আপনার প্রথম হ্যালো ওয়ার্ল্ড এক্সটেনশন তৈরি করে Chrome এক্সটেনশন ডেভেলপমেন্টের বুনিয়াদি জানুন।
ওভারভিউ
আপনি একটি "হ্যালো ওয়ার্ল্ড" উদাহরণ তৈরি করবেন, স্থানীয়ভাবে এক্সটেনশনটি লোড করুন, লগগুলি সনাক্ত করুন এবং অন্যান্য সুপারিশগুলি অন্বেষণ করুন৷
হ্যালো ওয়ার্ল্ড
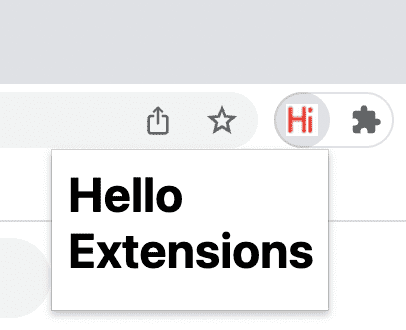
ব্যবহারকারী যখন এক্সটেনশন টুলবার আইকনে ক্লিক করেন তখন এই এক্সটেনশনটি "হ্যালো এক্সটেনশন" প্রদর্শন করবে।

আপনার এক্সটেনশন ফাইল সংরক্ষণ করার জন্য একটি নতুন ডিরেক্টরি তৈরি করে শুরু করুন। আপনি যদি পছন্দ করেন, আপনি GitHub থেকে সম্পূর্ণ সোর্স কোড ডাউনলোড করতে পারেন।
এর পরে, manifest.json নামে এই ডিরেক্টরিতে একটি নতুন ফাইল তৈরি করুন। এই JSON ফাইলটি এক্সটেনশনের ক্ষমতা এবং কনফিগারেশন বর্ণনা করে। উদাহরণস্বরূপ, বেশিরভাগ ম্যানিফেস্ট ফাইলে একটি "action" কী থাকে যা ঘোষণা করে যে চিত্রটি Chrome-এর এক্সটেনশনের অ্যাকশন আইকন হিসেবে ব্যবহার করা উচিত এবং যখন এক্সটেনশনের অ্যাকশন আইকনে ক্লিক করা হয় তখন একটি পপআপে দেখানোর জন্য HTML পৃষ্ঠাটি ব্যবহার করা উচিত।
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
আপনার ডিরেক্টরিতে আইকনটি ডাউনলোড করুন এবং "default_icon" কী-তে যা আছে তার সাথে মেলে তার নাম পরিবর্তন করতে ভুলবেন না।
পপআপের জন্য, hello.html নামে একটি ফাইল তৈরি করুন এবং নিম্নলিখিত কোড যোগ করুন:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
যখন এক্সটেনশনের অ্যাকশন আইকন (টুলবার আইকন) ক্লিক করা হয় তখন এক্সটেনশনটি এখন একটি পপআপ প্রদর্শন করে। আপনি এটি স্থানীয়ভাবে লোড করে Chrome-এ পরীক্ষা করতে পারেন। সমস্ত ফাইল সংরক্ষণ করা হয়েছে তা নিশ্চিত করুন।
একটি আনপ্যাক করা এক্সটেনশন লোড করুন
বিকাশকারী মোডে একটি আনপ্যাক করা এক্সটেনশন লোড করতে:
- একটি নতুন ট্যাবে
chrome://extensionsলিখে এক্সটেনশন পৃষ্ঠায় যান। (ডিজাইন দ্বারাchrome://URLগুলি লিঙ্কযোগ্য নয়৷)- বিকল্পভাবে, এক্সটেনশন মেনু ধাঁধা বোতামে ক্লিক করুন এবং মেনুর নীচে এক্সটেনশন পরিচালনা করুন নির্বাচন করুন।
- অথবা, Chrome মেনুতে ক্লিক করুন, More Tools এর উপর হোভার করুন, তারপর এক্সটেনশন নির্বাচন করুন।
- বিকাশকারী মোডের পাশের টগল সুইচটিতে ক্লিক করে বিকাশকারী মোড সক্ষম করুন৷
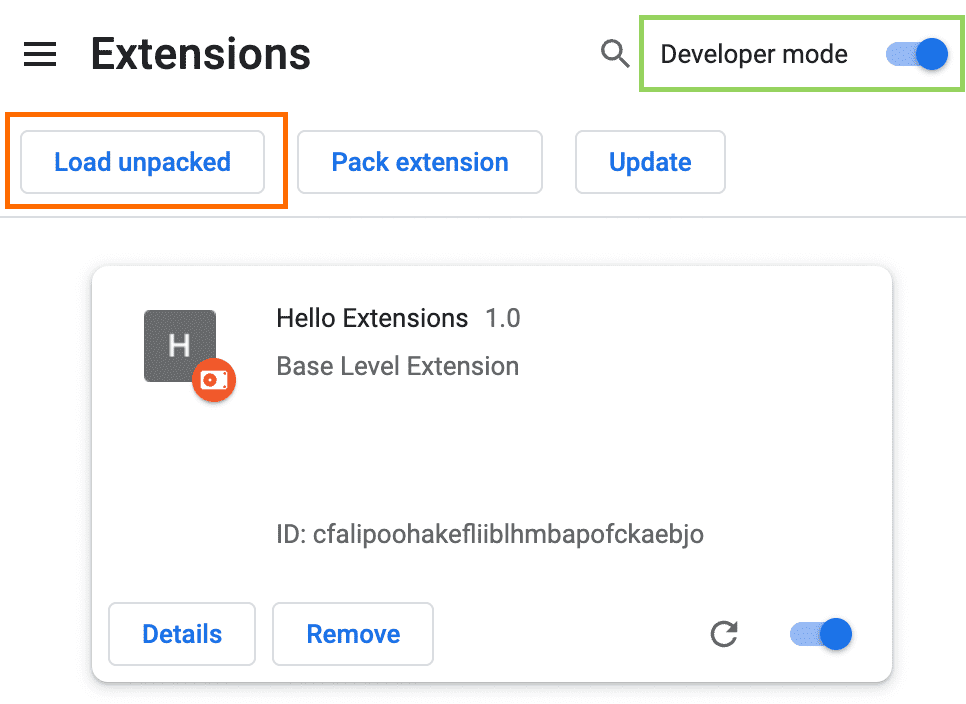
- লোড আনপ্যাকড বোতামে ক্লিক করুন এবং এক্সটেনশন ডিরেক্টরি নির্বাচন করুন।

এক্সটেনশন পৃষ্ঠা (chrome://extensions)
তা-দা! এক্সটেনশনটি সফলভাবে ইনস্টল করা হয়েছে৷ ম্যানিফেস্টে কোনো এক্সটেনশন আইকন অন্তর্ভুক্ত না থাকলে, এক্সটেনশনের জন্য একটি জেনেরিক আইকন তৈরি করা হবে।
এক্সটেনশন পিন করুন
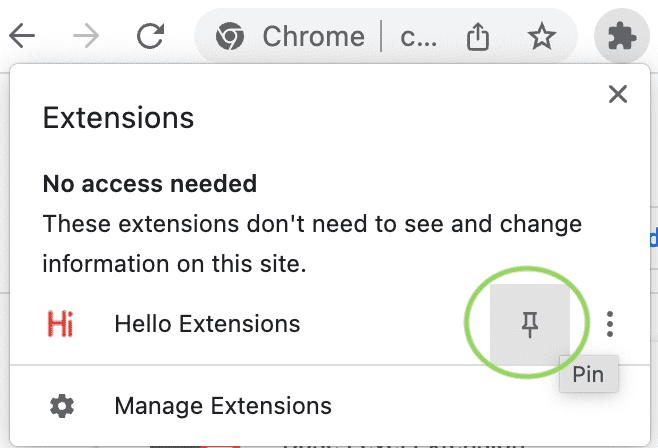
ডিফল্টরূপে, আপনি যখন আপনার এক্সটেনশন স্থানীয়ভাবে লোড করেন, তখন এটি এক্সটেনশন মেনুতে প্রদর্শিত হবে ( ![]() ) বিকাশের সময় আপনার এক্সটেনশনটি দ্রুত অ্যাক্সেস করতে টুলবারে আপনার এক্সটেনশনটি পিন করুন।
) বিকাশের সময় আপনার এক্সটেনশনটি দ্রুত অ্যাক্সেস করতে টুলবারে আপনার এক্সটেনশনটি পিন করুন।

এক্সটেনশনের অ্যাকশন আইকনে ক্লিক করুন (টুলবার আইকন); আপনি একটি পপআপ দেখতে হবে.

এক্সটেনশনটি পুনরায় লোড করুন
কোডে ফিরে যান এবং এক্সটেনশনের নাম পরিবর্তন করে "হ্যালো এক্সটেনশন অফ ওয়ার্ল্ড!" ম্যানিফেস্টে
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
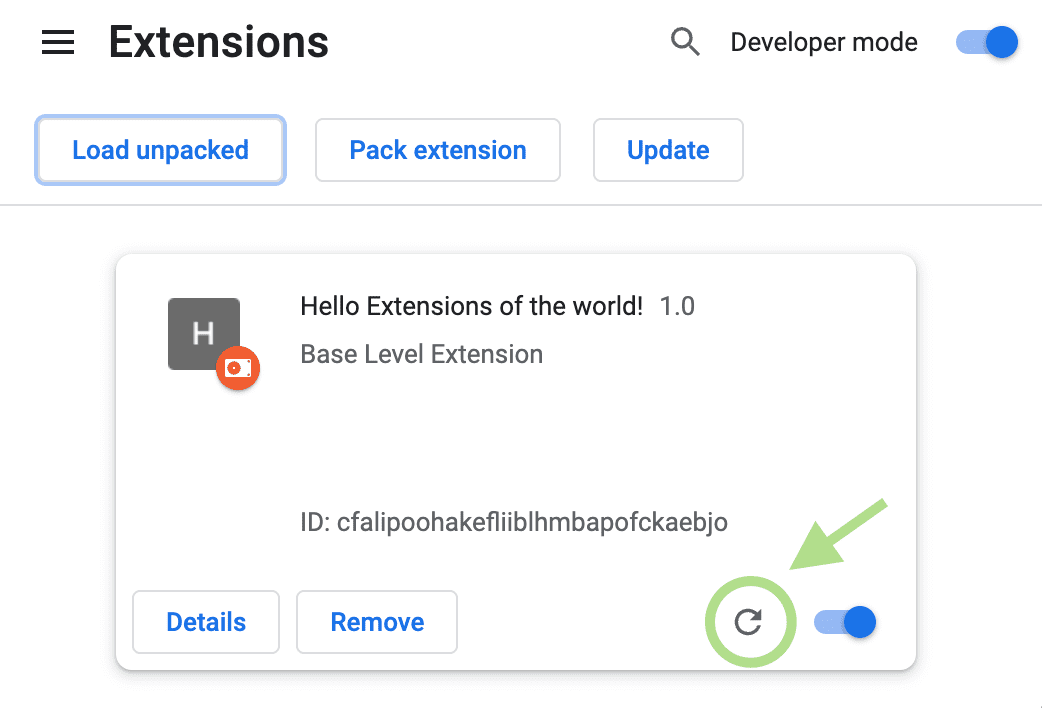
ফাইলটি সংরক্ষণ করার পরে, ব্রাউজারে এই পরিবর্তনটি দেখতে আপনাকে এক্সটেনশনটি রিফ্রেশ করতে হবে। এক্সটেনশন পৃষ্ঠায় যান এবং অন / অফ টগলের পাশে রিফ্রেশ আইকনে ক্লিক করুন:

কখন এক্সটেনশন পুনরায় লোড করতে হবে
নিম্নলিখিত সারণী দেখায় যে পরিবর্তনগুলি দেখতে কোন উপাদানগুলি পুনরায় লোড করতে হবে:
| এক্সটেনশন উপাদান | এক্সটেনশন পুনরায় লোড প্রয়োজন |
|---|---|
| প্রকাশ | হ্যাঁ |
| সেবা কর্মী | হ্যাঁ |
| বিষয়বস্তু স্ক্রিপ্ট | হ্যাঁ (প্লাস হোস্ট পৃষ্ঠা) |
| পপআপ | না |
| বিকল্প পৃষ্ঠা | না |
| অন্যান্য এক্সটেনশন HTML পেজ | না |
কনসোল লগ এবং ত্রুটি খুঁজুন
কনসোল লগ
বিকাশের সময়, আপনি ব্রাউজার কনসোল লগগুলি অ্যাক্সেস করে আপনার কোড ডিবাগ করতে পারেন। এই ক্ষেত্রে, আমরা পপআপের জন্য লগগুলি সনাক্ত করব। hello.html এ একটি স্ক্রিপ্ট ট্যাগ যোগ করে শুরু করুন।
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
একটি popup.js ফাইল তৈরি করুন এবং নিম্নলিখিত কোড যোগ করুন:
console.log("This is a popup!")
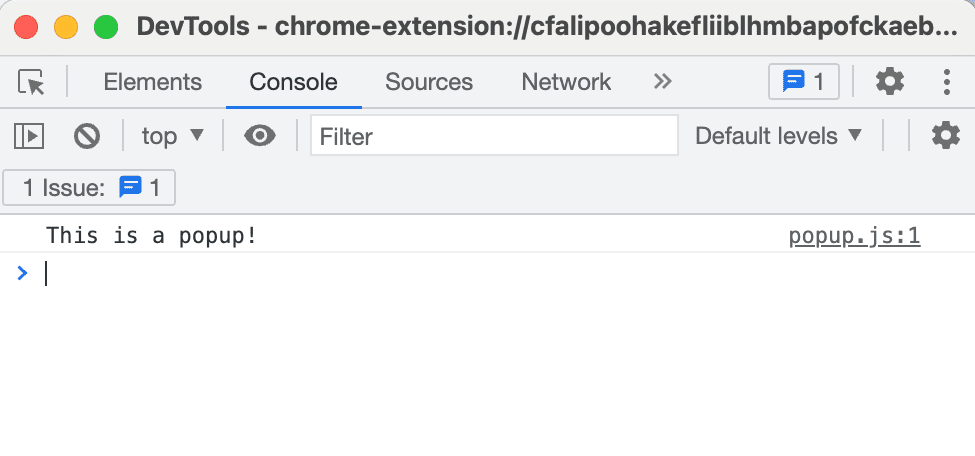
কনসোলে লগ ইন করা এই বার্তাটি দেখতে:
- পপআপ খুলুন।
- পপআপে ডান ক্লিক করুন।
- পরিদর্শন নির্বাচন করুন।

একটি পপআপ পরিদর্শন করা হচ্ছে। - DevTools- এ, কনসোল প্যানেলে নেভিগেট করুন।

একটি পপআপ পরিদর্শন করা হচ্ছে
ত্রুটি লগ
এখন এর এক্সটেনশন বিরতি করা যাক. আমরা popup.js এ সমাপ্তি উদ্ধৃতিটি সরিয়ে এটি করতে পারি:
console.log("This is a popup!) // ❌ broken code
এক্সটেনশন পৃষ্ঠায় যান এবং পপআপ খুলুন। একটি ত্রুটি বোতাম প্রদর্শিত হবে.

ত্রুটি সম্পর্কে আরও জানতে ত্রুটি বোতামে ক্লিক করুন:

পরিষেবা কর্মী, বিকল্প পৃষ্ঠা এবং বিষয়বস্তু স্ক্রিপ্টগুলি ডিবাগ করার বিষয়ে আরও জানতে, ডিবাগিং এক্সটেনশনগুলি দেখুন৷
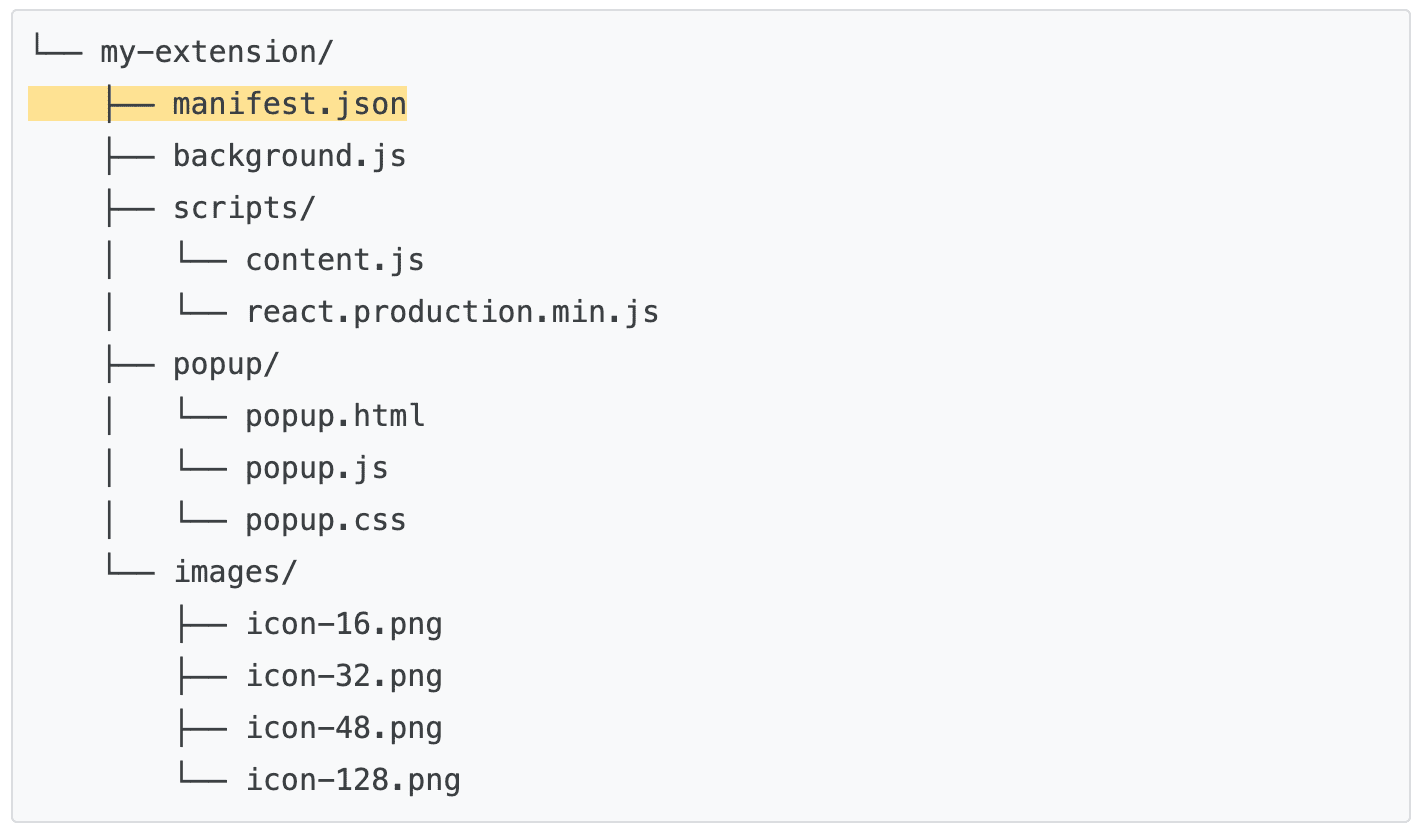
একটি এক্সটেনশন প্রকল্প গঠন
একটি এক্সটেনশন প্রকল্প গঠন করার অনেক উপায় আছে; যাইহোক, শুধুমাত্র পূর্বশর্ত হল manifest.json ফাইলটিকে এক্সটেনশনের রুট ডিরেক্টরিতে নিম্নলিখিত উদাহরণের মতো স্থাপন করা:

টাইপস্ক্রিপ্ট ব্যবহার করুন
আপনি যদি একটি কোড এডিটর ব্যবহার করে বিকাশ করছেন, তাহলে আপনি Chrome API-এর জন্য স্বয়ংক্রিয়-সম্পূর্ণতার সুবিধা নিতে npm প্যাকেজ ক্রোম-টাইপ ব্যবহার করতে পারেন। Chromium সোর্স কোড পরিবর্তন হলে এই npm প্যাকেজ স্বয়ংক্রিয়ভাবে আপডেট হয়।
🚀 বিল্ডিং শুরু করতে প্রস্তুত?
আপনার এক্সটেনশন শেখার যাত্রা শুরু করতে নিম্নলিখিত টিউটোরিয়ালগুলির মধ্যে যেকোনো একটি বেছে নিন।
| এক্সটেনশন | যা শিখবেন |
|---|---|
| প্রতিটি পৃষ্ঠায় স্ক্রিপ্ট চালান | স্বয়ংক্রিয়ভাবে প্রতিটি পৃষ্ঠায় একটি উপাদান সন্নিবেশ করান। |
| সক্রিয় ট্যাবে স্ক্রিপ্ট ইনজেক্ট করুন | এক্সটেনশন অ্যাকশনে ক্লিক করার পর বর্তমান পৃষ্ঠায় কোড চালানোর জন্য। |
| ট্যাব পরিচালনা করুন | একটি পপআপ তৈরি করতে যা ব্রাউজার ট্যাবগুলি পরিচালনা করে। |
| সেবা কর্মীদের সঙ্গে ঘটনা হ্যান্ডেল | কীভাবে একজন এক্সটেনশন পরিষেবা কর্মী ইভেন্টগুলি পরিচালনা করেন। |

