Crea tu primera extensión que inserte un elemento nuevo en la página.
Descripción general
En este instructivo, se compila una extensión que agrega el tiempo de lectura esperado a cualquier extensión de Chrome y a la página de documentación de Chrome Web Store.

En esta guía, explicaremos los siguientes conceptos:
- El manifiesto de la extensión.
- Los tamaños de ícono que usa una extensión
- Cómo insertar código en páginas con secuencias de comandos de contenido
- Cómo usar patrones de concordancia
- Permisos de la extensión
Antes de comenzar
En esta guía, se da por sentado que tienes experiencia básica en desarrollo web. Te recomendamos que consultes el instructivo de Hello World para obtener una introducción al flujo de trabajo de desarrollo de extensiones.
Compila la extensión
Para comenzar, crea un directorio nuevo llamado reading-time para contener los archivos de la extensión. Si lo prefieres, puedes descargar el código fuente completo de GitHub.
Paso 1: Agrega información sobre la extensión
El archivo JSON del manifiesto es el único archivo obligatorio. Contiene información importante sobre la extensión. Crea un archivo manifest.json en la raíz del proyecto y agrega el siguiente código:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
Estas claves contienen metadatos básicos para la extensión. Controlan cómo aparece la extensión en la página de extensiones y, cuando se publica, en Chrome Web Store. Para obtener más información, consulta las claves "name", "version" y "description" en la página de descripción general del manifiesto.
💡 Otros datos sobre el manifiesto de la extensión
- Debe estar ubicado en la raíz del proyecto.
- Las únicas claves obligatorias son
"manifest_version","name"y"version". - Admite comentarios (
//) durante el desarrollo, pero estos se deben quitar antes de subir el código a Chrome Web Store.
Paso 2: Proporciona los íconos
Entonces, ¿por qué necesitas íconos? Aunque los íconos son opcionales durante el desarrollo, son obligatorios si planeas distribuir tu extensión en Chrome Web Store. También aparecen en otros lugares, como la página Administración de extensiones.
Crea una carpeta images y coloca los íconos dentro. Puedes descargar los íconos en GitHub. A continuación, agrega el código destacado a tu manifiesto para declarar íconos:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Te recomendamos que uses archivos PNG, pero se permiten otros formatos, excepto los archivos SVG.
💡 ¿Dónde se muestran estos íconos de diferentes tamaños?
| Tamaño del ícono | Uso de íconos |
|---|---|
| 16x16 | Favicon en las páginas y el menú contextual de la extensión. |
| 32 × 32 | Las computadoras con Windows suelen requerir este tamaño. |
| 48 × 48 | Se muestra en la página Extensiones. |
| 128 × 128 | Se muestra durante la instalación y en Chrome Web Store. |
Paso 3: Declara la secuencia de comandos de contenido
Las extensiones pueden ejecutar secuencias de comandos que leen y modifican el contenido de una página. Estos se denominan secuencias de comandos de contenido. Viven en un mundo aislado, lo que significa que pueden realizar cambios en su entorno de JavaScript sin entrar en conflicto con su página host o con las secuencias de comandos de contenido de otras extensiones.
Agrega el siguiente código a manifest.json para registrar una secuencia de comandos de contenido llamada content.js.
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
El campo "matches" puede tener uno o más patrones de coincidencia. Estos permiten que el navegador identifique en qué sitios insertar las secuencias de comandos de contenido. Los patrones de coincidencia constan de tres partes: <scheme>://<host><path>. Pueden contener caracteres "*".
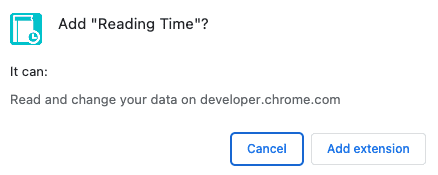
💡 ¿Esta extensión muestra una advertencia de permisos?
Cuando un usuario instala una extensión, el navegador le informa lo que puede hacer. Las secuencias de comandos de contenido solicitan permiso para ejecutarse en sitios que cumplen con los criterios del patrón de coincidencia.
En este ejemplo, el usuario verá la siguiente advertencia de permiso:

Para obtener más información sobre los permisos de las extensiones, consulta Cómo declarar permisos y advertir a los usuarios.
Paso 4: Calcula y, luego, inserta el tiempo de lectura
Las secuencias de comandos de contenido pueden usar el modelo de objetos del documento (DOM) estándar para leer y cambiar el
contenido de una página. Primero, la extensión verificará si la página contiene el elemento <article>.
Luego, contará todas las palabras de este elemento y creará un párrafo que muestre el tiempo de lectura
total.
Crea un archivo llamado content.js dentro de una carpeta llamada scripts y agrega el siguiente código:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 JavaScript interesante que se usa en este código
- Expresiones regulares que se usan para contar solo las palabras dentro del elemento
<article>. insertAdjacentElement()se usa para insertar el nodo de tiempo de lectura después del elemento.- La propiedad classList se usa para agregar nombres de clases CSS al atributo de clase del elemento.
- Cadena opcional que se usa para acceder a una propiedad de objeto que puede ser indefinida o nula.
- La combinación de valores nulos muestra
<heading>si<date>es nulo o no está definido.
Paso 5: Detecta cambios
Con el código actual, si cambias de artículo con la navegación de la izquierda, el tiempo de lectura no se agrega al artículo nuevo. Esto se debe a que nuestro sitio está implementado como una aplicación de una sola página (SPA) que realiza navegaciones suaves con la API de History.
Para solucionarlo, podemos usar un
MutationObserver
para detectar cambios y agregar el tiempo de lectura a los artículos nuevos.
Para ello, agrega lo siguiente a la parte inferior de content.js:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
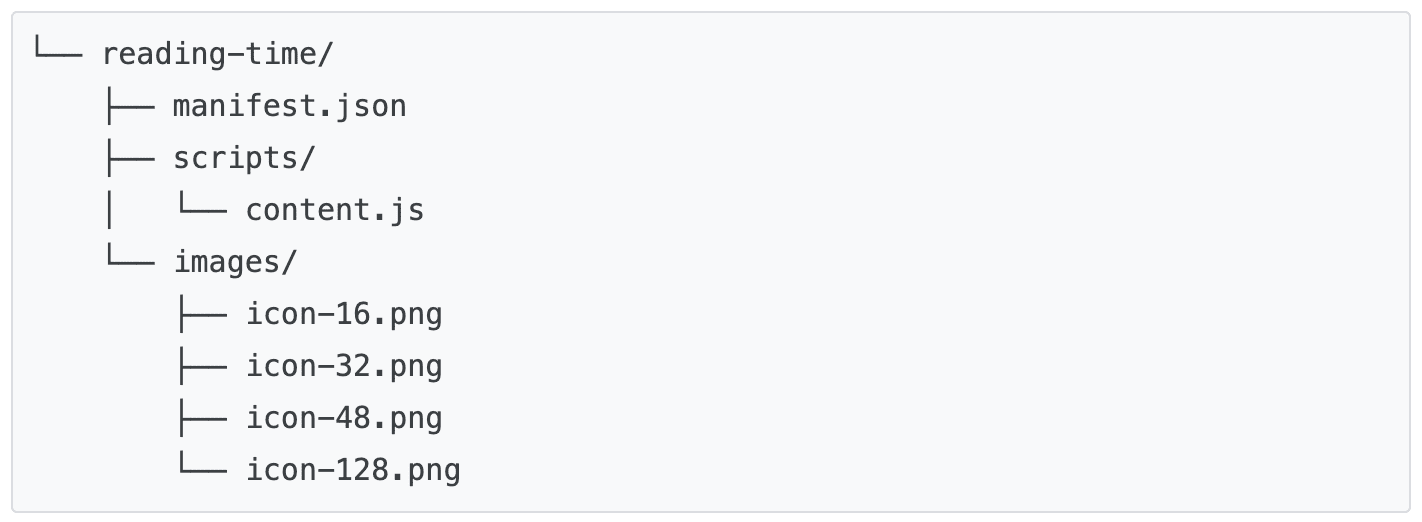
Prueba que funcione
Verifica que la estructura de archivos de tu proyecto se vea de la siguiente manera:

Carga tu extensión de forma local
Para cargar una extensión sin empaquetar en el modo de desarrollador, sigue los pasos que se indican en Conceptos básicos de desarrollo.
Cómo abrir una extensión o la documentación de Chrome Web Store
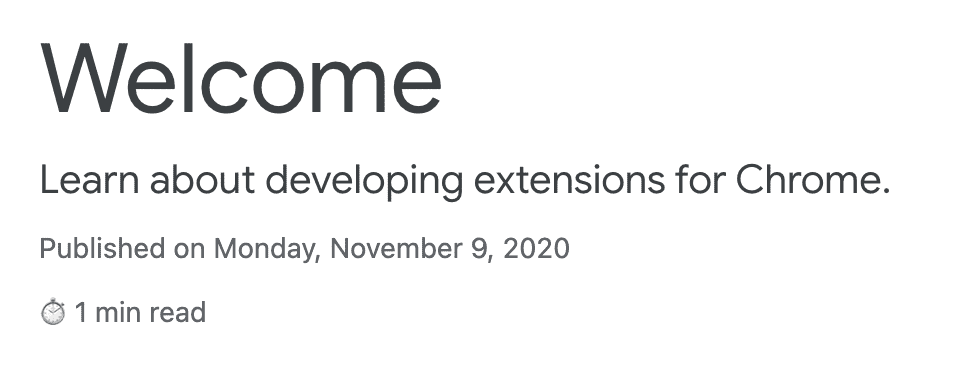
Estas son algunas páginas que puedes abrir para ver cuánto tiempo tardará en leerse cada artículo.
Se verá de la siguiente manera:

🎯 Mejoras potenciales
En función de lo que aprendiste hoy, intenta implementar alguna de las siguientes opciones:
- Agrega otro patrón de coincidencia en manifest.json para admitir otras páginas de desarrolladores de Chrome, como Herramientas para desarrolladores de Chrome o Workbox.
- Agrega una nueva secuencia de comandos de contenido que calcule el tiempo de lectura a cualquiera de tus blogs o sitios de documentación favoritos.
Sigue compilando
¡Felicitaciones por completar este instructivo! 🎉 Continúa desarrollando tus habilidades completando otros instructivos de esta serie:
| Extensión | Qué aprenderás |
|---|---|
| Modo sin distracciones | Para ejecutar código en la página actual después de hacer clic en la acción de la extensión. |
| Administrador de pestañas | Para crear una ventana emergente que administre las pestañas del navegador. |
Sigue explorando
Esperamos que hayas disfrutado de la compilación de esta extensión de Chrome y que te entusiasme continuar tu recorrido de aprendizaje sobre el desarrollo de Chrome. Te recomendamos la siguiente ruta de aprendizaje:
- La guía para desarrolladores tiene decenas de vínculos adicionales a documentación relevante para la creación de extensiones avanzadas.
- Las extensiones tienen acceso a APIs potentes más allá de lo que está disponible en la Web abierta. En la documentación de las APIs de Chrome, se explica cada API.
