अपना पहला 'नमस्ते दुनिया' एक्सटेंशन बनाकर, Chrome एक्सटेंशन डेवलप करने की बुनियादी बातें जानें.
खास जानकारी
इसमें, "Hello World" का उदाहरण बनाया जाएगा, एक्सटेंशन को लोकल तौर पर लोड किया जाएगा, लॉग ढूंढे जाएंगे, और अन्य सुझावों को एक्सप्लोर किया जाएगा.
नमस्कार दुनिया
जब उपयोगकर्ता एक्सटेंशन टूलबार आइकॉन पर क्लिक करेगा, तो यह एक्सटेंशन “Hello Extensions” दिखाएगा.

एक्सटेंशन फ़ाइलों को सेव करने के लिए, एक नई डायरेक्ट्री बनाएं. अगर आप चाहें, तो GitHub से पूरा सोर्स कोड डाउनलोड किया जा सकता है.
इसके बाद, इस डायरेक्ट्री में manifest.json नाम से एक नई फ़ाइल बनाएं. इस JSON फ़ाइल में, एक्सटेंशन की सुविधाओं और कॉन्फ़िगरेशन के बारे में बताया गया है. उदाहरण के लिए, ज़्यादातर मेनिफ़ेस्ट फ़ाइलों में एक "action" कुंजी होती है. इससे पता चलता है कि Chrome को एक्सटेंशन के ऐक्शन आइकॉन के तौर पर किस इमेज का इस्तेमाल करना चाहिए. साथ ही, यह भी पता चलता है कि एक्सटेंशन के ऐक्शन आइकॉन पर क्लिक करने पर, पॉप-अप में कौनसा एचटीएमएल पेज दिखाना चाहिए.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
अपनी डायरेक्ट्री में आइकॉन डाउनलोड करें. साथ ही, "default_icon" बटन में मौजूद नाम से मेल खाने के लिए, आइकॉन का नाम बदलना न भूलें.
पॉप-अप के लिए, hello.html नाम की फ़ाइल बनाएं और नीचे दिया गया कोड जोड़ें:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
एक्सटेंशन के ऐक्शन आइकॉन (टूलबार आइकॉन) पर क्लिक करने पर, अब एक्सटेंशन एक पॉप-अप दिखाता है. इसे Chrome में जांचने के लिए, इसे अपने डिवाइस पर लोड करें. पक्का करें कि सभी फ़ाइलें सेव हो गई हों.
अनपैक किए गए एक्सटेंशन को लोड करना
डेवलपर मोड में अनपैक किए गए एक्सटेंशन को लोड करने के लिए:
- नए टैब में
chrome://extensionsडालकर, एक्सटेंशन पेज पर जाएं. (डिज़ाइन के हिसाब से,chrome://यूआरएल लिंक नहीं किए जा सकते.)- इसके अलावा, एक्सटेंशन मेन्यू के पज़ल बटन पर क्लिक करें. इसके बाद, मेन्यू में सबसे नीचे मौजूद एक्सटेंशन मैनेज करें को चुनें.
- इसके अलावा, Chrome मेन्यू पर क्लिक करें. इसके बाद, ज़्यादा टूल पर कर्सर घुमाएं और एक्सटेंशन चुनें.
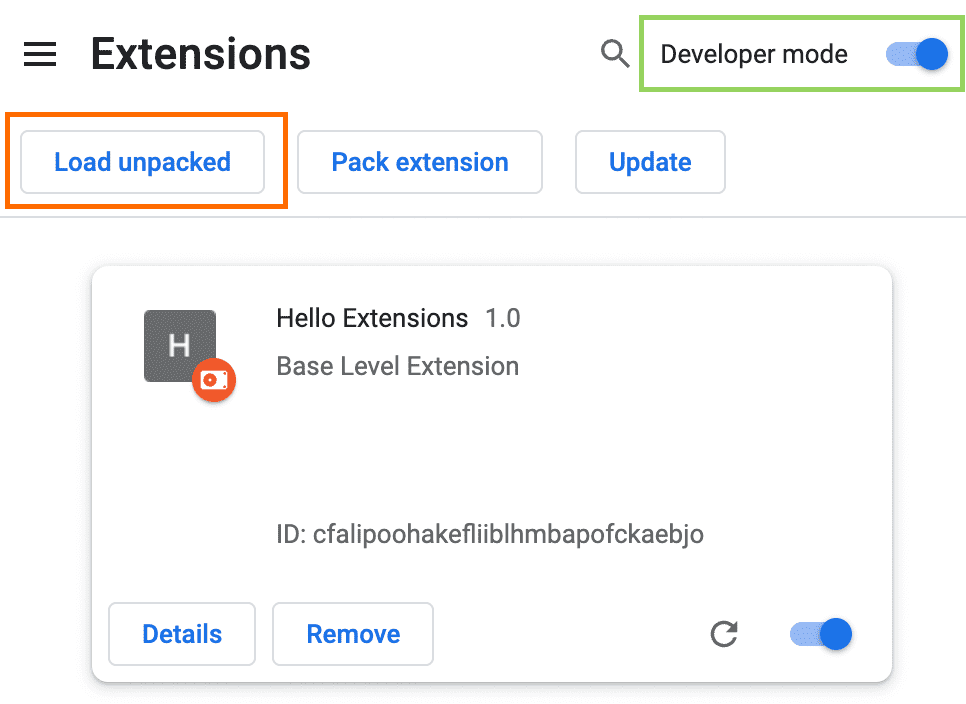
- डेवलपर मोड के बगल में मौजूद टॉगल स्विच पर क्लिक करके, डेवलपर मोड चालू करें.
- अनपैक किया गया लोड करें बटन पर क्लिक करें और एक्सटेंशन डायरेक्ट्री चुनें.

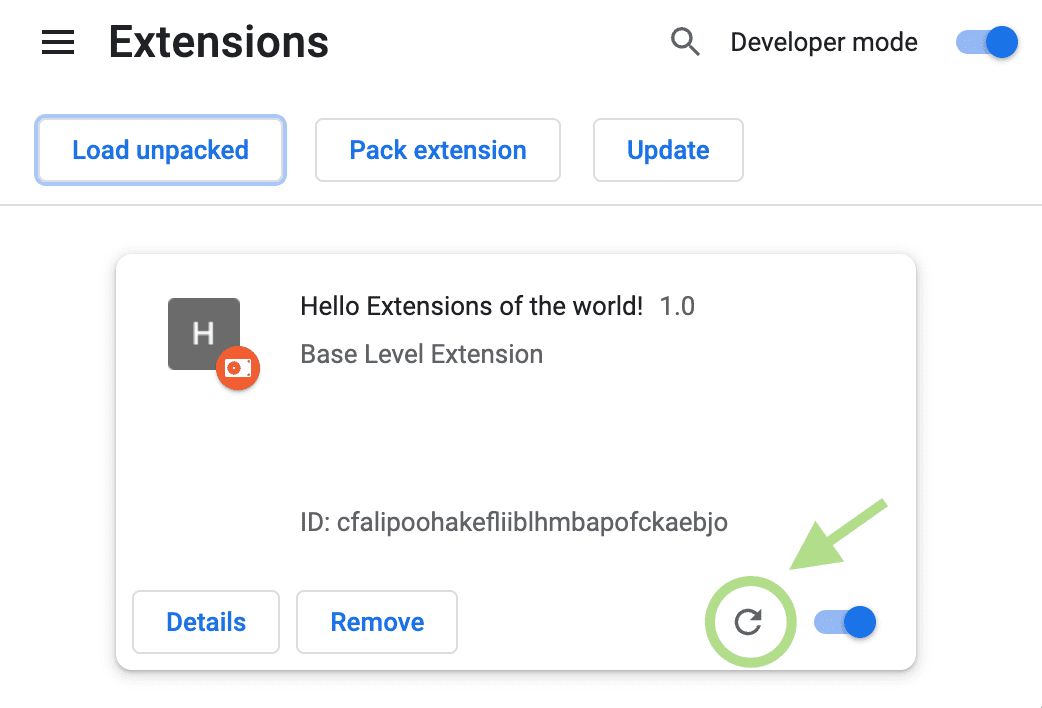
एक्सटेंशन पेज (chrome://extensions)
वाह! एक्सटेंशन इंस्टॉल हो गया है. अगर मेनिफ़ेस्ट में कोई एक्सटेंशन आइकॉन शामिल नहीं किया गया है, तो एक्सटेंशन के लिए एक सामान्य आइकॉन बनाया जाएगा.
एक्सटेंशन को पिन करना
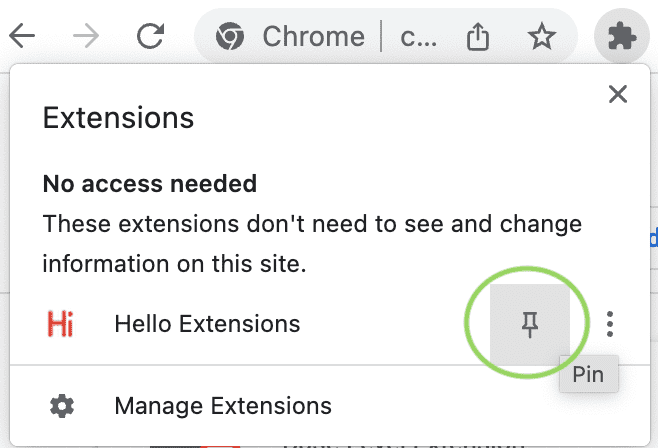
डिफ़ॉल्ट रूप से, एक्सटेंशन को स्थानीय तौर पर लोड करने पर, वह एक्सटेंशन मेन्यू (![]() ) में दिखेगा. डेवलपमेंट के दौरान अपने एक्सटेंशन को तुरंत ऐक्सेस करने के लिए, उसे टूलबार पर पिन करें.
) में दिखेगा. डेवलपमेंट के दौरान अपने एक्सटेंशन को तुरंत ऐक्सेस करने के लिए, उसे टूलबार पर पिन करें.

एक्सटेंशन के ऐक्शन आइकॉन (टूलबार आइकॉन) पर क्लिक करें. आपको एक पॉप-अप दिखेगा.

एक्सटेंशन को फिर से लोड करें
कोड पर वापस जाएं और मेनिफ़ेस्ट में एक्सटेंशन का नाम बदलकर "Hello Extensions of the world!" करें.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
फ़ाइल सेव करने के बाद, ब्राउज़र में यह बदलाव देखने के लिए, आपको एक्सटेंशन को भी रीफ़्रेश करना होगा. एक्सटेंशन पेज पर जाएं और चालू/बंद टॉगल के बगल में मौजूद, रीफ़्रेश आइकॉन पर क्लिक करें:

एक्सटेंशन को कब फिर से लोड करना है
नीचे दी गई टेबल से पता चलता है कि बदलाव देखने के लिए किन कॉम्पोनेंट को फिर से लोड करना होगा:
| एक्सटेंशन कॉम्पोनेंट | एक्सटेंशन को फिर से लोड करना ज़रूरी है |
|---|---|
| मेनिफ़ेस्ट | हां |
| सर्विस वर्कर | हां |
| कॉन्टेंट स्क्रिप्ट | हां (साथ ही, होस्ट पेज) |
| पॉप-अप | नहीं |
| विकल्प पेज | नहीं |
| अन्य एक्सटेंशन वाले एचटीएमएल पेज | नहीं |
कंसोल लॉग और गड़बड़ियां ढूंढना
कंसोल लॉग
डेवलपमेंट के दौरान, ब्राउज़र कंसोल लॉग को ऐक्सेस करके, अपने कोड को डीबग किया जा सकता है. इस मामले में, हम पॉप-अप के लॉग ढूंढेंगे. hello.html में स्क्रिप्ट टैग जोड़कर शुरुआत करें.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
popup.js फ़ाइल बनाएं और नीचे दिया गया कोड जोड़ें:
console.log("This is a popup!")
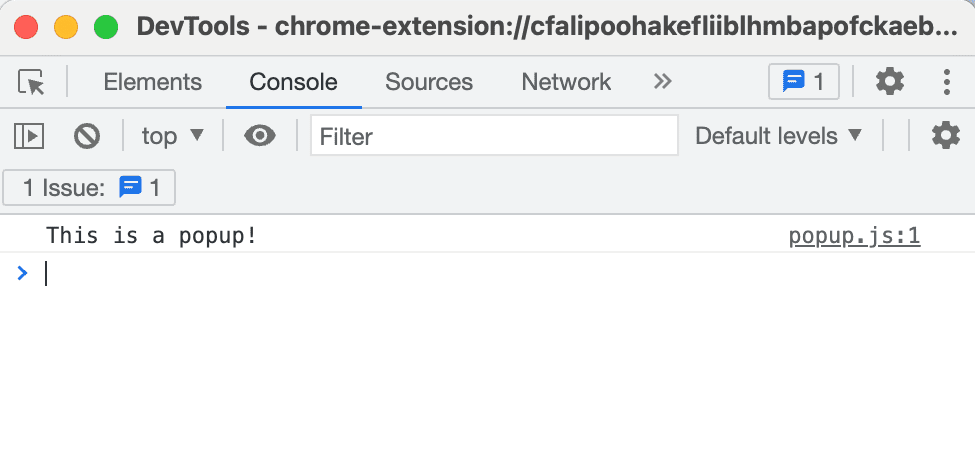
कंसोल में लॉग किया गया यह मैसेज देखने के लिए:
- पॉप-अप खोलें.
- पॉप-अप पर राइट क्लिक करें.
- जांच करें चुनें.

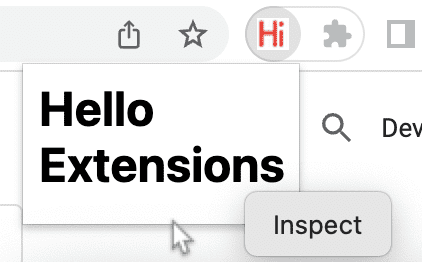
किसी पॉपअप की जांच करना. - DevTools में, Console पैनल पर जाएं.

पॉप-अप की जांच करना
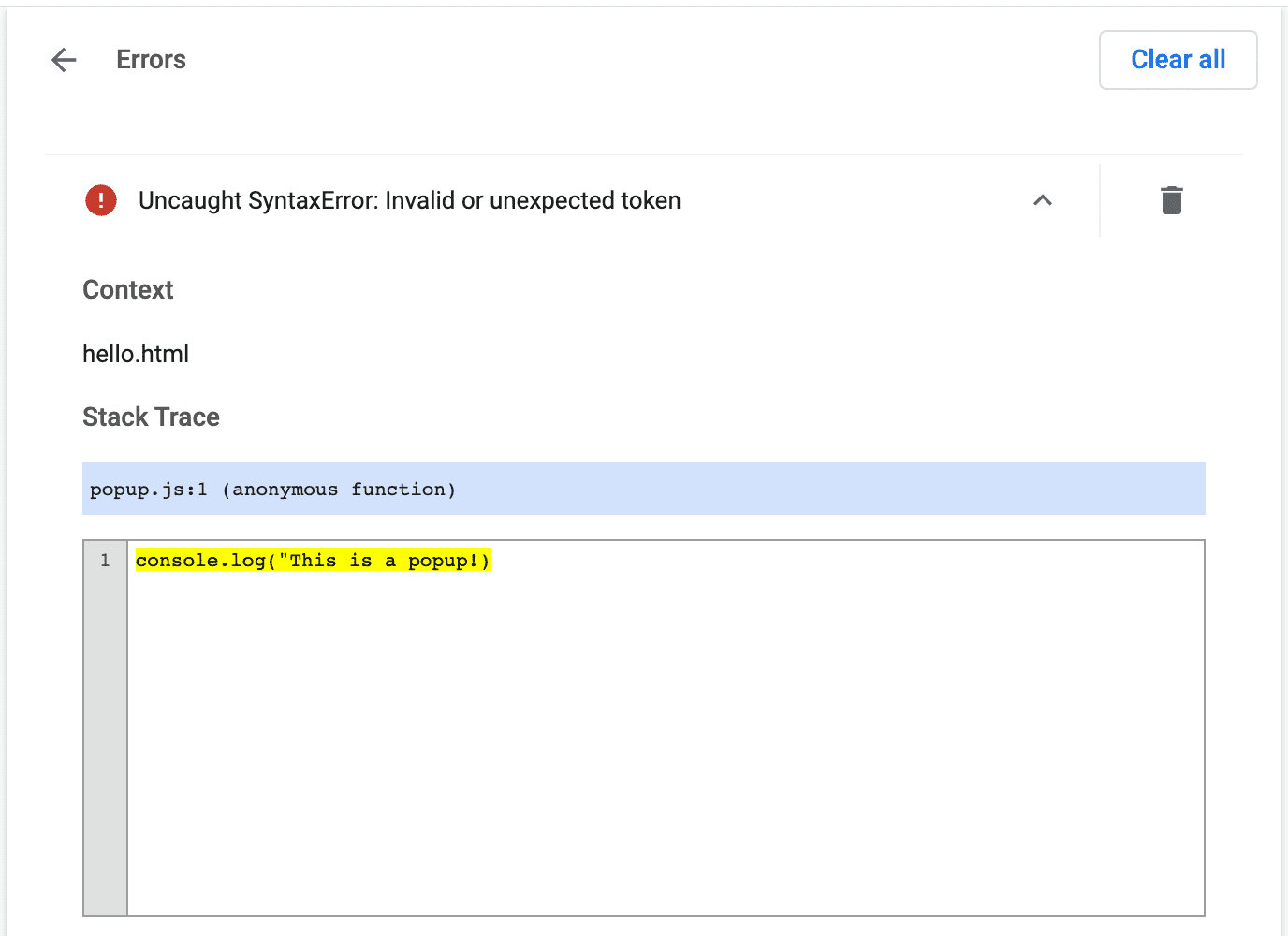
गड़बड़ी के लॉग
अब एक्सटेंशन को अलग-अलग हिस्सों में बांटते हैं. ऐसा करने के लिए, popup.js में कोटेशन मार्क हटाएं:
console.log("This is a popup!) // ❌ broken code
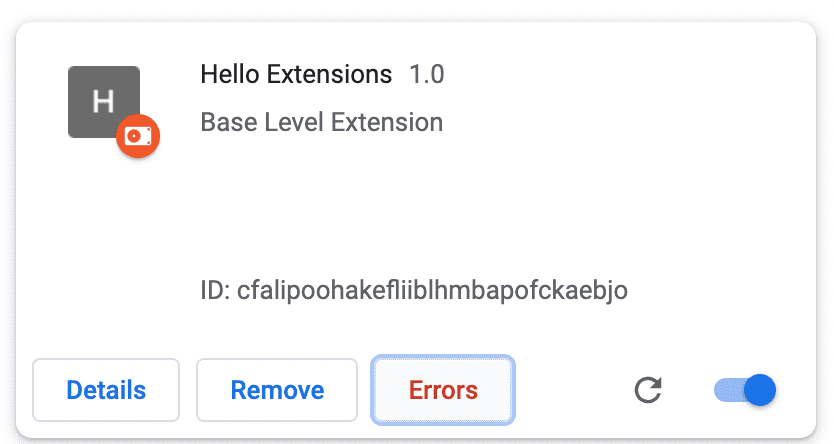
एक्सटेंशन पेज पर जाएं और पॉप-अप खोलें. आपको गड़बड़ियां बटन दिखेगा.

गड़बड़ी के बारे में ज़्यादा जानने के लिए, गड़बड़ियां बटन पर क्लिक करें:

सेवा वर्कर, विकल्प पेज, और कॉन्टेंट स्क्रिप्ट को डीबग करने के बारे में ज़्यादा जानने के लिए, एक्सटेंशन को डीबग करना लेख पढ़ें.
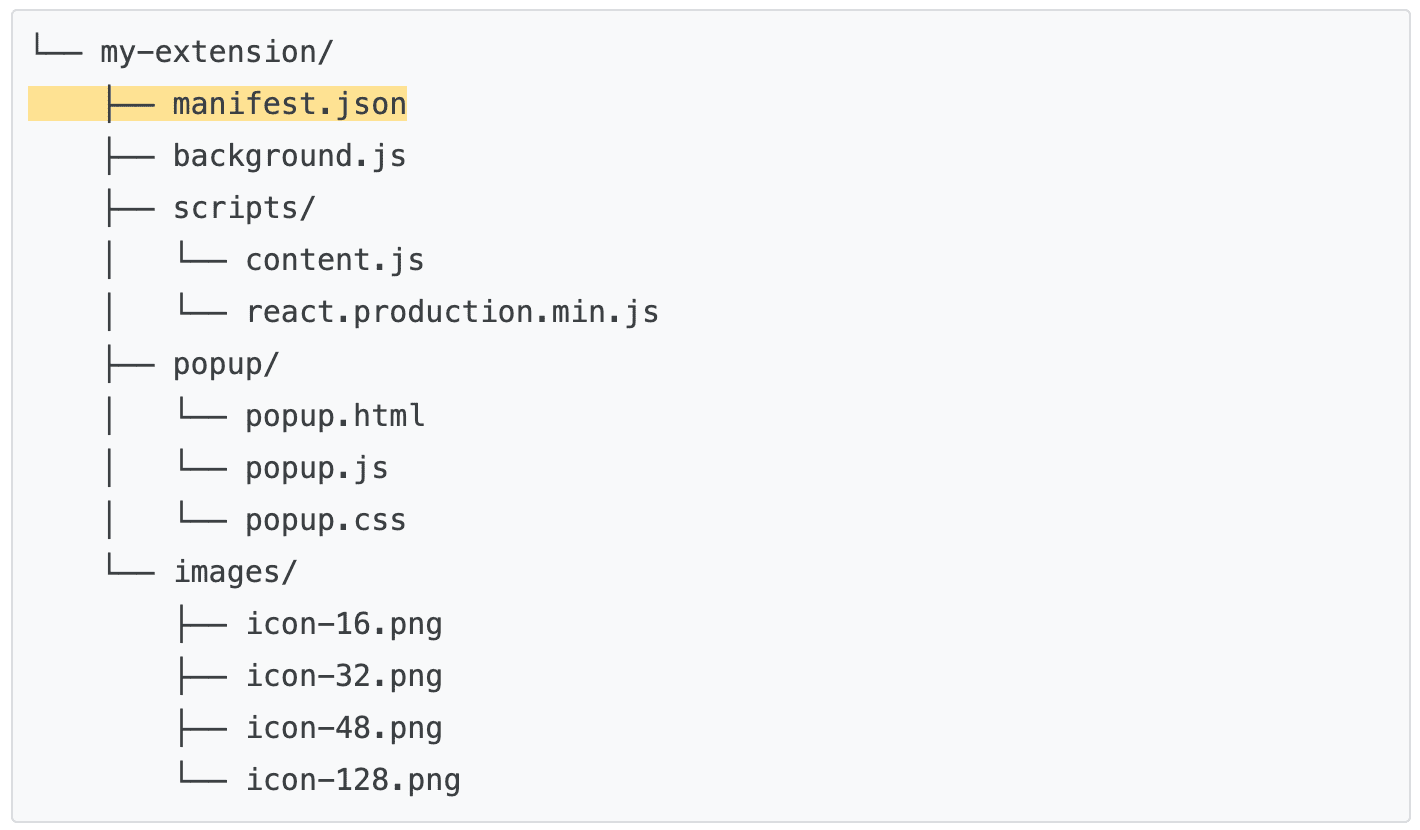
एक्सटेंशन प्रोजेक्ट बनाना
एक्सटेंशन प्रोजेक्ट को कई तरीकों से व्यवस्थित किया जा सकता है. हालांकि, इसके लिए ज़रूरी है कि आप यहां दिए गए उदाहरण की तरह, एक्सटेंशन की रूट डायरेक्ट्री में, manifest.json फ़ाइल डालें:

TypeScript का इस्तेमाल करना
अगर कोड एडिटर का इस्तेमाल करके डेवलप किया जा रहा है, तो Chrome API के लिए ऑटो-कंप्लीशन का फ़ायदा पाने के लिए, npm पैकेज chrome-types का इस्तेमाल किया जा सकता है. जब Chromium का सोर्स कोड बदलता है, तो यह एनपीएम पैकेज अपने-आप अपडेट हो जाता है.
🚀 क्या आपका ऐप्लिकेशन बनाने का प्लान है?
एक्सटेंशन के बारे में जानने के लिए, यहां दिए गए ट्यूटोरियल में से कोई एक चुनें.
| Extension | आपको क्या सीखने को मिलेगा |
|---|---|
| हर पेज पर स्क्रिप्ट चलाना | हर पेज पर अपने-आप एलिमेंट डालने के लिए. |
| चालू टैब में स्क्रिप्ट इंजेक्ट करना | एक्सटेंशन ऐक्शन पर क्लिक करने के बाद, मौजूदा पेज पर कोड चलाने के लिए. |
| टैब मैनेज करना | ब्राउज़र टैब को मैनेज करने वाला पॉप-अप बनाने के लिए. |
| सर्विस वर्कर की मदद से इवेंट मैनेज करना | एक्सटेंशन सेवा वर्कर्स, इवेंट को कैसे मैनेज करते हैं. |

