इस ट्यूटोरियल में, एक ऐसा एक्सटेंशन बनाया गया है जो Chrome एक्सटेंशन और Chrome Web Store के दस्तावेज़ पेजों की स्टाइल को आसान बनाता है, ताकि उन्हें आसानी से पढ़ा जा सके.
इस गाइड में, हम आपको ये काम करने का तरीका बताएंगे:
- एक्सटेंशन के सर्विस वर्कर को इवेंट कोऑर्डिनेटर के तौर पर इस्तेमाल करें.
"activeTab"अनुमति के ज़रिए, उपयोगकर्ता की निजता बनाए रखना.- जब उपयोगकर्ता एक्सटेंशन टूलबार आइकॉन पर क्लिक करे, तब कोड चलाएं.
- Scripting API का इस्तेमाल करके, स्टाइलशीट डालें और हटाएं.
- कोड को चलाने के लिए, कीबोर्ड शॉर्टकट का इस्तेमाल करें.
शुरू करने से पहले
इस गाइड में यह माना गया है कि आपको वेब डेवलपमेंट का बुनियादी अनुभव है. एक्सटेंशन डेवलपमेंट वर्कफ़्लो के बारे में जानने के लिए, Hello World देखें.
एक्सटेंशन बनाना
शुरू करने के लिए, एक्सटेंशन की फ़ाइलों को सेव करने के लिए, focus-mode नाम की एक नई डायरेक्ट्री बनाएं. पूरे सोर्स कोड को GitHub से डाउनलोड किया जा सकता है.
पहला चरण: एक्सटेंशन का डेटा और आइकॉन जोड़ना
manifest.json फ़ाइल बनाएं. यहां दिए गए कोड को कॉपी करके चिपकाएं:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
images फ़ोल्डर बनाएं. इसके बाद, उसमें आइकॉन डाउनलोड करें.
दूसरा चरण: एक्सटेंशन को शुरू करना
एक्सटेंशन, एक्सटेंशन के सर्विस वर्कर का इस्तेमाल करके, बैकग्राउंड में ब्राउज़र इवेंट की निगरानी कर सकते हैं. सर्विस वर्कर, खास JavaScript एनवायरमेंट होते हैं. ये इवेंट को मैनेज करते हैं और जब इनकी ज़रूरत नहीं होती, तब बंद हो जाते हैं.
सबसे पहले, manifest.json फ़ाइल में सर्विस वर्कर को रजिस्टर करें:
{
...
"background": {
"service_worker": "background.js"
},
...
}
background.js नाम की एक फ़ाइल बनाएं और इसमें यह कोड जोड़ें:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
हमारा सर्विस वर्कर जिस पहले इवेंट को सुनेगा वह runtime.onInstalled() है. इस तरीके से एक्सटेंशन, इंस्टॉल होने पर शुरुआती स्थिति सेट कर सकता है या कुछ टास्क पूरे कर सकता है. एक्सटेंशन, ऐप्लिकेशन की स्थिति को सेव करने के लिए Storage API और IndexedDB का इस्तेमाल कर सकते हैं. इस मामले में, हम सिर्फ़ दो स्थितियों को मैनेज कर रहे हैं. इसलिए, हम ऐक्शन के बैज के टेक्स्ट का इस्तेमाल करके यह ट्रैक करते हैं कि एक्सटेंशन 'चालू' है या 'बंद'.
तीसरा चरण: एक्सटेंशन ऐक्शन चालू करना
एक्सटेंशन ऐक्शन, एक्सटेंशन के टूलबार आइकॉन को कंट्रोल करता है. जब उपयोगकर्ता एक्सटेंशन आइकॉन चुनता है, तो यह या तो कोड चलाता है (जैसे, इस उदाहरण में) या पॉप-अप दिखाता है.
manifest.json फ़ाइल में एक्सटेंशन ऐक्शन का एलान करने के लिए, यह कोड जोड़ें:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
उपयोगकर्ता की निजता की सुरक्षा के लिए, activeTab अनुमति का इस्तेमाल करना
activeTab अनुमति देने से, एक्सटेंशन को चालू टैब पर कोड लागू करने की कुछ समय के लिए सुविधा मिलती है. इससे मौजूदा टैब की संवेदनशील प्रॉपर्टी को भी ऐक्सेस किया जा सकता है.
यह अनुमति तब चालू होती है, जब उपयोगकर्ता एक्सटेंशन को चालू करता है. इस मामले में, उपयोगकर्ता एक्सटेंशन ऐक्शन पर क्लिक करके एक्सटेंशन को चालू करता है.
💡 उपयोगकर्ता की किन अन्य गतिविधियों से, मेरे एक्सटेंशन में activeTab की अनुमति चालू होती है?
- कीबोर्ड शॉर्टकट के कॉम्बिनेशन को दबाना.
- कॉन्टेक्स्ट मेन्यू का कोई आइटम चुनना.
- खोज बार में मिले सुझाव को स्वीकार करना.
- एक्सटेंशन का पॉप-अप खोलना.
"activeTab" अनुमति की मदद से, उपयोगकर्ता जान-बूझकर फ़ोकस किए गए टैब पर एक्सटेंशन चलाने का विकल्प चुन सकते हैं. इससे उपयोगकर्ता की निजता सुरक्षित रहती है. इसका एक और फ़ायदा यह है कि इससे अनुमति से जुड़ी चेतावनी ट्रिगर नहीं होती.
"activeTab" अनुमति का इस्तेमाल करने के लिए, इसे मेनिफ़ेस्ट के अनुमति वाले ऐरे में जोड़ें:
{
...
"permissions": ["activeTab"],
...
}
चौथा चरण: मौजूदा टैब की स्थिति को ट्रैक करना
जब उपयोगकर्ता एक्सटेंशन ऐक्शन पर क्लिक करता है, तो एक्सटेंशन यह जांच करेगा कि यूआरएल, दस्तावेज़ के किसी पेज से मेल खाता है या नहीं. इसके बाद, यह मौजूदा टैब की स्थिति की जांच करेगा और अगली स्थिति सेट करेगा. background.js में यह कोड जोड़ें:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
पांचवां चरण: स्टाइलशीट जोड़ना या हटाना
अब पेज का लेआउट बदलने का समय है. focus-mode.css नाम की एक फ़ाइल बनाएं और इसमें यह कोड शामिल करें:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Scripting API का इस्तेमाल करके, स्टाइलशीट डालें या हटाएं. मेनिफ़ेस्ट में "scripting" अनुमति का एलान करके शुरू करें:
{
...
"permissions": ["activeTab", "scripting"],
...
}
आखिर में, पेज का लेआउट बदलने के लिए, background.js में यह कोड जोड़ें:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(ज़रूरी नहीं) कीबोर्ड शॉर्टकट असाइन करना
सिर्फ़ मज़े के लिए, फ़ोकस मोड को चालू या बंद करना आसान बनाने के लिए, एक शॉर्टकट जोड़ें.
मेनिफ़ेस्ट में "commands" कुंजी जोड़ें.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
"_execute_action" कुंजी, action.onClicked() इवेंट के तौर पर ही काम करती है. इसलिए, किसी अतिरिक्त कोड की ज़रूरत नहीं होती.
जांच करें कि यह काम कर रहा है या नहीं
पुष्टि करें कि आपके प्रोजेक्ट की फ़ाइल का स्ट्रक्चर ऐसा दिखता हो:

एक्सटेंशन को स्थानीय तौर पर लोड करना
डेवलपर मोड में अनपैक किए गए एक्सटेंशन को लोड करने के लिए, Hello World में दिया गया तरीका अपनाएं.
एक्सटेंशन की जांच करना
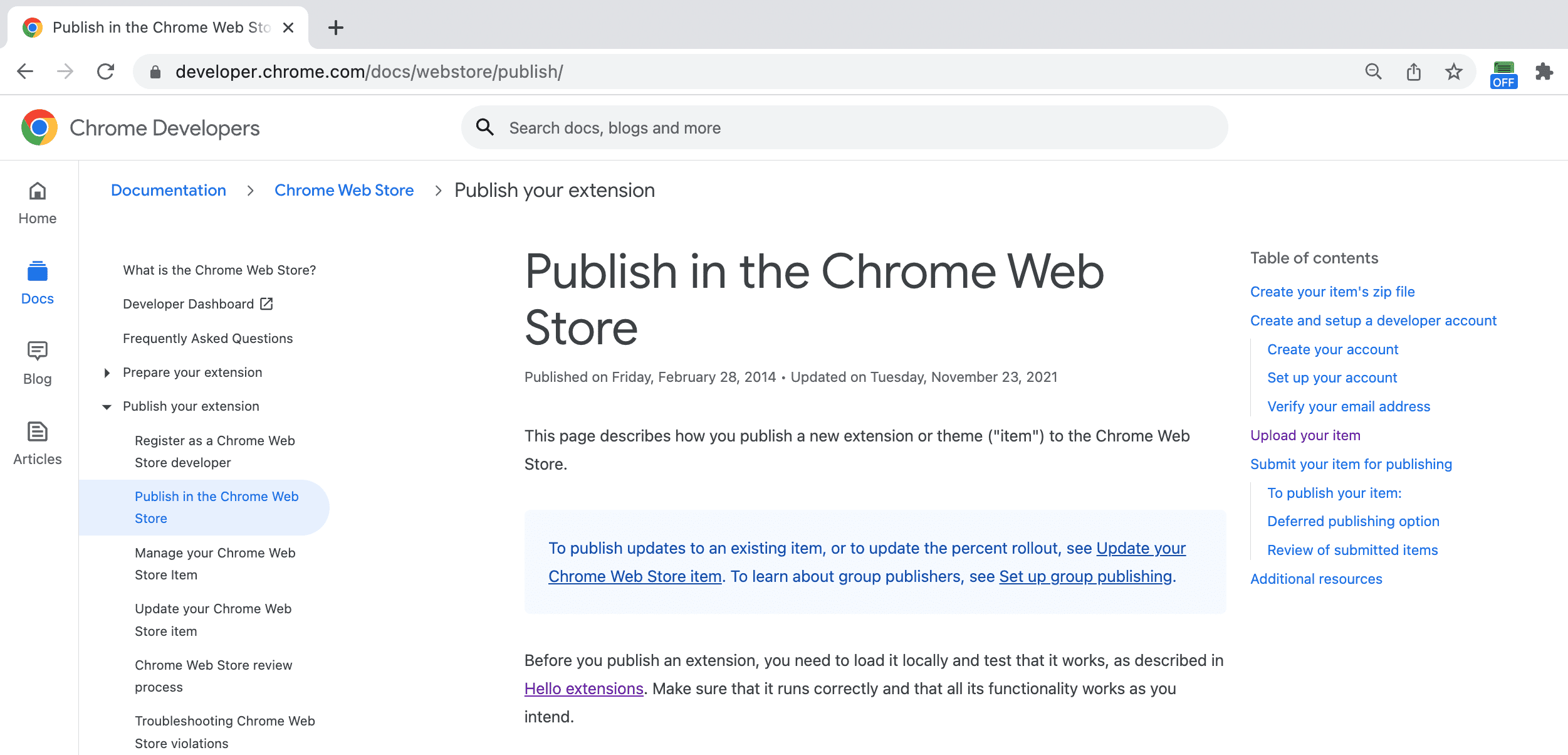
इनमें से कोई भी पेज खोलें:
इसके बाद, एक्सटेंशन ऐक्शन पर क्लिक करें. अगर आपने कीबोर्ड शॉर्टकट सेट अप किया है, तो Ctrl+B या Cmd+B दबाकर इसे आज़माया जा सकता है.
इसे ऐसा होना चाहिए:

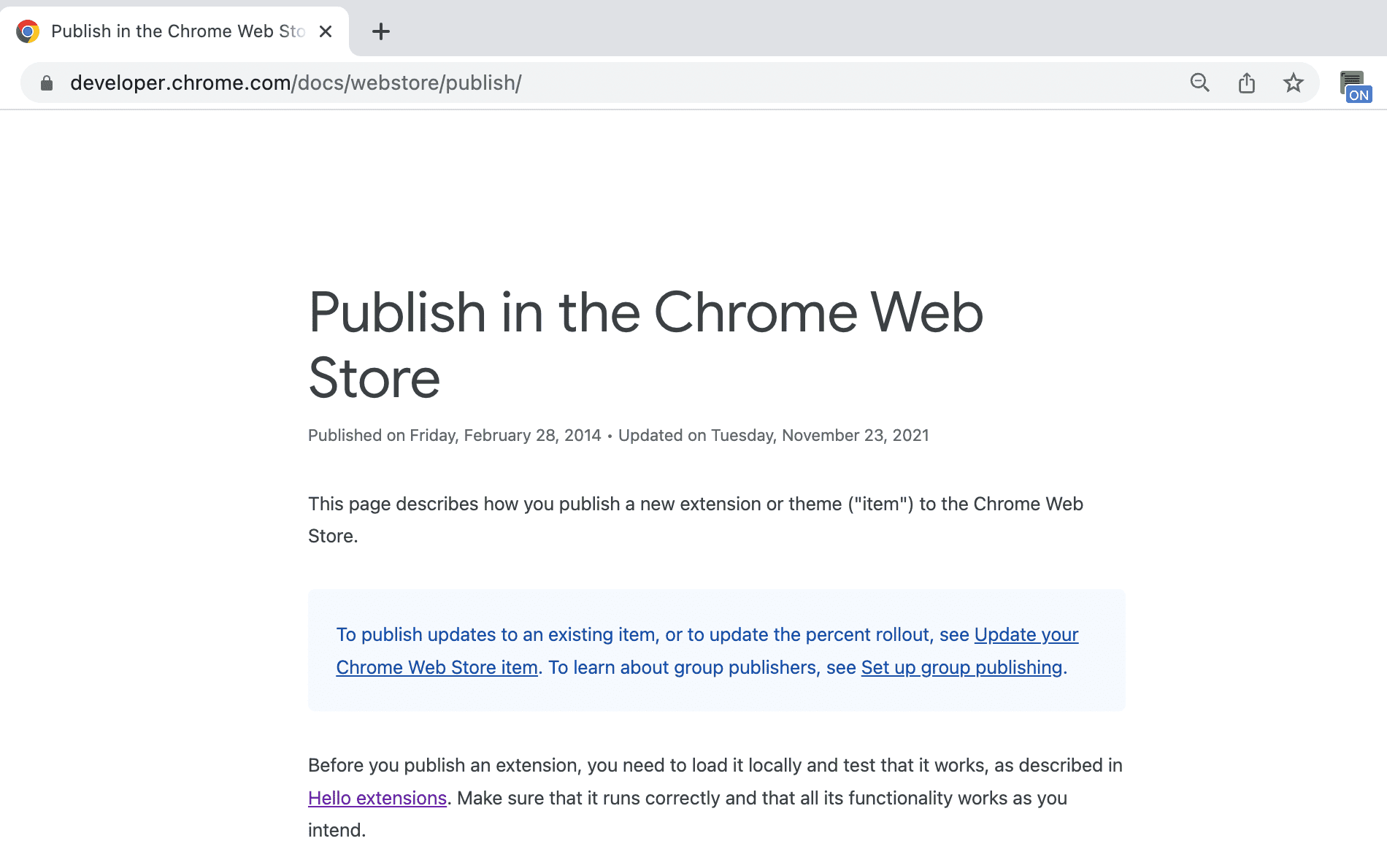
इसे:

बेहतर बनाने की संभावित सुविधाएं
आज आपने जो कुछ भी सीखा है उसके आधार पर, इनमें से कोई काम पूरा करने की कोशिश करें:
- सीएसएस स्टाइलशीट को बेहतर बनाएं.
- कोई दूसरा कीबोर्ड शॉर्टकट असाइन करें.
- अपनी पसंदीदा ब्लॉग या दस्तावेज़ साइट का लेआउट बदलें.
बनाते रहें
इस ट्यूटोरियल को पूरा करने के लिए बधाई 🎉. इस सीरीज़ के अन्य ट्यूटोरियल पूरे करके, अपने कौशल को और बेहतर बनाएं:
| Extension | आपको क्या सीखने को मिलेगा |
|---|---|
| पढ़ने में लगने वाला समय | पेजों के किसी खास सेट पर, कोई एलिमेंट अपने-आप जोड़ना. |
| Tabs Manager | ऐसा पॉप-अप बनाएं जो ब्राउज़र टैब मैनेज करता हो. |
एक्सप्लोर करना जारी रखें
हमें उम्मीद है कि आपको यह Chrome एक्सटेंशन बनाने में मज़ा आया होगा. साथ ही, आप एक्सटेंशन डेवलपमेंट के बारे में और जानने के लिए उत्साहित होंगे. हमारा सुझाव है कि आप ये लर्निंग पाथ देखें:
- डेवलपर गाइड में, एक्सटेंशन बनाने से जुड़े दस्तावेज़ों के कई अन्य लिंक दिए गए हैं.
- एक्सटेंशन के पास, ओपन वेब पर उपलब्ध एपीआई के अलावा अन्य बेहतरीन एपीआई का ऐक्सेस होता है. Chrome API के दस्तावेज़ में, हर एपीआई के बारे में जानकारी दी गई है.

