확장 프로그램은 웹페이지와 동일한 Chrome DevTools에 액세스할 수 있습니다. 확장 프로그램 디버깅 전문가가 되려면 다양한 확장 프로그램 구성요소의 로그와 오류를 찾는 방법을 알아야 합니다. 이 튜토리얼에서는 확장 프로그램 디버깅을 위한 기본적인 기법을 제공합니다.
시작하기 전에
이 가이드에서는 기본적인 웹 개발 경험이 있다고 가정합니다. 확장 프로그램 개발 워크플로를 소개하는 개발 기본사항을 읽어보시기 바랍니다. 사용자 인터페이스 디자인에서는 확장 프로그램에서 사용할 수 있는 사용자 인터페이스 요소를 소개합니다.
확장 프로그램 중단
이 튜토리얼에서는 한 번에 하나의 확장 프로그램 구성요소를 중단한 다음 이를 수정하는 방법을 보여줍니다. 다음 섹션으로 진행하기 전에 한 섹션에서 도입된 버그를 실행취소해야 합니다. 먼저 GitHub에서 Broken Color 샘플을 다운로드합니다.
매니페스트 디버그
먼저 "version" 키를 "versions"로 변경하여 매니페스트 파일을 중단해 보겠습니다.
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
이제 로컬에서 확장 프로그램을 로드해 보겠습니다. 문제를 나타내는 오류 대화상자가 표시됩니다.
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

매니페스트 키가 유효하지 않으면 확장 프로그램이 로드되지 않지만 Chrome에서 문제를 해결하는 방법을 알려줍니다.
변경사항을 실행취소하고 잘못된 권한을 입력하여 어떤 일이 발생하는지 확인합니다.
"activeTab" 권한을 소문자 "activetab"로 변경합니다.
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
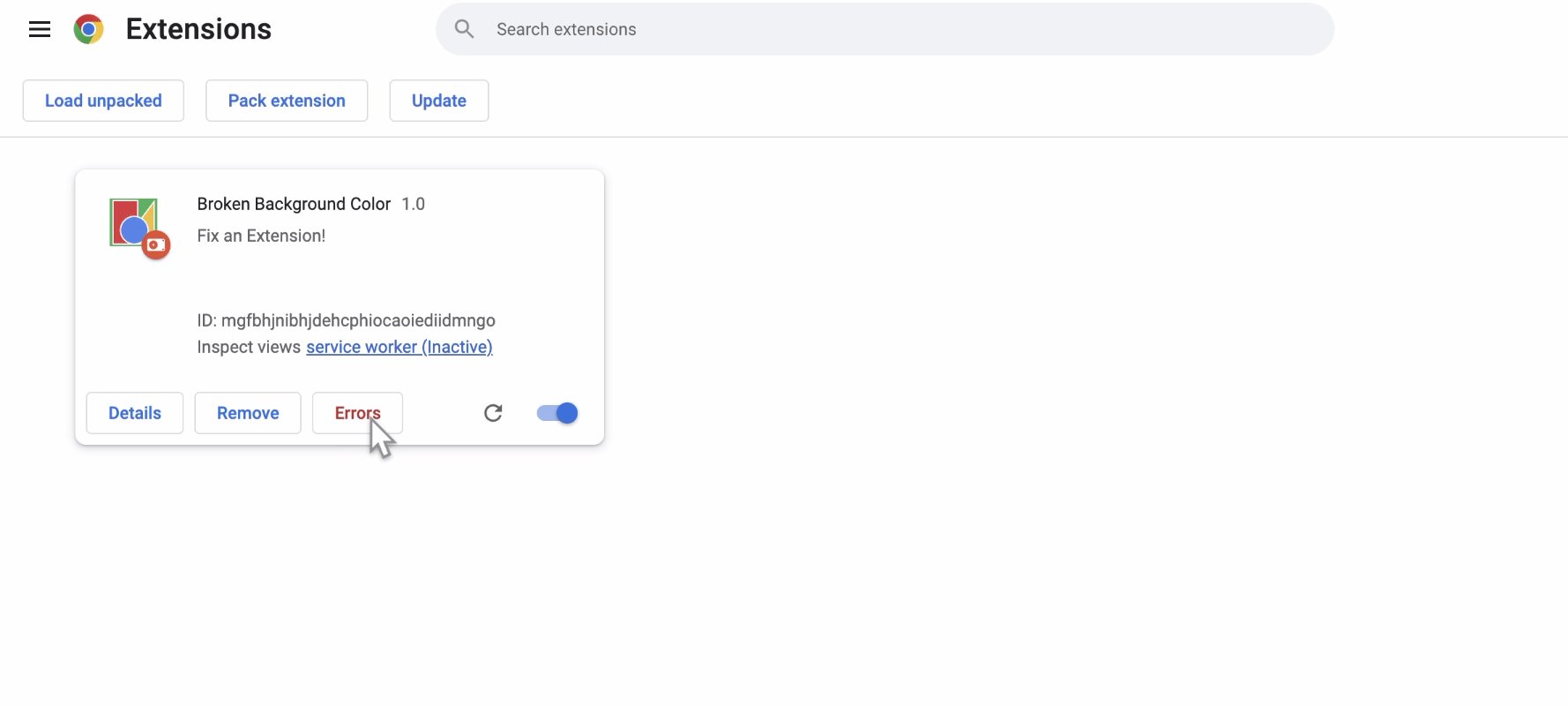
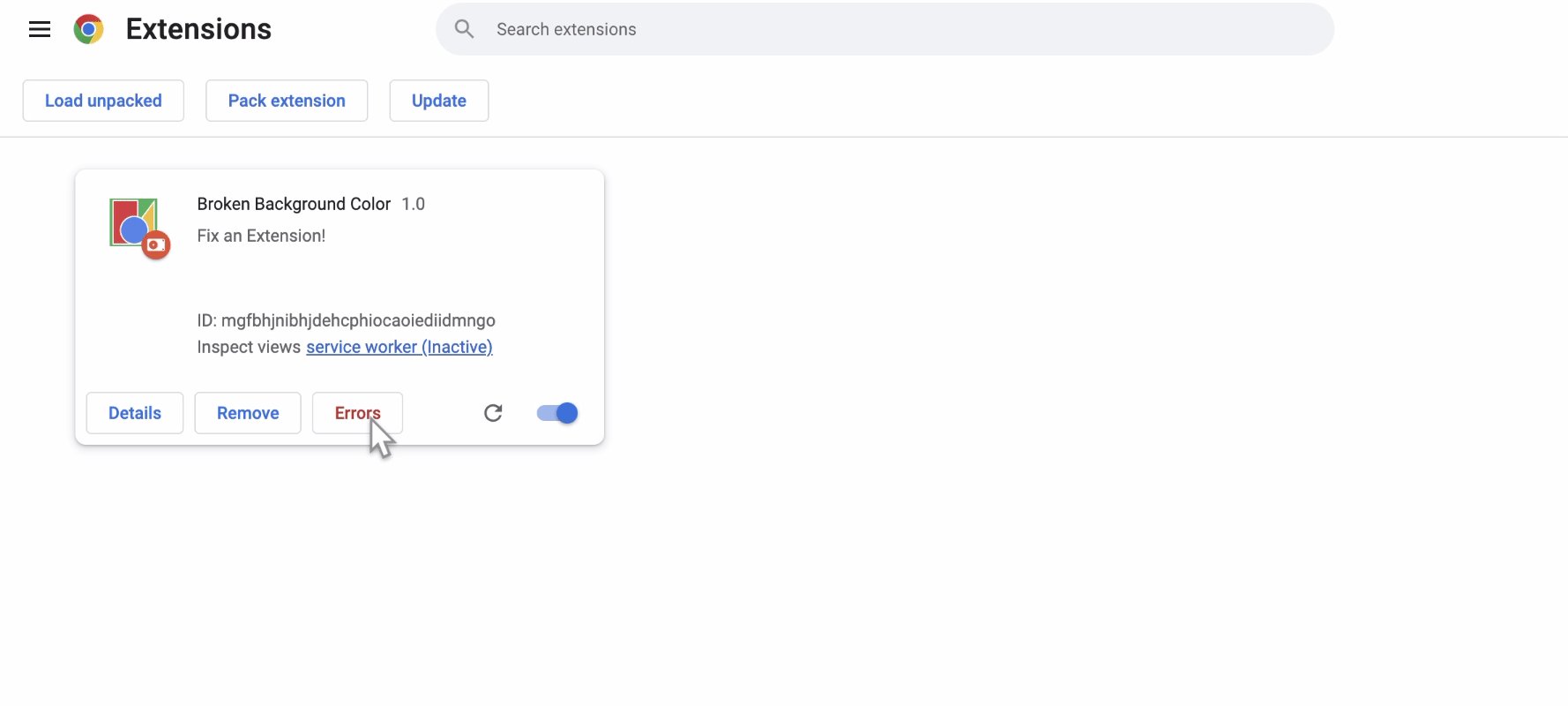
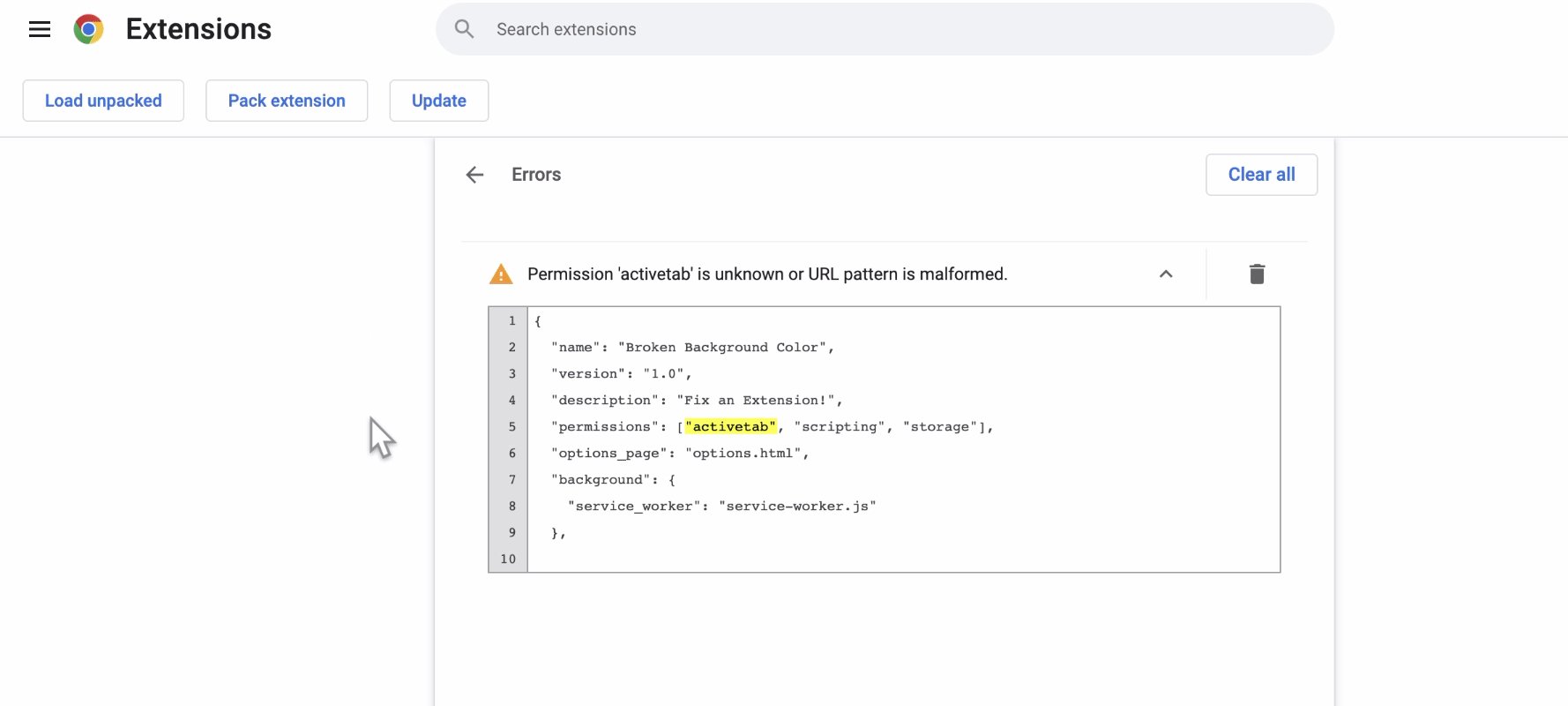
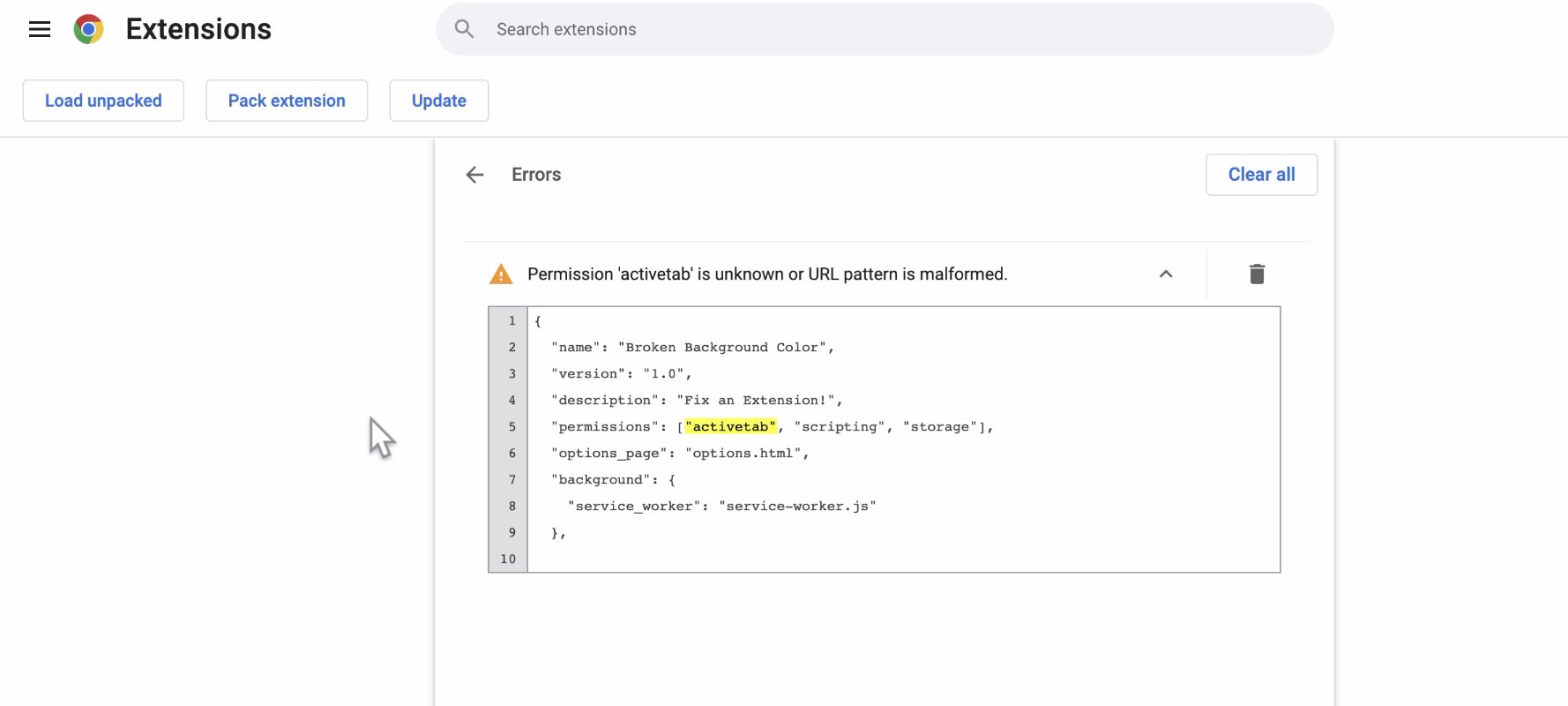
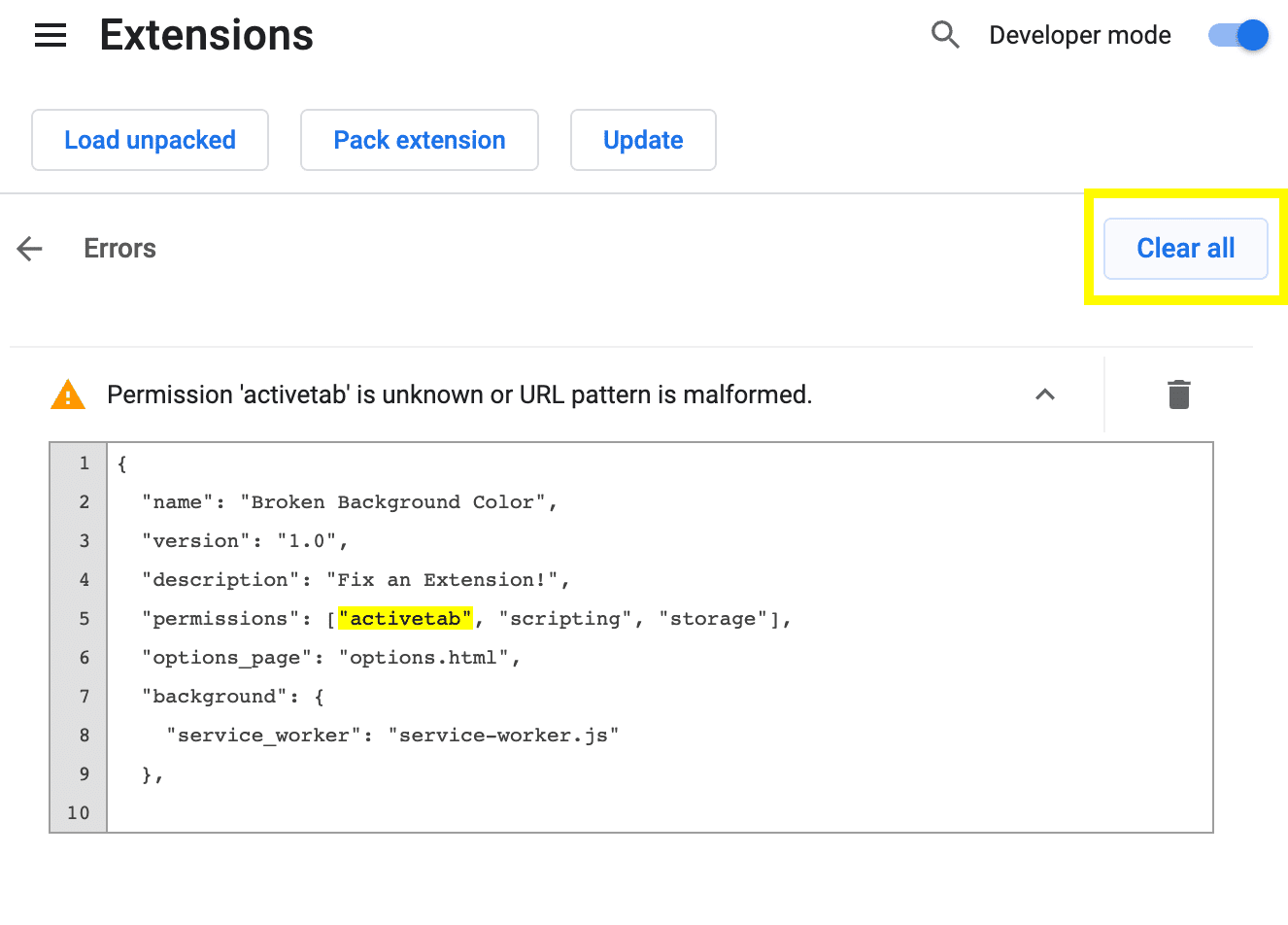
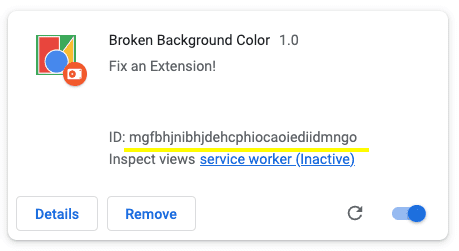
확장 프로그램을 저장하고 다시 로드해 보세요. 이번에는 로드가 완료됩니다. 확장 프로그램 관리 페이지에는 세부정보, 삭제, 오류라는 세 가지 버튼이 표시됩니다. 오류가 있으면 오류 버튼 라벨이 빨간색으로 바뀝니다. 오류 버튼을 클릭하면 다음 오류가 표시됩니다.
Permission 'activetab' is unknown or URL pattern is malformed.

계속하기 전에 권한을 다시 변경하고 오른쪽 상단에서 모두 삭제를 클릭하여 로그를 삭제한 다음 확장 프로그램을 새로고침합니다.

서비스 워커 디버그
로그 찾기
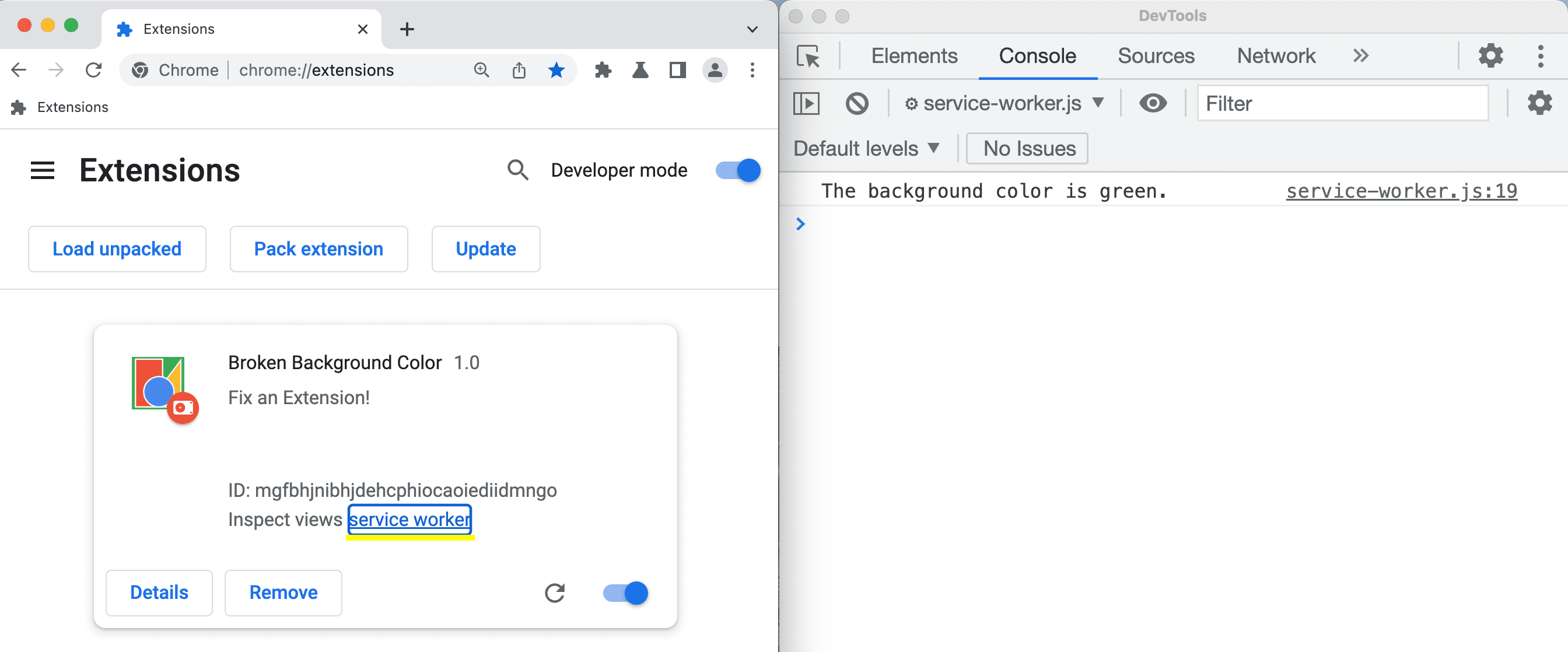
서비스 워커는 기본 색상을 저장소로 설정하고 콘솔에 로깅합니다. 이 로그를 보려면 뷰 검사 옆에 있는 파란색 링크를 선택하여 Chrome DevTools 패널을 엽니다.

오류 찾기
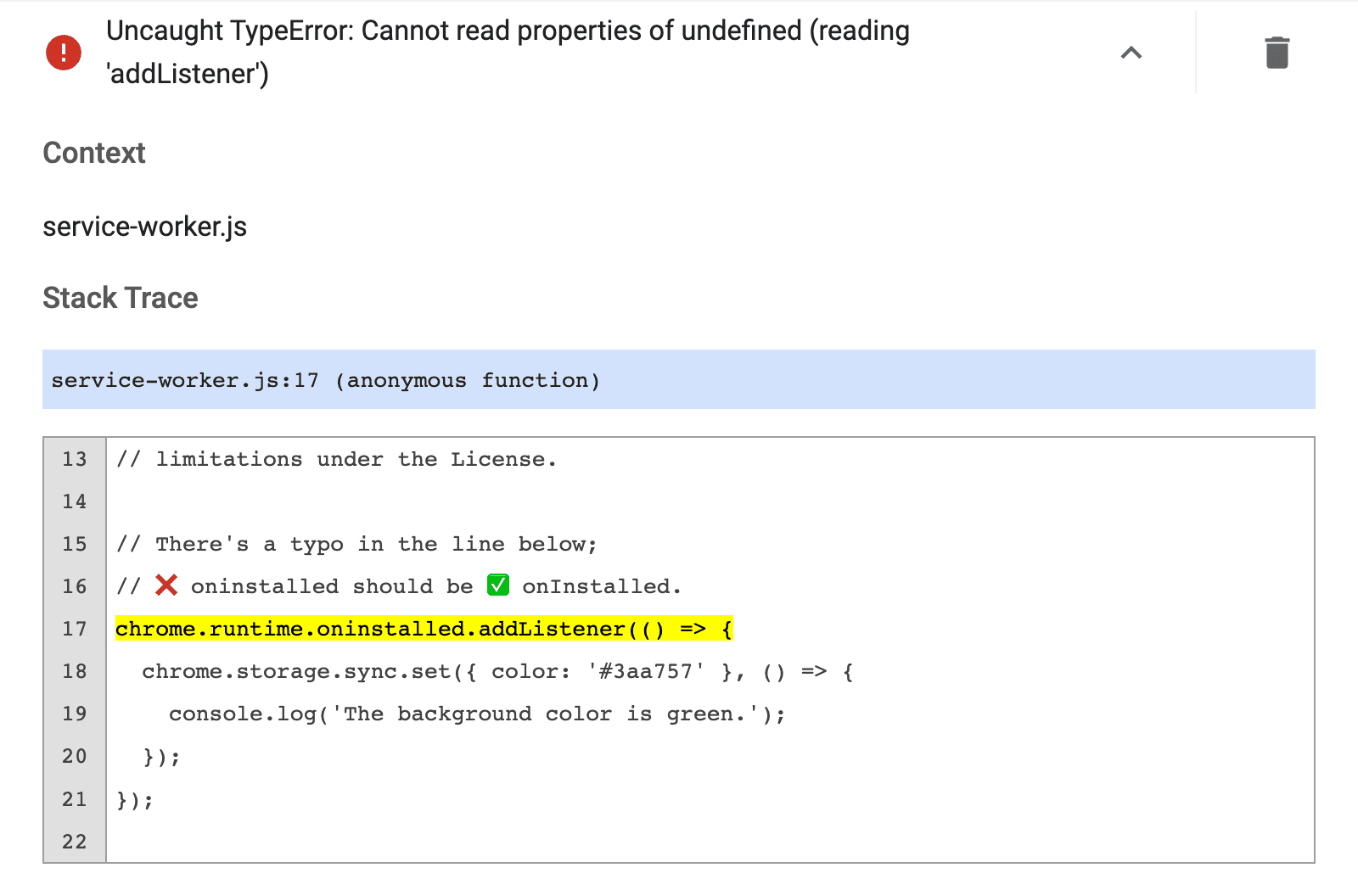
onInstalled를 소문자 oninstalled로 변경하여 서비스 워커를 중단해 보겠습니다.
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
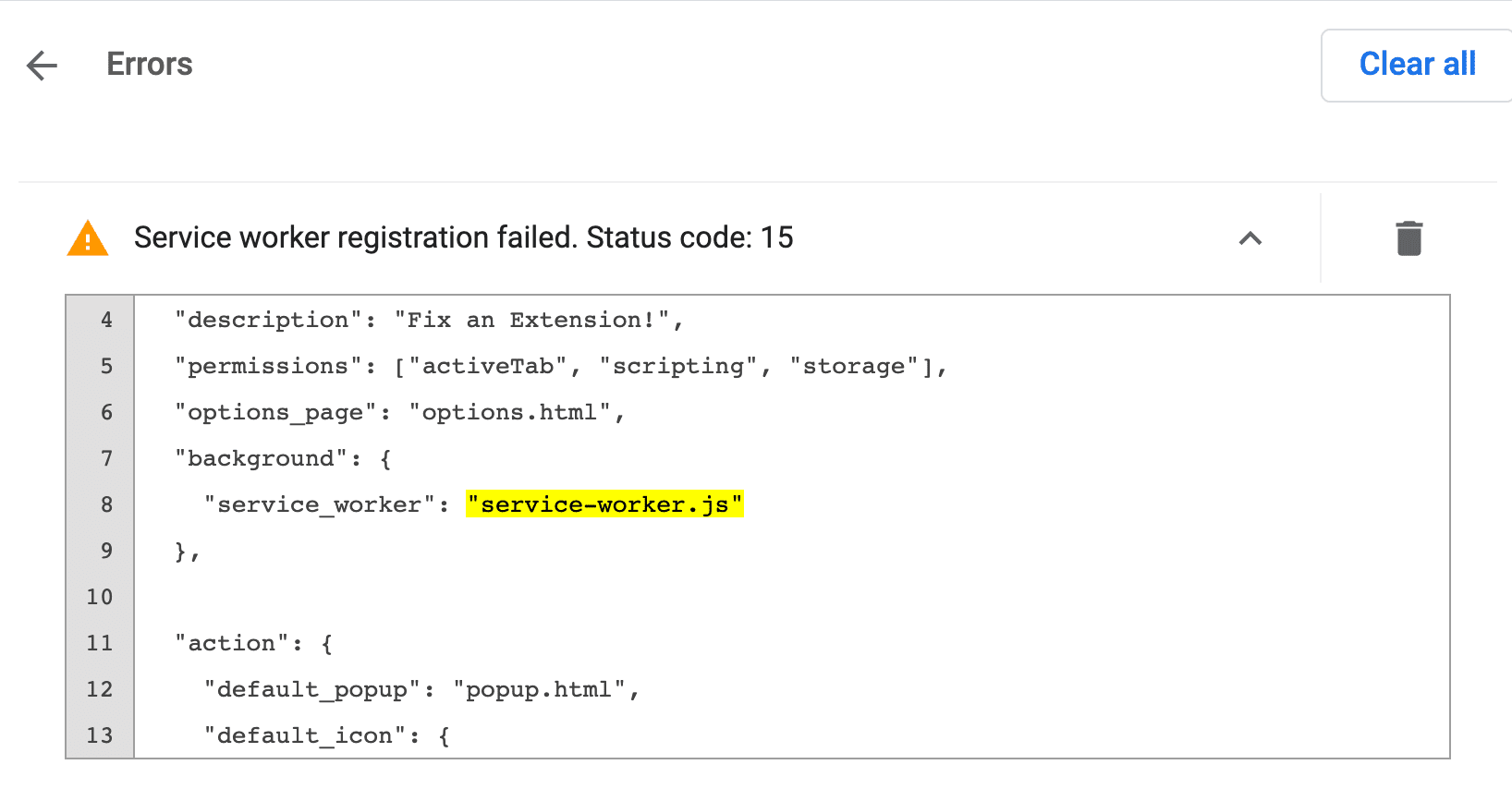
새로고침하고 오류를 클릭하여 오류 로그를 확인합니다. 첫 번째 오류는 서비스 워커가 등록되지 않았음을 알려줍니다. 이는 시작 중에 문제가 발생했음을 의미합니다.
Service worker registration failed. Status code: 15.

실제 오류는 다음과 같이 표시됩니다.
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

도입한 버그를 실행취소하고 오른쪽 상단에서 모두 지우기를 클릭한 다음 확장 프로그램을 새로고침합니다.
서비스 워커 상태 확인
다음 단계에 따라 서비스 워커가 태스크를 실행하기 위해 깨어나는 시점을 식별할 수 있습니다.
- '뷰 검사' 위에 있는 확장 프로그램 ID를 복사합니다.

확장 프로그램 관리 페이지의 확장 프로그램 ID입니다. 브라우저에서 매니페스트 파일을 엽니다. 예를 들면 다음과 같습니다.
chrome-extension://YOUR_EXTENSION_ID/manifest.json파일을 검사합니다.
애플리케이션 패널로 이동합니다.
Service Workers 창으로 이동합니다.
코드를 테스트하려면 상태 옆에 있는 링크를 사용하여 서비스 워커를 시작하거나 중지합니다.

팝업 디버그
이제 확장 프로그램이 올바르게 초기화되었으므로 아래의 강조 표시된 줄을 주석 처리하여 팝업을 중단해 보겠습니다.
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
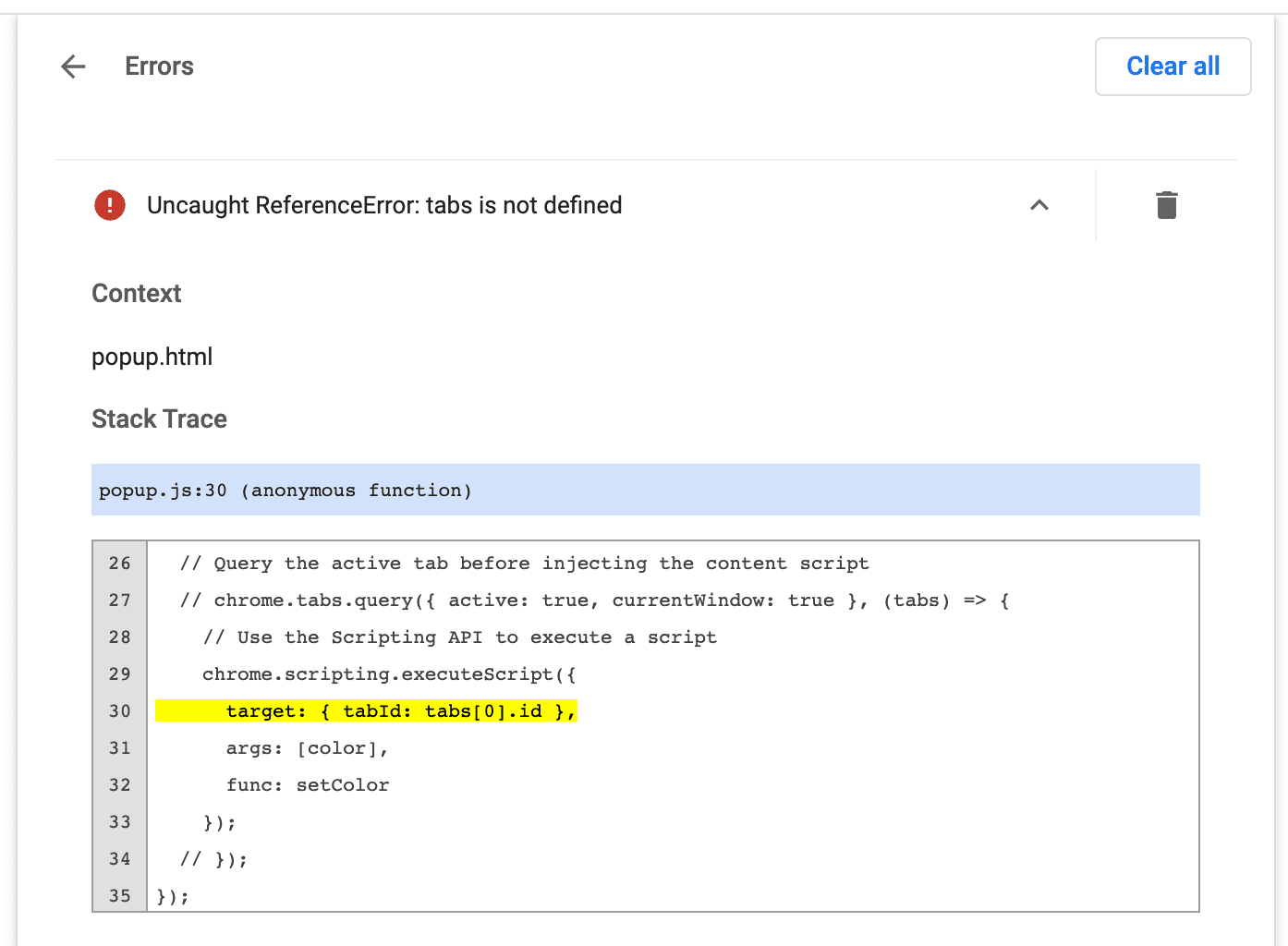
확장 프로그램 관리 페이지로 다시 이동합니다. 오류 버튼이 다시 표시됩니다. 클릭하여 새 로그를 확인합니다. 다음과 같은 오류 메시지가 표시됩니다.
Uncaught ReferenceError: tabs is not defined

팝업을 검사하여 팝업의 DevTools를 열 수 있습니다.

tabs is undefined 오류는 확장 프로그램이 콘텐츠 스크립트를 삽입할 위치를 모르고 있음을 나타냅니다.
tabs.query()를 호출한 다음 활성 탭을 선택하여 이 문제를 수정합니다.
코드를 업데이트하려면 오른쪽 상단의 모두 지우기 버튼을 클릭한 다음 확장 프로그램을 새로고침합니다.
콘텐츠 스크립트 디버그
이제 'color' 변수를 'colors'로 변경하여 콘텐츠 스크립트를 중단해 보겠습니다.
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
페이지를 새로고침하고 팝업을 열고 녹색 상자를 클릭합니다. 아무 일도 일어나지 않습니다.
확장 프로그램 관리 페이지로 이동하면 오류 버튼이 표시되지 않습니다. 확장 프로그램 관리 페이지에는 런타임 오류인 console.warning 및 console.error만 기록되기 때문입니다.
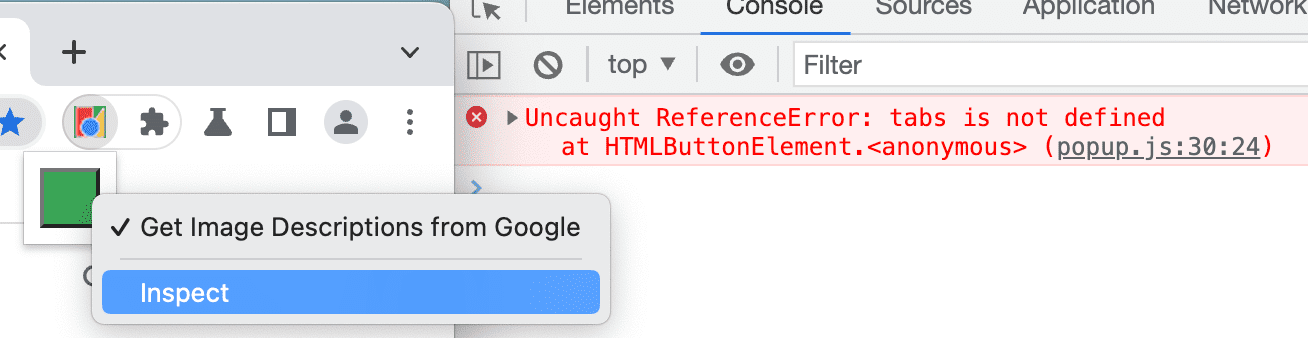
콘텐츠 스크립트는 웹사이트 내에서 실행됩니다. 따라서 이러한 오류를 찾으려면 확장 프로그램이 변경하려는 웹페이지를 검사해야 합니다.
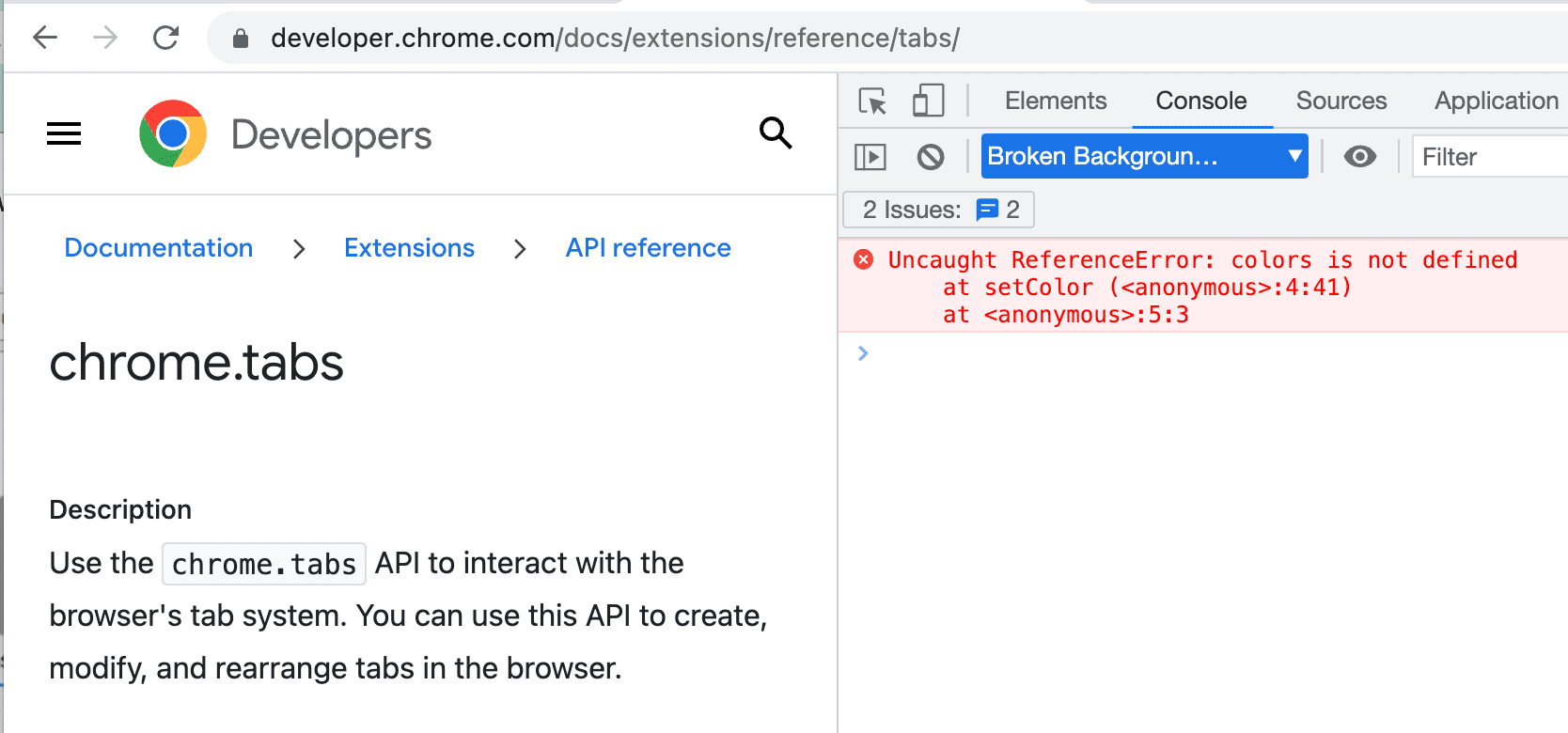
Uncaught ReferenceError: colors is not defined

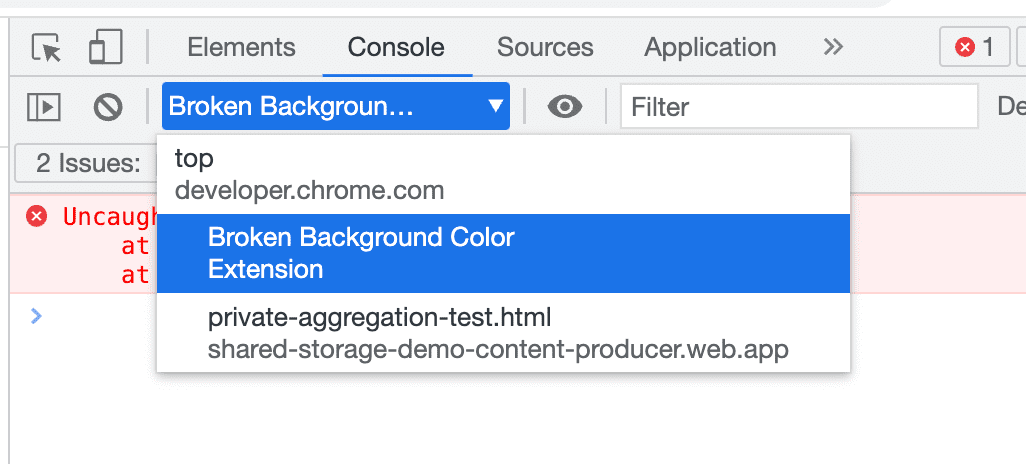
콘텐츠 스크립트 내에서 DevTools를 사용하려면 top 옆에 있는 드롭다운 화살표를 클릭하고 확장 프로그램을 선택합니다.

colors가 정의되지 않았다는 오류가 표시됩니다. 확장 프로그램이 변수를 올바르게 전달하지 않습니다.
색상 변수를 코드에 전달하도록 삽입된 스크립트를 수정합니다.
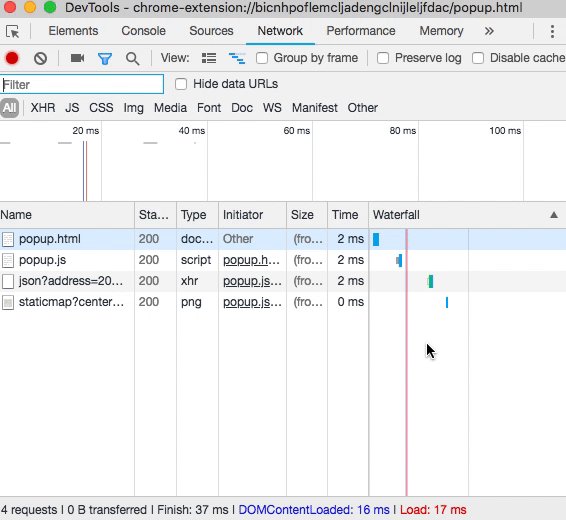
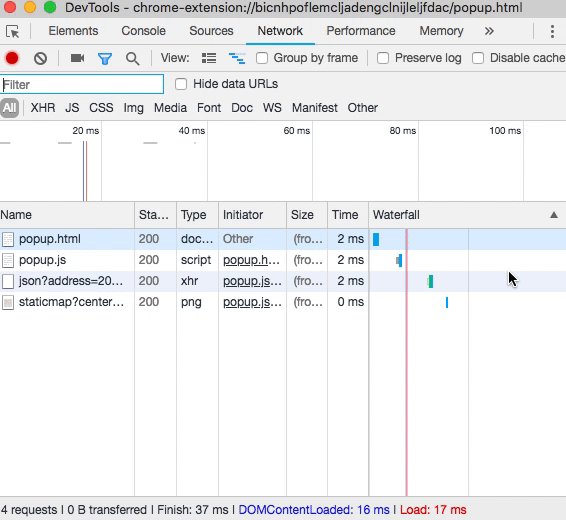
네트워크 요청 모니터링
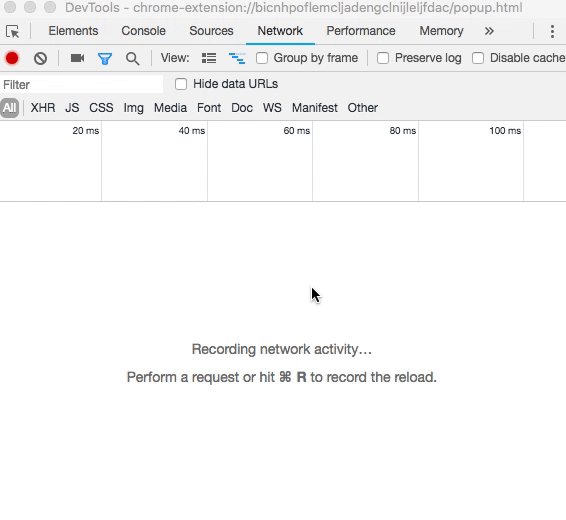
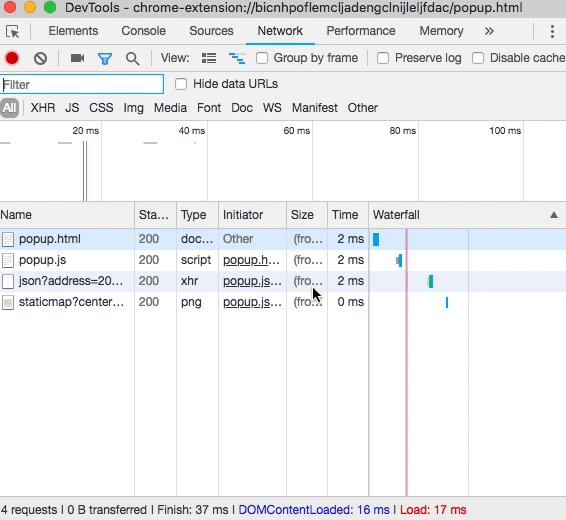
팝업은 가장 빠른 개발자도 DevTools를 열기 전에 필요한 모든 네트워크 요청을 종종 실행합니다. 이러한 요청을 보려면 네트워크 패널 내에서 새로고침합니다. DevTools 패널을 닫지 않고 팝업을 새로고침합니다.

권한 선언
일부 확장 프로그램 API에는 권한이 필요합니다. 권한 도움말과 Chrome API를 참고하여 확장 프로그램이 manifest에서 올바른 권한을 요청하는지 확인하세요.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
추가 자료
문서에서 Chrome DevTools에 대해 자세히 알아보세요.

