W tym samouczku utworzysz rozszerzenie, które upraszcza stylizację stron dokumentacji rozszerzeń Chrome i Chrome Web Store, aby ułatwić ich czytanie.
Z tego przewodnika dowiesz się, jak:
- Użyj procesu roboczego usługi rozszerzenia jako koordynatora zdarzeń.
- Chroń prywatność użytkowników za pomocą uprawnienia
"activeTab". - Uruchamia kod, gdy użytkownik kliknie ikonę paska narzędzi rozszerzenia.
- Wstawianie i usuwanie arkusza stylów za pomocą interfejsu Scripting API.
- Użyj skrótu klawiszowego, aby wykonać kod.
Zanim rozpoczniesz
W tym przewodniku zakładamy, że masz podstawowe doświadczenie w zakresie tworzenia stron internetowych. Zapoznaj się z artykułem Hello World, aby poznać przepływ pracy związany z tworzeniem rozszerzeń.
Tworzenie rozszerzenia
Na początek utwórz nowy katalog o nazwie focus-mode, w którym będą przechowywane pliki rozszerzenia. Pełny kod źródłowy możesz pobrać z GitHub.
Krok 1. Dodaj dane i ikony rozszerzenia
Utwórz plik manifest.json. Skopiuj i wklej ten kod:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Utwórz images folder, a następnie pobierz do niego ikony.
Krok 2. Zainicjuj rozszerzenie
Rozszerzenia mogą monitorować zdarzenia w przeglądarce w tle za pomocą procesu roboczego rozszerzenia. Service worker to specjalne środowiska JavaScript, które obsługują zdarzenia i kończą działanie, gdy nie są potrzebne.
Zacznij od zarejestrowania skryptu service worker w pliku manifest.json:
{
...
"background": {
"service_worker": "background.js"
},
...
}
Utwórz plik o nazwie background.js i dodaj ten kod:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
Pierwszym zdarzeniem, na które będzie nasłuchiwać nasz service worker, jest runtime.onInstalled(). Ta metoda umożliwia rozszerzeniu ustawienie stanu początkowego lub wykonanie niektórych zadań podczas instalacji. Rozszerzenia mogą używać Storage API i IndexedDB do przechowywania stanu aplikacji. W tym przypadku obsługujemy tylko 2 stany, więc używamy tekstu plakietki działania, aby śledzić, czy rozszerzenie jest „WŁĄCZONE” czy „WYŁĄCZONE”.
Krok 3. Włącz działanie rozszerzenia
Działanie rozszerzenia kontroluje ikonę rozszerzenia na pasku narzędzi. Gdy użytkownik wybierze ikonę rozszerzenia, uruchomi się kod (jak w tym przykładzie) lub wyświetli się wyskakujące okienko.
Dodaj ten kod, aby zadeklarować działanie rozszerzenia w pliku manifest.json:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
Używanie uprawnienia activeTab do ochrony prywatności użytkowników
Uprawnienie activeTab przyznaje rozszerzeniu tymczasową możliwość uruchamiania kodu na aktywnej karcie. Umożliwia też dostęp do informacji poufnych na bieżącej karcie.
To uprawnienie jest włączane, gdy użytkownik wywoła rozszerzenie. W tym przypadku użytkownik wywołuje rozszerzenie, klikając działanie rozszerzenia.
💡 Jakie inne interakcje użytkownika w moim rozszerzeniu włączają uprawnienie activeTab?
- naciśnięcie kombinacji skrótu klawiszowego,
- wybranie elementu menu kontekstowego;
- akceptowanie sugestii z omniboksu;
- Otwieranie wyskakującego okienka rozszerzenia.
Uprawnienie "activeTab" umożliwia użytkownikom świadome wybranie opcji uruchomienia rozszerzenia na aktywnej karcie, co chroni prywatność użytkownika. Kolejną zaletą jest to, że nie powoduje wyświetlania ostrzeżenia o uprawnieniach.
Aby użyć uprawnienia "activeTab", dodaj je do tablicy uprawnień w pliku manifestu:
{
...
"permissions": ["activeTab"],
...
}
Krok 4. Śledzenie stanu bieżącej karty
Gdy użytkownik kliknie działanie rozszerzenia, sprawdzi ono, czy adres URL
pasuje do strony dokumentacji. Następnie sprawdzi stan bieżącej karty i ustawi kolejny stan. Dodaj do pliku background.js ten kod:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
Krok 5. Dodaj lub usuń arkusz stylów
Teraz nadszedł czas na zmianę układu strony. Utwórz plik o nazwie focus-mode.css i dodaj do niego ten kod:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Wstaw lub usuń arkusz stylów za pomocą interfejsu Scripting API. Zacznij od zadeklarowania uprawnienia "scripting" w pliku manifestu:
{
...
"permissions": ["activeTab", "scripting"],
...
}
Na koniec w background.js dodaj ten kod, aby zmienić układ strony:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(Opcjonalnie) Przypisz skrót klawiszowy
Dla zabawy dodaj skrót, aby łatwiej włączać i wyłączać tryb skupienia.
Dodaj klawisz "commands" do pliku manifestu.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
Klucz "_execute_action" uruchamia ten sam kod co zdarzenie action.onClicked(), więc nie jest potrzebny żaden dodatkowy kod.
Sprawdzanie działania
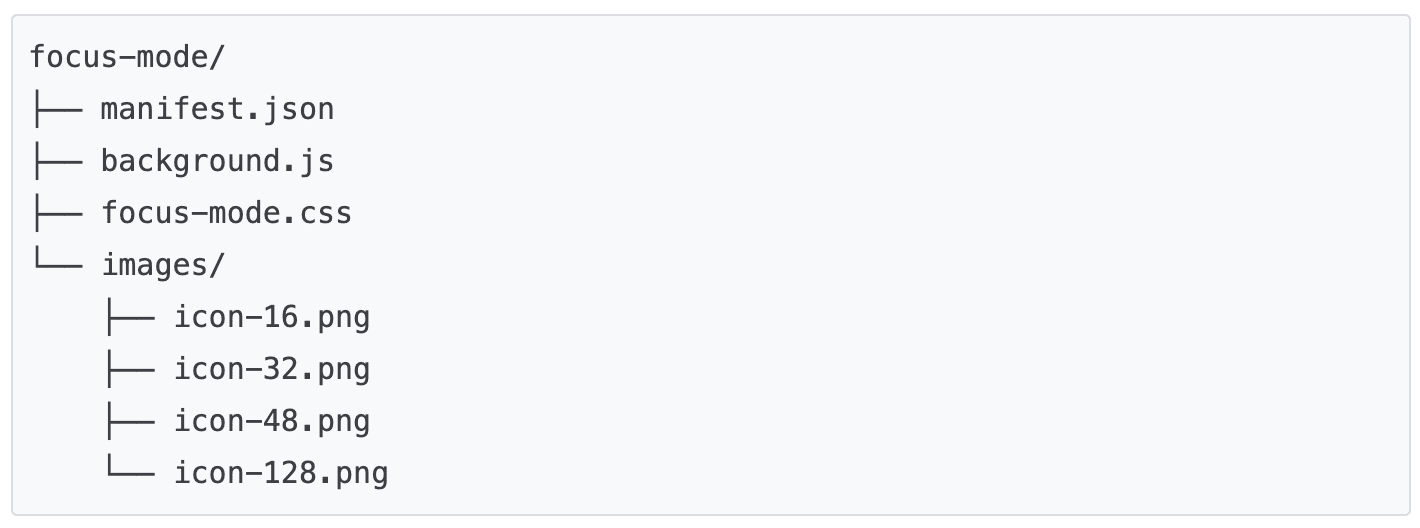
Sprawdź, czy struktura plików projektu wygląda tak:

Wczytywanie rozszerzenia lokalnie
Aby załadować rozpakowane rozszerzenie w trybie programisty, wykonaj czynności opisane w sekcji Hello World.
Testowanie rozszerzenia
Otwórz dowolną z tych stron:
Następnie kliknij działanie rozszerzenia. Jeśli skonfigurujesz skrót klawiszowy, możesz go przetestować, naciskając Ctrl+B lub Cmd+B.
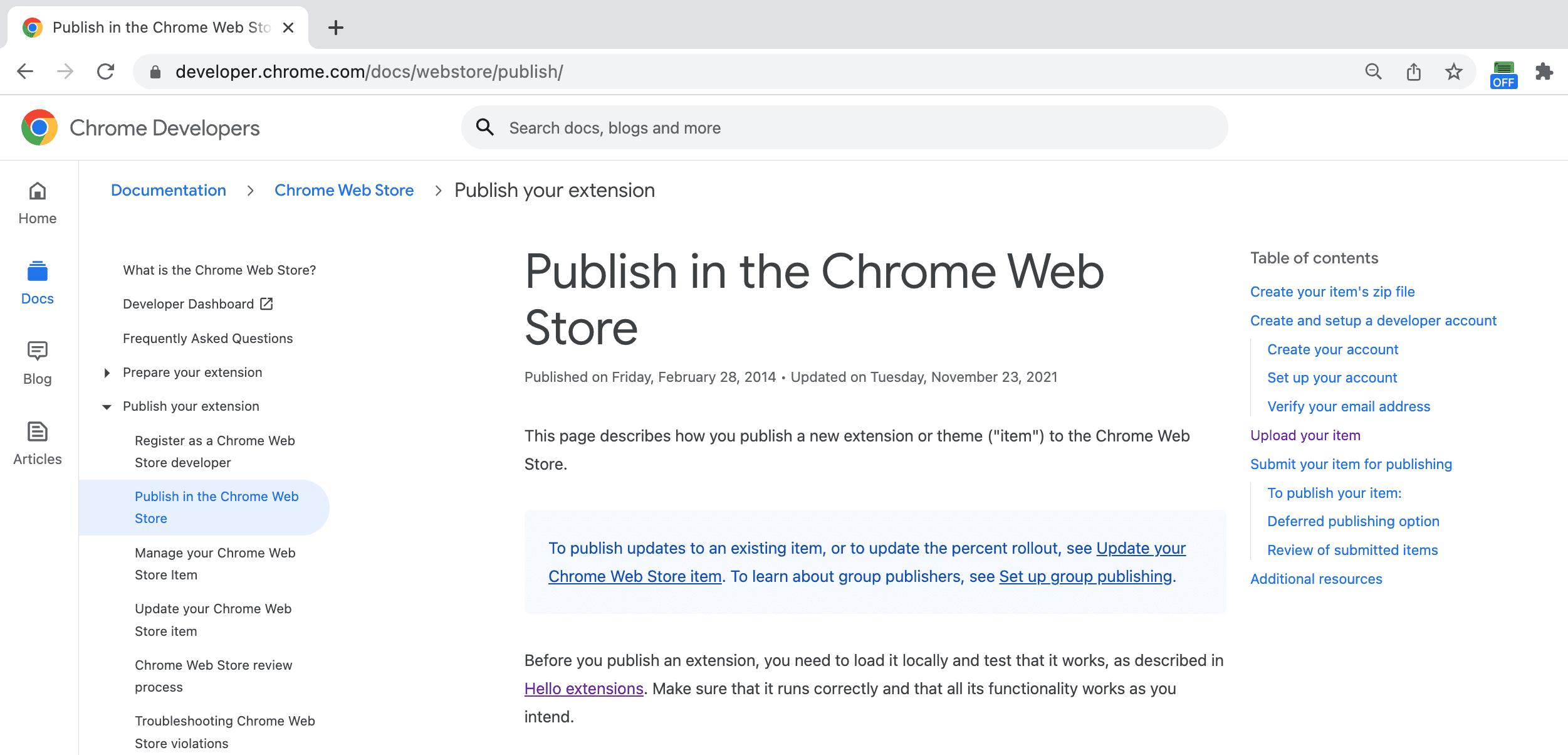
Powinien on wyglądać tak:

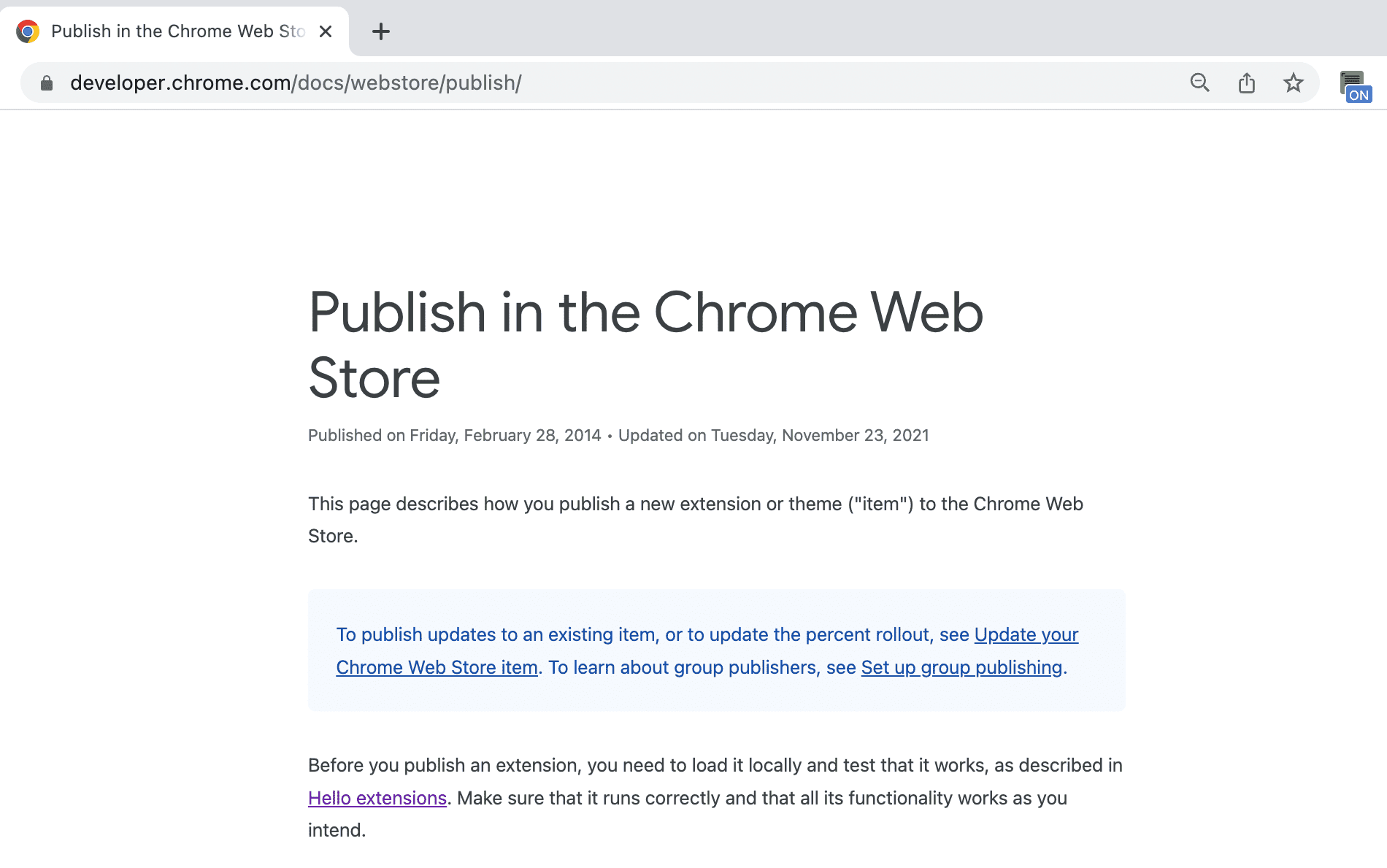
Do tego:

Potencjalne ulepszenia
Na podstawie zdobytej dziś wiedzy spróbuj wykonać dowolne z tych zadań:
- Ulepsz arkusz stylów CSS.
- przypisać inny skrót klawiszowy;
- Zmień układ ulubionego bloga lub witryny z dokumentacją.
Dalej rozwijaj
Gratulujemy ukończenia tego samouczka 🎉. Rozwijaj dalej swoje umiejętności, wykonując inne samouczki z tej serii:
| Rozszerzenie | Czego się nauczysz |
|---|---|
| Czas czytania | automatycznie wstawiać element na określonym zestawie stron; |
| Menedżer kart | Utwórz wyskakujące okienko, które zarządza kartami przeglądarki. |
Przeglądaj dalej
Mamy nadzieję, że tworzenie tego rozszerzenia do Chrome było dla Ciebie przyjemnością i że z entuzjazmem będziesz kontynuować naukę tworzenia rozszerzeń. Zalecamy te ścieżki szkoleniowe:
- W przewodniku dla deweloperów znajdziesz dziesiątki dodatkowych linków do dokumentów związanych z zaawansowanym tworzeniem rozszerzeń.
- Rozszerzenia mają dostęp do zaawansowanych interfejsów API, które nie są dostępne w otwartej sieci. Dokumentacja interfejsów API Chrome zawiera opis każdego interfejsu API.

