این آموزش افزونهای میسازد که استایلبندی صفحات افزونه کروم و مستندات فروشگاه وب کروم را ساده میکند تا خواندن آنها آسانتر شود.
در این راهنما، نحوه انجام موارد زیر را توضیح میدهیم:
- از کارمند خدمات ترویجی به عنوان هماهنگکننده رویداد استفاده کنید.
- حفظ حریم خصوصی کاربر از طریق مجوز
"activeTab". - اجرای کد زمانی که کاربر روی آیکون نوار ابزار افزونه کلیک میکند.
- با استفاده از API اسکریپتنویسی ، یک فایل استایلشیت (stylesheet) درج و حذف کنید.
- برای اجرای کد از میانبر صفحه کلید استفاده کنید.
قبل از شروع
این راهنما فرض میکند که شما تجربه اولیه توسعه وب را دارید. برای آشنایی با گردش کار توسعه افزونه، به Hello World مراجعه کنید.
ساخت افزونه
برای شروع، یک دایرکتوری جدید به نام focus-mode ایجاد کنید تا فایلهای افزونه را در آن نگهداری کنید. میتوانید کد منبع کامل را از GitHub دانلود کنید.
مرحله ۱: اضافه کردن دادهها و آیکونهای افزونه
یک فایل manifest.json ایجاد کنید. کد زیر را کپی و جایگذاری کنید:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
یک پوشه images ایجاد کنید، سپس آیکونها را در آن دانلود کنید .
مرحله ۲: مقداردهی اولیه افزونه
افزونهها میتوانند رویدادهای مرورگر را در پسزمینه با استفاده از سرویس ورکر افزونه رصد کنند. سرویس ورکرها محیطهای ویژه جاوا اسکریپت هستند که رویدادها را مدیریت میکنند و زمانی که نیازی به آنها نیست، خاتمه میدهند.
با ثبت سرویس ورکر در فایل manifest.json شروع کنید:
{
...
"background": {
"service_worker": "background.js"
},
...
}
یک فایل به نام background.js ایجاد کنید و کد زیر را به آن اضافه کنید:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
اولین رویدادی که سرویس ورکر ما به آن گوش میدهد runtime.onInstalled() است. این متد به افزونه اجازه میدهد تا یک وضعیت اولیه تنظیم کند یا برخی از وظایف را در هنگام نصب انجام دهد. افزونهها میتوانند از Storage API و IndexedDB برای ذخیره وضعیت برنامه استفاده کنند. در این حالت، از آنجایی که ما فقط دو وضعیت را مدیریت میکنیم، از متن نشان اکشن برای ردیابی اینکه آیا افزونه «روشن» است یا «خاموش» استفاده میکنیم.
مرحله ۳: فعال کردن عملکرد افزونه
اکشن افزونه، آیکون نوار ابزار افزونه را کنترل میکند. وقتی کاربر آیکون افزونه را انتخاب میکند، یا کدی اجرا میشود (مانند این مثال) یا یک پنجره بازشو نمایش داده میشود.
کد زیر را برای تعریف اکشن افزونه در فایل manifest.json اضافه کنید:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
از مجوز activeTab برای محافظت از حریم خصوصی کاربر استفاده کنید
مجوز activeTab به افزونه اجازه میدهد تا به طور موقت کد را روی تب فعال اجرا کند. همچنین امکان دسترسی به ویژگیهای حساس تب فعلی را نیز فراهم میکند.
این مجوز زمانی فعال میشود که کاربر افزونه را فراخوانی کند . در این حالت، کاربر با کلیک روی اکشن افزونه، افزونه را فراخوانی میکند.
💡 چه تعاملات کاربری دیگری مجوز activeTab را در افزونهی خودم فعال میکند؟
- فشردن ترکیبی از میانبرهای صفحهکلید.
- انتخاب یک مورد از منوی زمینه.
- پذیرش پیشنهادی از omnibox.
- باز کردن پنجرهی بازشو افزونه.
مجوز "activeTab" به کاربران اجازه میدهد تا به طور هدفمند انتخاب کنند که افزونه روی تب مورد نظر اجرا شود؛ به این ترتیب، از حریم خصوصی کاربر محافظت میشود. مزیت دیگر این است که هشدار مجوز ایجاد نمیکند.
برای استفاده از مجوز "activeTab" ، آن را به آرایه مجوزها در مانیفست اضافه کنید:
{
...
"permissions": ["activeTab"],
...
}
مرحله ۴: وضعیت تب فعلی را پیگیری کنید
بعد از اینکه کاربر روی اکشن افزونه کلیک کرد، افزونه بررسی میکند که آیا URL با یک صفحه مستندات مطابقت دارد یا خیر. در مرحله بعد، وضعیت تب فعلی را بررسی کرده و وضعیت بعدی را تنظیم میکند. کد زیر را به background.js اضافه کنید:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
مرحله ۵: اضافه یا حذف کردن استایلشیت
حالا وقت تغییر طرحبندی صفحه است. یک فایل با نام focus-mode.css ایجاد کنید و کد زیر را در آن قرار دهید:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
با استفاده از API اسکریپتنویسی، فایل استایلشیت را وارد یا حذف کنید. با اعلام مجوز "scripting" در مانیفست شروع کنید:
{
...
"permissions": ["activeTab", "scripting"],
...
}
در نهایت، در background.js کد زیر را برای تغییر طرحبندی صفحه اضافه کنید:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(اختیاری) اختصاص دادن یک میانبر صفحهکلید
فقط برای سرگرمی، یک میانبر اضافه کنید تا فعال یا غیرفعال کردن حالت فوکوس آسانتر شود. کلید "commands" را به مانیفست اضافه کنید.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
کلید "_execute_action" همان کدی را اجرا میکند که رویداد action.onClicked() میکند، بنابراین به کد اضافی نیاز نیست.
تست کنید که کار میکند
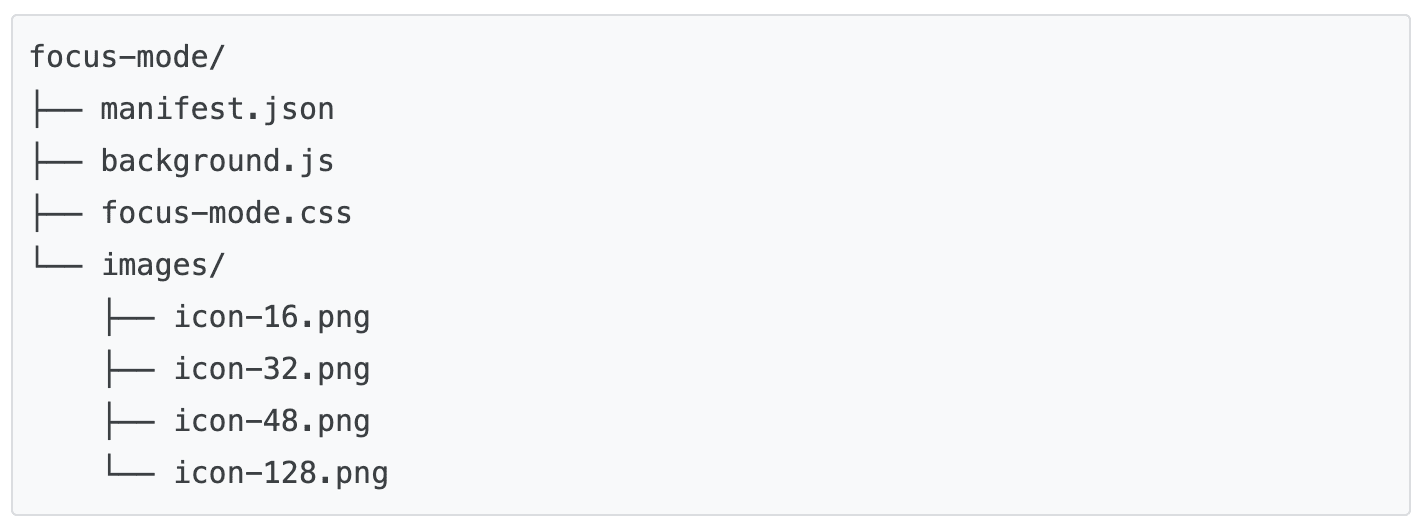
بررسی کنید که ساختار فایلهای پروژه شما به شکل زیر باشد:

افزونه خود را به صورت محلی بارگذاری کنید
برای بارگذاری یک افزونهی باز نشده در حالت توسعهدهنده، مراحل موجود در Hello World را دنبال کنید.
افزونه را آزمایش کنید
هر یک از صفحات زیر را باز کنید:
سپس، روی عملکرد افزونه کلیک کنید. اگر میانبر صفحهکلید تنظیم کردهاید، میتوانید با فشار دادن Ctrl + B یا Cmd + B آن را آزمایش کنید.
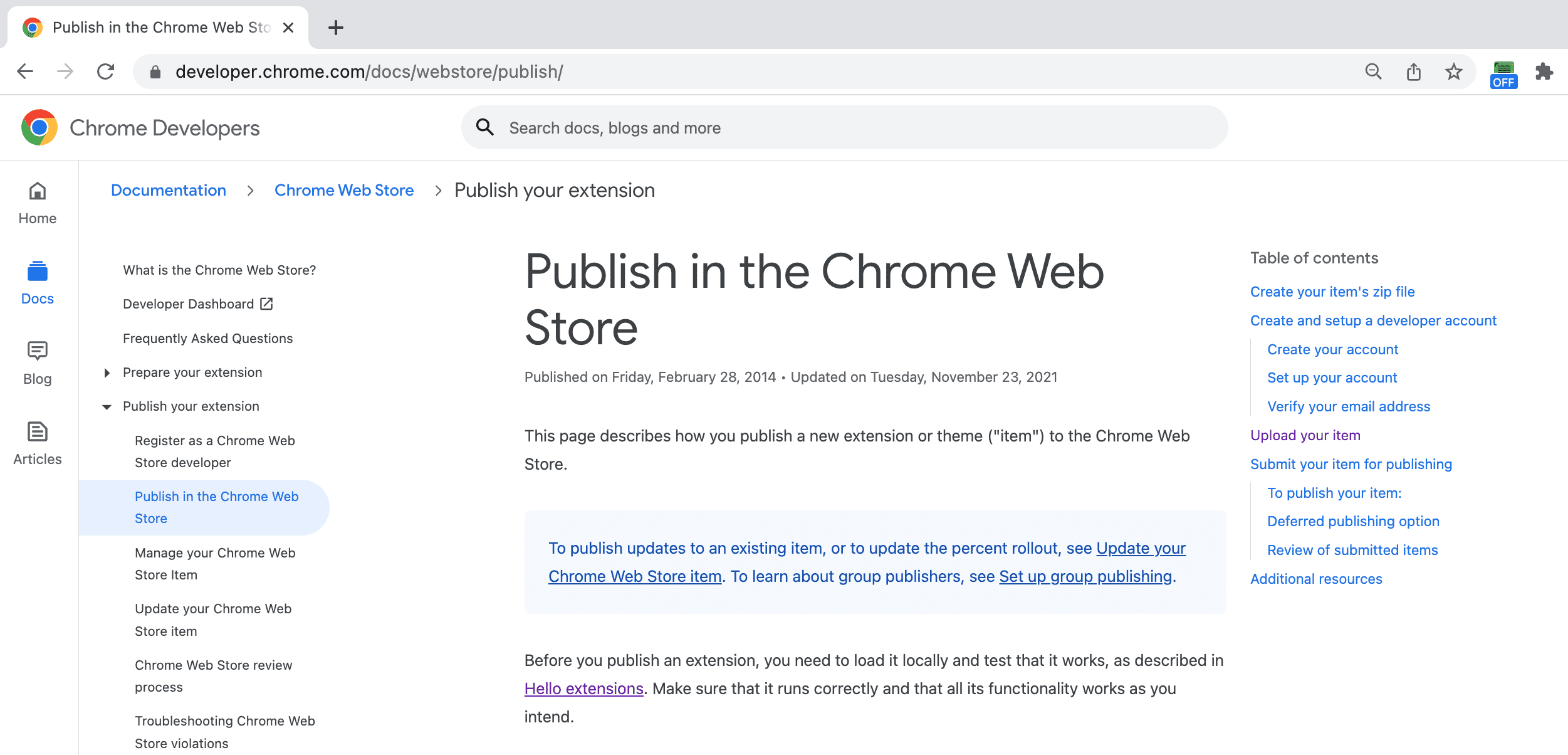
باید از این مسیر برود:

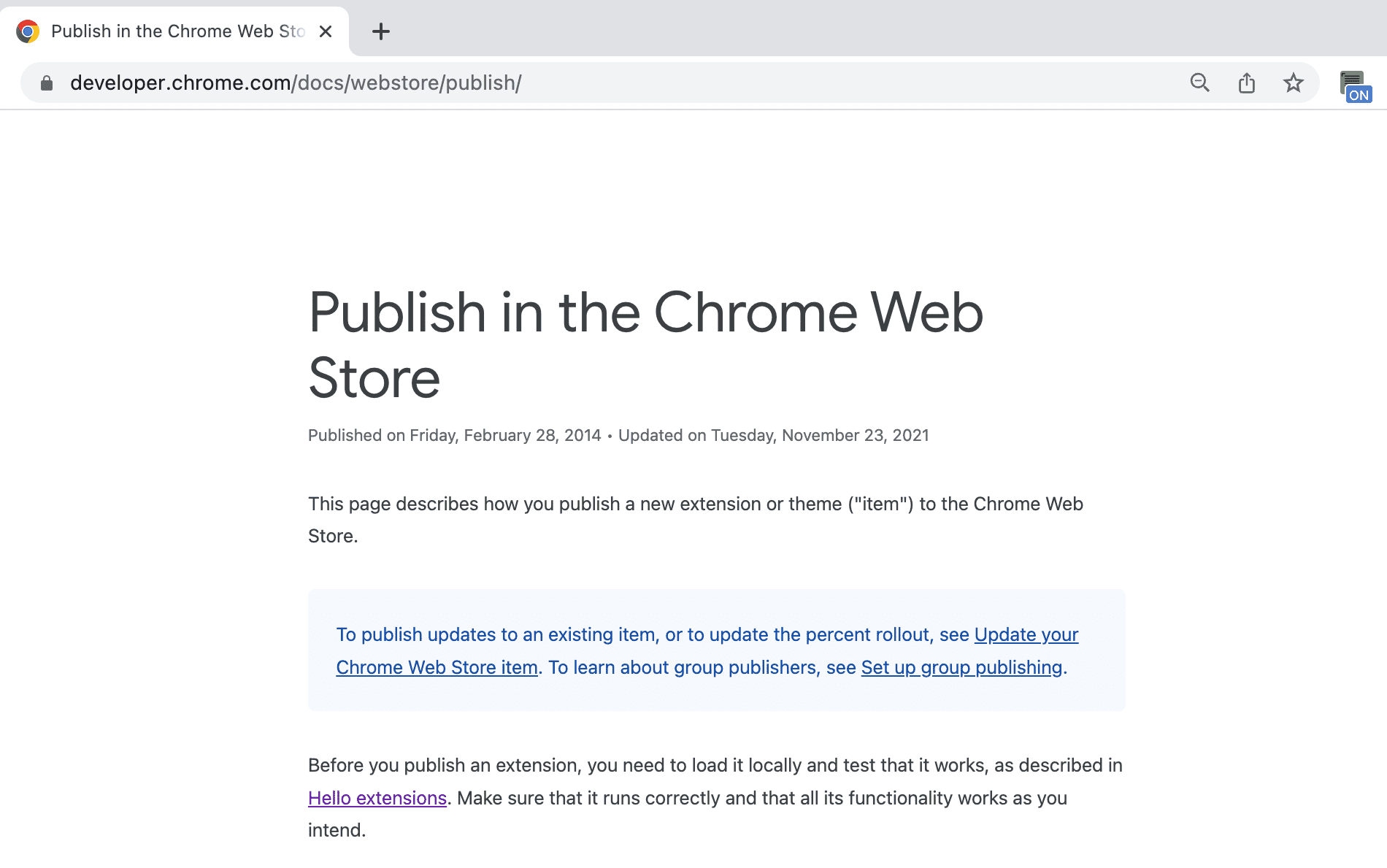
به این:

پیشرفتهای بالقوه
بر اساس آنچه امروز آموختهاید، سعی کنید هر یک از موارد زیر را انجام دهید:
- بهبود شیوهنامه CSS.
- یک میانبر صفحه کلید متفاوت اختصاص دهید.
- طرحبندی وبلاگ یا سایت مستندات مورد علاقهتان را تغییر دهید.
به ساختن ادامه بده
تبریک میگویم که این آموزش را تمام کردید 🎉. با تکمیل آموزشهای دیگر این مجموعه، مهارتهای خود را ارتقا دهید:
| پسوند | آنچه یاد خواهید گرفت |
|---|---|
| زمان خواندن | یک عنصر را به طور خودکار در مجموعه خاصی از صفحات وارد کنید. |
| مدیریت تبها | یک پنجره بازشو ایجاد کنید که تبهای مرورگر را مدیریت کند. |
ادامه کاوش
امیدواریم از ساخت این افزونه کروم لذت برده باشید و برای ادامه مسیر یادگیری توسعه افزونههایتان هیجانزده باشید. مسیرهای یادگیری زیر را توصیه میکنیم:
- راهنمای توسعهدهندگان دهها لینک اضافی به مستندات مربوط به ایجاد افزونههای پیشرفته دارد.
- افزونهها به APIهای قدرتمندی فراتر از آنچه در وب آزاد موجود است، دسترسی دارند. مستندات APIهای کروم، هر API را به طور کامل شرح میدهد.

