Buat ekstensi pertama Anda yang menyisipkan elemen baru di halaman.
Ringkasan
Tutorial ini mem-build ekstensi yang menambahkan waktu membaca yang diharapkan ke ekstensi Chrome dan halaman dokumentasi Chrome Web Store.

Dalam panduan ini, kami akan menjelaskan konsep berikut:
- Manifes ekstensi.
- Ukuran ikon yang digunakan ekstensi.
- Cara memasukkan kode ke dalam halaman menggunakan skrip konten.
- Cara menggunakan pola pencocokan.
- Izin ekstensi.
Sebelum memulai
Panduan ini mengasumsikan bahwa Anda memiliki pengalaman pengembangan web dasar. Sebaiknya lihat tutorial Hello world untuk pengantar alur kerja pengembangan ekstensi.
Mem-build ekstensi
Untuk memulai, buat direktori baru bernama reading-time untuk menyimpan file ekstensi. Jika
ingin, Anda dapat mendownload kode sumber lengkap dari GitHub.
Langkah 1: Tambahkan informasi tentang ekstensi
File JSON manifes adalah satu-satunya file yang diperlukan. File ini menyimpan informasi penting tentang ekstensi. Buat file manifest.json di root project dan tambahkan kode berikut:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
Kunci ini berisi metadata dasar untuk ekstensi. File ini mengontrol tampilan ekstensi di halaman ekstensi dan, saat dipublikasikan, di Chrome Web Store. Untuk mempelajari lebih lanjut, lihat kunci
"name", "version", dan "description" di
halaman ringkasan Manifes.
💡 Fakta lain tentang manifes ekstensi
- File ini harus berada di root project.
- Satu-satunya kunci yang diperlukan adalah
"manifest_version","name", dan"version". - Ekstensi ini mendukung komentar (
//) selama pengembangan, tetapi komentar ini harus dihapus sebelum mengupload kode ke Chrome Web Store.
Langkah 2: Berikan ikon
Jadi, mengapa Anda memerlukan ikon? Meskipun ikon bersifat opsional selama pengembangan, ikon tersebut diperlukan jika Anda berencana mendistribusikan ekstensi di Chrome Web Store. Ekstensi juga muncul di tempat lain seperti halaman Pengelolaan Ekstensi.
Buat folder images dan tempatkan ikon di dalamnya. Anda dapat mendownload ikon di
GitHub. Selanjutnya, tambahkan kode yang ditandai ke manifes Anda untuk mendeklarasikan ikon:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Sebaiknya gunakan file PNG, tetapi format file lainnya diizinkan, kecuali file SVG.
💡 Di mana ikon berukuran berbeda ini ditampilkan?
| Ukuran ikon | Penggunaan ikon |
|---|---|
| 16x16 | Favicon di halaman ekstensi dan menu konteks. |
| 32x32 | Komputer Windows sering kali memerlukan ukuran ini. |
| 48x48 | Ditampilkan di halaman Ekstensi. |
| 128x128 | Ditampilkan saat penginstalan dan di Chrome Web Store. |
Langkah 3: Deklarasikan skrip konten
Ekstensi dapat menjalankan skrip yang membaca dan mengubah konten halaman. Ini disebut skrip konten. Ekstensi ini berada di dunia yang terisolasi, yang berarti ekstensi dapat membuat perubahan pada lingkungan JavaScript tanpa bertentangan dengan halaman host atau skrip konten ekstensi lainnya.
Tambahkan kode berikut ke manifest.json untuk mendaftarkan skrip konten yang disebut
content.js.
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
Kolom "matches" dapat memiliki satu atau beberapa pola pencocokan. Hal ini memungkinkan browser
mengidentifikasi situs mana yang akan menerima skrip konten. Pola pencocokan terdiri dari tiga bagian:
<scheme>://<host><path>. Nama dapat berisi karakter '*'.
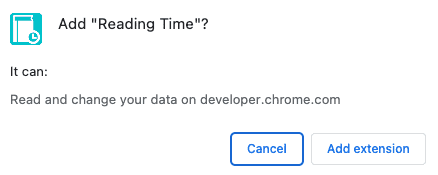
💡 Apakah ekstensi ini menampilkan peringatan izin?
Saat pengguna menginstal ekstensi, browser akan memberi tahu mereka apa yang dapat dilakukan ekstensi tersebut. Skrip konten meminta izin untuk dijalankan di situs yang memenuhi kriteria pola pencocokan.
Dalam contoh ini, pengguna akan melihat peringatan izin berikut:

Untuk mempelajari izin ekstensi lebih lanjut, lihat Mendeklarasikan izin dan memperingatkan pengguna.
Langkah 4: Hitung dan masukkan waktu membaca
Skrip konten dapat menggunakan Document Object Model (DOM) standar untuk membaca dan mengubah
konten halaman. Ekstensi akan memeriksa terlebih dahulu apakah halaman berisi elemen <article>.
Kemudian, kode ini akan menghitung semua kata dalam elemen ini dan membuat paragraf yang menampilkan total
waktu membaca.
Buat file bernama content.js di dalam folder bernama scripts dan tambahkan kode berikut:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 JavaScript menarik yang digunakan dalam kode ini
- Ekspresi reguler yang digunakan untuk hanya menghitung kata-kata di dalam elemen
<article>. insertAdjacentElement()digunakan untuk menyisipkan node waktu membaca setelah elemen.- Properti classList yang digunakan untuk menambahkan nama class CSS ke atribut class elemen.
- Rantai opsional digunakan untuk mengakses properti objek yang mungkin tidak ditentukan atau null.
- Penggabungan nullish menampilkan
<heading>jika<date>adalah null atau undefined (belum ditentukan).
Langkah 5: Memproses perubahan
Dengan kode saat ini, jika Anda beralih artikel menggunakan navigasi kiri, waktu membaca tidak ditambahkan ke artikel baru. Hal ini karena situs kami diimplementasikan sebagai Aplikasi Web Satu Halaman (SPA) yang melakukan navigasi soft menggunakan History API.
Untuk memperbaikinya, kita dapat menggunakan
MutationObserver
untuk memproses perubahan dan menambahkan waktu membaca ke artikel baru.
Untuk melakukannya, tambahkan kode berikut ke bagian bawah content.js:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
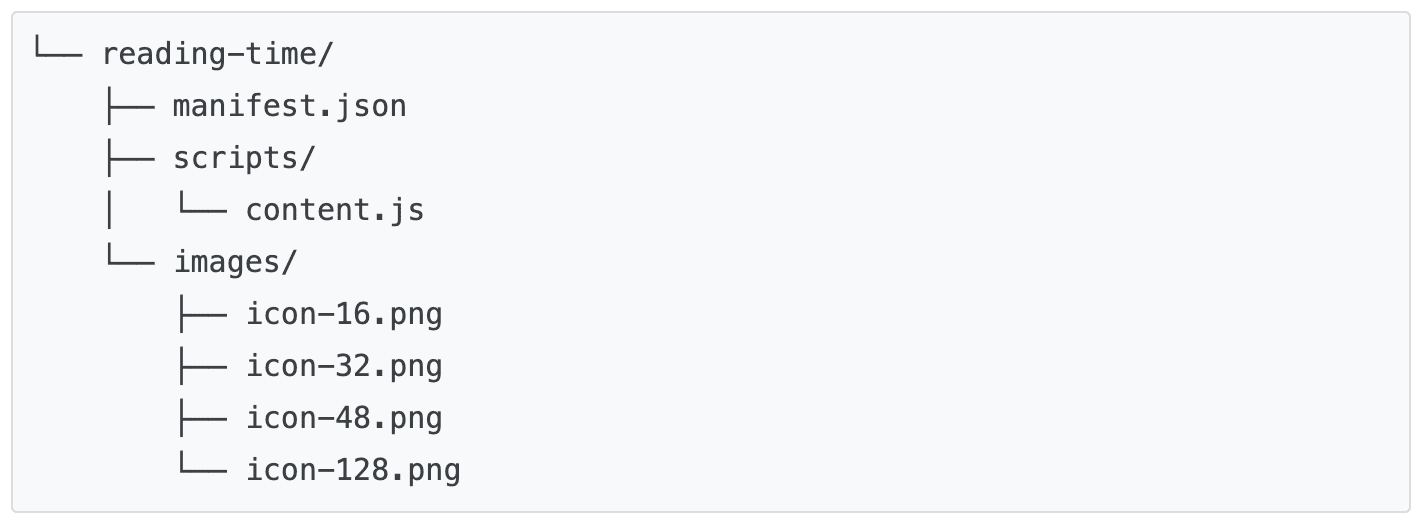
Menguji apakah berfungsi
Pastikan struktur file project Anda terlihat seperti berikut:

Memuat ekstensi secara lokal
Untuk memuat ekstensi mode developer, ikuti langkah-langkah di Dasar-Dasar Pengembangan.
Membuka ekstensi atau dokumentasi Chrome Web Store
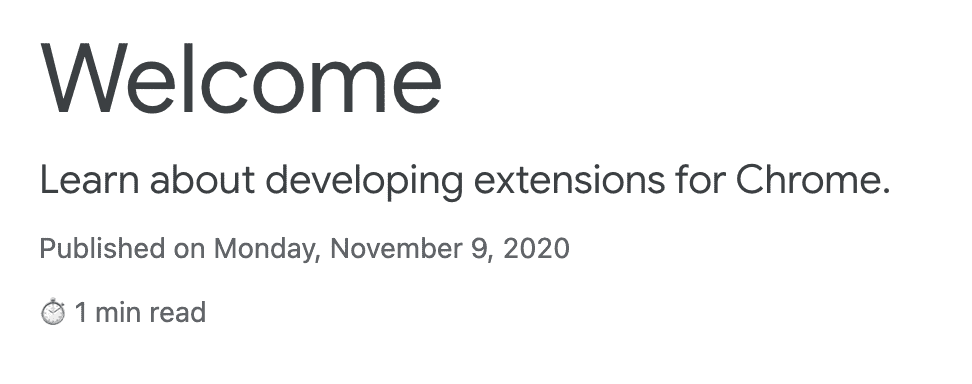
Berikut beberapa halaman yang dapat Anda buka untuk melihat berapa lama waktu yang diperlukan untuk membaca setiap artikel.
Kodenya akan terlihat seperti berikut:

🎯 Potensi peningkatan
Berdasarkan hal yang telah Anda pelajari hari ini, coba terapkan salah satu hal berikut:
- Tambahkan pola pencocokan lain di manifest.json untuk mendukung halaman developer Chrome lainnya, seperti misalnya, Chrome DevTools atau Workbox.
- Tambahkan skrip konten baru yang menghitung waktu membaca ke blog atau situs dokumentasi favorit Anda.
Teruslah berkembang
Selamat, Anda telah menyelesaikan tutorial ini 🎉. Terus tingkatkan keterampilan Anda dengan menyelesaikan tutorial lainnya dalam seri ini:
| Perluasan | Yang akan Anda pelajari |
|---|---|
| Mode Fokus | Untuk menjalankan kode di halaman saat ini setelah mengklik tindakan ekstensi. |
| Pengelola Tab | Untuk membuat pop-up yang mengelola tab browser. |
Jelajahi lebih jauh
Semoga Anda menikmati proses pembuatan ekstensi Chrome ini dan kami senang dapat melanjutkan perjalanan pembelajaran pengembangan Chrome Anda. Sebaiknya ikuti jalur pembelajaran berikut:
- Panduan developer memiliki puluhan link tambahan ke bagian dokumentasi yang relevan dengan pembuatan ekstensi lanjutan.
- Ekstensi memiliki akses ke API canggih di luar yang tersedia di web terbuka. Dokumentasi Chrome API menjelaskan setiap API.

