Extensies hebben toegang tot dezelfde Chrome DevTools als webpagina's. Om een expert te worden in het debuggen van extensies, moet u weten hoe u logbestanden en fouten van de verschillende extensiecomponenten kunt lokaliseren. Deze tutorial biedt fundamentele technieken voor het opsporen van fouten in uw extensie.
Voordat je begint
In deze handleiding wordt ervan uitgegaan dat u over basiservaring op het gebied van webontwikkeling beschikt. We raden u aan de Basisbeginselen van ontwikkeling te lezen voor een inleiding tot de workflow voor het ontwikkelen van extensies. Ontwerp de gebruikersinterface geeft u een introductie tot de gebruikersinterface-elementen die beschikbaar zijn in extensies.
Breek de extensie
In deze zelfstudie wordt één extensiecomponent tegelijk afgebroken en wordt vervolgens gedemonstreerd hoe u dit kunt oplossen. Vergeet niet om de bugs die in een sectie zijn geïntroduceerd ongedaan te maken voordat u doorgaat naar de volgende sectie. Begin met het downloaden van het Broken Color-voorbeeld op GitHub.
Debug het manifest
Laten we eerst het manifestbestand opsplitsen door de sleutel "version" te wijzigen in "versions" :
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
Laten we nu proberen de extensie lokaal te laden . U zult een foutdialoogvenster zien dat naar het probleem verwijst:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Wanneer een manifestsleutel ongeldig is, kan de extensie niet worden geladen, maar Chrome geeft u een hint over hoe u het probleem kunt oplossen.
Maak die wijziging ongedaan en voer een ongeldige machtiging in om te zien wat er gebeurt. Wijzig de machtiging "activeTab" in kleine letters "activetab" :
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
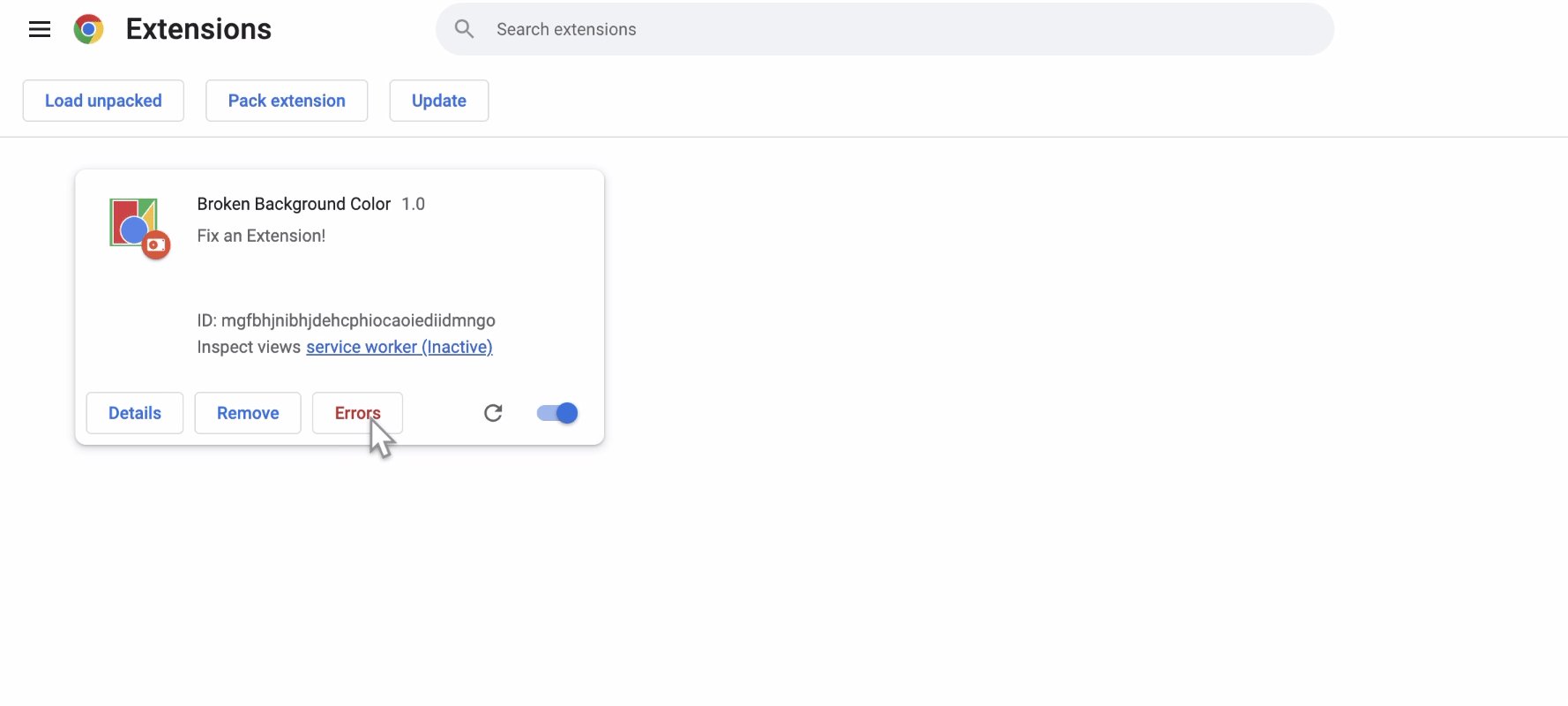
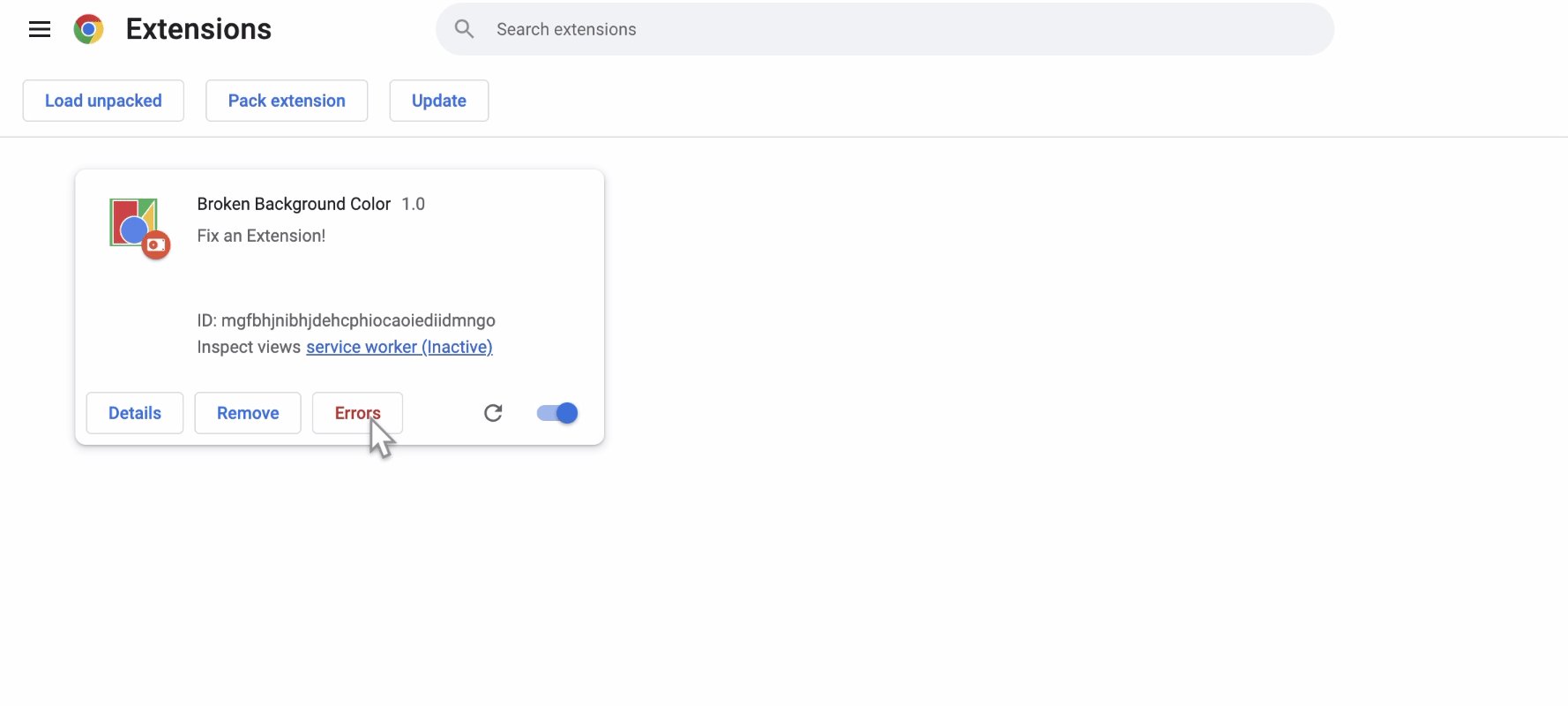
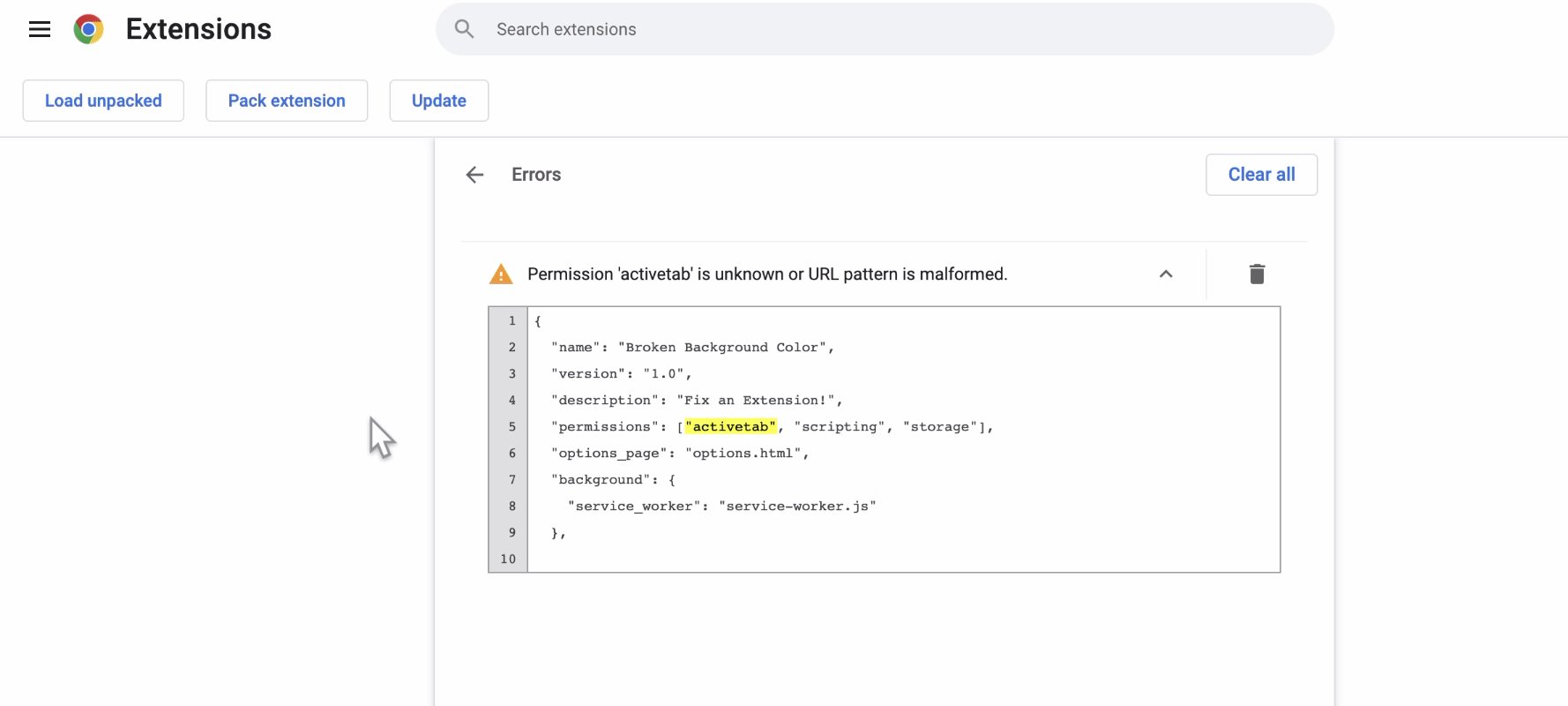
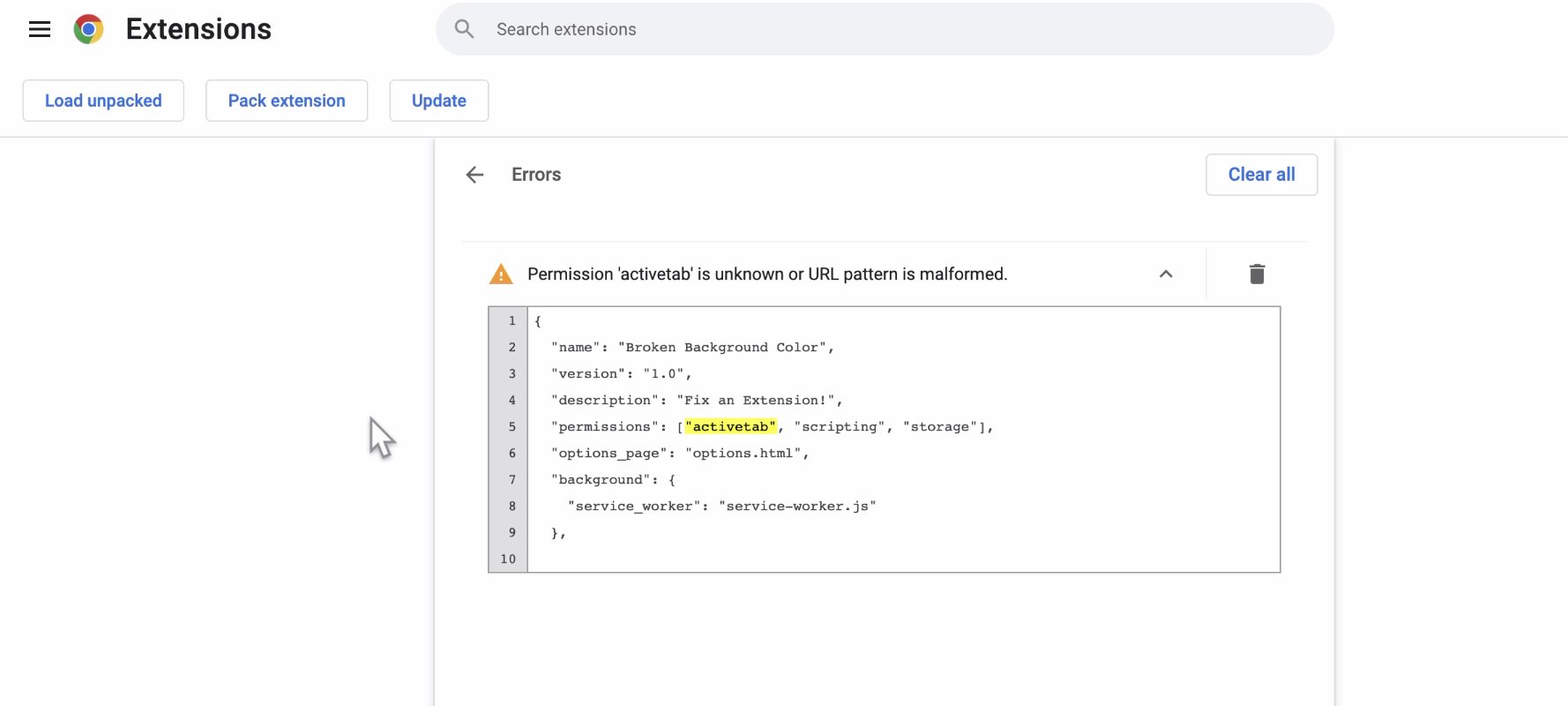
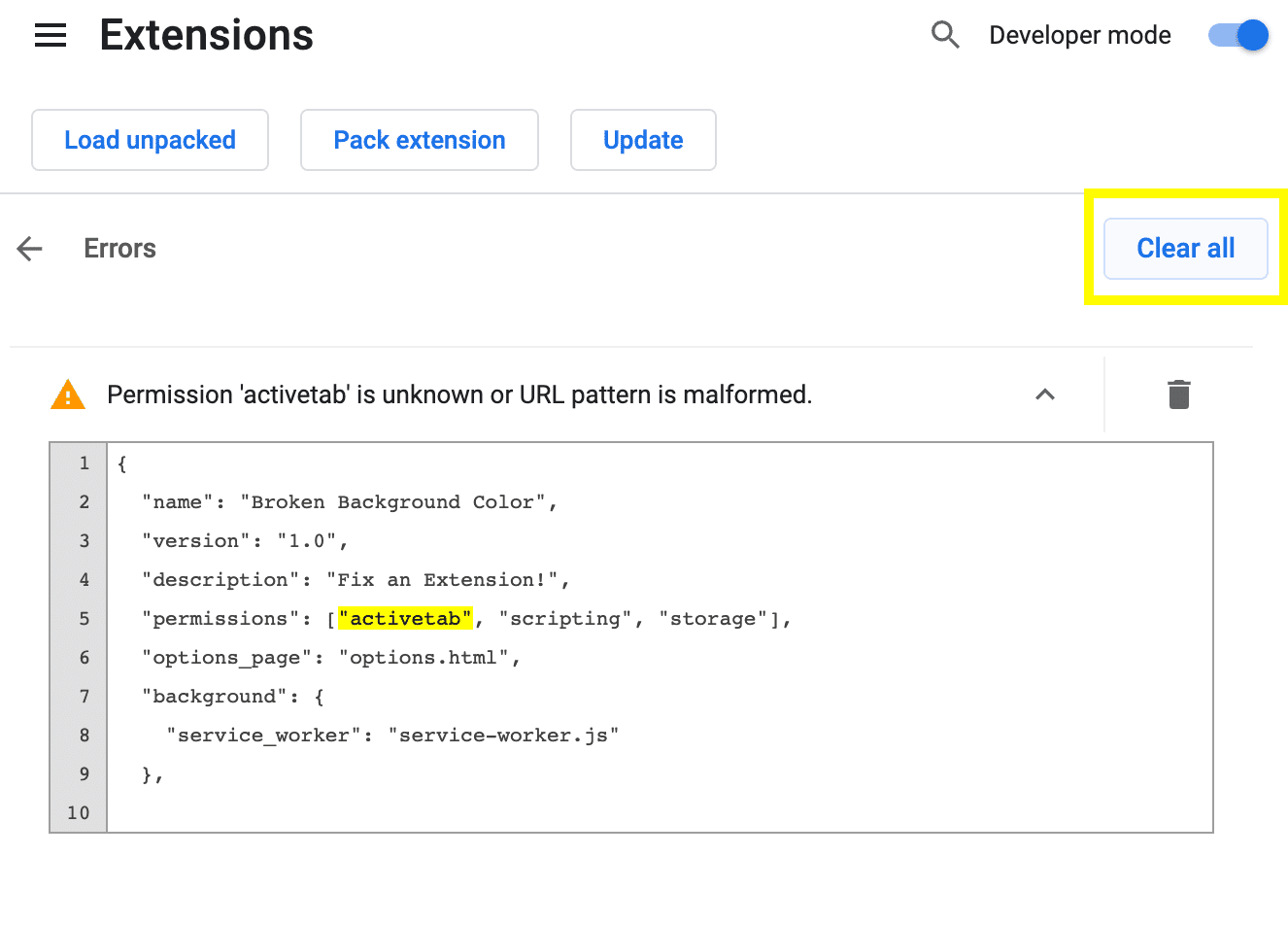
Sla de extensie op en probeer hem opnieuw te laden. Deze keer zou het succesvol moeten laden. Op de pagina Extensiebeheer ziet u drie knoppen: Details , Verwijderen en Fouten . Het label van de knop Fouten wordt rood als er een fout is opgetreden. Klik op de knop Fouten om de volgende fout te zien:
Permission 'activetab' is unknown or URL pattern is malformed.

Voordat u verdergaat, wijzigt u de toestemming terug, klikt u op Alles wissen in de rechterbovenhoek om de logboeken te wissen en laadt u de extensie opnieuw.

Debug de servicemedewerker
Logboeken lokaliseren
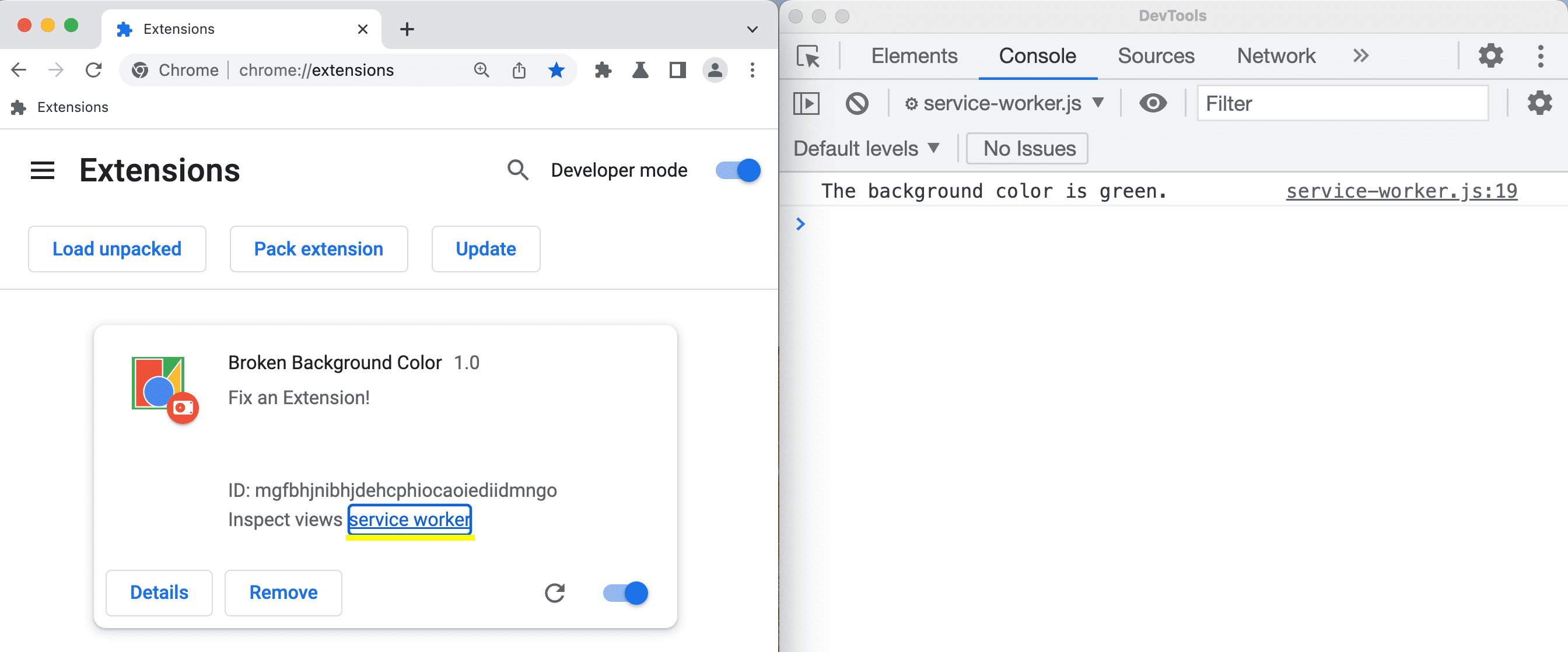
De servicemedewerker stelt de standaardkleur in op opslag en logt deze in op de console. Om dit logboek te bekijken, opent u het Chrome DevTools-paneel door de blauwe link naast Weergaven inspecteren te selecteren.

Fouten lokaliseren
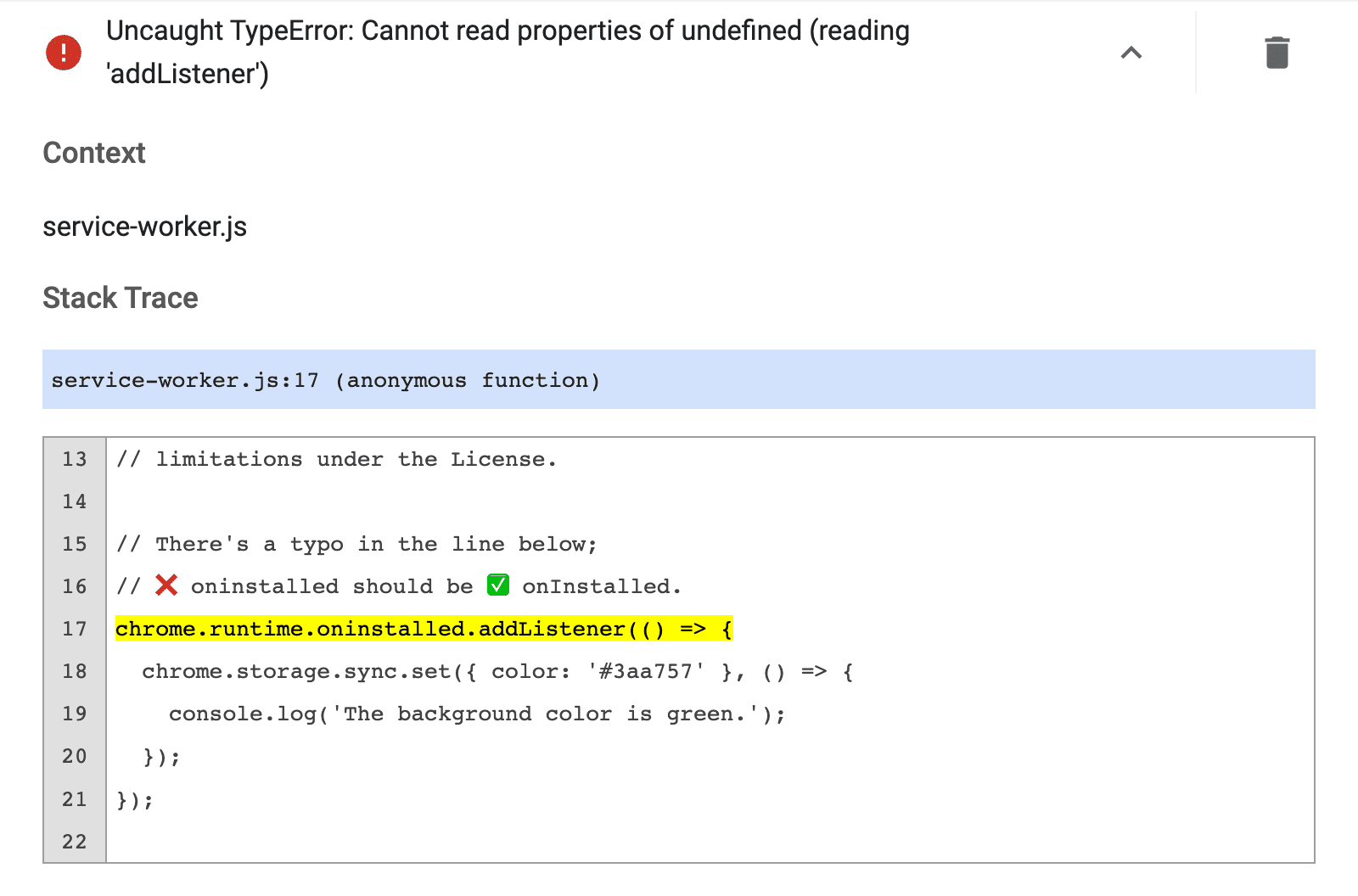
Laten we de servicemedewerker verbreken door onInstalled te veranderen in kleine letters oninstalled :
service-werker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
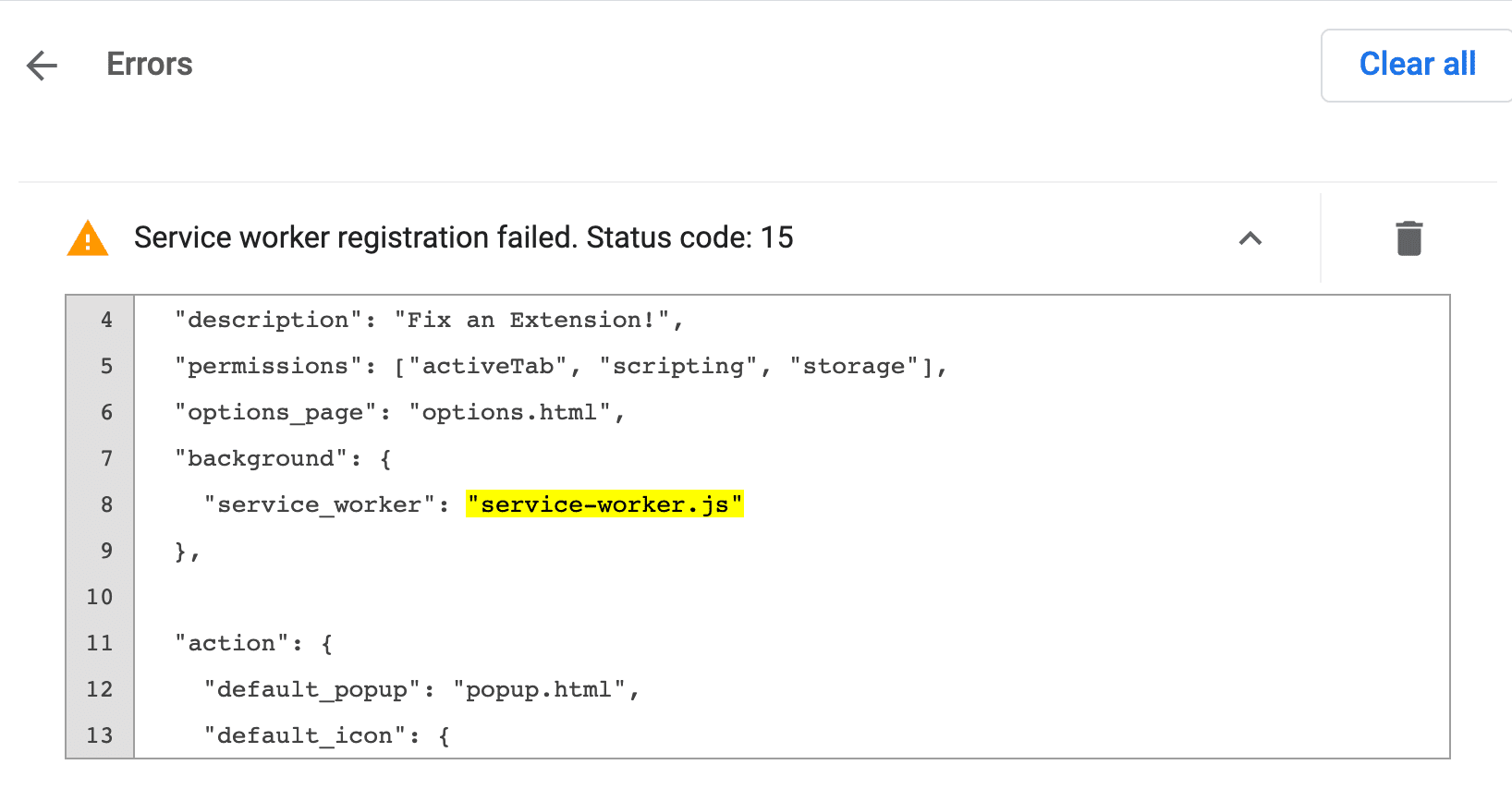
Vernieuw en klik op Fouten om het foutenlogboek te bekijken. De eerste foutmelding laat u weten dat de servicemedewerker zich niet heeft kunnen registreren. Dit betekent dat er iets mis is gegaan tijdens de initiatie:
Service worker registration failed. Status code: 15.

De daadwerkelijke fout komt na:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Maak de bug die we hebben geïntroduceerd ongedaan, klik op Alles wissen in de rechterbovenhoek en laad de extensie opnieuw.
Controleer de status van de servicemedewerker
U kunt vaststellen wanneer de servicemedewerker wakker wordt om taken uit te voeren door deze stappen te volgen:
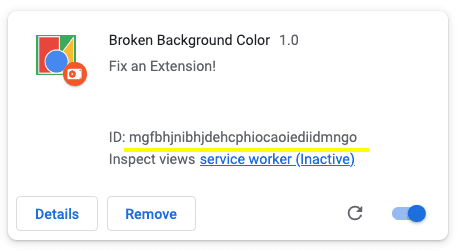
- Kopieer uw extensie-ID boven 'Weergaven inspecteren'.

Extensie-ID op de pagina Extensiebeheer. Open uw manifestbestand in de browser. Bijvoorbeeld:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonInspecteer het bestand.
Navigeer naar het applicatiepaneel .
Ga naar het deelvenster Servicemedewerkers .
Om uw code te testen, start of stopt u de servicemedewerker via de links naast status .

Debug de pop-up
Nu de extensie correct is geïnitialiseerd, gaan we de pop-up afbreken door commentaar te geven op de gemarkeerde regels hieronder:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
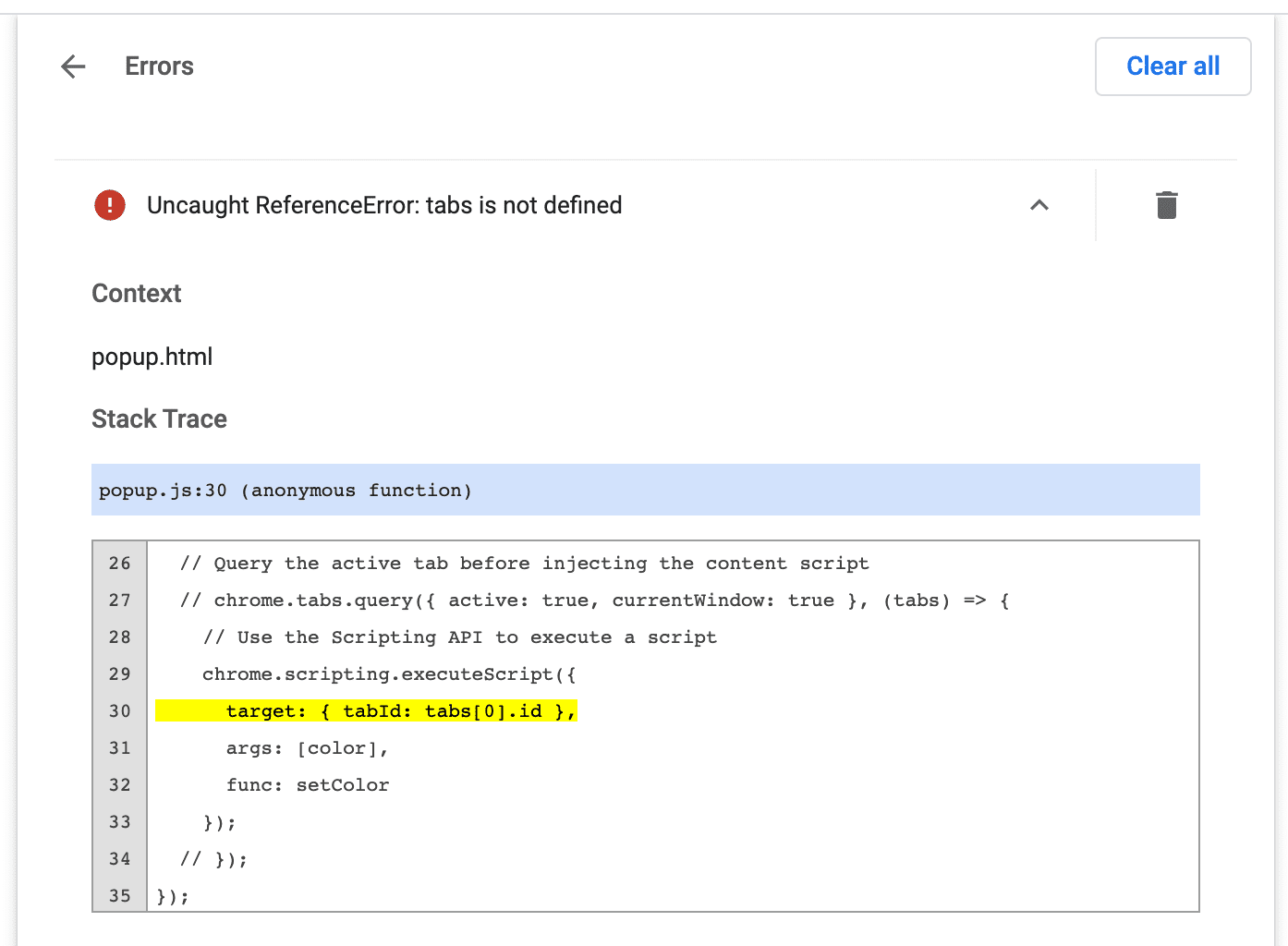
Navigeer terug naar de pagina Extensiebeheer. De knop Fouten verschijnt opnieuw. Klik erop om het nieuwe logboek te bekijken. Het toont de volgende foutmelding:
Uncaught ReferenceError: tabs is not defined

U kunt de DevTools van de pop-up openen door de pop-up te inspecteren.

De fout, tabs is undefined , zegt dat de extensie niet weet waar het inhoudsscript moet worden geïnjecteerd. Corrigeer dit door tabs.query() aan te roepen en vervolgens het actieve tabblad te selecteren.
Om de code bij te werken, klikt u op de knop Alles wissen in de rechterbovenhoek en laadt u de extensie opnieuw.
Foutopsporing in inhoudsscripts
Laten we nu het inhoudsscript afbreken door de variabele "kleur" te veranderen in "kleuren":
inhoud.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Vernieuw de pagina, open de pop-up en klik op het groene vakje. Er gebeurt niets.
Als u naar de pagina Extensiebeheer gaat, verschijnt de knop Fouten niet. Dit komt omdat alleen runtime-fouten, console.warning en console.error worden vastgelegd op de pagina Extensiebeheer.
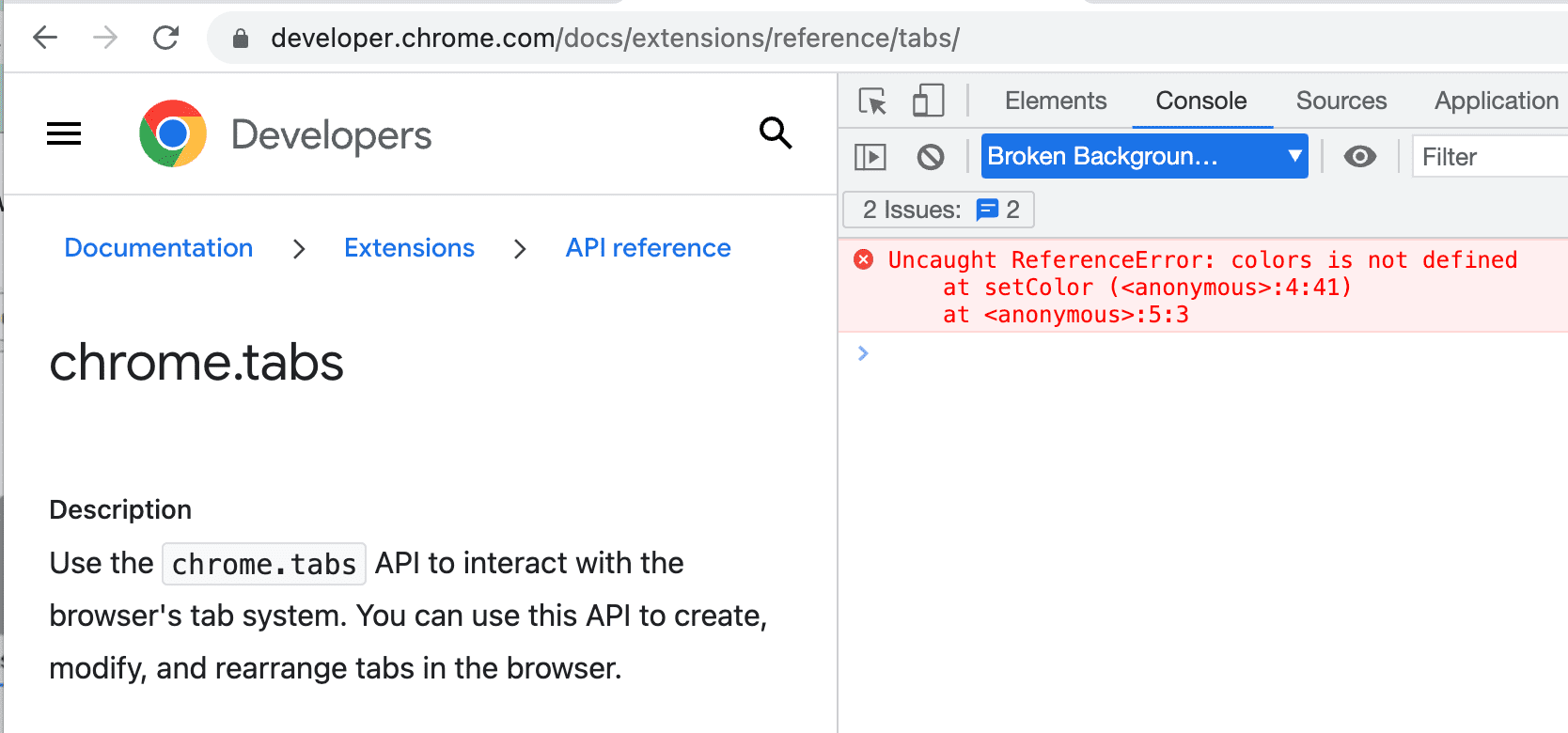
Inhoudsscripts worden binnen een website uitgevoerd. Om deze fouten te vinden, moeten we dus de webpagina inspecteren die de extensie probeert te wijzigen:
Uncaught ReferenceError: colors is not defined

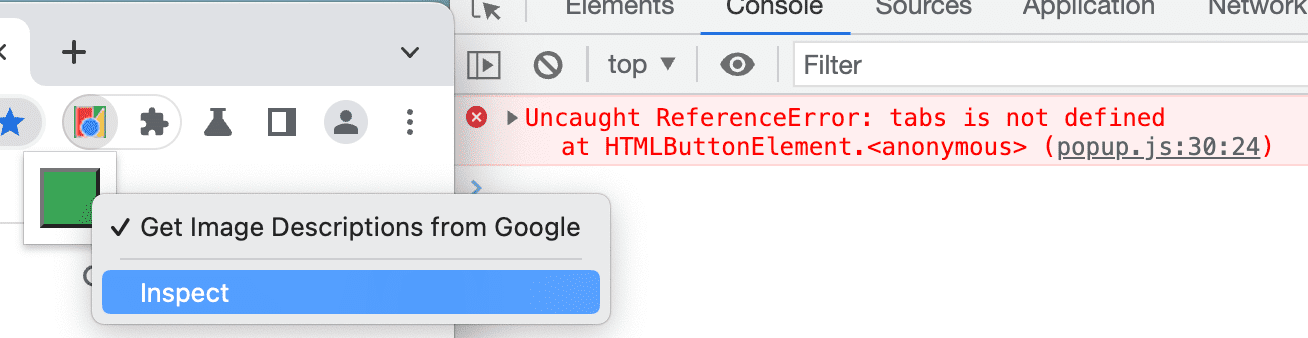
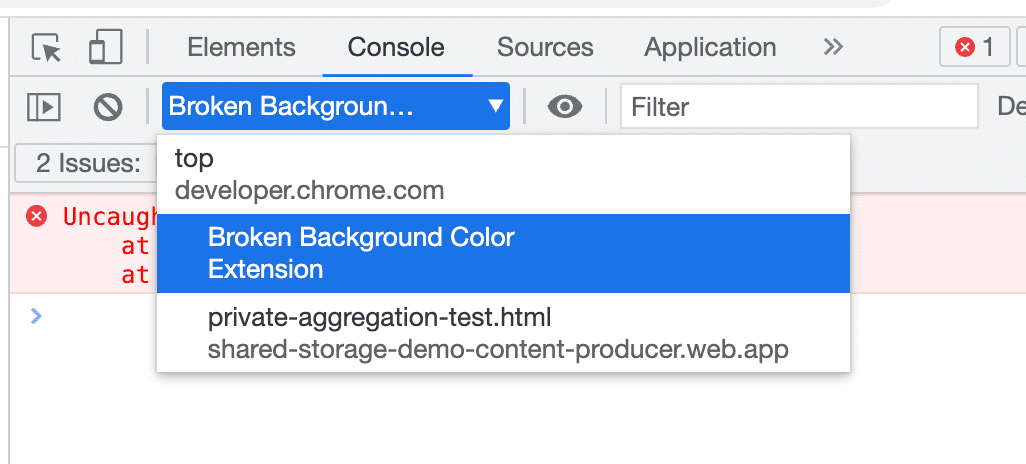
Om DevTools vanuit het inhoudsscript te gebruiken, klikt u op de vervolgkeuzepijl naast bovenaan en selecteert u de extensie.

De fout zegt dat colors niet zijn gedefinieerd. De extensie mag de variabele niet correct doorgeven. Corrigeer het geïnjecteerde script om de kleurvariabele door te geven aan de code.
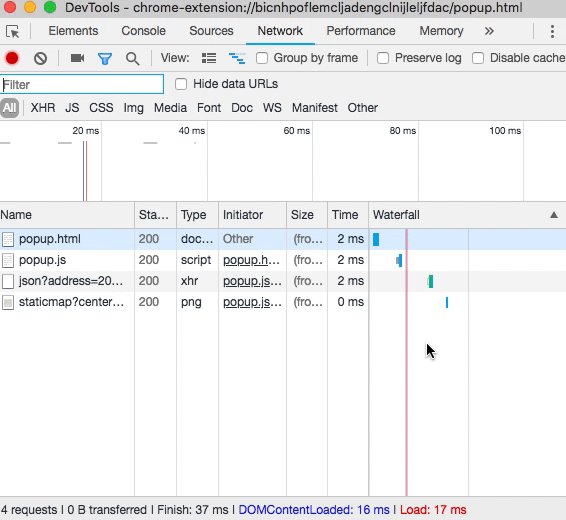
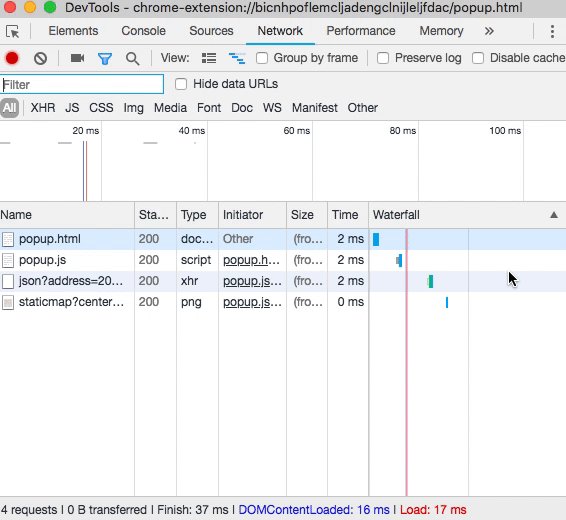
Netwerkverzoeken monitoren
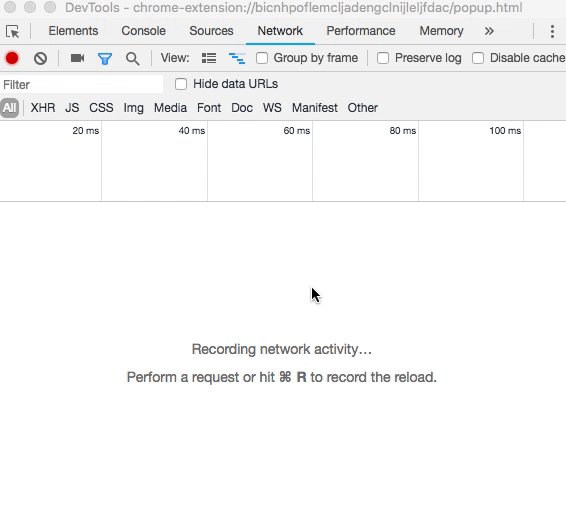
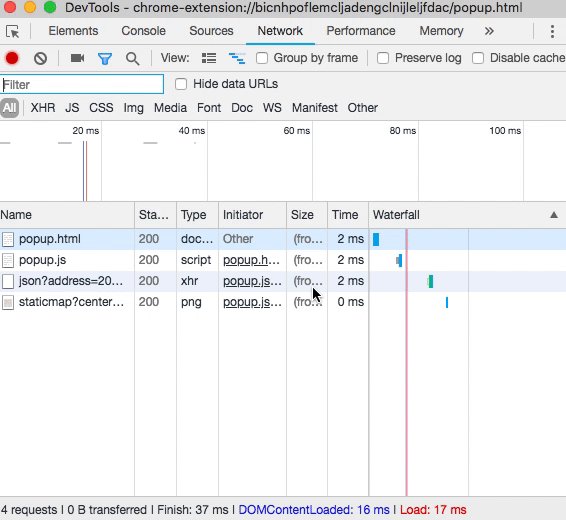
De pop-up doet vaak alle vereiste netwerkverzoeken voordat zelfs de snelste ontwikkelaars DevTools kunnen openen. Om deze verzoeken te bekijken, vernieuwt u vanuit het netwerkpaneel. Het laadt de pop-up opnieuw zonder het DevTools-paneel te sluiten.

Machtigingen declareren
Voor sommige extensie-API's zijn machtigingen vereist. Raadpleeg het machtigingsartikel en de Chrome API's om er zeker van te zijn dat een extensie de juiste machtigingen in het manifest vraagt.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Verder lezen
Lees meer over Chrome Devtools door de documentatie te lezen.

