Изучите основы разработки расширений Chrome, создав свое первое расширение Hello World.
Обзор
Вы создадите пример «Hello World», загрузите расширение локально, найдёте журналы и изучите другие рекомендации.
Привет, мир
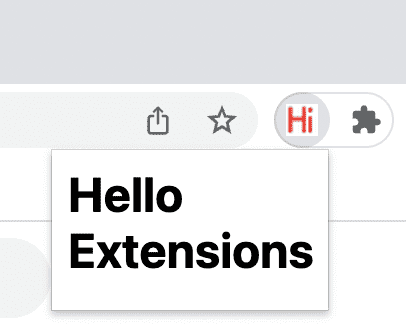
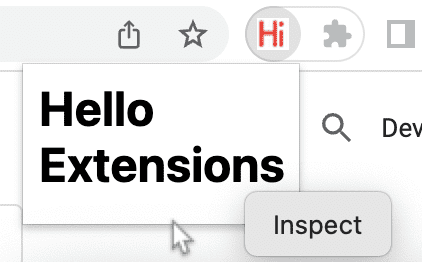
Это расширение будет отображать «Hello Extensions», когда пользователь щелкнет значок расширения на панели инструментов.

Начните с создания нового каталога для хранения файлов расширений. При желании вы можете скачать полный исходный код с GitHub .
Затем создайте в этом каталоге новый файл под названием manifest.json . Этот файл JSON описывает возможности и конфигурацию расширения. Например, большинство файлов манифеста содержат ключ "action" , который объявляет изображение, которое Chrome должен использовать в качестве значка действия расширения, и HTML-страницу, которая будет отображаться во всплывающем окне при нажатии значка действия расширения.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Загрузите значок в свой каталог и обязательно измените его имя, чтобы оно соответствовало тому, что указано в ключе "default_icon" .
Для всплывающего окна создайте файл с именем hello.html и добавьте следующий код:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
Расширение теперь отображает всплывающее окно при нажатии на значок действия расширения (значок на панели инструментов). Вы можете протестировать его в Chrome, загрузив локально. Убедитесь, что все файлы сохранены.
Загрузите распакованное расширение
Чтобы загрузить распакованное расширение в режиме разработчика:
- Перейдите на страницу «Расширения», введя
chrome://extensionsна новой вкладке. (По замыслу URL-адресаchrome://не могут быть связаны.)- Либо нажмите кнопку-головоломку меню «Расширения» и выберите «Управление расширениями» в нижней части меню.
- Или откройте меню Chrome, наведите указатель мыши на «Дополнительные инструменты» и выберите «Расширения» .
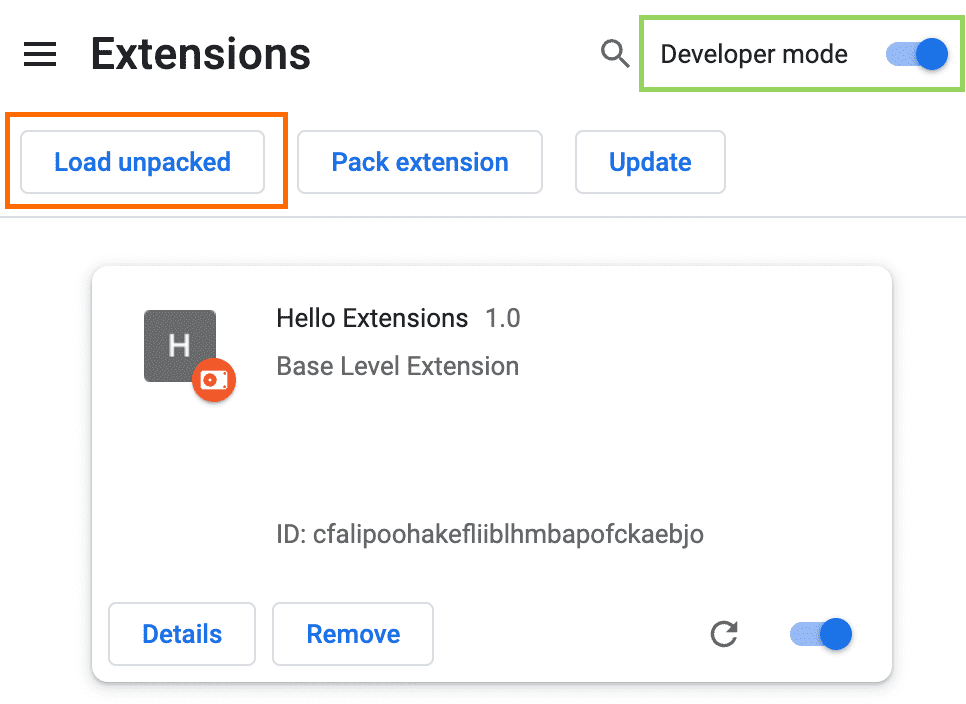
- Включите режим разработчика, щелкнув тумблер рядом с режимом разработчика .
- Нажмите кнопку «Загрузить распакованное» и выберите каталог расширения.

Страница расширений (chrome://extensions)
Та-да! Расширение успешно установлено. Если в манифест не были включены значки расширений, для расширения будет создан общий значок.
Закрепить расширение
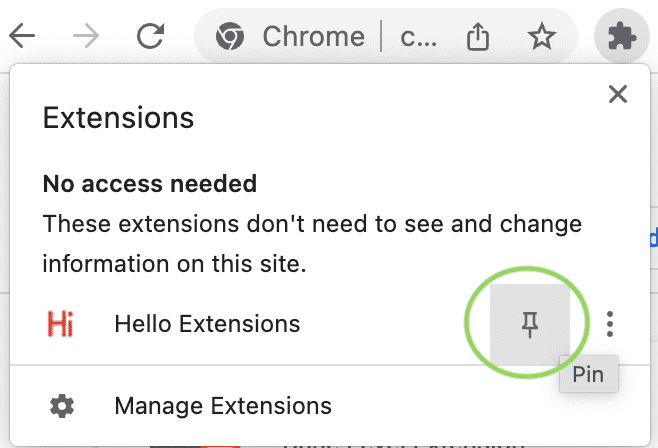
По умолчанию, когда вы загружаете расширение локально, оно появляется в меню расширений ( ![]() ). Закрепите расширение на панели инструментов, чтобы быстро получить доступ к нему во время разработки.
). Закрепите расширение на панели инструментов, чтобы быстро получить доступ к нему во время разработки.

Нажмите значок действия расширения (значок на панели инструментов); вы должны увидеть всплывающее окно.

Перезагрузить расширение
Вернитесь к коду и измените имя расширения на «Привет, расширения мира!» в манифесте.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
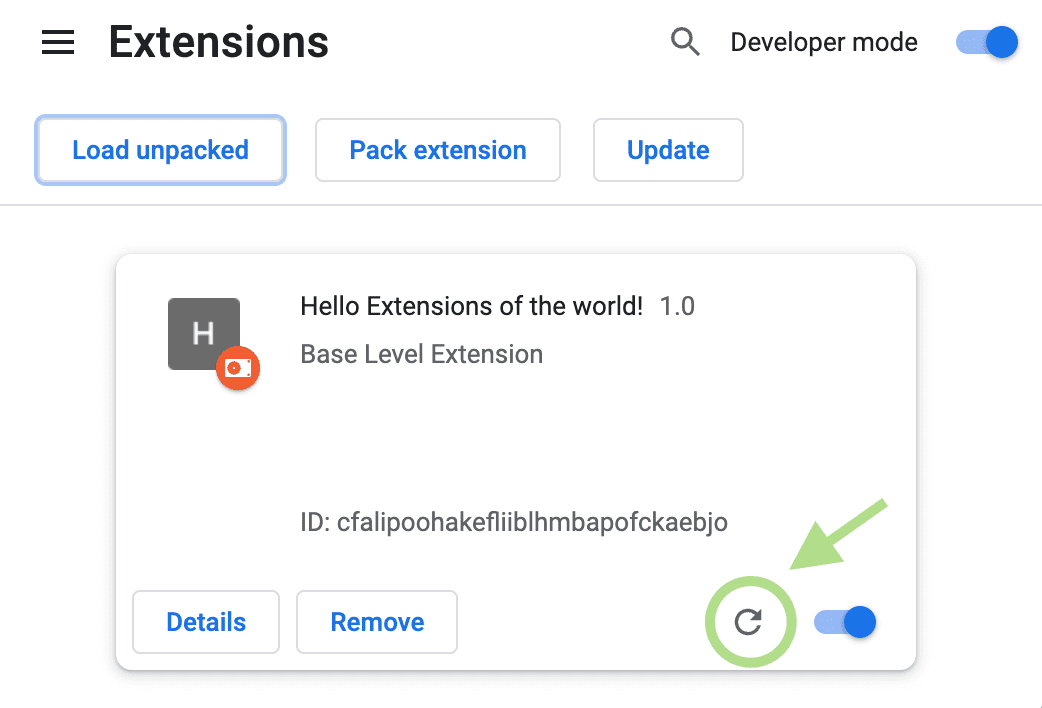
После сохранения файла, чтобы увидеть это изменение в браузере, вам также необходимо обновить расширение. Перейдите на страницу «Расширения» и щелкните значок обновления рядом с переключателем включения / выключения :

Когда перезагрузить расширение
В следующей таблице показано, какие компоненты необходимо перезагрузить, чтобы увидеть изменения:
| Компонент расширения | Требуется перезагрузка расширения |
|---|---|
| Манифест | Да |
| Сервисный работник | Да |
| Скрипты контента | Да (плюс хост-страница) |
| Всплывающее окно | Нет |
| Страница параметров | Нет |
| Другие HTML-страницы расширений | Нет |
Найдите журналы консоли и ошибки
Журналы консоли
Во время разработки вы можете отлаживать свой код, обращаясь к журналам консоли браузера. В этом случае мы найдем журналы всплывающего окна. Начните с добавления тега сценария в hello.html .
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Создайте файл popup.js и добавьте следующий код:
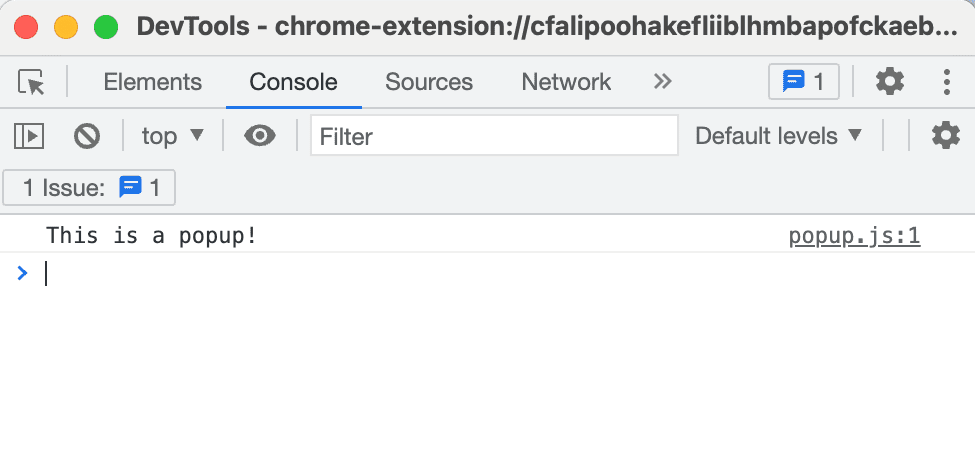
console.log("This is a popup!")
Чтобы увидеть это сообщение в консоли:
- Откройте всплывающее окно.
- Щелкните правой кнопкой мыши всплывающее окно.
- Выберите «Проверить» .

Проверка всплывающего окна. - В DevTools перейдите на панель «Консоль» .

Проверка всплывающего окна
Журналы ошибок
Теперь давайте сломаем расширение. Мы можем сделать это, удалив закрывающую кавычку в popup.js :
console.log("This is a popup!) // ❌ broken code
Перейдите на страницу «Расширения» и откройте всплывающее окно. Появится кнопка «Ошибки» .

Нажмите кнопку «Ошибки» , чтобы узнать больше об ошибке:

Дополнительные сведения об отладке сервисного работника, страницы параметров и сценариев содержимого см. в разделе Отладка расширений .
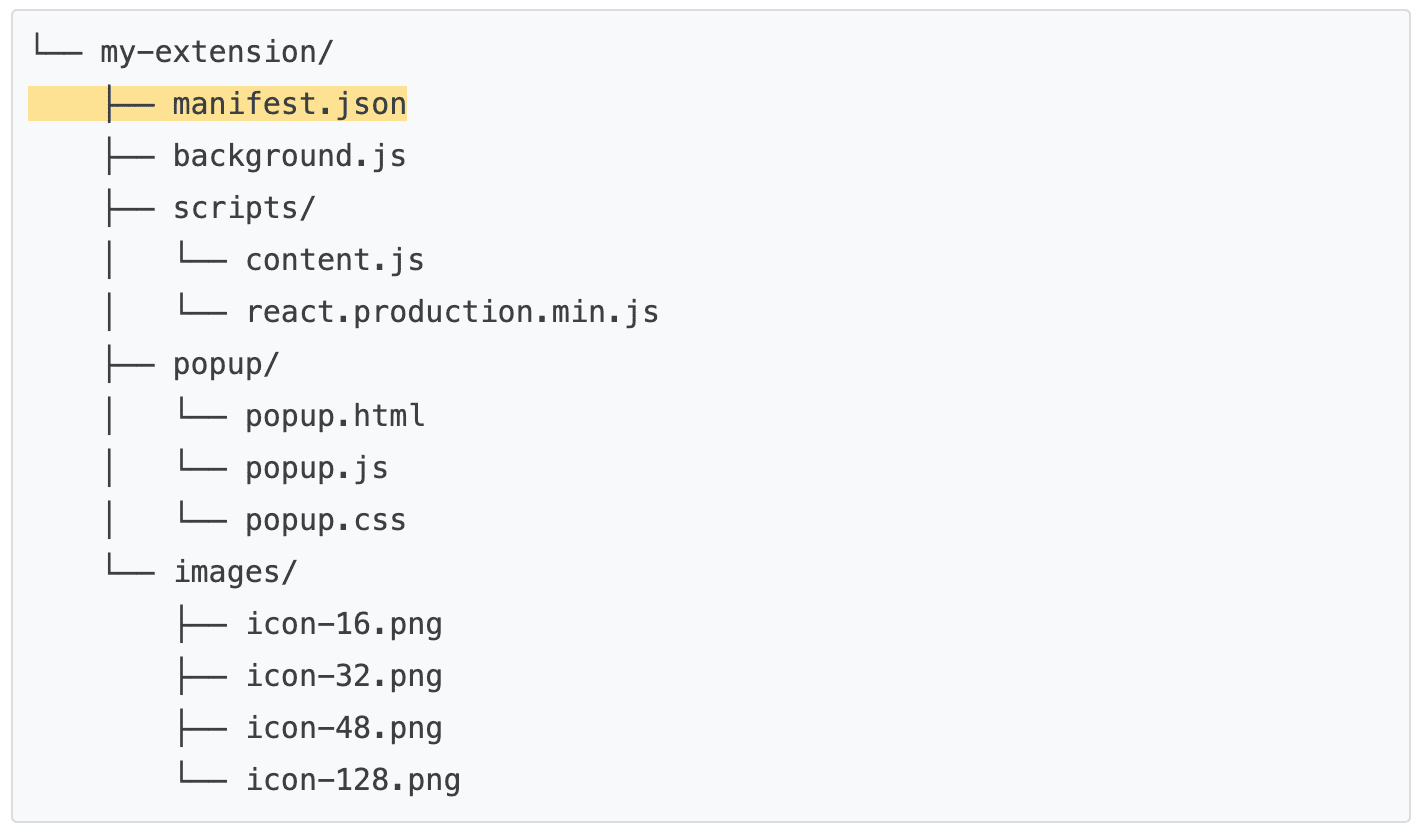
Структурируйте проект расширения
Существует много способов структурировать проект расширения; однако единственным обязательным условием является размещение файла манифеста.json в корневом каталоге расширения, как показано в следующем примере:

Используйте TypeScript
Если вы разрабатываете с помощью редактора кода , вы можете использовать chrome-types пакета npm, чтобы воспользоваться преимуществами автодополнения для Chrome API . Этот пакет npm обновляется автоматически при изменении исходного кода Chromium.
🚀 Готовы начать строить?
Выберите любое из следующих руководств, чтобы начать свой путь изучения расширений.
| Расширение | Что вы узнаете |
|---|---|
| Запуск скриптов на каждой странице | Автоматическая вставка элемента на каждую страницу. |
| Внедрить скрипты в активную вкладку | Чтобы запустить код на текущей странице после нажатия на действие расширения. |
| Управление вкладками | Создать всплывающее окно, управляющее вкладками браузера. |
| Обработка событий с помощью сервисных работников | Как работник службы расширения обрабатывает события. |

