अपना पहला टैब मैनेजर बनाएं.
खास जानकारी
इस ट्यूटोरियल में, टैब मैनेजर बनाने का तरीका बताया गया है. इससे, Chrome एक्सटेंशन और Chrome Web Store के दस्तावेज़ों के टैब व्यवस्थित किए जा सकते हैं.

इस गाइड में, हम आपको ये काम करने का तरीका बताएंगे:
- Action API का इस्तेमाल करके, एक्सटेंशन पॉप-अप बनाएं.
- Tabs API का इस्तेमाल करके, कुछ खास टैब के लिए क्वेरी करें.
- होस्ट की अनुमतियों को सीमित करके, उपयोगकर्ता की निजता को सुरक्षित रखना.
- टैब का फ़ोकस बदलें.
- टैब को एक ही विंडो पर ले जाएं और उन्हें ग्रुप में जोड़ें.
- TabGroups API का इस्तेमाल करके, टैब ग्रुप का नाम बदलें.
शुरू करने से पहले
इस गाइड में यह माना गया है कि आपके पास वेब डेवलपमेंट का बुनियादी अनुभव है. हमारा सुझाव है कि एक्सटेंशन डेवलपमेंट वर्कफ़्लो के बारे में जानने के लिए, Hello World लेख पढ़ें.
एक्सटेंशन बनाना
शुरू करने के लिए, एक्सटेंशन की फ़ाइलों को सेव करने के लिए tabs-manager नाम की नई डायरेक्ट्री बनाएं. अगर आप चाहें, तो GitHub से पूरा सोर्स कोड डाउनलोड किया जा सकता है.
पहला चरण: एक्सटेंशन का डेटा और आइकॉन जोड़ना
manifest.json नाम की फ़ाइल बनाएं और नीचे दिया गया कोड जोड़ें:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
इन मेनिफ़ेस्ट कुंजियों के बारे में ज़्यादा जानने के लिए, रीडिंग टाइम ट्यूटोरियल देखें. इसमें, एक्सटेंशन के metadata और आइकॉन के बारे में ज़्यादा जानकारी दी गई है.
images फ़ोल्डर बनाएं. इसके बाद, उसमें आइकॉन डाउनलोड करें.
दूसरा चरण: पॉप-अप बनाना और उसे स्टाइल देना
Action API, एक्सटेंशन ऐक्शन (टूलबार आइकॉन) को कंट्रोल करता है. जब उपयोगकर्ता एक्सटेंशन ऐक्शन पर क्लिक करता है, तो यह कुछ कोड चलाएगा या इस मामले की तरह कोई पॉप-अप खोलेगा. manifest.json में पॉप-अप का एलान करके शुरू करें:
{
"action": {
"default_popup": "popup.html"
}
}
पॉप-अप, वेब पेज की तरह ही होता है. हालांकि, इसमें एक अंतर होता है: इसमें इनलाइन JavaScript नहीं चल सकता. popup.html फ़ाइल बनाएं और नीचे दिया गया कोड जोड़ें:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
इसके बाद, आपको पॉप-अप को स्टाइल करना होगा. popup.css फ़ाइल बनाएं और नीचे दिया गया कोड जोड़ें:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
तीसरा चरण: टैब मैनेज करना
Tabs API की मदद से, एक्सटेंशन ब्राउज़र में टैब बना सकता है, उनसे जुड़ी क्वेरी कर सकता है, उनमें बदलाव कर सकता है, और उनका क्रम बदल सकता है.
अनुमति के लिए अनुरोध करना
Tabs API के कई तरीकों का इस्तेमाल, अनुमति के लिए अनुरोध किए बिना किया जा सकता है. हालांकि, हमें टैब के title और URL का ऐक्सेस चाहिए. इन संवेदनशील प्रॉपर्टी को ऐक्सेस करने के लिए अनुमति की ज़रूरत होती है. हम "tabs" की अनुमति का अनुरोध कर सकते हैं, लेकिन इससे सभी टैब की संवेदनशील प्रॉपर्टी का ऐक्सेस मिल जाएगा. हम सिर्फ़ किसी खास साइट के टैब मैनेज कर रहे हैं. इसलिए, हम होस्ट के लिए सीमित अनुमतियों का अनुरोध करेंगे.
होस्ट की अनुमतियों को सीमित करने से, हमें चुनिंदा साइटों को खास अनुमति देकर, उपयोगकर्ता की निजता की सुरक्षा करने में मदद मिलती है. इससे, title और URL प्रॉपर्टी के साथ-साथ अन्य सुविधाओं का ऐक्सेस भी मिल जाएगा. हाइलाइट किए गए कोड को manifest.json फ़ाइल में जोड़ें:
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 टैब की अनुमति और होस्ट की अनुमतियों में क्या अंतर है?
"tabs" की अनुमति और होस्ट की अनुमतियों, दोनों में कुछ कमियां हैं.
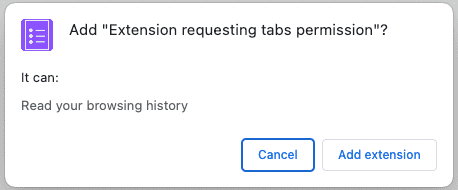
"tabs" अनुमति से, एक्सटेंशन को सभी टैब पर संवेदनशील डेटा पढ़ने की अनुमति मिलती है. समय के साथ, इस जानकारी का इस्तेमाल उपयोगकर्ता के ब्राउज़िंग इतिहास को इकट्ठा करने के लिए किया जा सकता है. इसलिए, अगर आपने इस अनुमति का अनुरोध किया है, तो Chrome इंस्टॉल करते समय यह चेतावनी दिखाएगा:

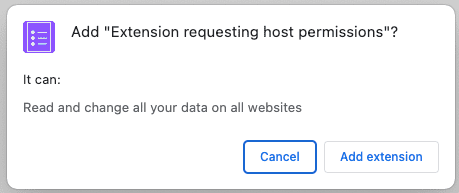
होस्ट की अनुमतियों की मदद से, किसी एक्सटेंशन को मैच करने वाले टैब की संवेदनशील प्रॉपर्टी को पढ़ने और उनसे क्वेरी करने की अनुमति मिलती है. साथ ही, इन टैब पर स्क्रिप्ट इंजेक्ट करने की अनुमति भी मिलती है. उपयोगकर्ताओं को इंस्टॉल के समय, चेतावनी वाला यह मैसेज दिखेगा:

ये चेतावनियां, उपयोगकर्ताओं के लिए परेशानी की वजह बन सकती हैं. उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, हमारा सुझाव है कि आप ज़रूरी नहीं की जाने वाली अनुमतियां लागू करें.
टैब के बारे में क्वेरी करना
tabs.query() तरीके का इस्तेमाल करके, चुनिंदा यूआरएल से टैब वापस पाए जा सकते हैं. popup.js
फ़ाइल बनाएं और नीचे दिया गया कोड जोड़ें:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 क्या पॉप-अप में सीधे Chrome API का इस्तेमाल किया जा सकता है?
पॉप-अप और एक्सटेंशन के अन्य पेज, किसी भी Chrome API को कॉल कर सकते हैं, क्योंकि ये Chrome स्कीमा से दिखाए जाते हैं. उदाहरण के लिए, chrome-extension://EXTENSION_ID/popup.html.
किसी टैब पर फ़ोकस करना
सबसे पहले, एक्सटेंशन टैब के नामों (इसमें मौजूद एचटीएमएल पेजों के टाइटल) को वर्णमाला के हिसाब से क्रम में लगाएगा. इसके बाद, सूची में मौजूद किसी आइटम पर क्लिक करने पर, tabs.update() का इस्तेमाल करके उस टैब पर फ़ोकस किया जाएगा और windows.update() का इस्तेमाल करके विंडो को सामने लाया जाएगा.
popup.js फ़ाइल में यह कोड जोड़ें:
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 इस कोड में इस्तेमाल किया गया दिलचस्प JavaScript
- Collator का इस्तेमाल, टैब कलेक्शन को उपयोगकर्ता की पसंदीदा भाषा के हिसाब से क्रम से लगाने के लिए किया जाता है.
- टेंप्लेट टैग का इस्तेमाल, एचटीएमएल एलिमेंट तय करने के लिए किया जाता है. इस एलिमेंट को क्लोन किया जा सकता है. इसके लिए, हर आइटम बनाने के लिए
document.createElement()का इस्तेमाल करने की ज़रूरत नहीं होती. - यूआरएल कंस्ट्रक्टर, यूआरएल बनाने और उन्हें पार्स करने के लिए इस्तेमाल किया जाता है.
append()कॉल में एलिमेंट के सेट को आर्ग्युमेंट में बदलने के लिए इस्तेमाल किया जाने वाला स्प्रेड सिंटैक्स.
टैब को ग्रुप में रखना
TabGroups API की मदद से, एक्सटेंशन ग्रुप का नाम तय कर सकता है और बैकग्राउंड का रंग चुन सकता है. हाइलाइट किए गए कोड को जोड़कर, मेनिफ़ेस्ट में "tabGroups" अनुमति जोड़ें:
{
"permissions": [
"tabGroups"
]
}
popup.js में, नीचे दिया गया कोड जोड़ें. इससे एक बटन बनेगा, जो tabs.group() का इस्तेमाल करके सभी टैब को ग्रुप करेगा और उन्हें मौजूदा विंडो में ले जाएगा.
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
यह जांचना कि यह काम कर रहा है या नहीं
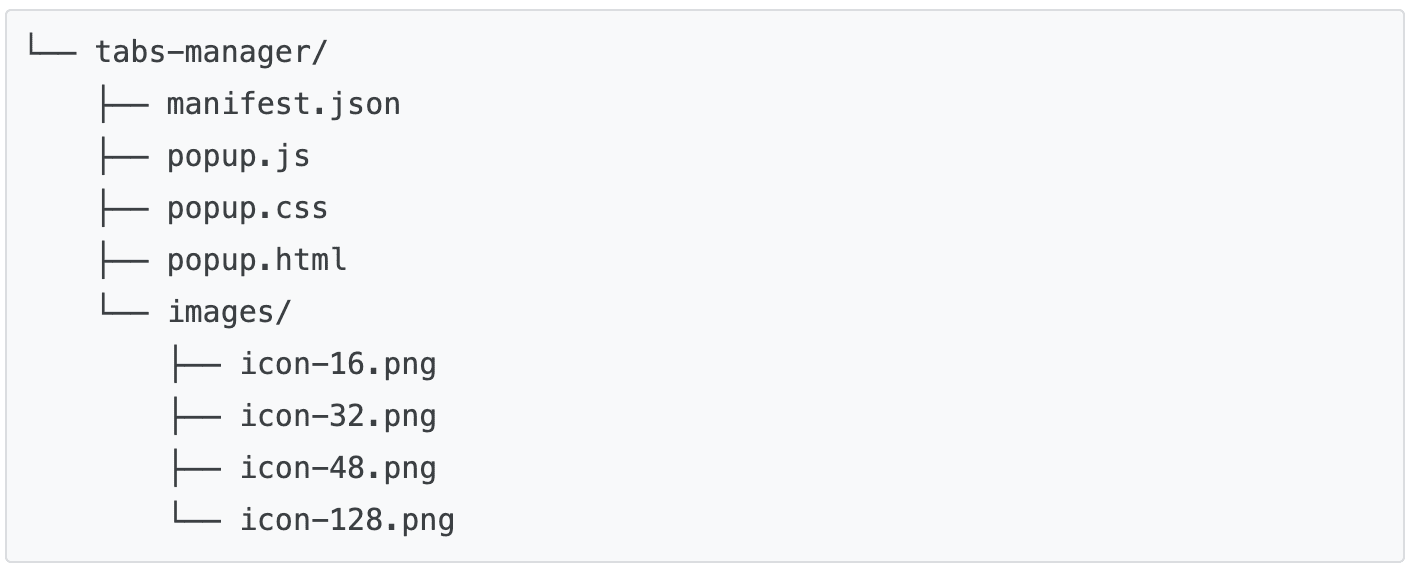
पुष्टि करें कि आपके प्रोजेक्ट का फ़ाइल स्ट्रक्चर, नीचे दिए गए डायरेक्ट्री ट्री से मेल खाता हो:

एक्सटेंशन को स्थानीय तौर पर लोड करना
डेवलपर मोड में अनपैक किए गए एक्सटेंशन को लोड करने के लिए, नमस्ते दुनिया में दिया गया तरीका अपनाएं.
दस्तावेज़ के कुछ पेज खोलना
नीचे दिए गए दस्तावेज़ों को अलग-अलग विंडो में खोलें:
- यूज़र इंटरफ़ेस डिज़ाइन करना
- Chrome Web Store पर डिस्कवरी
- एक्सटेंशन डेवलपमेंट की खास जानकारी
- मेनिफ़ेस्ट फ़ाइल फ़ॉर्मैट
- Chrome Web Store पर पब्लिश करना
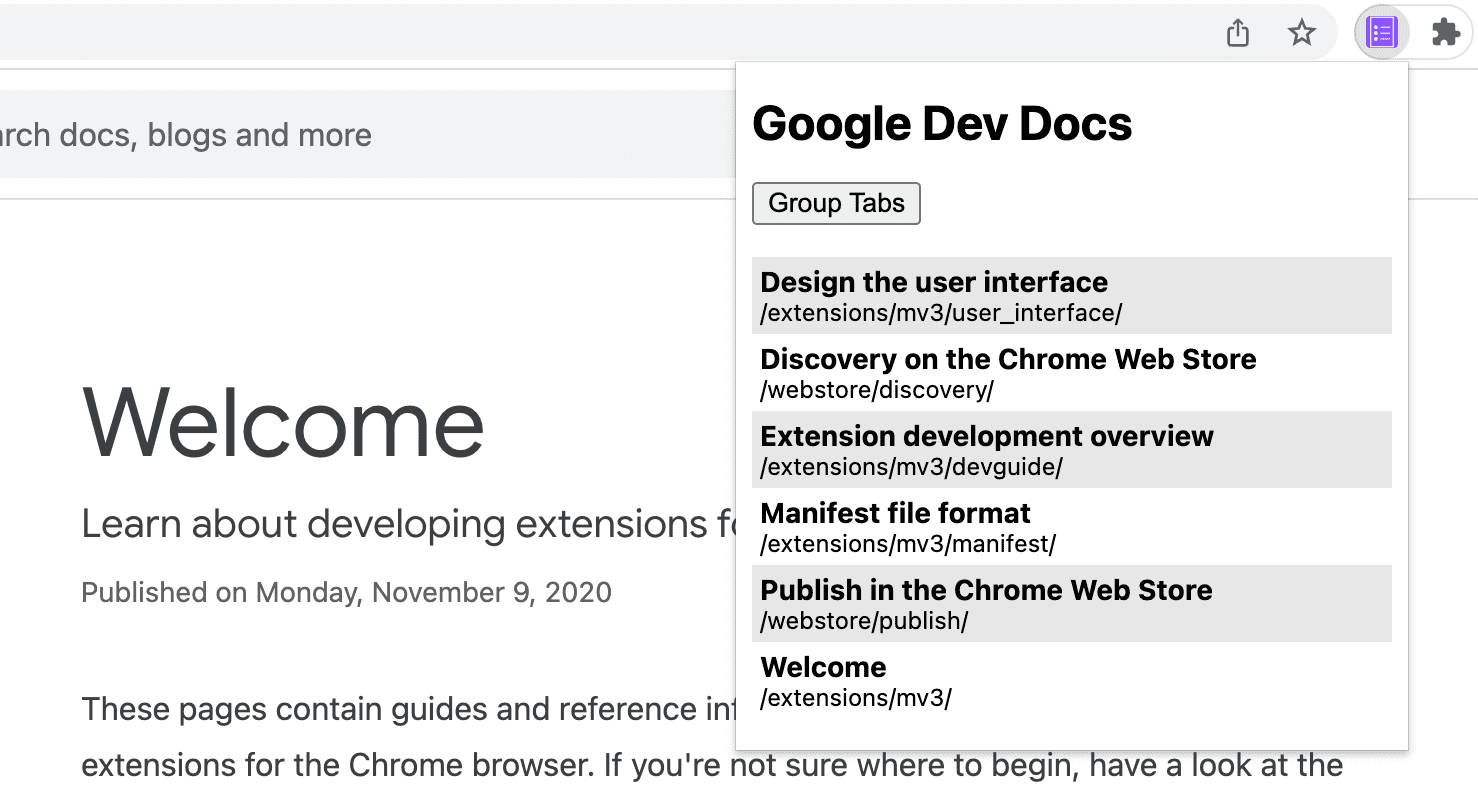
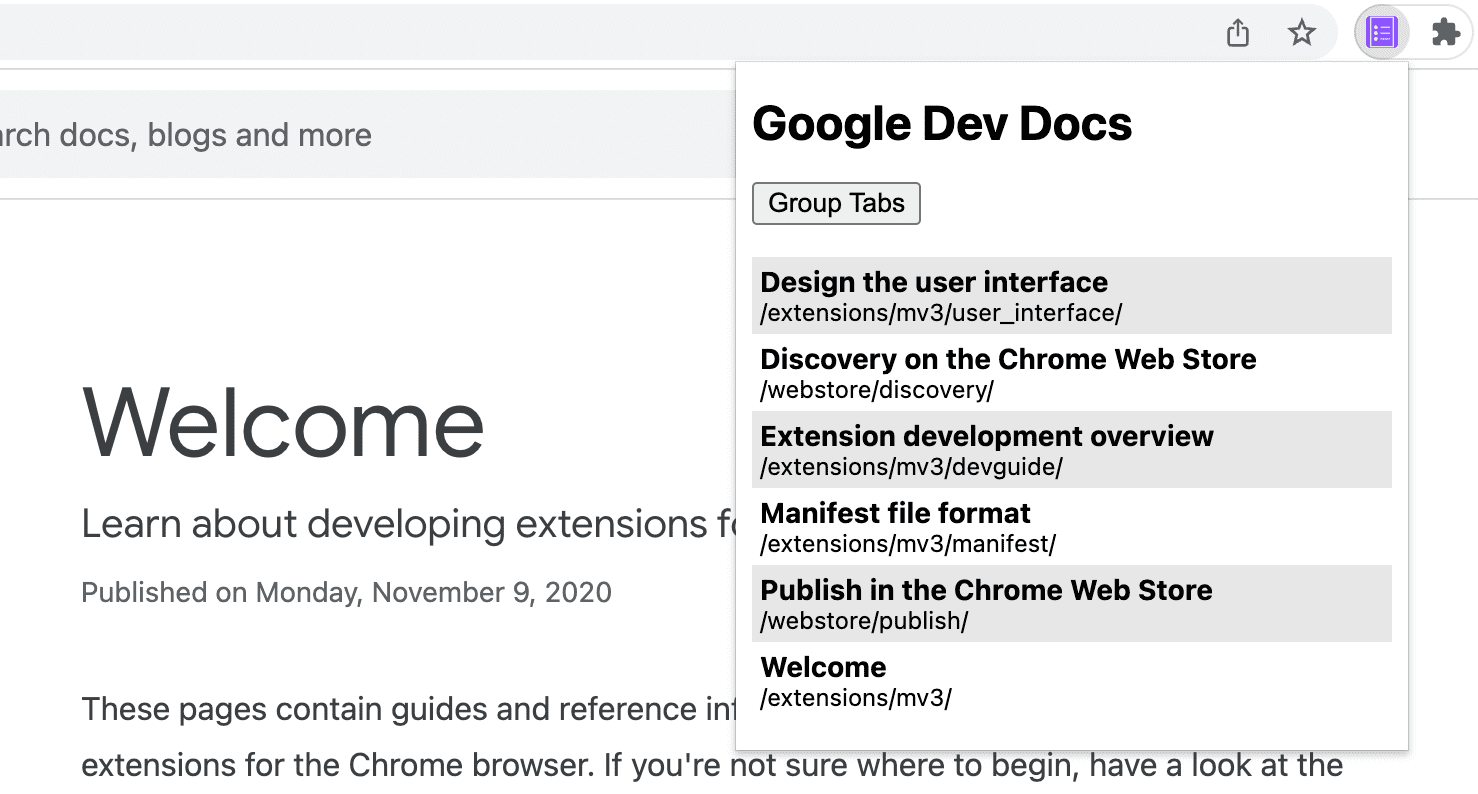
पॉप-अप पर क्लिक करें. यह कुछ ऐसा दिखेगा:

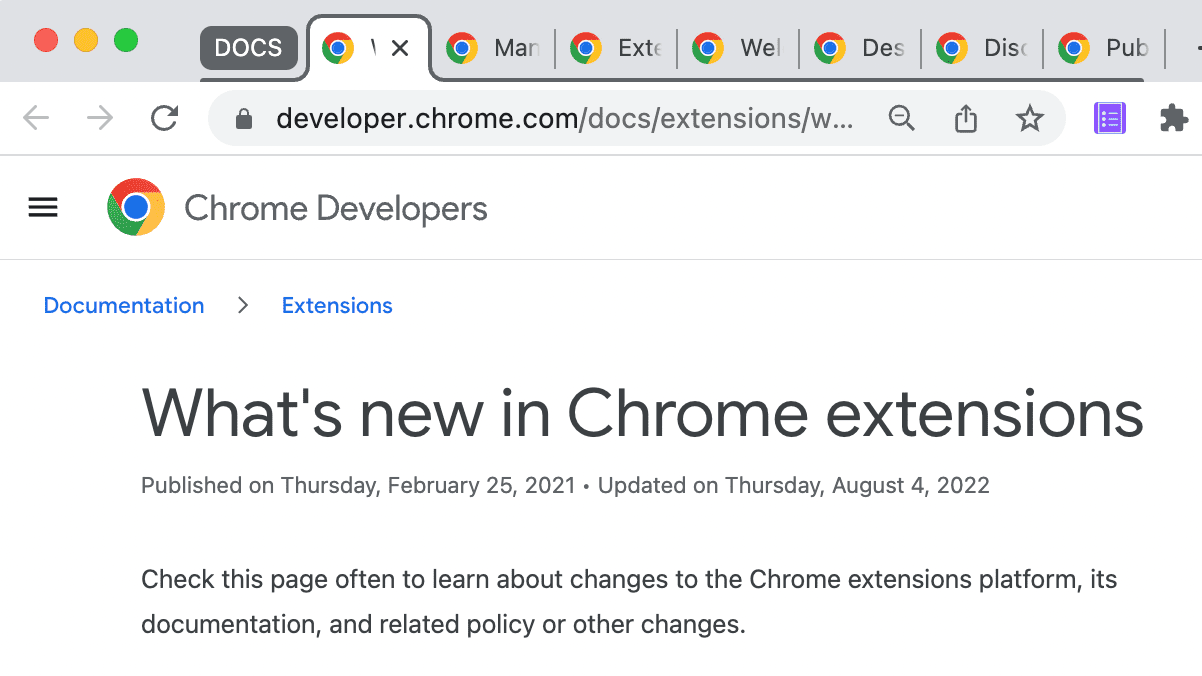
"टैब ग्रुप करें" बटन पर क्लिक करें. यह कुछ ऐसा दिखेगा:

🎯 संभावित सुधार
आज आपको जो जानकारी मिली है उसके आधार पर, इनमें से कोई एक तरीका आज़माएं:
- पॉप-अप स्टाइल शीट को पसंद के मुताबिक बनाएं.
- टैब ग्रुप का रंग और टाइटल बदलें.
- दस्तावेज़ों की किसी दूसरी साइट के टैब मैनेज करना.
- ग्रुप किए गए टैब को अनग्रुप करने की सुविधा जोड़ी गई.
वीडियो बनाते रहें!
इस ट्यूटोरियल को पूरा करने के लिए बधाई 🎉. इस सीरीज़ के अन्य ट्यूटोरियल को पूरा करके, अपनी स्किल को बेहतर बनाएं:
| Extension | आपको क्या सीखने को मिलेगा |
|---|---|
| किताब पढ़ने में लगने वाला समय | हर पेज पर अपने-आप एलिमेंट डालने के लिए. |
| फ़ोकस मोड | एक्सटेंशन ऐक्शन पर क्लिक करने के बाद, मौजूदा पेज पर कोड चलाने के लिए. |
एक्सप्लोर करते रहें
हमें उम्मीद है कि आपको यह Chrome एक्सटेंशन बनाने में मज़ा आया होगा. साथ ही, आपको Chrome के डेवलपमेंट से जुड़ी जानकारी हासिल करने का यह सफ़र जारी रखने में खुशी होगी. हमारा सुझाव है कि आप इस लर्निंग पाथ का इस्तेमाल करें:
- डेवलपर गाइड में, बेहतर एक्सटेंशन बनाने से जुड़े दस्तावेज़ों के दर्जनों लिंक मौजूद हैं.
- एक्सटेंशन के पास, ओपन वेब पर उपलब्ध एपीआई के अलावा, बेहतर एपीआई का ऐक्सेस होता है. Chrome के एपीआई से जुड़ा दस्तावेज़, हर एपीआई के बारे में बताता है.

