建立第一個分頁管理工具。
總覽
本教學課程將建立分頁管理工具,以便整理 Chrome 擴充功能和 Chrome 線上應用程式商店說明文件的分頁。

本指南將說明如何執行下列操作:
- 使用 Action API 建立擴充功能彈出式視窗。
- 使用「Tabs」API 查詢特定分頁。
- 透過縮小主機權限保護使用者隱私。
- 變更分頁的焦點。
- 將分頁移至同一個視窗並分組。
- 使用 TabGroups API 重新命名分頁群組。
事前準備
本指南假設您具備基本的網路開發經驗。建議您查看「Hello World」一文,瞭解擴充功能開發工作流程。
建構擴充功能
首先,請建立名為 tabs-manager 的新目錄,用於保存擴充功能的檔案。如有需要,您也可以在 GitHub 下載完整原始碼。
步驟 1:新增擴充資料和圖示
建立名為 manifest.json 的檔案,並加入下列程式碼:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
如要進一步瞭解這些資訊清單鍵,請參閱「閱讀時間」教學課程,進一步瞭解擴充功能的metadata和圖示。
建立 images 資料夾,然後下載圖示至其中。
步驟 2:建立並設定彈出式視窗的樣式
Action API 可控制擴充功能動作 (工具列圖示)。使用者點選擴充功能動作時,系統會執行程式碼或開啟彈出式視窗,如本例所示。首先,請在 manifest.json 中宣告彈出式視窗:
{
"action": {
"default_popup": "popup.html"
}
}
彈出式視窗與網頁類似,但有一個例外:無法執行內嵌 JavaScript。建立 popup.html 檔案,並加入下列程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
接下來,您將為彈出式視窗設定樣式。建立 popup.css 檔案,並加入下列程式碼:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
步驟 3:管理分頁
Tabs API 可讓擴充功能在瀏覽器中建立、查詢、修改及重新排列分頁。
要求權限
您可以不必要求任何權限,就能使用 Tabs API 中的許多方法。不過,我們需要存取分頁的 title 和 URL;這些機密屬性需要權限。我們可以要求 "tabs" 權限,但這樣會讓您存取所有分頁的敏感性資源。由於我們只管理特定網站的分頁,因此會要求較狹隘的主機權限。
透過限制主機權限,我們可以為特定網站授予提升權限,進而保護使用者隱私。這麼做會授予 title 和 URL 屬性,以及其他功能的存取權。將醒目顯示的程式碼新增至 manifest.json 檔案:
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡? 分頁權限和主機權限的主要差異為何?
"tabs" 權限和主機權限都有缺點。
"tabs" 權限可讓擴充功能讀取所有分頁上的敏感資料。這類資訊可能會用於收集使用者的瀏覽記錄。因此,如果您要求這項權限,Chrome 會在安裝時顯示下列警告訊息:

主機權限可讓擴充功能讀取及查詢相符分頁的敏感屬性,並在這些分頁上插入指令碼。使用者在安裝時會看到下列警告訊息:

這類警告可能會讓使用者感到擔憂。為提供更優質的使用者體驗,建議您導入選用權限。
查詢分頁
您可以使用 tabs.query() 方法,從特定網址擷取分頁。建立 popup.js 檔案,並新增下列程式碼:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡? 我可以在彈出式視窗中直接使用 Chrome API 嗎?
彈出式視窗和其他擴充功能頁面可呼叫任何 Chrome API,因為這些頁面是由 Chrome 結構定義提供。例如 chrome-extension://EXTENSION_ID/popup.html。
將焦點移至分頁
首先,擴充功能會依字母順序排序分頁名稱 (內含 HTML 頁面的標題)。接著,當使用者點選清單項目時,系統會使用 tabs.update() 將焦點放在該分頁上,並使用 windows.update() 將視窗移至前端。將下列程式碼新增至 popup.js 檔案:
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡? 此程式碼中使用的有趣 JavaScript
- Collator 用於依使用者偏好的語言排序分頁陣列。
- 範本標記:用於定義可複製的 HTML 元素,而非使用
document.createElement()建立每個項目。 - 用於建立及剖析網址的網址建構函式。
- 擴散語法:用於將元素集轉換為
append()呼叫中的引數。
將分頁分組
TabGroups API 可讓擴充功能為群組命名,並選擇背景顏色。新增醒目顯示的程式碼,將 "tabGroups" 權限新增至資訊清單:
{
"permissions": [
"tabGroups"
]
}
在 popup.js 中加入下列程式碼,建立按鈕,以便使用 tabs.group() 將所有分頁分組,並將分頁移至目前視窗。
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
測試是否能正常運作
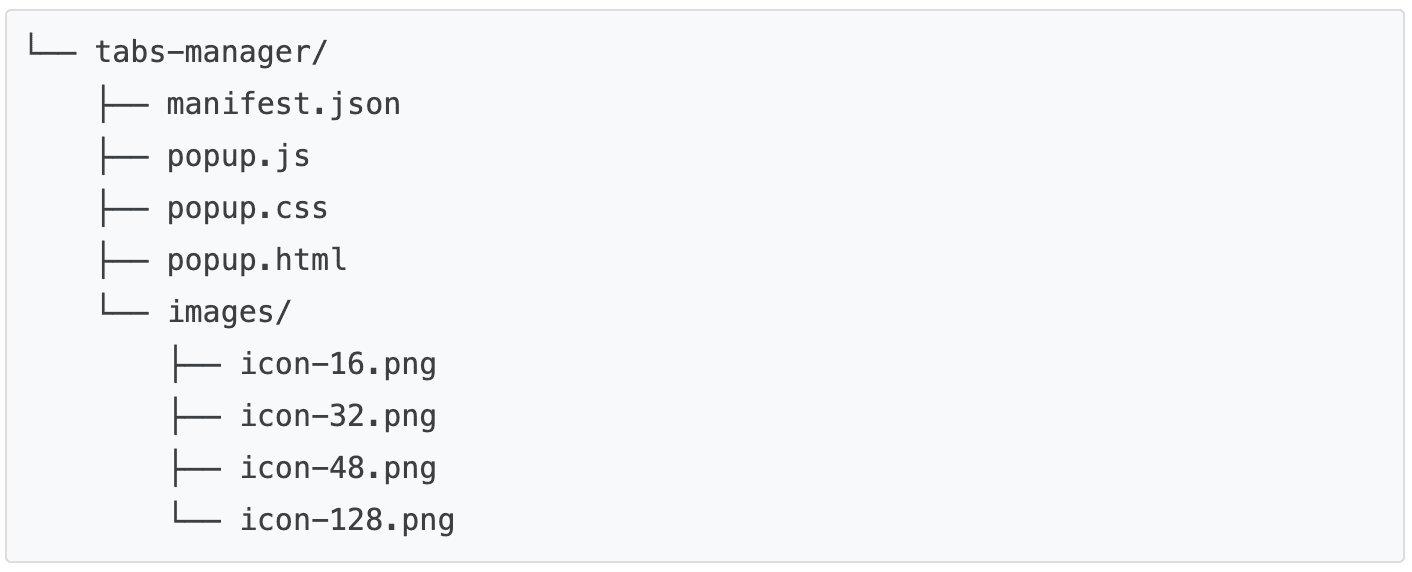
請確認專案的檔案結構符合下列目錄樹狀結構:

在本機載入擴充功能
如要在開發人員模式下載入未封裝的擴充功能,請按照「Hello World」中的步驟操作。
開啟幾個說明文件頁面
在不同的視窗中開啟下列文件:
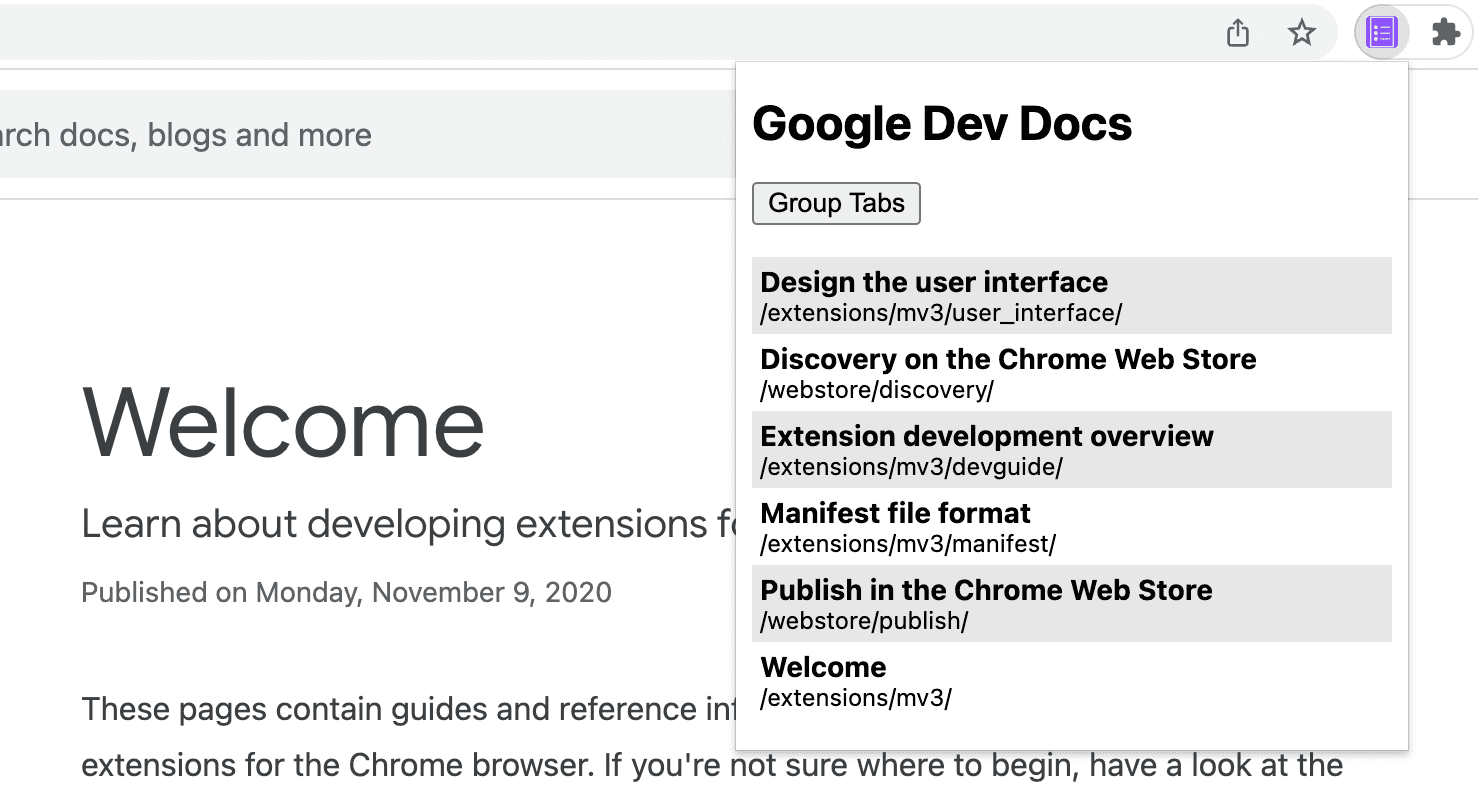
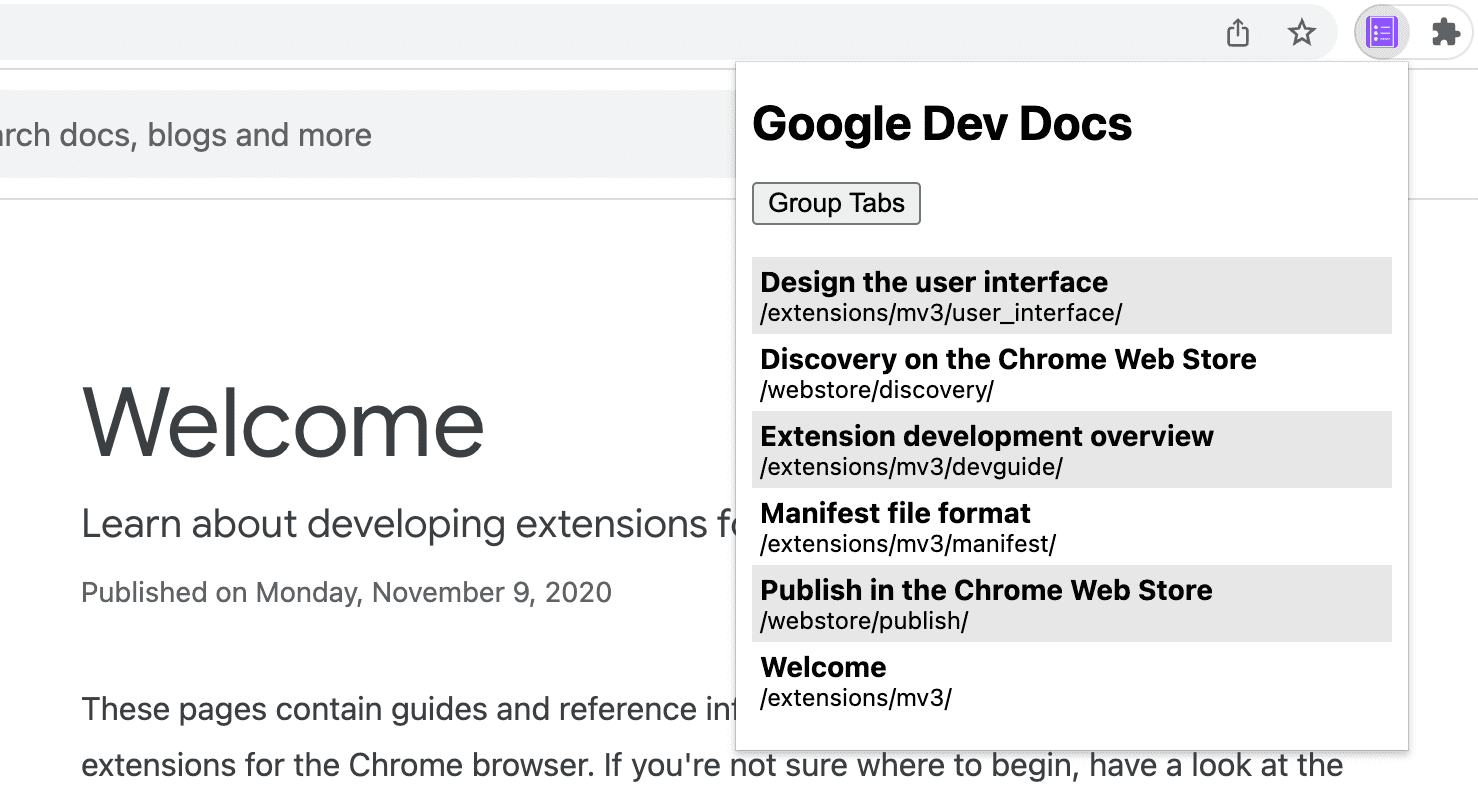
按一下彈出式視窗。看起來應該像這樣:

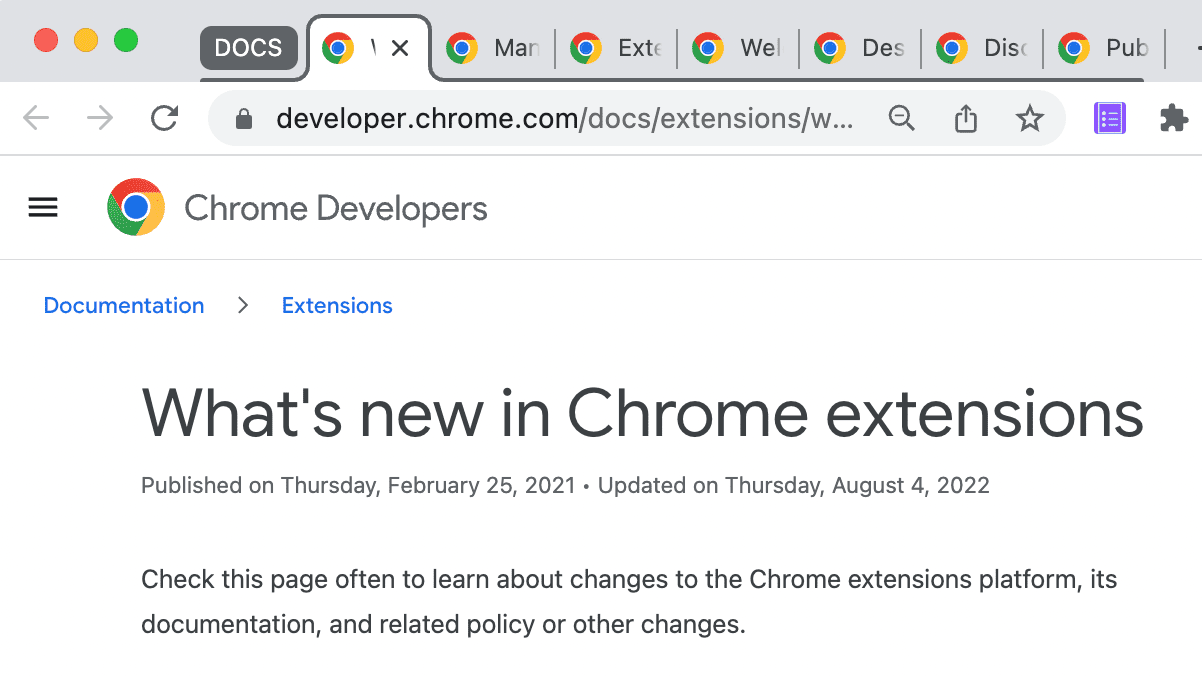
按一下「分組分頁」按鈕。看起來應該像這樣:

🎯? 可能的改善項目
根據您今天學到的知識,請嘗試實作下列任一項目:
- 自訂彈出式樣式表單。
- 變更分頁群組的顏色和標題。
- 管理其他說明文件網站的分頁。
- 新增支援分組分頁的解組功能。
繼續建構!
恭喜您完成本教學課程 🎉?。請繼續完成本系列的其他教學課程,持續精進技能:
| 擴充功能 | 學習目標 |
|---|---|
| 閱讀時間 | 如要自動在每個網頁上插入元素。 |
| 專注模式 | 在點選擴充功能動作後,在目前網頁上執行程式碼。 |
繼續探索
希望您喜歡建構這個 Chrome 擴充功能,也期待您繼續學習 Chrome 開發相關知識。建議您採用下列學習路徑:
- 開發人員指南提供數十個額外連結,可連至與進階擴充功能建立相關的說明文件。
- 擴充功能可存取開放網路上提供的強大 API。Chrome API 說明文件會逐一介紹各個 API。

