В этом руководстве описывается создание расширения, которое упрощает оформление страниц документации расширений Chrome и Chrome Web Store, делая их более удобными для чтения.
В этом руководстве мы объясним, как сделать следующее:
- Используйте сотрудника службы расширения в качестве координатора мероприятия.
- Сохраните конфиденциальность пользователя с помощью разрешения
"activeTab". - Запустить код, когда пользователь щелкает значок панели инструментов расширения.
- Вставка и удаление таблицы стилей с помощью API сценариев .
- Используйте сочетание клавиш для выполнения кода.
Прежде чем начать
Это руководство предполагает наличие у вас базового опыта веб-разработки. Введение в процесс разработки расширений можно найти в статье «Hello World» .
Построить расширение
Для начала создайте новый каталог focus-mode для хранения файлов расширения. Полный исходный код можно скачать на GitHub .
Шаг 1: Добавьте данные расширения и значки
Создайте файл manifest.json . Скопируйте и вставьте следующий код:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Создайте папку images , а затем загрузите в нее иконки .
Шаг 2: Инициализируйте расширение
Расширения могут отслеживать события браузера в фоновом режиме с помощью своего сервис-воркера . Сервис-воркеры — это специальные среды JavaScript, которые обрабатывают события и завершают работу, когда они не нужны.
Начнем с регистрации сервисного работника в файле manifest.json :
{
...
"background": {
"service_worker": "background.js"
},
...
}
Создайте файл с именем background.js и добавьте следующий код:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
Первое событие, которое будет прослушивать наш сервис-воркер, — это runtime.onInstalled() . Этот метод позволяет расширению установить начальное состояние или выполнить некоторые задачи при установке. Расширения могут использовать Storage API и IndexedDB для хранения состояния приложения. В данном случае, поскольку мы обрабатываем только два состояния, мы используем текст на значке действия , чтобы отслеживать, включено ли расширение или выключено.
Шаг 3: Включите действие расширения
Действие расширения управляет значком расширения на панели инструментов. Когда пользователь выбирает значок расширения, он либо запускает код (как в этом примере), либо отображает всплывающее окно.
Добавьте следующий код для объявления действия расширения в файле manifest.json :
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
Используйте разрешение activeTab для защиты конфиденциальности пользователя.
Разрешение activeTab предоставляет расширению временную возможность выполнять код на активной вкладке. Оно также предоставляет доступ к конфиденциальным свойствам текущей вкладки.
Это разрешение включается, когда пользователь вызывает расширение. В этом случае пользователь вызывает расширение, нажимая на действие расширения.
💡 Какие другие взаимодействия с пользователем включают разрешение activeTab в моем расширении?
- Нажатие комбинации клавиш.
- Выбор пункта контекстного меню.
- Принятие предложения из омнибокса.
- Открытие всплывающего окна расширения.
Разрешение "activeTab" позволяет пользователям целенаправленно выбирать запуск расширения на активной вкладке; таким образом, оно защищает конфиденциальность пользователя. Ещё одно преимущество заключается в том, что оно не вызывает предупреждения о нехватке разрешения .
Чтобы использовать разрешение "activeTab" , добавьте его в массив разрешений манифеста:
{
...
"permissions": ["activeTab"],
...
}
Шаг 4: Отслеживайте состояние текущей вкладки
После того, как пользователь нажмёт на действие расширения, расширение проверит, соответствует ли URL-адрес странице документации. Затем оно проверит состояние текущей вкладки и установит следующее состояние. Добавьте следующий код в background.js :
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
Шаг 5: Добавьте или удалите таблицу стилей
Теперь пора изменить макет страницы. Создайте файл focus-mode.css и добавьте в него следующий код:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Вставьте или удалите таблицу стилей с помощью API сценариев . Начните с объявления разрешения "scripting" в манифесте:
{
...
"permissions": ["activeTab", "scripting"],
...
}
Наконец, в background.js добавьте следующий код для изменения макета страницы:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(Необязательно) Назначьте сочетание клавиш
Ради интереса добавьте сочетание клавиш для более удобного включения и выключения режима фокусировки. Добавьте ключ "commands" в манифест.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
Клавиша "_execute_action" запускает тот же код, что и событие action.onClicked() , поэтому дополнительный код не требуется.
Проверьте, работает ли это
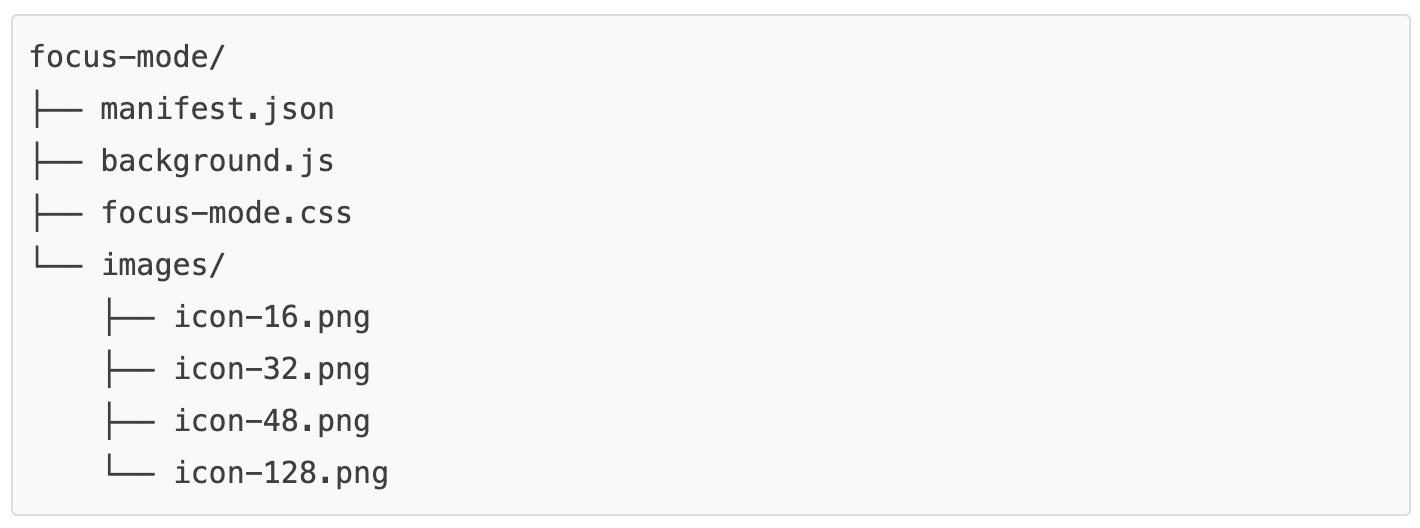
Убедитесь, что структура файла вашего проекта выглядит следующим образом:

Загрузите свое расширение локально
Чтобы загрузить распакованное расширение в режиме разработчика, следуйте инструкциям в Hello World .
Протестируйте расширение
Откройте любую из следующих страниц:
- Добро пожаловать в документацию по расширению Chrome
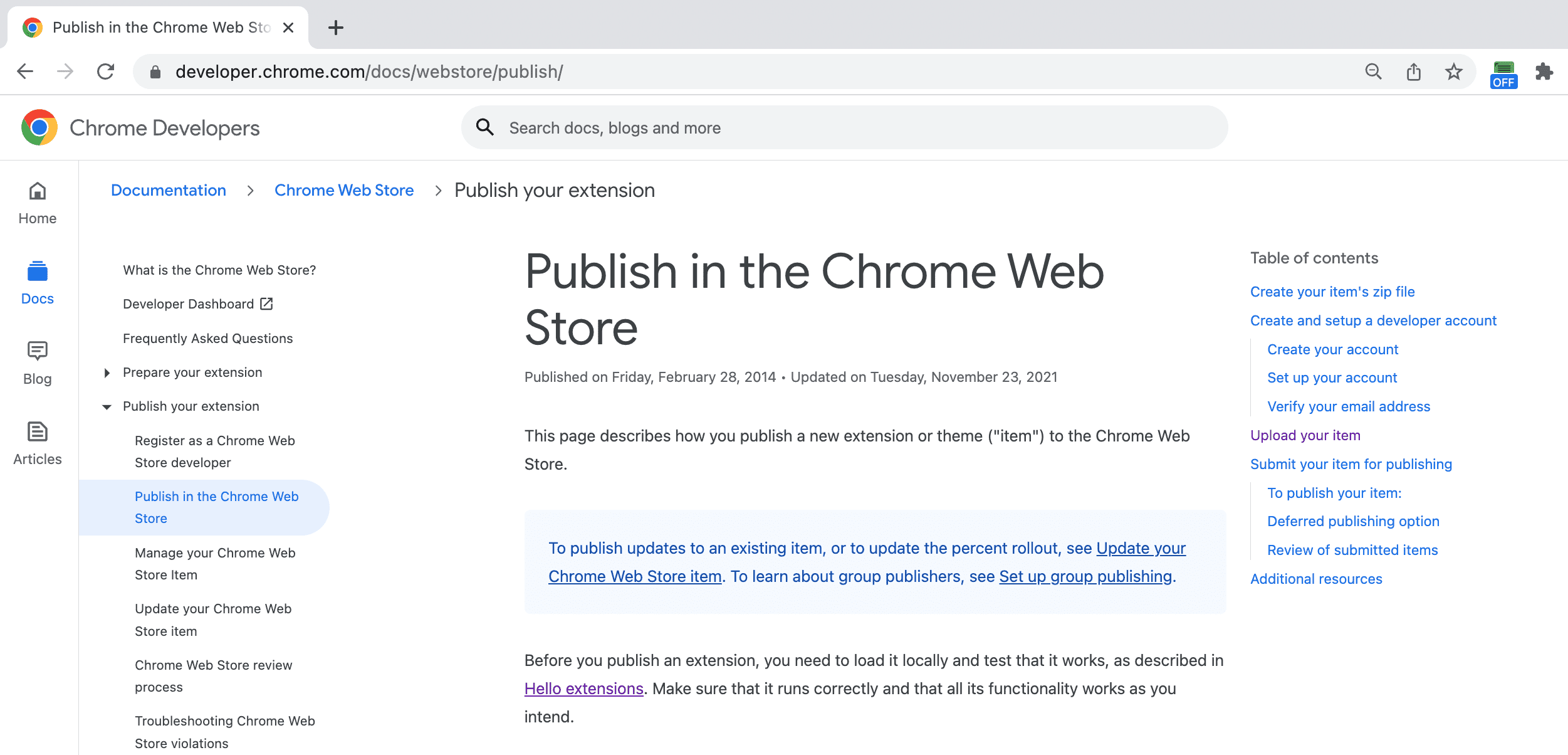
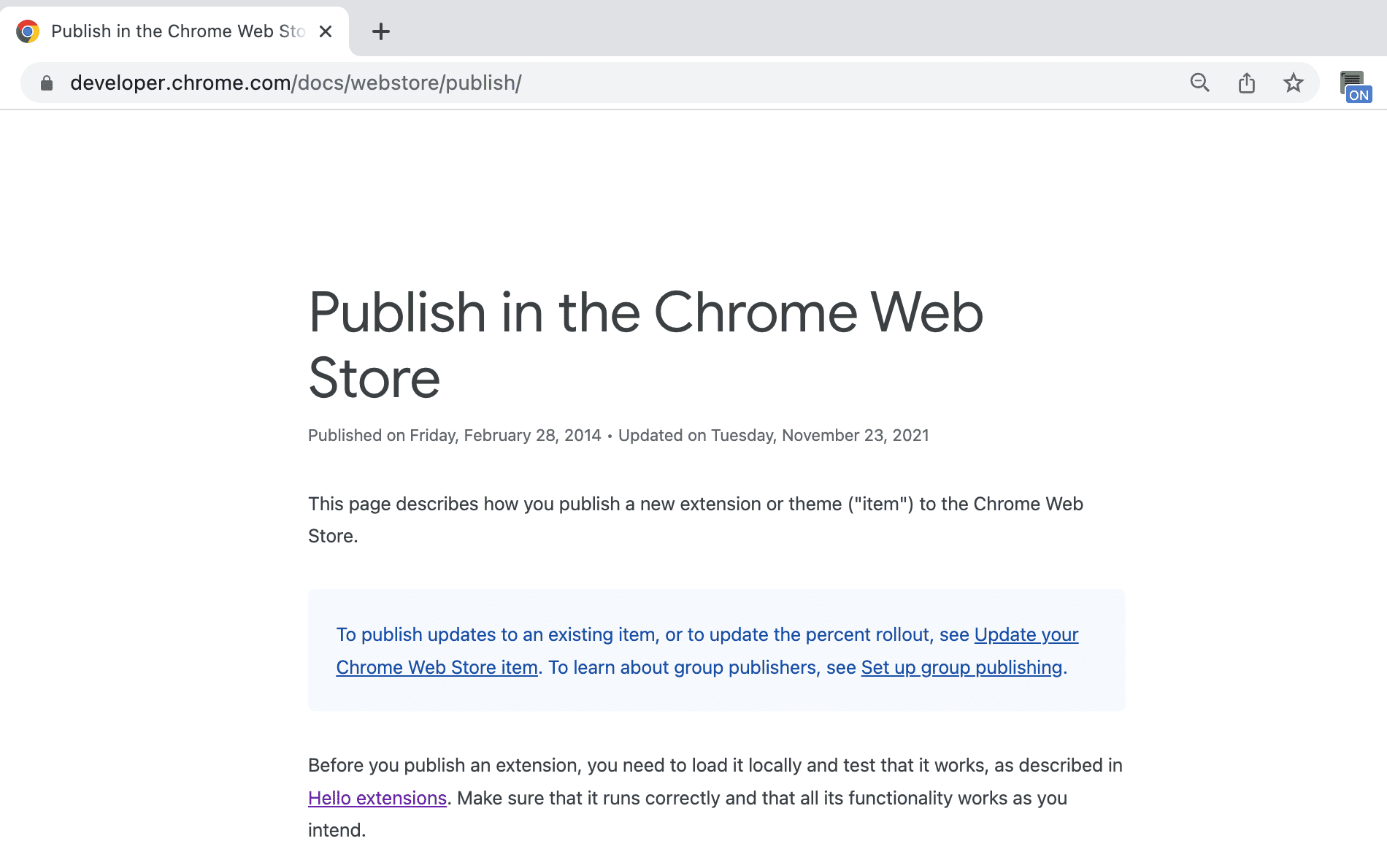
- Опубликовать в интернет-магазине Chrome
- API скриптов
Затем нажмите на действие расширения. Если вы настроили сочетание клавиш , вы можете проверить его, нажав Ctrl + B или Cmd + B.
Это должно выглядеть так:

На это:

Потенциальные улучшения
Исходя из того, что вы узнали сегодня, попробуйте выполнить любое из следующих действий:
- Улучшите таблицу стилей CSS.
- Назначьте другое сочетание клавиш.
- Измените макет вашего любимого блога или сайта документации.
Продолжайте строить
Поздравляем с завершением этого урока 🎉. Продолжайте совершенствовать свои навыки, выполняя другие уроки из этой серии:
| Расширение | Чему вы научитесь |
|---|---|
| время чтения | Автоматически вставлять элемент на определенный набор страниц. |
| Менеджер вкладок | Создайте всплывающее окно, управляющее вкладками браузера. |
Продолжайте исследовать
Надеемся, вам понравилось создавать это расширение для Chrome, и вы с нетерпением ждете продолжения обучения разработке расширений. Мы рекомендуем следующие программы обучения:
- В руководстве разработчика содержатся десятки дополнительных ссылок на документацию, касающуюся создания расширенных расширений.
- Расширения предоставляют доступ к мощным API, выходящим за рамки открытого веба. Подробное описание каждого API можно найти в документации по API Chrome .

