最初の Hello World 拡張機能を作成して、Chrome 拡張機能開発の基本を学びます。
概要
「Hello World」の例を作成し、拡張機能をローカルに読み込み、ログを見つけて、その他の推奨事項を確認します。
Hello World
この拡張機能では、ユーザーが拡張機能のツールバー アイコンをクリックすると「Hello Extensions」と表示されます。

まず、拡張機能ファイルを保存する新しいディレクトリを作成します。必要に応じて、GitHub から完全なソースコードをダウンロードすることもできます。
次に、このディレクトリに manifest.json という新しいファイルを作成します。この JSON ファイルには、拡張機能の機能と構成が記述されています。たとえば、ほとんどのマニフェスト ファイルには "action" キーが含まれています。このキーは、Chrome が拡張機能のアクション アイコンとして使用する画像と、拡張機能のアクション アイコンがクリックされたときにポップアップに表示する HTML ページを宣言します。
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
ディレクトリにアイコンをダウンロードし、"default_icon" キーの内容と一致するように名前を変更します。
ポップアップ用に hello.html という名前のファイルを作成し、次のコードを追加します。
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
拡張機能のアクション アイコン(ツールバー アイコン)をクリックすると、拡張機能のポップアップが表示されるようになりました。ローカルに読み込んで Chrome でテストできます。すべてのファイルが保存されていることを確認します。
パッケージ化されていない拡張機能を読み込む
デベロッパー モードで解凍された拡張機能を読み込むには:
- 新しいタブで
chrome://extensionsと入力して、[拡張機能] ページに移動します。(設計上、chrome://URL はリンクできません)。- または、拡張機能メニューのパズルボタンをクリックし、メニューの下部にある [拡張機能を管理] を選択します。
- または、Chrome メニューをクリックし、[その他のツール] にカーソルを合わせて [拡張機能] を選択します。
- [デベロッパー モード] の横にある切り替えスイッチをクリックして、デベロッパー モードを有効にします。
- [展開済みを読み込む] ボタンをクリックして、拡張機能のディレクトリを選択します。
![[広告表示オプション] ページ](https://developer.chrome.google.cn/static/docs/extensions/get-started/tutorial/hello-world/image/extensions-page-e0d64d89a6acf.png?authuser=2&hl=ja)
拡張機能ページ(chrome://extensions)
じゃーん!拡張機能が正常にインストールされました。マニフェストに拡張機能アイコンが含まれていない場合は、拡張機能に汎用のアイコンが作成されます。
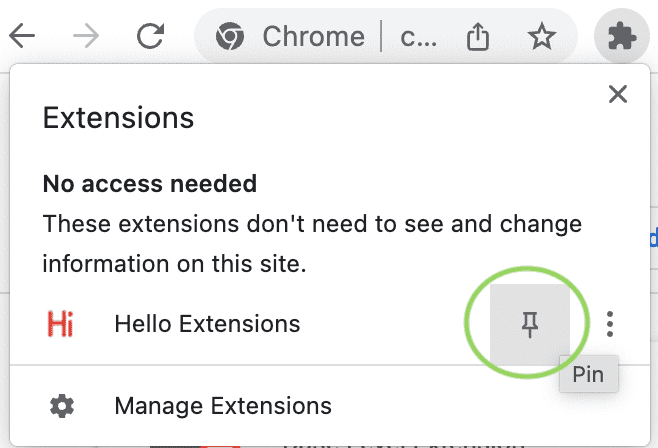
拡張機能を固定する
デフォルトでは、拡張機能をローカルに読み込むと、拡張機能メニュー(![]() )に表示されます。拡張機能をツールバーに固定すると、開発中に拡張機能にすばやくアクセスできます。
)に表示されます。拡張機能をツールバーに固定すると、開発中に拡張機能にすばやくアクセスできます。

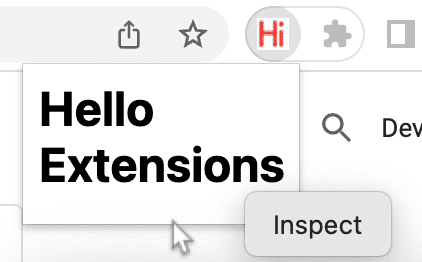
拡張機能のアクション アイコン(ツールバー アイコン)をクリックすると、ポップアップが表示されます。

拡張機能を再読み込みする
コードに戻り、マニフェストで拡張機能の名前を「Hello Extensions of the world!」に変更します。
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
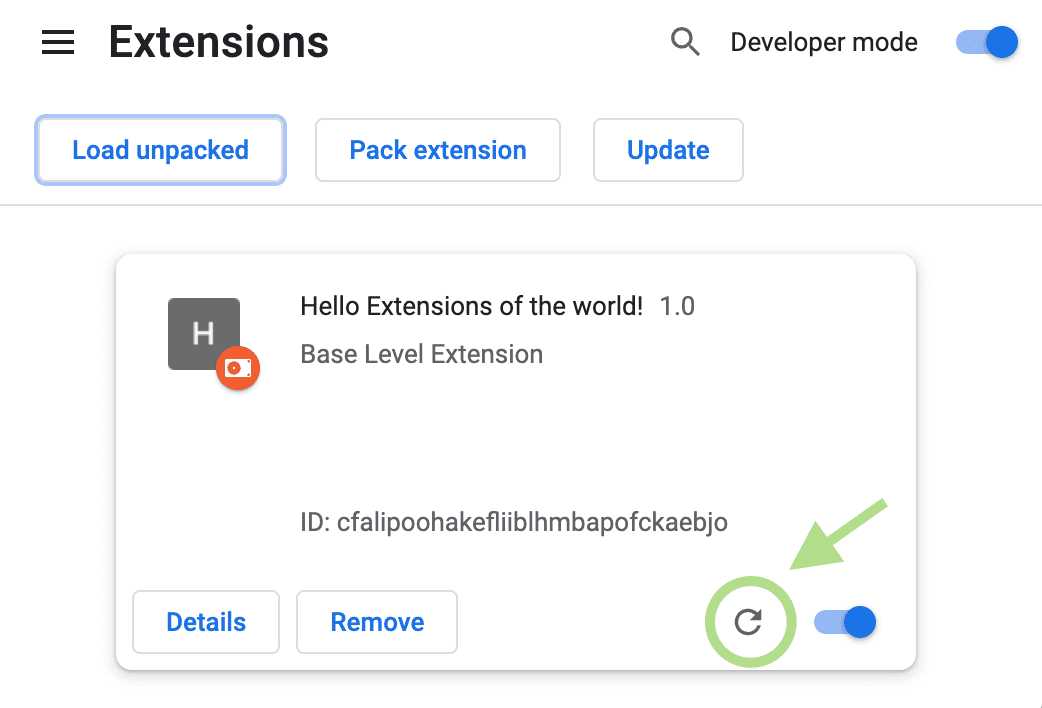
ファイルを保存した後、ブラウザでこの変更を確認するには、拡張機能も更新する必要があります。[広告表示オプション] ページに移動し、[オン] / [オフ] 切り替えボタンの横にある更新アイコンをクリックします。

拡張機能を再読み込みするタイミング
次の表に、変更を表示するために再読み込みが必要なコンポーネントを示します。
| 拡張機能コンポーネント | 拡張機能の再読み込みが必要 |
|---|---|
| マニフェスト | ○ |
| Service Worker | ○ |
| コンテンツ スクリプト | はい(ホストページも含む) |
| ポップアップ | いいえ |
| オプション ページ | いいえ |
| その他の拡張機能の HTML ページ | いいえ |
コンソールログとエラーを確認する
コンソール ログ
開発中は、ブラウザ コンソール ログにアクセスしてコードをデバッグできます。この場合は、ポップアップのログを探します。まず、hello.html にスクリプト タグを追加します。
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
popup.js ファイルを作成し、次のコードを追加します。
console.log("This is a popup!")
このメッセージをコンソールに記録するには:
- ポップアップを開きます。
- ポップアップを右クリックします。
- [検証] を選択します。

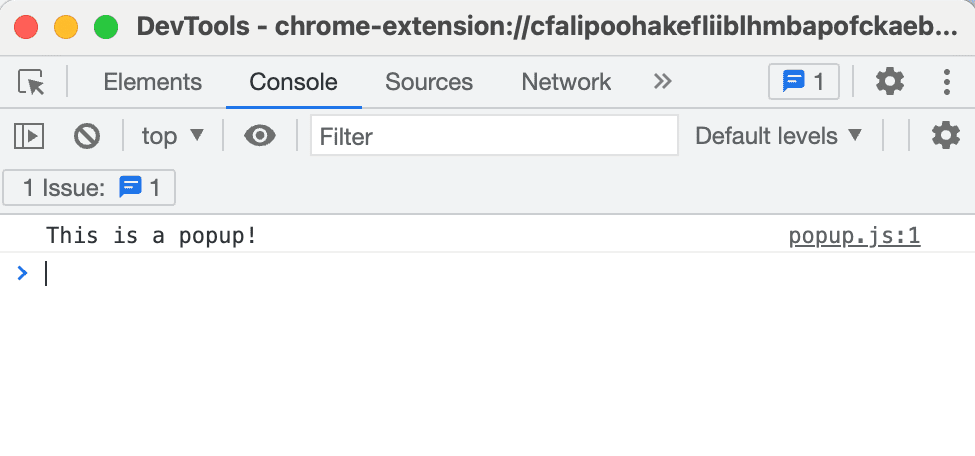
ポップアップの検査。 - DevTools で [コンソール] パネルに移動します。

ポップアップの検査
エラーログ
次に、拡張機能を破壊します。popup.js の閉じ引用符を削除すると、この問題を解決できます。
console.log("This is a popup!) // ❌ broken code
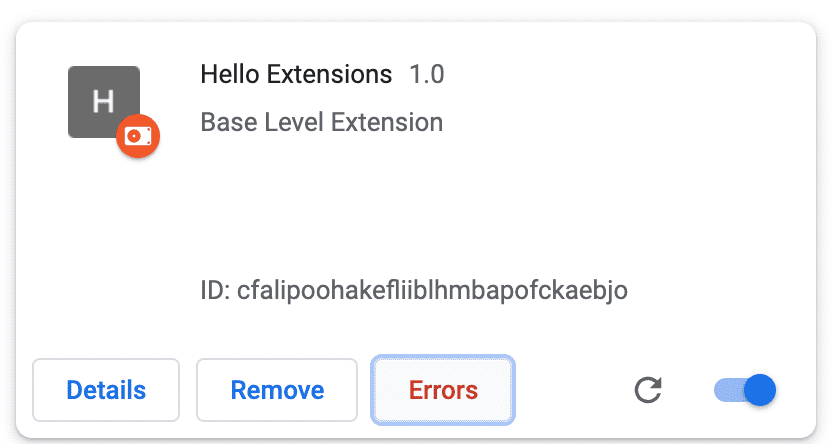
[広告表示オプション] ページに移動し、ポップアップを開きます。[エラー] ボタンが表示されます。

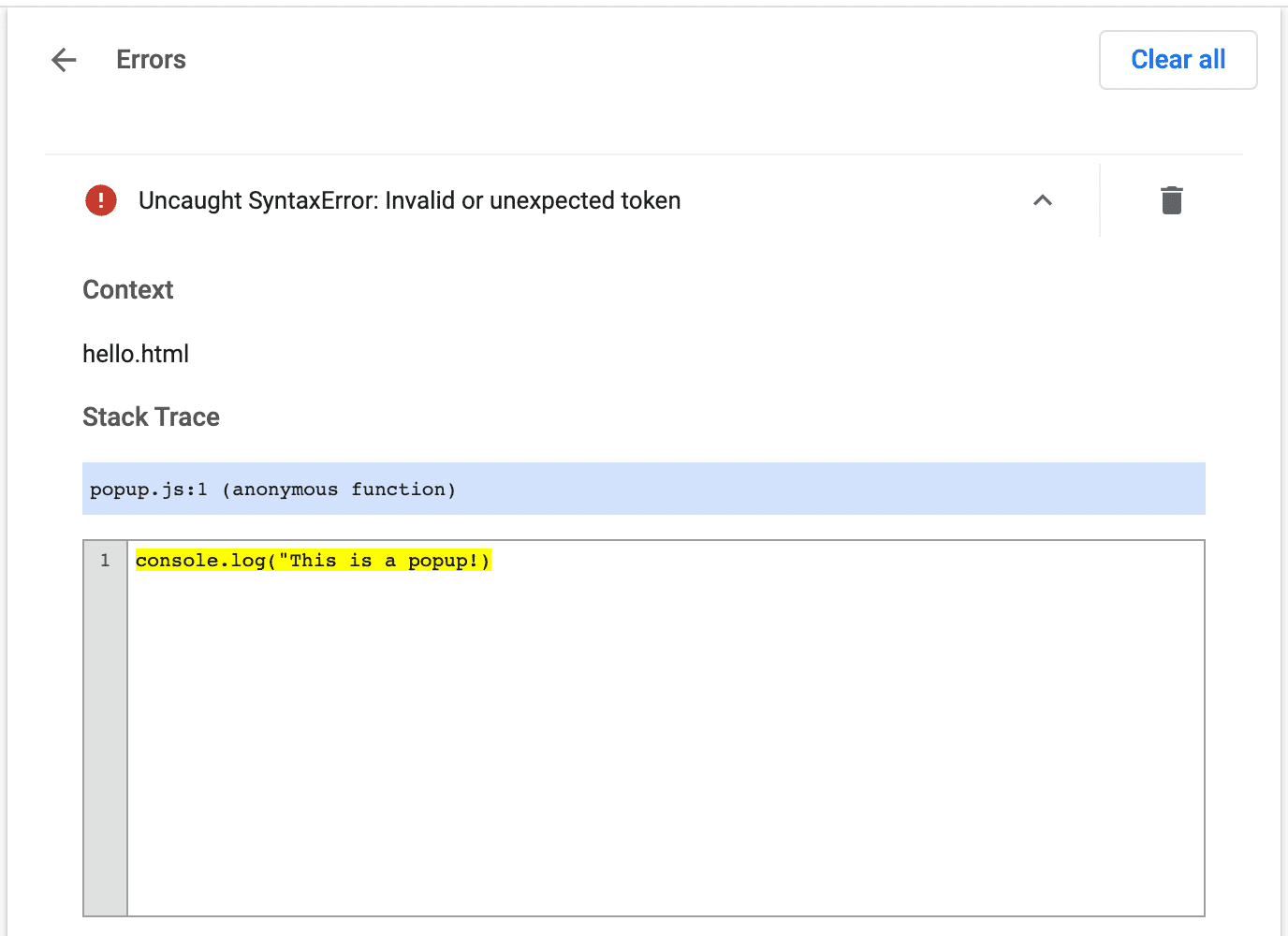
[エラー] ボタンをクリックして、エラーの詳細を表示します。

サービス ワーカー、オプション ページ、コンテンツ スクリプトのデバッグについて詳しくは、拡張機能のデバッグをご覧ください。
拡張機能プロジェクトを構造化する
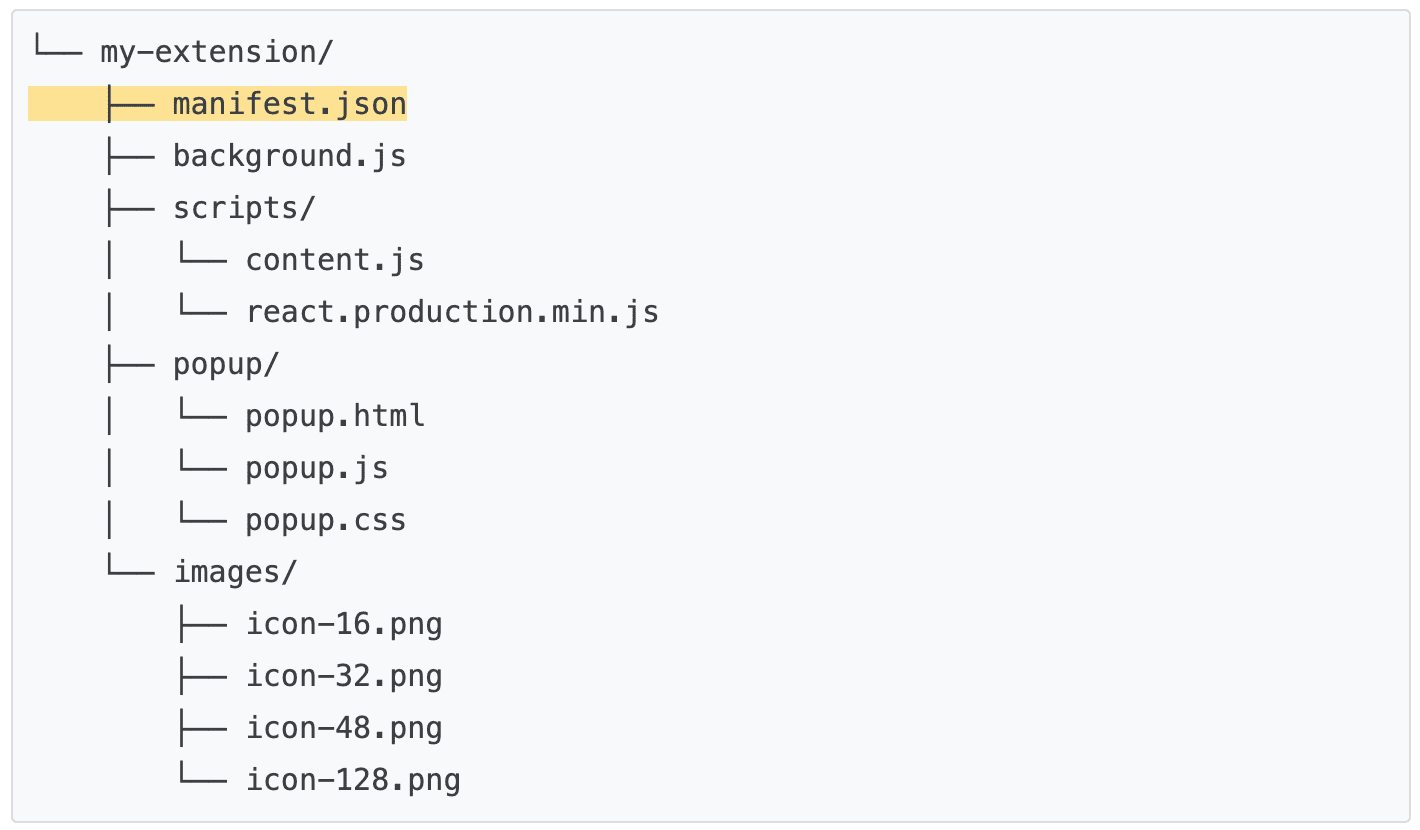
拡張機能プロジェクトの構造はさまざまですが、唯一の前提条件は、次の例のように manifest.json ファイルを拡張機能のルート ディレクトリに配置することです。

TypeScript を使用する
コードエディタを使用して開発している場合は、npm パッケージ chrome-types を使用して Chrome API の自動補完を利用できます。この npm パッケージは、Chromium ソースコードが変更されると自動的に更新されます。
🚀? 構築を開始する準備はできましたか?
次のいずれかのチュートリアルを選択して、拡張機能の学習を始めましょう。
| 広告表示オプション | 学習内容 |
|---|---|
| すべてのページでスクリプトを実行する | 各ページに要素を自動的に挿入する。 |
| アクティブなタブにスクリプトを挿入する | 拡張機能のアクションをクリックした後に、現在のページでコードを実行する。 |
| タブを管理する | ブラウザのタブを管理するポップアップを作成する。 |
| Service Worker でイベントを処理する | 拡張機能サービス ワーカーがイベントを処理する方法。 |

