บทแนะนำนี้จะสร้างส่วนขยายที่ช่วยลดความซับซ้อนในการจัดรูปแบบหน้าเอกสารประกอบของส่วนขยาย Chrome และ Chrome เว็บสโตร์ เพื่อให้เอกสารอ่านง่ายขึ้น
ในคู่มือนี้ เราจะอธิบายวิธีทำสิ่งต่อไปนี้
- ใช้ Service Worker ของส่วนขยายเป็นผู้ประสานงานกิจกรรม
- รักษาความเป็นส่วนตัวของผู้ใช้ผ่าน
"activeTab"สิทธิ์ - เรียกใช้โค้ดเมื่อผู้ใช้คลิกไอคอนแถบเครื่องมือของส่วนขยาย
- แทรกและนำสไตล์ชีตออกโดยใช้ Scripting API
- ใช้แป้นพิมพ์ลัดเพื่อเรียกใช้โค้ด
ก่อนจะเริ่ม
คู่มือนี้จะถือว่าคุณมีประสบการณ์ด้านการพัฒนาเว็บขั้นพื้นฐาน ดูHello World เพื่อดูข้อมูลเบื้องต้นเกี่ยวกับเวิร์กโฟลว์การพัฒนาส่วนขยาย
สร้างส่วนขยาย
เริ่มต้นด้วยการสร้างไดเรกทอรีใหม่ชื่อ focus-mode เพื่อเก็บไฟล์ส่วนขยาย
คุณดาวน์โหลดซอร์สโค้ดทั้งหมดได้ใน GitHub
ขั้นตอนที่ 1: เพิ่มข้อมูลและไอคอนส่วนขยาย
สร้างไฟล์ manifest.json คัดลอกและวางโค้ดต่อไปนี้
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
สร้างโฟลเดอร์ images จากนั้นดาวน์โหลดไอคอน
ลงในโฟลเดอร์
ขั้นตอนที่ 2: เริ่มต้นส่วนขยาย
ส่วนขยายสามารถตรวจสอบเหตุการณ์ในเบราว์เซอร์ในเบื้องหลังได้โดยใช้Service Worker ของส่วนขยาย Service Worker คือสภาพแวดล้อม JavaScript พิเศษที่จัดการเหตุการณ์และสิ้นสุดเมื่อไม่จำเป็น
เริ่มต้นโดยการลงทะเบียน Service Worker ในไฟล์ manifest.json ดังนี้
{
...
"background": {
"service_worker": "background.js"
},
...
}
สร้างไฟล์ชื่อ background.js แล้วเพิ่มโค้ดต่อไปนี้
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
เหตุการณ์แรกที่ Service Worker จะรอฟังคือ
runtime.onInstalled() วิธีนี้ช่วยให้ส่วนขยาย
ตั้งค่าสถานะเริ่มต้นหรือทำงานบางอย่างเมื่อติดตั้งได้ ส่วนขยายสามารถใช้ Storage API และ IndexedDB เพื่อจัดเก็บสถานะของแอปพลิเคชันได้ ในกรณีนี้ เนื่องจากเราจัดการเพียง 2 สถานะ จึงใช้ข้อความป้ายของการดำเนินการเพื่อติดตามว่าส่วนขยาย "เปิด" หรือ "ปิด"
ขั้นตอนที่ 3: เปิดใช้การดำเนินการของส่วนขยาย
การดำเนินการของส่วนขยายจะควบคุมไอคอนแถบเครื่องมือของส่วนขยาย เมื่อผู้ใช้ เลือกไอคอนส่วนขยาย ระบบจะเรียกใช้โค้ด (เช่น ในตัวอย่างนี้) หรือ แสดงป๊อปอัป
เพิ่มโค้ดต่อไปนี้เพื่อประกาศการดำเนินการของส่วนขยายในไฟล์ manifest.json
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
ใช้สิทธิ์ activeTab เพื่อปกป้องความเป็นส่วนตัวของผู้ใช้
สิทธิ์ activeTab จะให้ความสามารถชั่วคราวแก่ส่วนขยาย
ในการเรียกใช้โค้ดในแท็บที่ใช้งานอยู่ นอกจากนี้ ยังอนุญาตให้เข้าถึงพร็อพเพอร์ตี้ที่ละเอียดอ่อนของแท็บปัจจุบันด้วย
สิทธิ์นี้จะเปิดใช้เมื่อผู้ใช้เรียกใช้ส่วนขยาย ในกรณีนี้ ผู้ใช้จะเรียกใช้ส่วนขยายโดยคลิกการดำเนินการของส่วนขยาย
💡 การโต้ตอบอื่นๆ ของผู้ใช้ที่เปิดใช้สิทธิ์ activeTab ในส่วนขยายของฉันมีอะไรบ้าง
- การกดชุดแป้นพิมพ์ลัด
- การเลือกรายการในเมนูตามบริบท
- ยอมรับคำแนะนำจากแถบอเนกประสงค์
- การเปิดป๊อปอัปของส่วนขยาย
สิทธิ์ "activeTab" ช่วยให้ผู้ใช้เลือกโดยเจตนาที่จะเรียกใช้ส่วนขยายใน
แท็บที่โฟกัสได้ ซึ่งจะช่วยปกป้องความเป็นส่วนตัวของผู้ใช้ ข้อดีอีกอย่างคือการไม่ทำให้เกิดคำเตือนเรื่องสิทธิ์
หากต้องการใช้สิทธิ์ "activeTab" ให้เพิ่มสิทธิ์ดังกล่าวลงในอาร์เรย์สิทธิ์ของไฟล์ Manifest ดังนี้
{
...
"permissions": ["activeTab"],
...
}
ขั้นตอนที่ 4: ติดตามสถานะของแท็บปัจจุบัน
หลังจากที่ผู้ใช้คลิกการดำเนินการส่วนขยายแล้ว ส่วนขยายจะตรวจสอบว่า URL
ตรงกับหน้าเอกสารหรือไม่ จากนั้นจะตรวจสอบสถานะของแท็บปัจจุบัน
และตั้งค่าสถานะถัดไป เพิ่มโค้ดต่อไปนี้ลงใน background.js
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
ขั้นตอนที่ 5: เพิ่มหรือนำชีตสไตล์ออก
ตอนนี้ถึงเวลาเปลี่ยนเลย์เอาต์ของหน้าแล้ว สร้างไฟล์ชื่อ
focus-mode.css แล้วใส่โค้ดต่อไปนี้
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
แทรกหรือนำสไตล์ชีตออกโดยใช้ Scripting API เริ่มต้นด้วยการประกาศสิทธิ์ "scripting" ในไฟล์ Manifest ดังนี้
{
...
"permissions": ["activeTab", "scripting"],
...
}
สุดท้าย ใน background.js ให้เพิ่มโค้ดต่อไปนี้เพื่อเปลี่ยนเลย์เอาต์หน้าเว็บ
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(ไม่บังคับ) กำหนดแป้นพิมพ์ลัด
คุณเพิ่มทางลัดเพื่อเปิดหรือปิดใช้โหมดโฟกัสได้ง่ายๆ
เพิ่มคีย์ "commands" ลงในไฟล์ Manifest
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
ปุ่ม "_execute_action" จะเรียกใช้โค้ดเดียวกับaction.onClicked()
เหตุการณ์ จึงไม่จำเป็นต้องใช้โค้ดเพิ่มเติม
ทดสอบว่าใช้งานได้
ตรวจสอบว่าโครงสร้างไฟล์ของโปรเจ็กต์มีลักษณะดังนี้

โหลดส่วนขยายในเครื่อง
หากต้องการโหลดส่วนขยายที่คลายการแพคในโหมดนักพัฒนาซอฟต์แวร์ ให้ทำตามขั้นตอนใน Hello World
ทดสอบส่วนขยาย
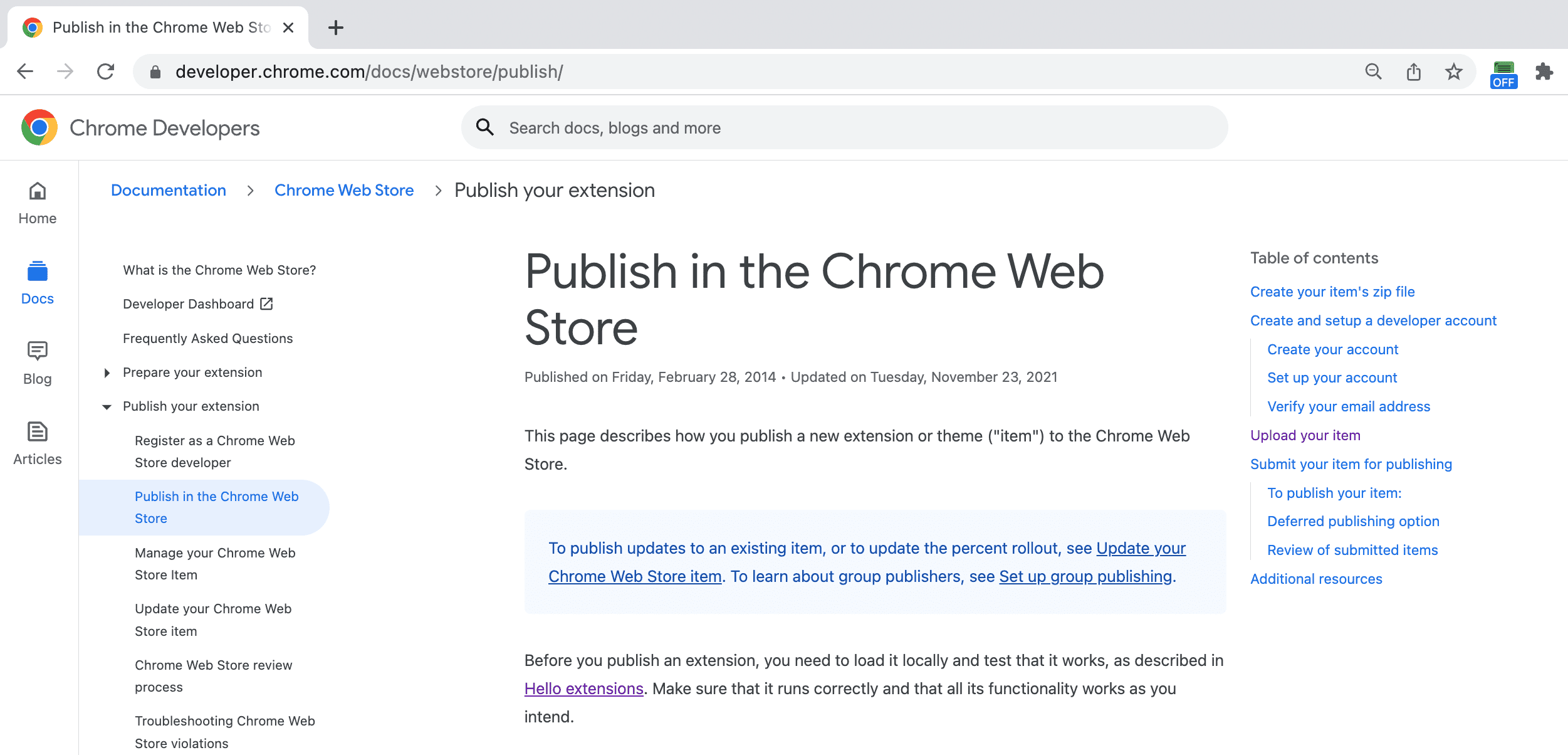
เปิดหน้าใดหน้าหนึ่งต่อไปนี้
จากนั้นคลิกการดำเนินการของส่วนขยาย หากตั้งค่าแป้นพิมพ์ลัดไว้ คุณจะทดสอบได้โดยกด Ctrl+B หรือ Cmd+B
โดยควรเปลี่ยนจาก

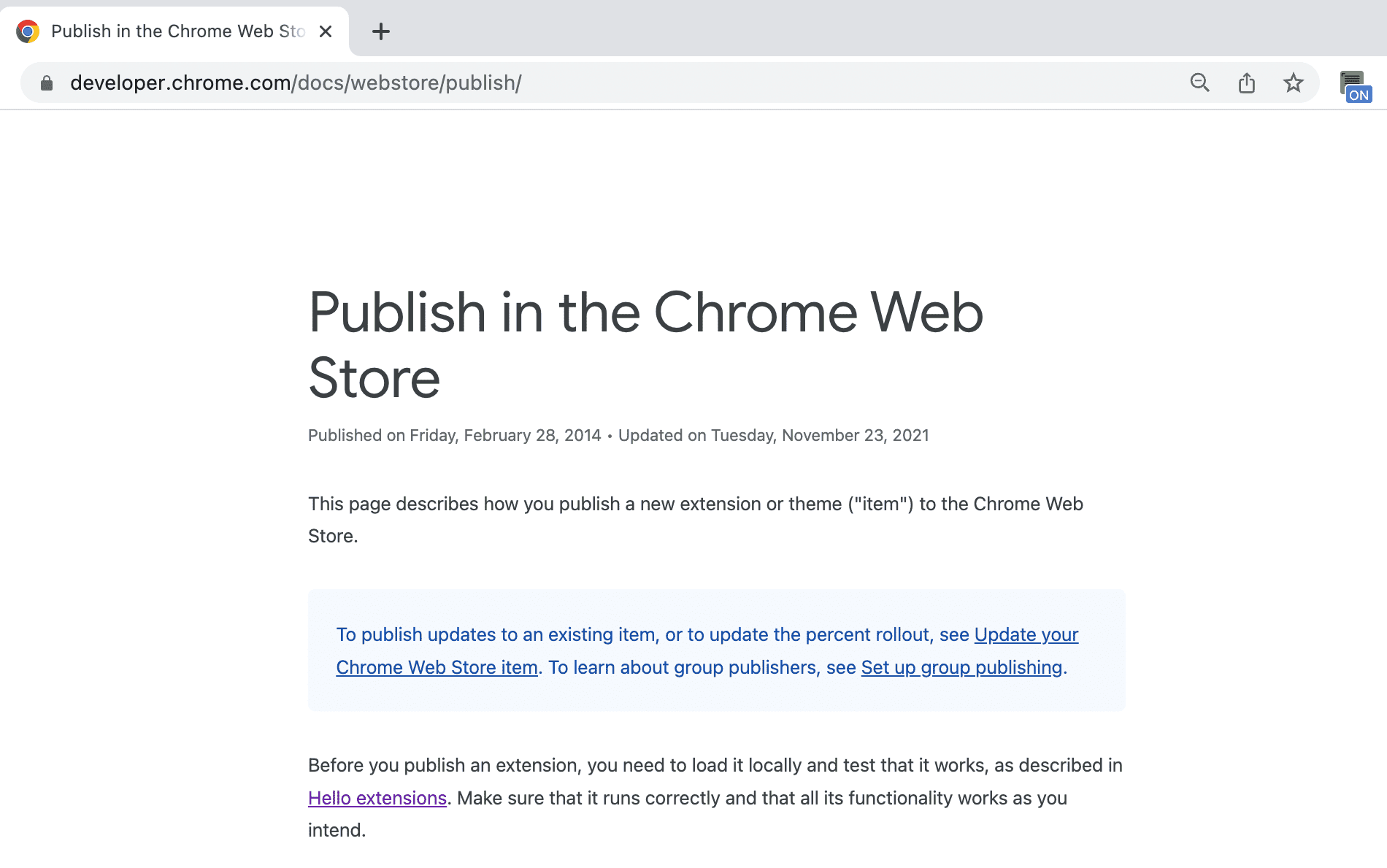
เป็น

การเพิ่มประสิทธิภาพที่เป็นไปได้
จากสิ่งที่คุณได้เรียนรู้ในวันนี้ ให้ลองทำสิ่งต่อไปนี้
- ปรับปรุงสไตล์ชีต CSS
- กำหนดแป้นพิมพ์ลัดอื่น
- เปลี่ยนเลย์เอาต์ของบล็อกหรือเว็บไซต์เอกสารที่คุณชื่นชอบ
สร้างชุมชนให้เติบโตไปเรื่อยๆ
ขอแสดงความยินดีที่ดูบทแนะนำนี้จบแล้ว 🎉 โปรดพัฒนาทักษะต่อไป โดยดูบทแนะนำอื่นๆ ในชุดนี้
| ส่วนขยาย | สิ่งที่คุณจะได้เรียนรู้ |
|---|---|
| เวลาในการอ่าน | แทรกองค์ประกอบในชุดหน้าที่เฉพาะเจาะจงโดยอัตโนมัติ |
| Tabs Manager | สร้างป๊อปอัปที่จัดการแท็บเบราว์เซอร์ |
สำรวจต่อ
เราหวังว่าคุณจะสนุกกับการสร้างส่วนขยาย Chrome นี้และตื่นเต้นที่จะได้เรียนรู้การพัฒนาส่วนขยายต่อไป เราขอแนะนำเส้นทางการเรียนรู้ต่อไปนี้
- คู่มือนักพัฒนาซอฟต์แวร์มีลิงก์เพิ่มเติมอีกหลายสิบรายการไปยังเอกสารประกอบที่เกี่ยวข้องกับการสร้างส่วนขยายขั้นสูง
- ส่วนขยายมีสิทธิ์เข้าถึง API ที่ทรงพลังซึ่งอยู่นอกเหนือจากที่มีให้บริการบนเว็บแบบเปิด เอกสารประกอบเกี่ยวกับ Chrome API จะอธิบายแต่ละ API

