תוספים יכולים לגשת לאותו כלי הפיתוח של Chrome כמו דפי אינטרנט. כדי להפוך למומחים בניפוי באגים בתוספים, צריך לדעת איך לאתר יומנים ושגיאות ברכיבים השונים של התוספים. במדריך הזה מוסבר איך לנפות באגים בתוסף.
לפני שמתחילים
במדריך הזה אנחנו יוצאים מנקודת הנחה שיש לכם ניסיון בסיסי בפיתוח אתרים. מומלץ לקרוא את המאמר יסודות הפיתוח כדי לקבל מבוא לתהליך הפיתוח של התוספים. בקטע עיצוב ממשק המשתמש מוסבר על רכיבי ממשק המשתמש שזמינים בתוספים.
ניתוק התוסף
במדריך הזה נראה איך לשבור רכיב אחד של התוסף בכל פעם, ואז נראה איך לתקן אותו. חשוב לזכור לבטל את הבאגים שהוספו בקטע אחד לפני שממשיכים לקטע הבא. קודם כול, מורידים את הדוגמה Broken Color ב-GitHub.
ניפוי באגים במניפסט
קודם כול, נשנה את המפתח "version" ל-"versions" כדי לשבור את קובץ המניפסט:
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
עכשיו ננסה לטעון את התוסף באופן מקומי. תוצג תיבת דו-שיח עם שגיאה שמציינת את הבעיה:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

אם מפתח מניפסט לא תקין, התוסף לא נטען, אבל ב-Chrome מוצגת לכם רמזו לפתרון הבעיה.
מבטלים את השינוי הזה ומזינים הרשאה לא חוקית כדי לראות מה קורה.
משנים את ההרשאה "activeTab" לאותיות קטנות "activetab":
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
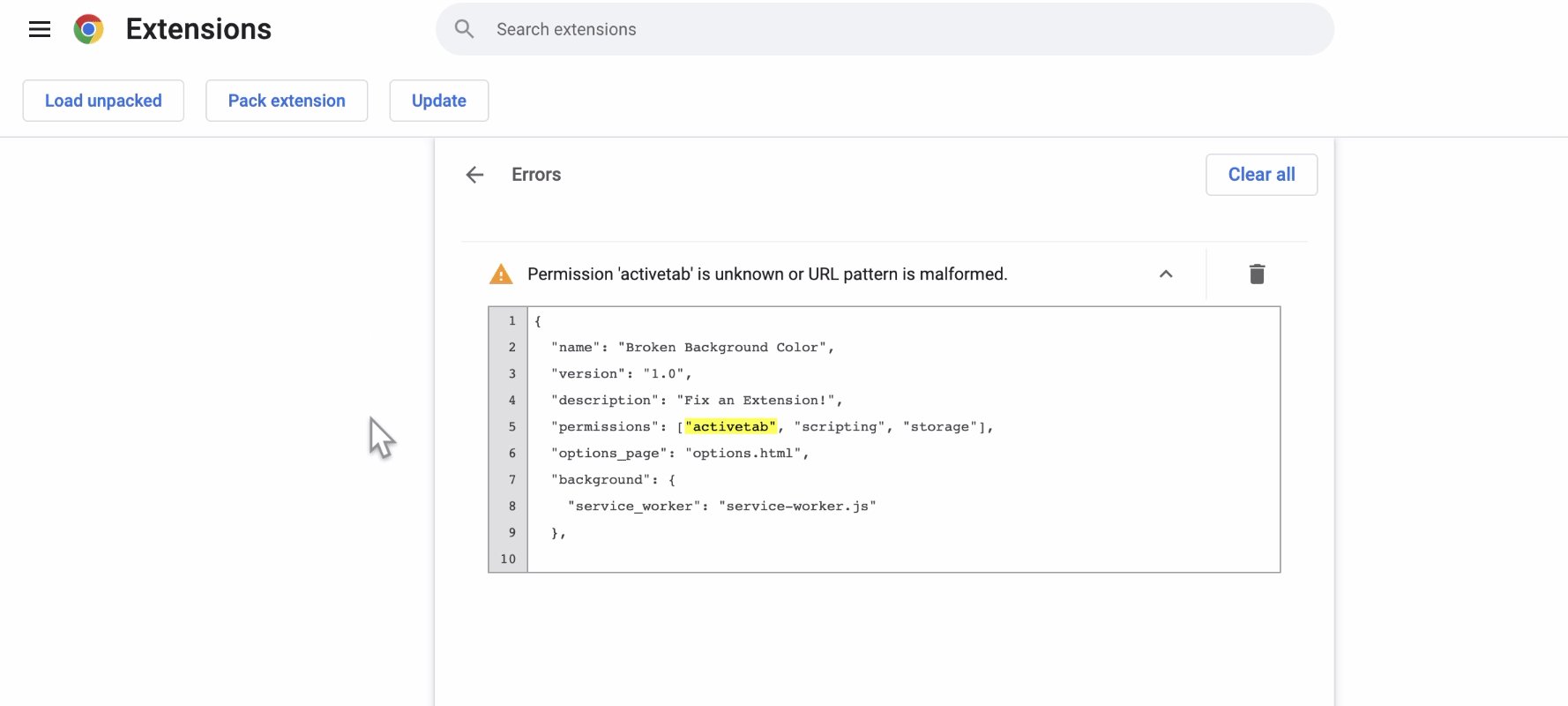
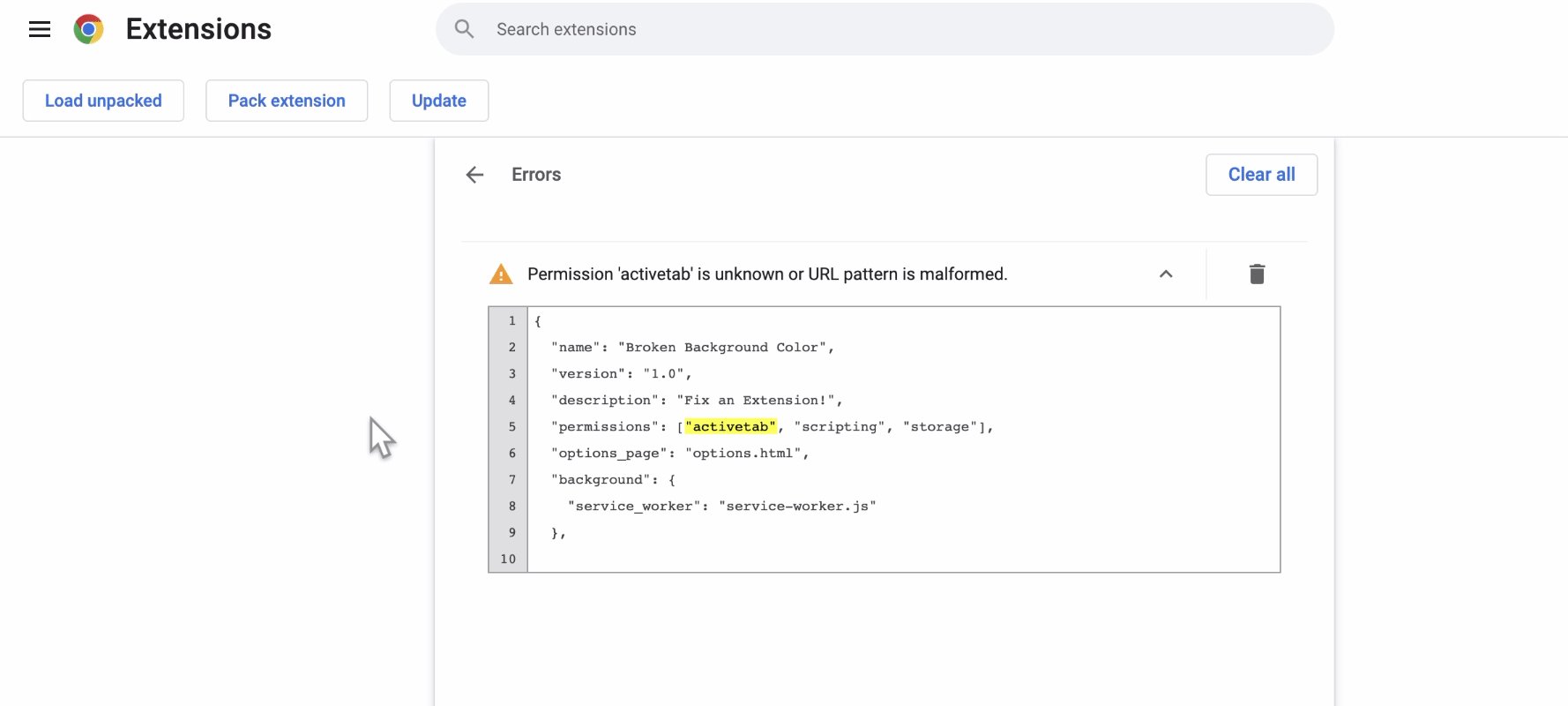
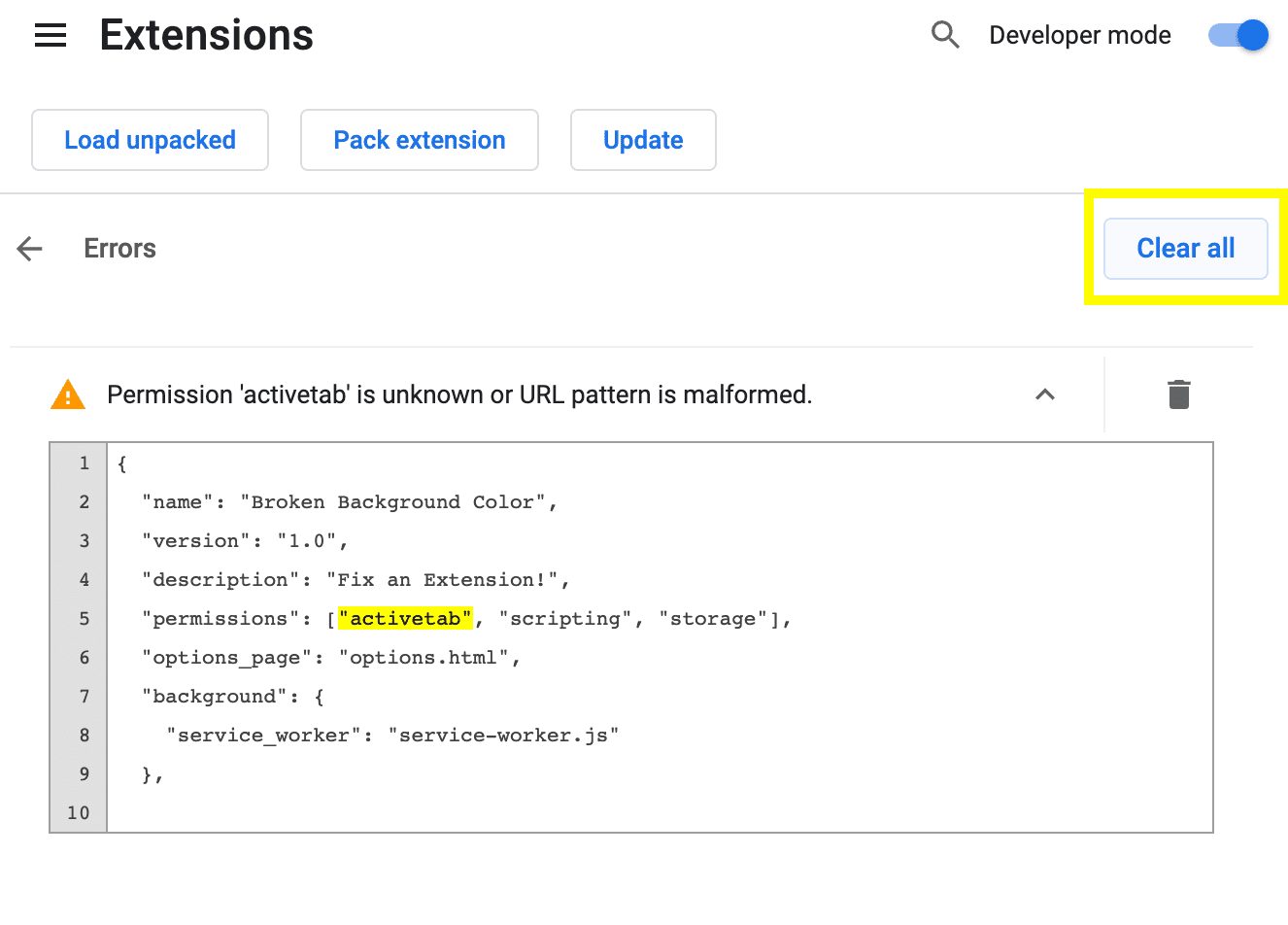
שומרים את התוסף ומנסים לטעון אותו שוב. הפעם היא אמורה להיטען בהצלחה. בדף ניהול התוסף יופיעו שלושה לחצנים: פרטים, הסרה ושגיאות. התווית של הלחצן שגיאות הופכת לאדומה אם יש שגיאה. לוחצים על הלחצן שגיאות כדי לראות את השגיאה הבאה:
Permission 'activetab' is unknown or URL pattern is malformed.

לפני שממשיכים, משנים את ההרשאה חזרה, לוחצים על Clear all (ניקוי הכול) בפינה השמאלית העליונה כדי לנקות את היומנים, וטעון מחדש את התוסף.

ניפוי באגים בקובץ השירות (service worker)
איתור יומנים
שירות ה-worker מגדיר את צבע ברירת המחדל לאחסון ומעדכן אותו ביומן במסוף. כדי להציג את היומן הזה, פותחים את החלונית של כלי הפיתוח ל-Chrome על ידי לחיצה על הקישור הכחול לצד Inspect views.

איתור שגיאות
נגרום לכשל ב-service worker על ידי שינוי onInstalled לאותיות קטנות oninstalled:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
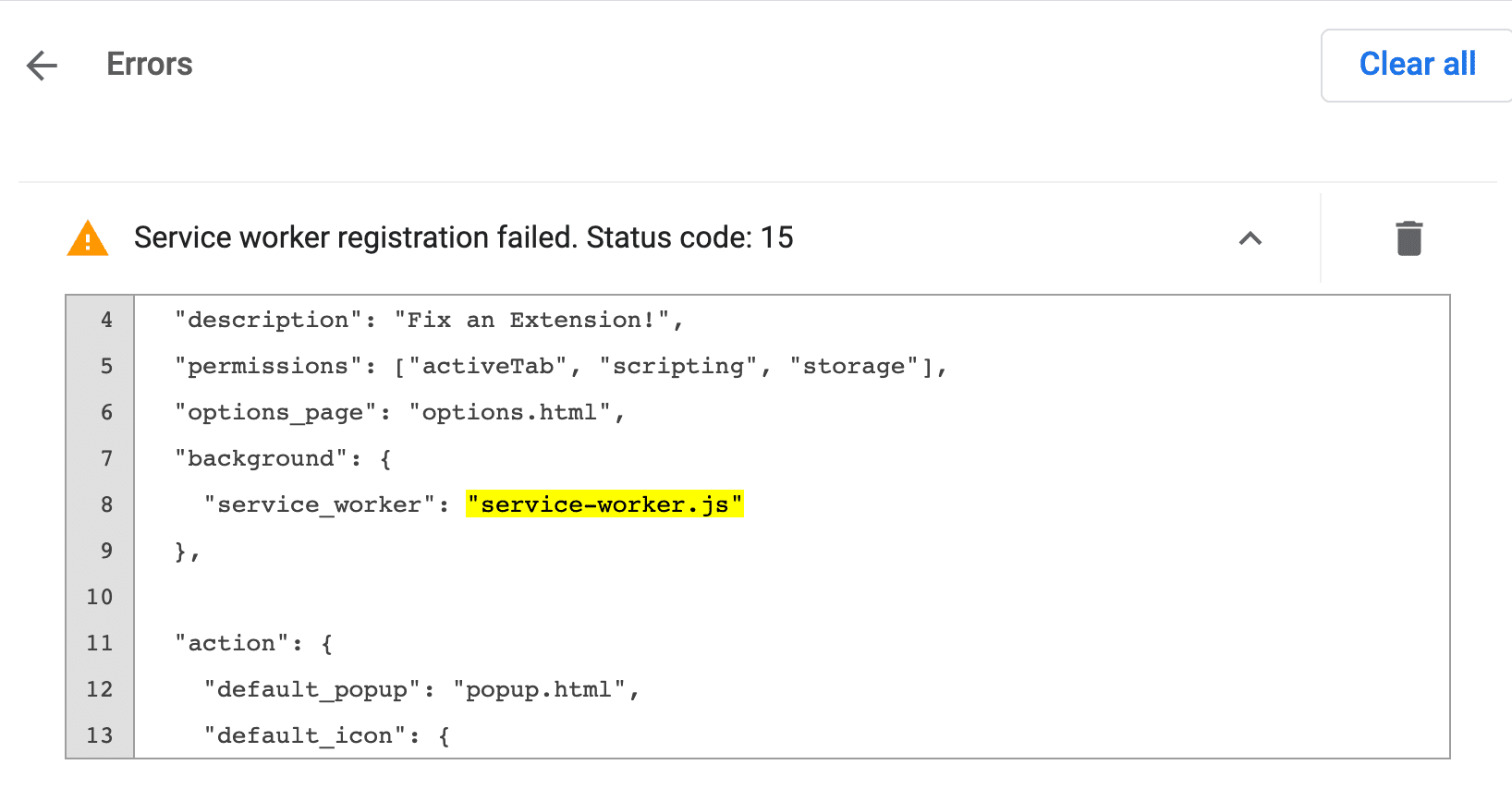
מרעננים את הדף ולוחצים על שגיאות כדי להציג את יומן השגיאות. השגיאה הראשונה מראה שהשירות לא הצליח להירשם. המשמעות היא שמשהו השתבש במהלך ההפעלה:
Service worker registration failed. Status code: 15.

השגיאה בפועל מופיעה אחרי:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

מבטלים את הבאג שהוספנו, לוחצים על ניקוי הכול בפינה השמאלית העליונה וטעון מחדש את התוסף.
בדיקת הסטטוס של ה-service worker
כדי לזהות מתי עובד השירות מתעורר כדי לבצע משימות, פועלים לפי השלבים הבאים:
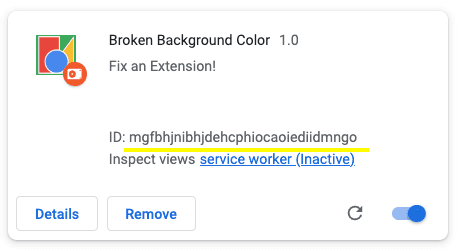
- מעתיקים את מזהה התוסף שמופיע מעל 'בדיקת התצוגות'.

מזהה התוסף בדף 'ניהול תוספים'. פותחים את קובץ המניפסט בדפדפן. לדוגמה:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonבודקים את הקובץ.
עוברים לחלונית Application.
עוברים לחלונית Service Workers.
כדי לבדוק את הקוד, מפעילים או מפסיקים את ה-service worker באמצעות הקישורים לצד status.

ניפוי באגים בחלון הקופץ
עכשיו, אחרי שהתוסף מופעל בצורה תקינה, נבטל את הופעת החלון הקופץ על ידי הוספת תגובה לשורות המודגשות שבהמשך:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
חוזרים לדף ניהול התוספים. הלחצן שגיאות יופיע שוב. לוחצים עליו כדי להציג את היומן החדש. תוצג הודעת השגיאה הבאה:
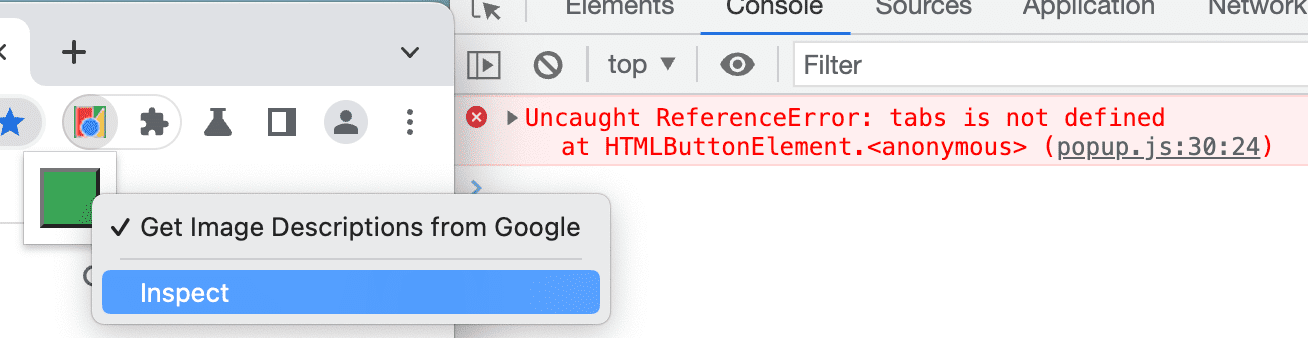
Uncaught ReferenceError: tabs is not defined

כדי לפתוח את כלי הפיתוח של החלון הקופץ, בודקים את החלון הקופץ.

השגיאה tabs is undefined מציינת שהתוסף לא יודע איפה להחדיר את סקריפט התוכן.
כדי לתקן את הבעיה, קוראים לפונקציה tabs.query() ובוחרים בכרטיסייה הפעילה.
כדי לעדכן את הקוד, לוחצים על הלחצן Clear all (ניקוי הכול) בפינה השמאלית העליונה, ואז מעלים מחדש את התוסף.
ניפוי באגים בסקריפטים של תוכן
עכשיו נגרום לשגיאה בסקריפט התוכן על ידי שינוי המשתנה 'color' ל-'colors':
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
מרעננים את הדף, פותחים את החלון הקופץ ולוחצים על התיבה הירוקה. לא קורה כלום.
אם עוברים לדף 'ניהול התוספים', הלחצן שגיאות לא מופיע. הסיבה לכך היא שרק שגיאות זמן ריצה, console.warning ו-console.error מתועדות בדף 'ניהול התוספים'.
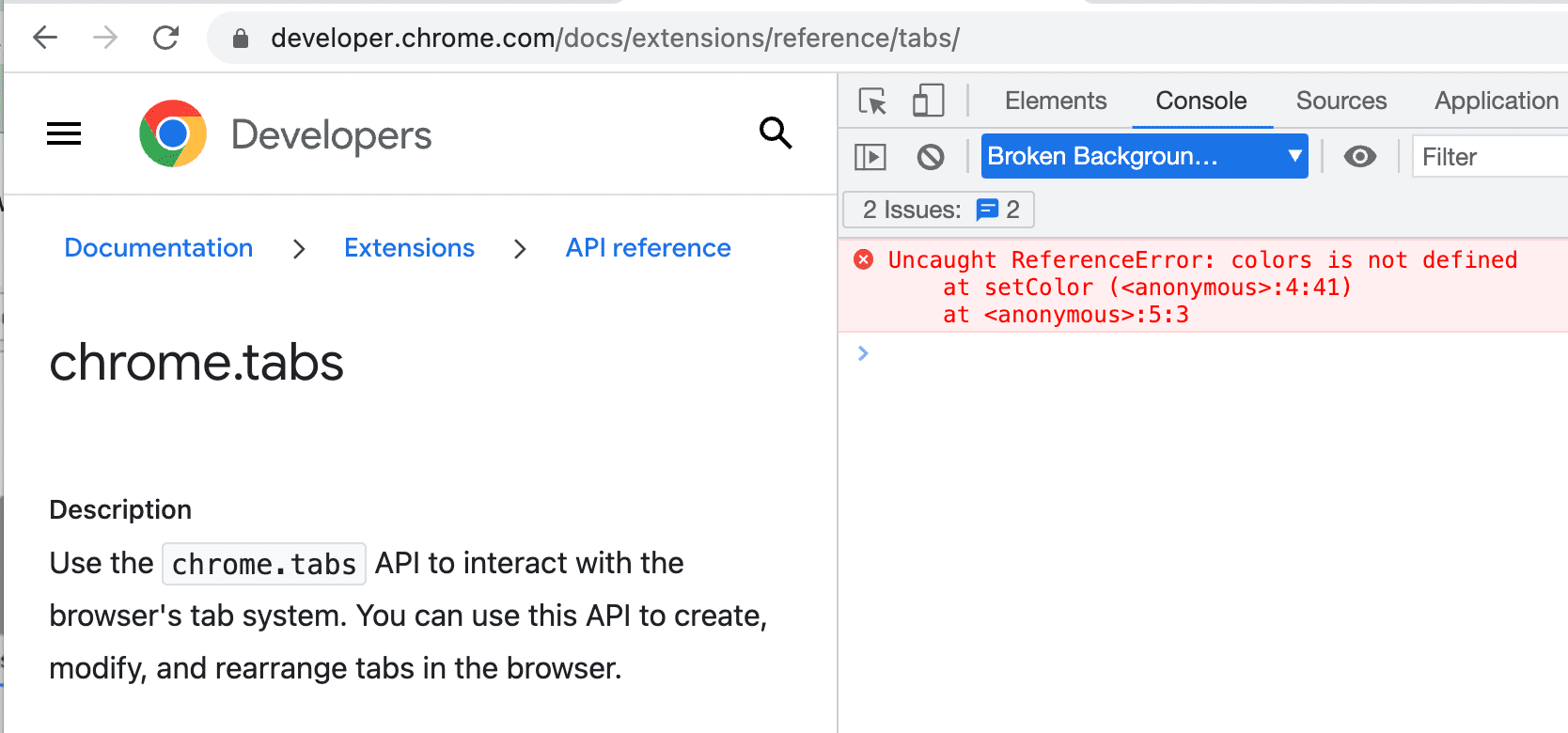
סקריפטים של תוכן פועלים בתוך אתר. כדי למצוא את השגיאות האלה, אנחנו צריכים לבדוק את דף האינטרנט שהתוסף מנסה לשנות:
Uncaught ReferenceError: colors is not defined

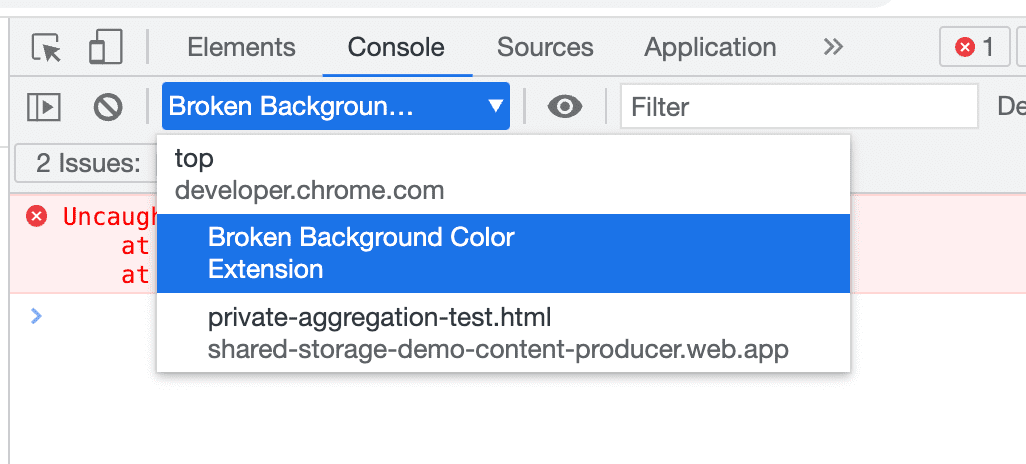
כדי להשתמש בכלי הפיתוח מתוך סקריפט התוכן, לוחצים על החץ בתפריט הנפתח לצד top ובוחרים את התוסף.

השגיאה אומרת ש-colors לא מוגדר. יכול להיות שהתוסף לא מעביר את המשתנה בצורה נכונה.
מתקנים את הסקריפט שהוזן כדי להעביר את משתנה הצבע לקוד.
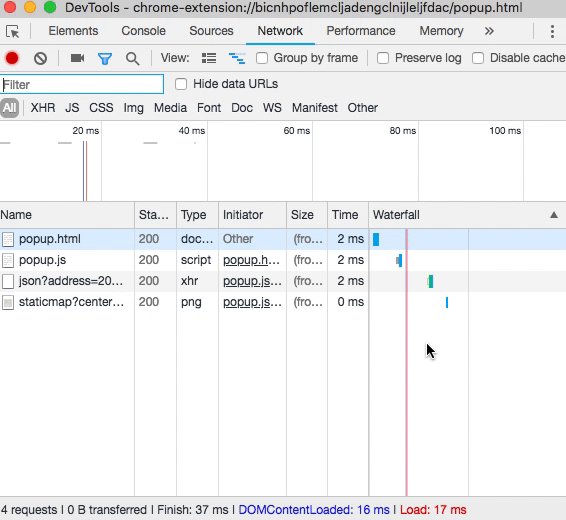
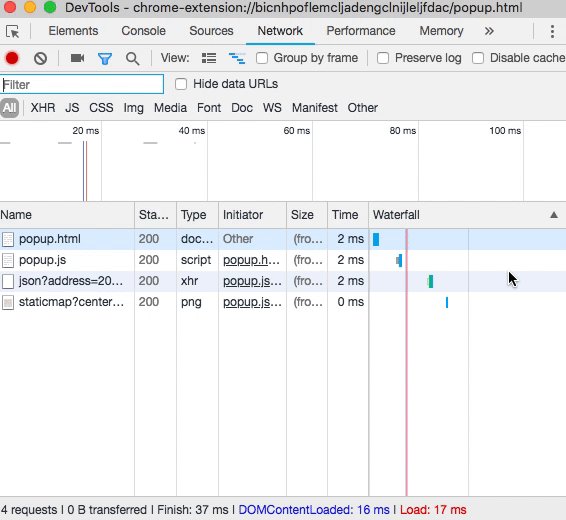
מעקב אחרי בקשות רשת
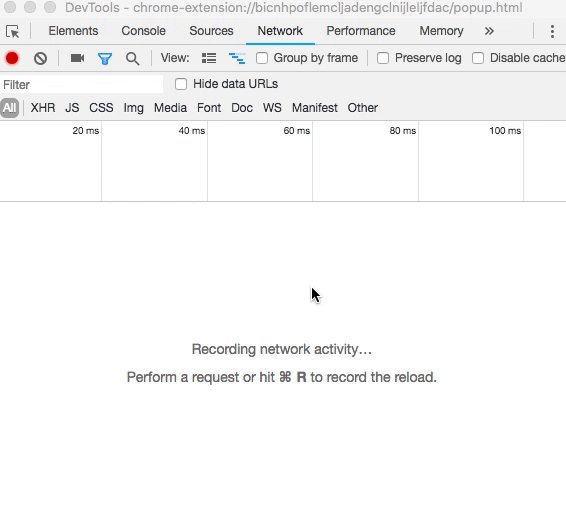
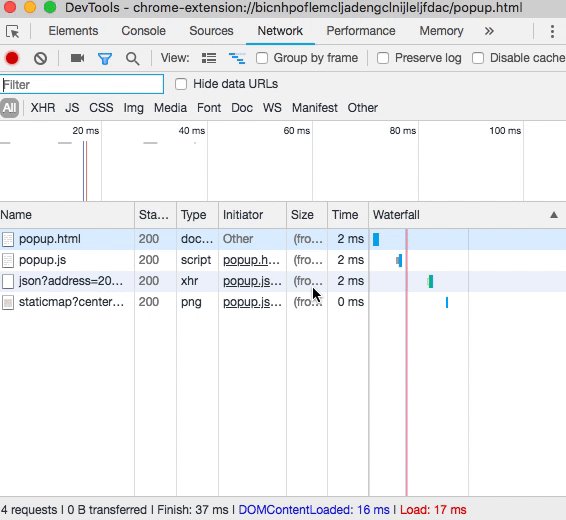
לרוב, החלון הקופץ שולח את כל הבקשות הנדרשות לרשת לפני שגם המפתחים המהירים ביותר יכולים לפתוח את DevTools. כדי לראות את הבקשות האלה, צריך לרענן את הדף מתוך חלונית הרשת. הלחצן יטען מחדש את החלון הקופץ בלי לסגור את חלונית כלי הפיתוח.

הצהרה על הרשאות
לחלק מ-API של תוספים נדרשות הרשאות. מומלץ לעיין במאמר בנושא הרשאות ובמאמר בנושא ממשקי ה-API של Chrome כדי לוודא שתוסף מבקש את ההרשאות הנכונות בmanifest.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
קריאה נוספת
מידע נוסף על Chrome Devtools זמין במסמכי העזרה.
