このチュートリアルでは、Chrome 拡張機能と Chrome ウェブストアのドキュメント ページのスタイル設定を簡素化して読みやすくする拡張機能を作成します。
このガイドでは、次の操作を行う方法について説明します。
- 拡張機能サービス ワーカーをイベント コーディネーターとして使用します。
"activeTab"権限を通じてユーザーのプライバシーを保護します。- ユーザーが拡張機能のツールバー アイコンをクリックしたときにコードを実行します。
- スクリプト API を使用して、スタイルシートを挿入または削除します。
- キーボード ショートカットを使用してコードを実行します。
始める前に
このガイドは、基本的なウェブ開発の経験があることを前提としています。拡張機能開発のワークフローの概要については、Hello World をご覧ください。
拡張機能をビルドする
まず、拡張機能ファイルを保持する focus-mode という新しいディレクトリを作成します。完全なソースコードは GitHub でダウンロードできます。
ステップ 1: 拡張機能のデータとアイコンを追加する
manifest.json ファイルを作成します。次のコードをコピーして貼り付けます。
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
images フォルダを作成し、そのフォルダにアイコンをダウンロードします。
ステップ 2: 拡張機能を初期化する
拡張機能は、拡張機能のサービス ワーカーを使用して、バックグラウンドでブラウザ イベントをモニタリングできます。サービス ワーカーは、イベントを処理し、不要になったときに終了する特別な JavaScript 環境です。
まず、manifest.json ファイルで Service Worker を登録します。
{
...
"background": {
"service_worker": "background.js"
},
...
}
background.js という名前のファイルを作成し、次のコードを追加します。
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
サービス ワーカーがリッスンする最初のイベントは runtime.onInstalled() です。このメソッドを使用すると、拡張機能で初期状態を設定したり、インストール時にタスクを完了したりできます。拡張機能は、Storage API と IndexedDB を使用して、アプリケーションの状態を保存できます。この場合、2 つの状態のみを処理するため、アクションのバッジのテキストを使用して、拡張機能が「オン」か「オフ」かを追跡します。
ステップ 3: 拡張機能のアクションを有効にする
拡張機能のアクションは、拡張機能のツールバー アイコンを制御します。ユーザーが拡張機能アイコンを選択すると、コードが実行されるか(この例のように)、ポップアップが表示されます。
次のコードを追加して、manifest.json ファイルで拡張機能のアクションを宣言します。
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
activeTab 権限を使用してユーザーのプライバシーを保護する
activeTab 権限により、拡張機能はアクティブなタブでコードを一時的に実行できます。また、現在のタブの機密性の高いプロパティへのアクセスも許可します。
この権限は、ユーザーが拡張機能を呼び出したときに有効になります。この場合、ユーザーは拡張機能アクションをクリックして拡張機能を呼び出します。
💡 自分の拡張機能で activeTab 権限を有効にするには、他にどのようなユーザー操作が必要ですか?
- キーボード ショートカットの組み合わせを押す。
- コンテキスト メニュー項目を選択します。
- アドレスバーの候補を承認する。
- 拡張機能のポップアップを開きます。
"activeTab" 権限により、ユーザーはフォーカスされているタブで拡張機能を実行するかどうかを意図的に選択できます。これにより、ユーザーのプライバシーが保護されます。もう一つのメリットは、権限に関する警告がトリガーされないことです。
"activeTab" 権限を使用するには、マニフェストの権限配列に追加します。
{
...
"permissions": ["activeTab"],
...
}
ステップ 4: 現在のタブの状態を追跡する
ユーザーが拡張機能のアクションをクリックすると、拡張機能は URL がドキュメント ページと一致するかどうかを確認します。次に、現在のタブの状態を確認し、次の状態を設定します。background.js に次のコードを追加します。
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
ステップ 5: スタイルシートを追加または削除する
次に、ページのレイアウトを変更します。focus-mode.css という名前のファイルを作成し、次のコードを追加します。
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Scripting API を使用して、スタイルシートを挿入または削除します。まず、マニフェストで "scripting" 権限を宣言します。
{
...
"permissions": ["activeTab", "scripting"],
...
}
最後に、background.js に次のコードを追加して、ページ レイアウトを変更します。
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(省略可)キーボード ショートカットを割り当てる
フォーカス モードの有効 / 無効を簡単に切り替えられるように、ショートカットを追加してみましょう。マニフェストに "commands" キーを追加します。
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
"_execute_action" キーは action.onClicked() イベントと同じコードを実行するため、追加のコードは必要ありません。
動作をテストする
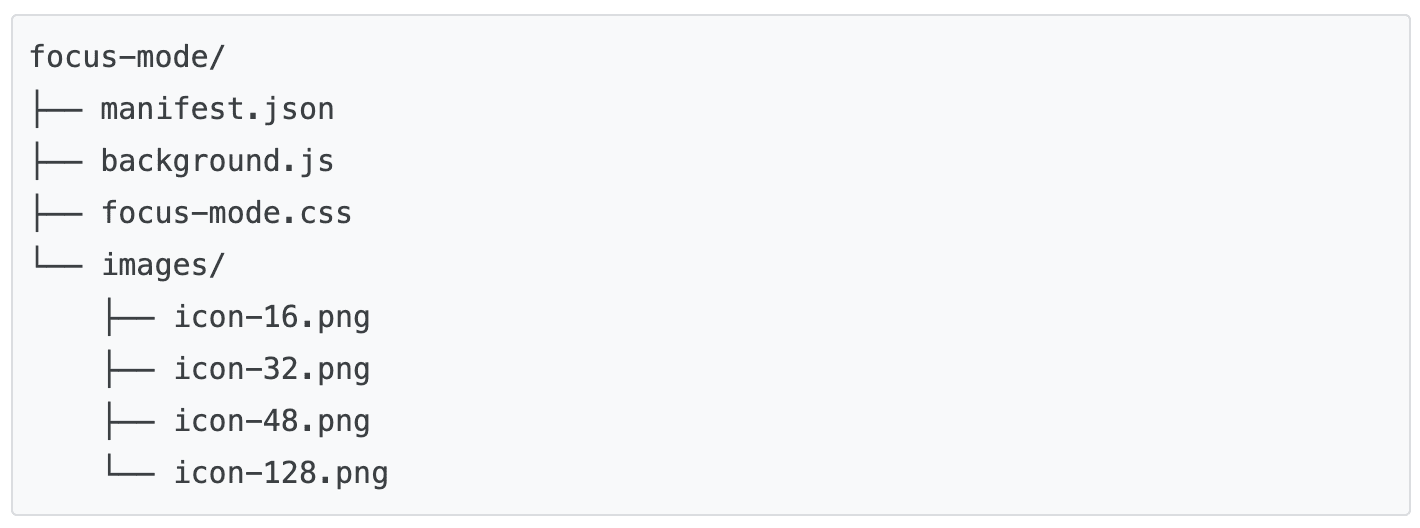
プロジェクトのファイル構造が次のようになっていることを確認します。

拡張機能をローカルで読み込む
デベロッパー モードでパッケージ化されていない拡張機能を読み込むには、Hello World の手順に沿って操作します。
拡張機能をテストする
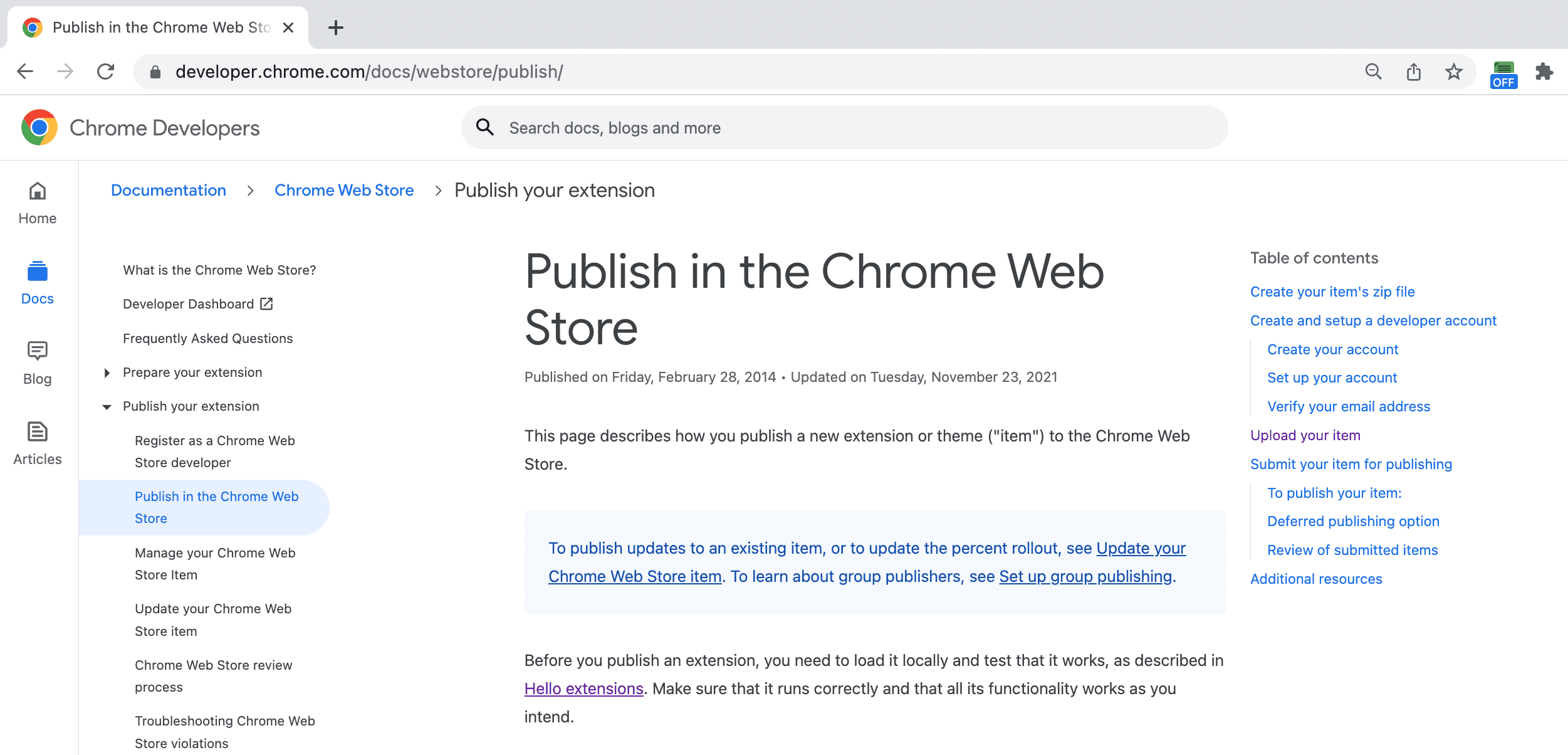
次のいずれかのページを開きます。
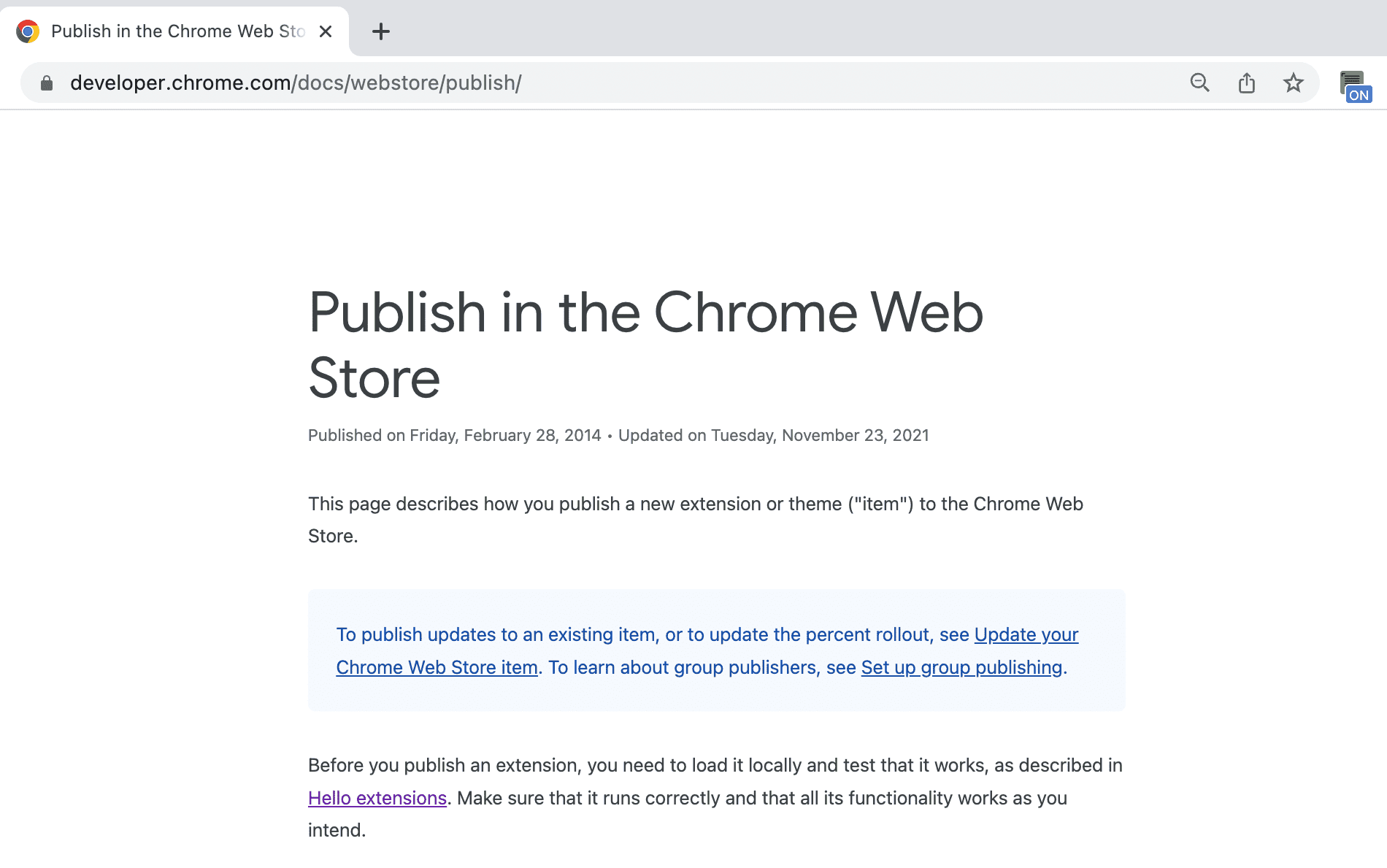
次に、拡張機能のアクションをクリックします。キーボード ショートカットを設定した場合は、Ctrl+B または Cmd+B を押してテストできます。
次のように変更します。

変更後:

潜在的な機能強化
今日の学習内容に基づいて、次のいずれかを試してください。
- CSS スタイルシートを改善します。
- 別のキーボード ショートカットを割り当てます。
- お気に入りのブログやドキュメント サイトのレイアウトを変更します。
構築を継続する
このチュートリアルはこれで完了です 🎉。このシリーズの他のチュートリアルを完了して、スキルをさらにレベルアップしましょう。
| 広告表示オプション | 学習内容 |
|---|---|
| 読書時間 | 特定のページセットに要素を自動的に挿入します。 |
| タブ マネージャー | ブラウザタブを管理するポップアップを作成します。 |
もっと探す
この Chrome 拡張機能の作成を楽しんでいただけたなら幸いです。拡張機能の開発に関する学習を続けていただければ幸いです。次のラーニング パスをおすすめします。
- デベロッパー ガイドには、高度な拡張機能の作成に関連するドキュメントへのリンクが多数含まれています。
- 拡張機能は、オープンウェブで利用できるものよりも強力な API にアクセスできます。Chrome API のドキュメントでは、各 API について説明しています。

