Bu eğitimde, Chrome uzantısı ve Chrome Web Mağazası doküman sayfalarının stilini basitleştirerek okunmalarını kolaylaştıran bir uzantı oluşturuluyor.
Bu kılavuzda aşağıdakilerin nasıl yapılacağı açıklanmaktadır:
- Etkinlik koordinatörü olarak uzantı hizmeti çalışanını kullanın.
"activeTab"izniyle kullanıcı gizliliğini koruyun.- Kullanıcı, uzantı araç çubuğu simgesini tıkladığında kodu çalıştırın.
- Scripting API'yi kullanarak stil sayfası ekleme ve kaldırma
- Kodu yürütmek için klavye kısayolunu kullanın.
Başlamadan önce
Bu rehberde, temel web geliştirme deneyimine sahip olduğunuz varsayılmaktadır. Uzantı geliştirme iş akışına giriş için Hello World'e göz atın.
Uzantıyı oluşturma
Başlamak için uzantı dosyalarını tutacak focus-mode adlı yeni bir dizin oluşturun. Tam kaynak kodunu GitHub'dan indirebilirsiniz.
1. adım: Uzantı verilerini ve simgelerini ekleyin
manifest.json dosyası oluşturun. Aşağıdaki kodu kopyalayıp yapıştırın:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
images klasörü oluşturun ve simgeleri bu klasöre indirin.
2. adım: Uzantıyı başlatın
Uzantılar, uzantının hizmet çalışanını kullanarak tarayıcı etkinliklerini arka planda izleyebilir. Service worker'lar, etkinlikleri işleyen ve ihtiyaç duyulmadığında sonlandırılan özel JavaScript ortamlarıdır.
Öncelikle hizmet çalışanını manifest.json dosyasında kaydedin:
{
...
"background": {
"service_worker": "background.js"
},
...
}
background.js adlı bir dosya oluşturun ve aşağıdaki kodu ekleyin:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
Service worker'ımızın dinleyeceği ilk etkinlik runtime.onInstalled() olacak. Bu yöntem, uzantının ilk durumu ayarlamasına veya yükleme sırasında bazı görevleri tamamlamasına olanak tanır. Uzantılar, uygulama durumunu depolamak için Storage API ve IndexedDB'yi kullanabilir. Bu örnekte yalnızca iki durumu işlediğimiz için uzantının "AÇIK" veya "KAPALI" olup olmadığını izlemek için işlemin rozet metnini kullanıyoruz.
3. adım: Uzantı işlemini etkinleştirin
Uzantı işlemi, uzantının araç çubuğu simgesini kontrol eder. Kullanıcı uzantı simgesini seçtiğinde kod çalıştırılır (bu örnekteki gibi) veya bir pop-up gösterilir.
Uzantı işlemini manifest.json
dosyasında bildirmek için aşağıdaki kodu ekleyin:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
Kullanıcı gizliliğini korumak için activeTab iznini kullanma
activeTab izni, uzantıya etkin sekmede kod yürütme geçici yetkisi verir. Ayrıca, geçerli sekmenin hassas özelliklerine erişime de izin verir.
Bu izin, kullanıcı uzantıyı çağırdığında etkinleştirilir. Bu durumda kullanıcı, uzantı işlemini tıklayarak uzantıyı çağırır.
💡 Başka hangi kullanıcı etkileşimleri kendi uzantımda activeTab iznini etkinleştirir?
- Klavye kısayolu kombinasyonuna basma
- İçerik menüsü öğesi seçme
- Omnibox'tan gelen bir öneriyi kabul etme
- Uzantı pop-up'ını açma
"activeTab" izni, kullanıcıların uzantıyı odaklanılan sekmede kasıtlı olarak çalıştırmayı seçmesine olanak tanır. Bu sayede kullanıcının gizliliği korunur. Bir diğer avantajı ise izin uyarısını tetiklememesidir.
"activeTab" iznini kullanmak için manifest dosyasının izin dizisine ekleyin:
{
...
"permissions": ["activeTab"],
...
}
4. adım: Geçerli sekmenin durumunu izleyin
Kullanıcı uzantı işlemini tıkladıktan sonra uzantı, URL'nin bir doküman sayfasıyla eşleşip eşleşmediğini kontrol eder. Ardından, mevcut sekmenin durumunu kontrol edip bir sonraki durumu ayarlar. Aşağıdaki kodu background.js dosyasına ekleyin:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
5. adım: Stil sayfasını ekleyin veya kaldırın
Şimdi sayfanın düzenini değiştirme zamanı. focus-mode.css adlı bir dosya oluşturun ve aşağıdaki kodu ekleyin:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Scripting API'yi kullanarak stil sayfasını ekleyin veya kaldırın. Manifest dosyasında "scripting" iznini beyan ederek başlayın:
{
...
"permissions": ["activeTab", "scripting"],
...
}
Son olarak, sayfa düzenini değiştirmek için background.js bölümüne aşağıdaki kodu ekleyin:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(İsteğe bağlı) Klavye kısayolu atama
Eğlence amaçlı olarak, odaklanma modunu etkinleştirmeyi veya devre dışı bırakmayı kolaylaştırmak için kısayol ekleyin.
Manifeste "commands" anahtarını ekleyin.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
"_execute_action" tuşu, action.onClicked()
etkinliğiyle aynı kodu çalıştırdığından ek kod gerekmez.
Çalıştığını test etme
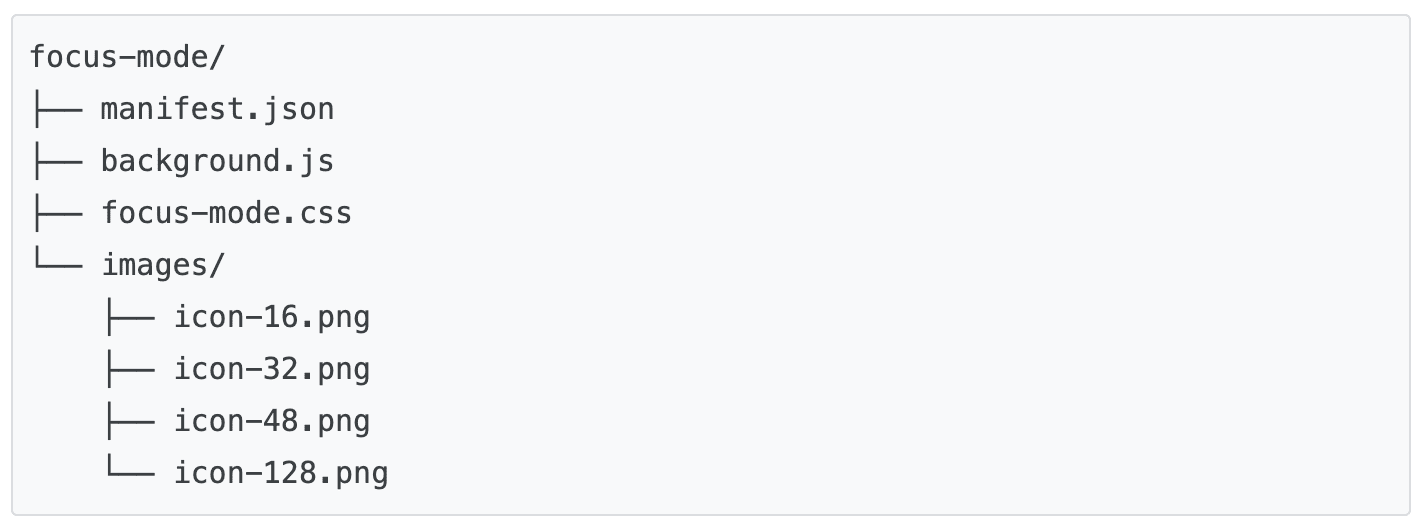
Projenizin dosya yapısının aşağıdaki gibi göründüğünü doğrulayın:

Uzantınızı yerel olarak yükleme
Paketlenmemiş bir uzantıyı geliştirici modunda yüklemek için Hello World'deki adımları uygulayın.
Uzantıyı test etme
Aşağıdaki sayfalardan birini açın:
Ardından, uzantı işlemini tıklayın. Klavye kısayolu oluşturduysanız Ctrl+B veya Cmd+B tuşlarına basarak kısayolu test edebilirsiniz.
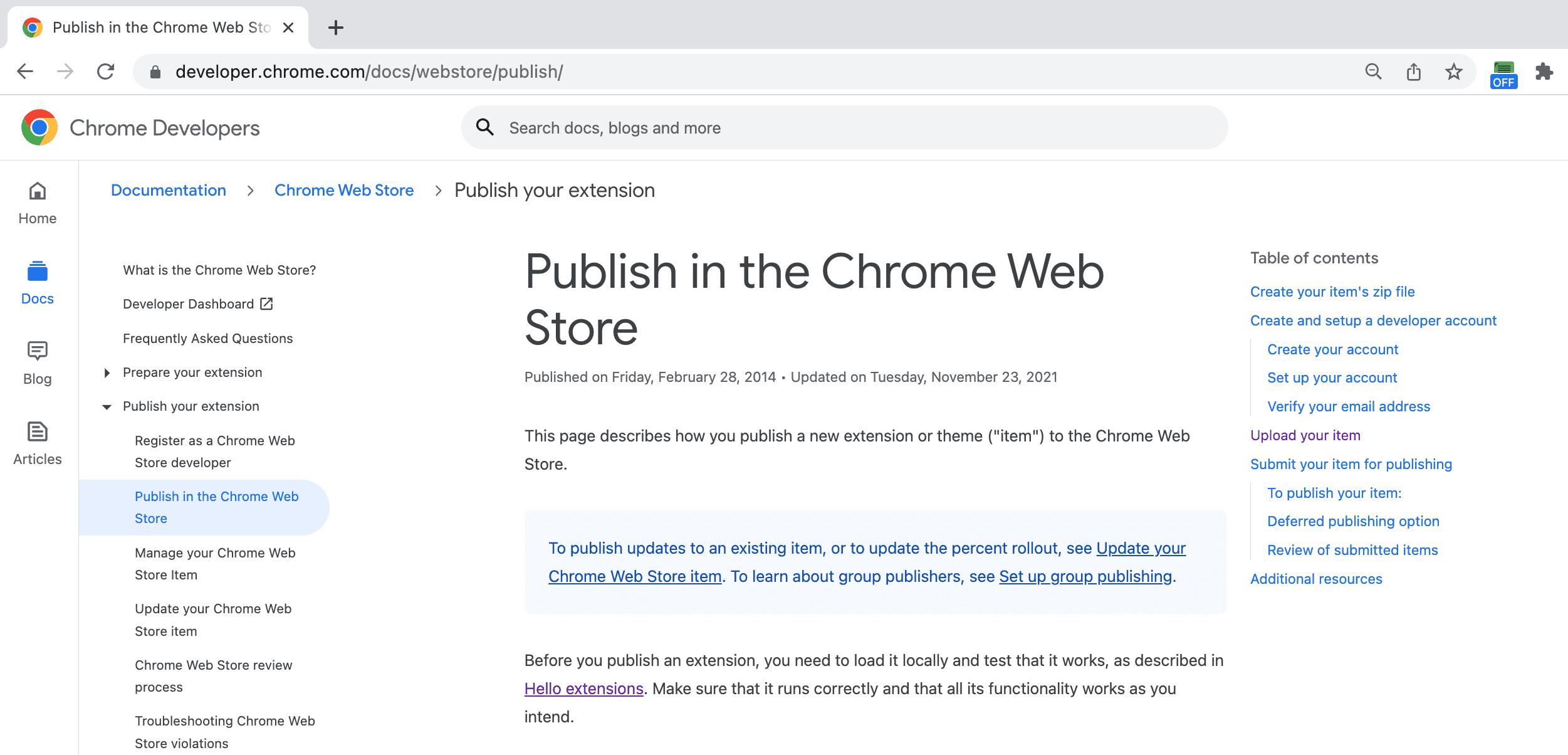
Şu şekilde olmalıdır:

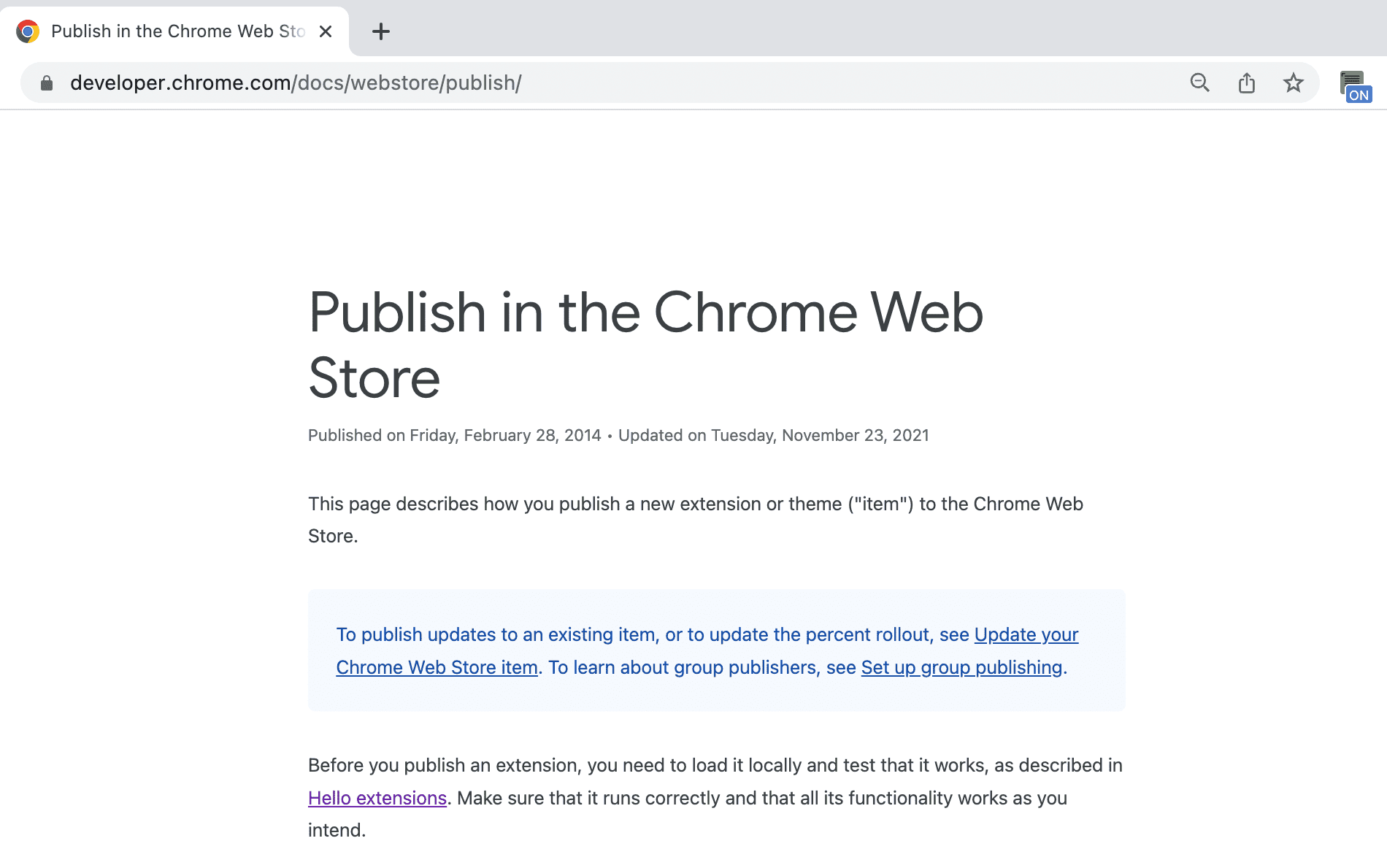
Şuna:

Olası geliştirmeler
Bugün öğrendiklerinize dayanarak aşağıdakilerden herhangi birini yapmaya çalışın:
- CSS stil sayfasını iyileştirin.
- Farklı bir klavye kısayolu atayın.
- Favori blogunuzun veya doküman sitenizin düzenini değiştirme
Gelişimi sürdürme
Bu eğitimi tamamladığınız için tebrikler 🎉. Bu serideki diğer eğitimleri tamamlayarak becerilerinizi geliştirmeye devam edin:
| Uzantı | Neler öğreneceksiniz? |
|---|---|
| Okuma süresi | Belirli bir sayfa grubuna otomatik olarak öğe ekleme |
| Sekme Yöneticisi | Tarayıcı sekmelerini yöneten bir pop-up oluşturun. |
Keşfetmeye devam edin
Bu Chrome uzantısını oluşturmaktan keyif aldığınızı ve uzantı geliştirme öğrenme yolculuğunuza devam etmek için heyecanlı olduğunuzu umuyoruz. Aşağıdaki öğrenme rotalarını öneririz:
- Geliştirici kılavuzunda, gelişmiş uzantı oluşturmayla ilgili belgelerin bulunduğu düzinelerce ek bağlantı yer alır.
- Uzantılar, açık web'de sunulanların ötesinde güçlü API'lere erişebilir. Chrome API'leri dokümanlarında her bir API açıklanmaktadır.

