Oluşturma ardışık düzeninin giriş ve çıkışları olan temel veri yapılarına göz atalım.
Bu veri yapıları şunlardır:
- Çerçeve ağaçları, hangi web belgelerinin hangi oluşturma işleminde ve hangi Blink oluşturma aracında olduğunu gösteren yerel ve uzak düğümlerden oluşur.
- Değişmez parça ağacı, düzen kısıtlaması algoritmasının çıktısını (ve girişini) temsil eder.
- Mülk ağaçları, bir web dokümanındaki dönüştürme, kırpma, efekt ve kaydırma hiyerarşilerini temsil eder. Bunlar ardışık düzen boyunca kullanılır.
- Görüntü listeleri ve boya parçaları, raster ve katman oluşturma algoritmalarının girişleridir.
- Oluşturucu çerçeveleri, GPU'yu kullanarak çizim yapmak için kullanılan yüzeyleri, oluşturma yüzeylerini ve GPU doku karolarını kapsar.
Aşağıdaki örnekte, bu veri yapılarını incelemeden önce mimari inceleme bölümündeki bir örnekten yararlanılmıştır. Bu örnek, veri yapılarının bu örnek için nasıl geçerli olduğunu gösteren gösterimlerle birlikte bu belgede kullanılmaktadır.
<!-- Example code -->
<html>
<div style="overflow: hidden; width: 100px; height: 100px;">
<iframe style="filter: blur(3px);
transform: rotateZ(1deg);
width: 100px; height: 300px"
id="one" src="foo.com/etc"></iframe>
</div>
<iframe style="top:200px;
transform: scale(1.1) translateX(200px)"
id="two" src="bar.com"></iframe>
</html>
Ağaçların çerçevelenmesi
Chrome bazen kaynakta farklı bir çerçeve oluşturmayı seçebilir.
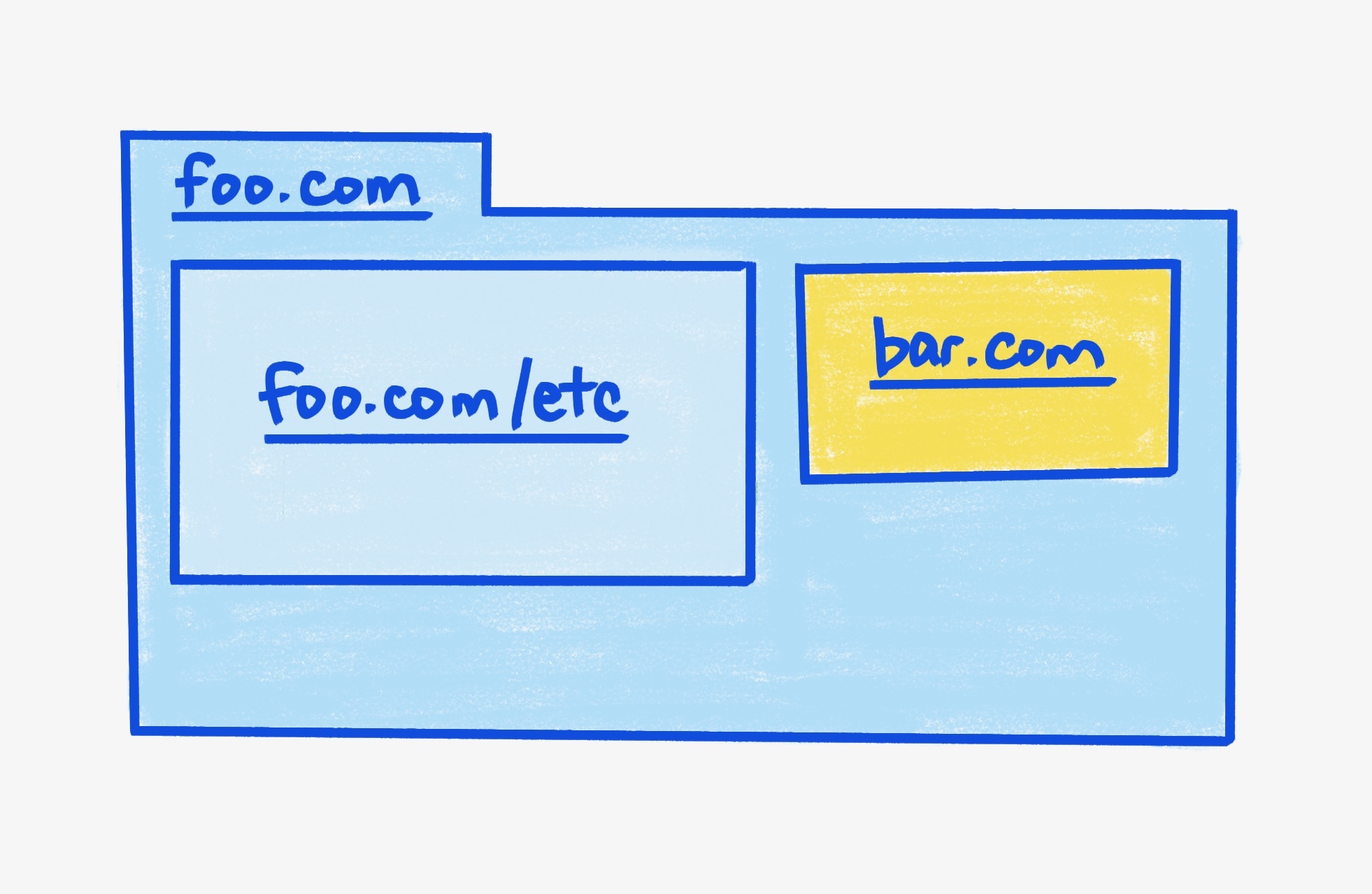
Örnek kodda toplam üç kare vardır:

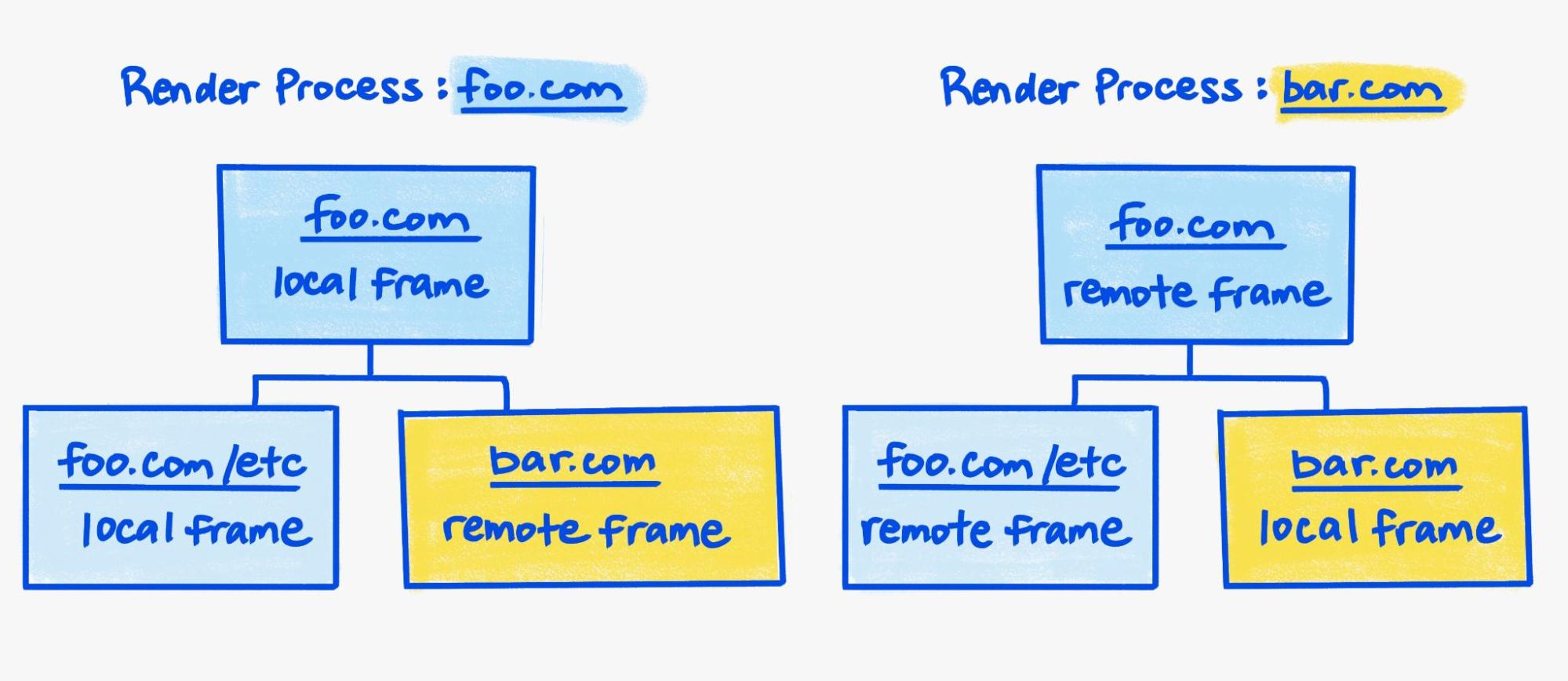
Site yalıtımı ile Chromium, bu web sayfasını oluşturmak için iki oluşturma işlemi kullanır. Her oluşturma işleminin, ilgili web sayfası için çerçeve ağacının kendi temsili vardır:

Farklı bir işlemde oluşturulan kareler uzak kare olarak temsil edilir. Uzak çerçeve, oluşturma işleminde yer tutucu olarak hareket etmek için gereken minimum bilgileri (ör. boyutları) içerir. Aksi takdirde uzak çerçeve, gerçek içeriğini oluşturmak için gereken hiçbir bilgiyi içermez.
Buna karşılık yerel çerçeve, standart oluşturma ardışık düzeninden geçen bir çerçeveyi temsil eder. Yerel çerçeve, ilgili çerçevenin verilerini (DOM ağacı ve stil verileri gibi) oluşturulup görüntülenebilecek bir öğeye dönüştürmek için gereken tüm bilgileri içerir.
Oluşturma ardışık düzeni, yerel çerçeve ağacı parçasının ayrıntı düzeyinde çalışır.
Ana çerçeve olarak foo.com'ün kullanıldığı daha karmaşık bir örneği ele alalım:
<iframe src="bar.com"></iframe>
Aşağıdaki bar.com alt çerçevesi:
<iframe src="foo.com/etc"></iframe>
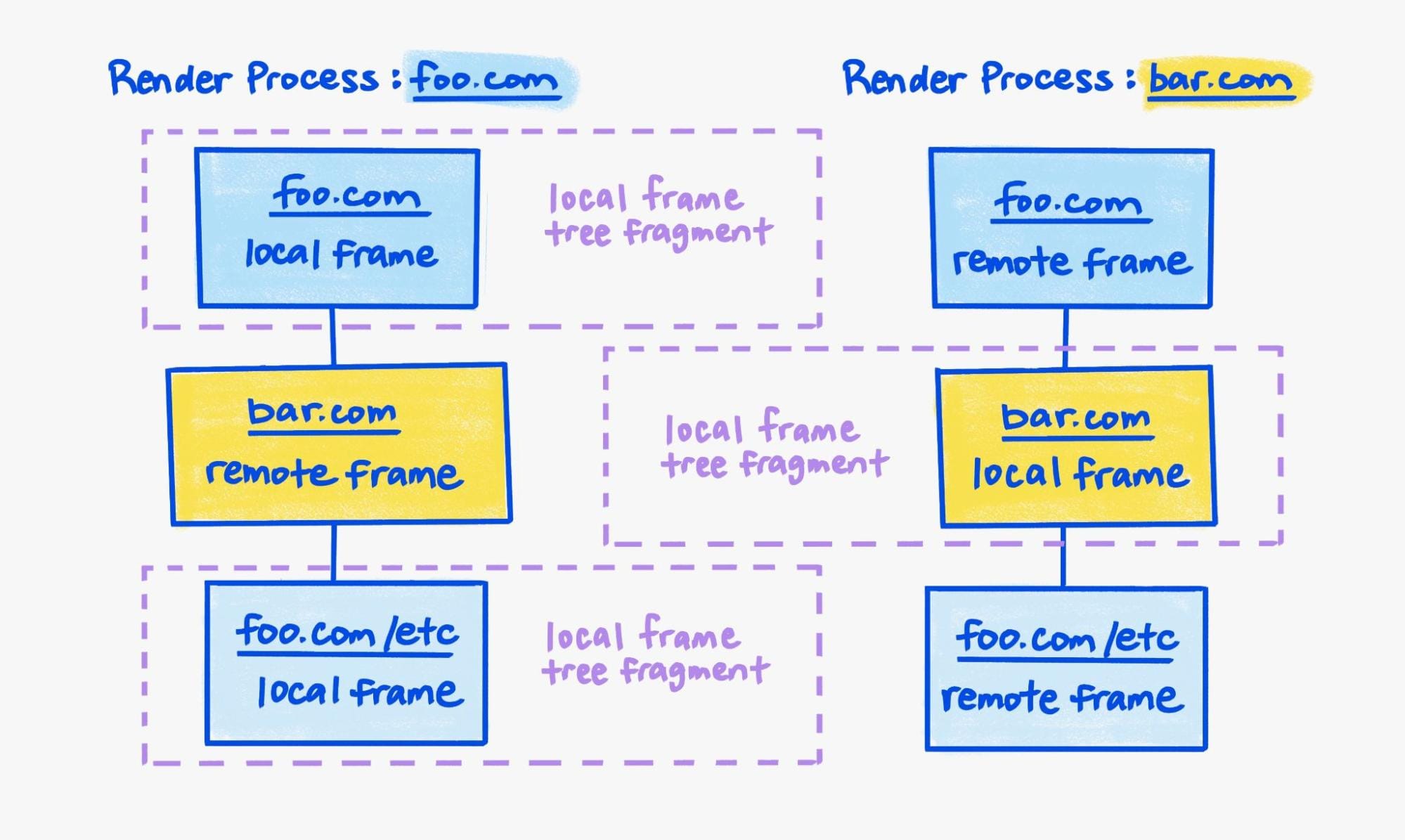
Hâlâ yalnızca iki oluşturma aracı olsa da artık üç yerel çerçeve ağacı parçası vardır. Bunlardan ikisi foo.com için oluşturma işleminde, biri de bar.com için oluşturma işlemindedir:

Viz, web sayfası için tek bir birleştirici çerçeve oluşturmak amacıyla üç yerel çerçeve ağacının her birinin kök çerçevesinden eşzamanlı olarak bir birleştirici çerçeve ister ve ardından bunları aggregates. Oluşturucu çerçeveleri bölümüne de bakın.
foo.com ana çerçevesi ve foo.com/other-page alt çerçevesi aynı çerçeve ağacının parçasıdır ve aynı işlemde oluşturulur.
Ancak farklı yerel çerçeve ağacı parçalarının parçası oldukları için iki çerçevenin bağımsız belge yaşam döngüleri vardır.
Bu nedenle, tek bir güncellemede her ikisi için de bir kompozisyon çerçevesi oluşturmak mümkün değildir.
Oluşturma işlemi, foo.com/other-page için oluşturulan kompozisyon çerçevesini doğrudan foo.com ana çerçevesinin kompozisyon çerçevesine yerleştirmek üzere yeterli bilgiye sahip değil.
Örneğin, işlem dışı bar.com üst çerçeve, iframe'i CSS ile dönüştürerek veya iframe'in bölümlerini DOM'undaki diğer öğelerle kapatarak foo.com/other-url iframe'inin görüntülenmesini etkileyebilir.
Görsel mülk güncelleme şelalesi
Cihaz ölçeklendirme faktörü ve görüntü alanı boyutu gibi görsel özellikler oluşturulan çıkışı etkiler ve yerel çerçeve ağacı parçaları arasında senkronize edilmelidir. Her yerel kare ağacı parçasının kökünde, kendisiyle ilişkilendirilmiş bir widget nesnesi bulunur. Görsel mülk güncellemeleri, ana çerçevenin widget'ına gider ve ardından üstten alta kalan widget'lara dağıtılır.
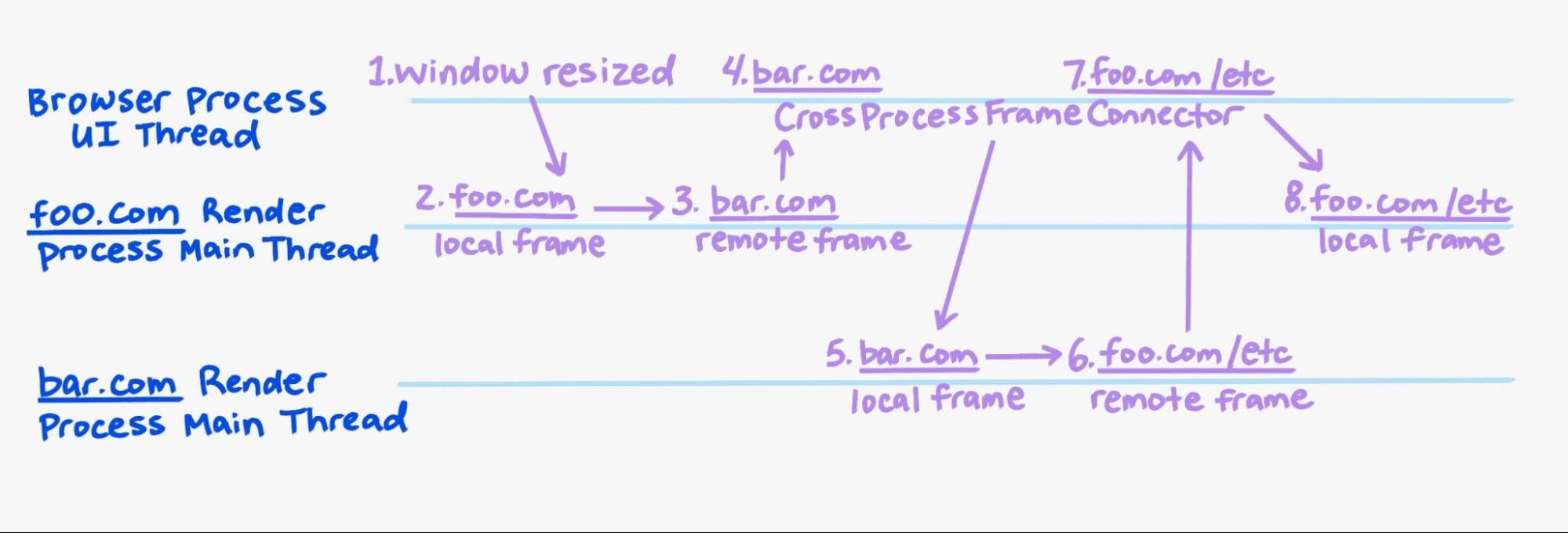
Örneğin, görüntü alanı boyutu değiştiğinde:

Bu işlem anında gerçekleşmez. Bu nedenle, kopyalanan görsel mülkler bir senkronizasyon jetonu da içerir. Viz kompozitörü, tüm yerel kare ağacı parçalarının mevcut senkronizasyon jetonuyla bir kompozitör karesi göndermesini beklemek için bu senkronizasyon jetonunu kullanır. Bu işlem, farklı görsel özelliklere sahip kompozisyon çerçevelerinin karıştırılmasını önler.
Değiştirilemeyen parça ağacı
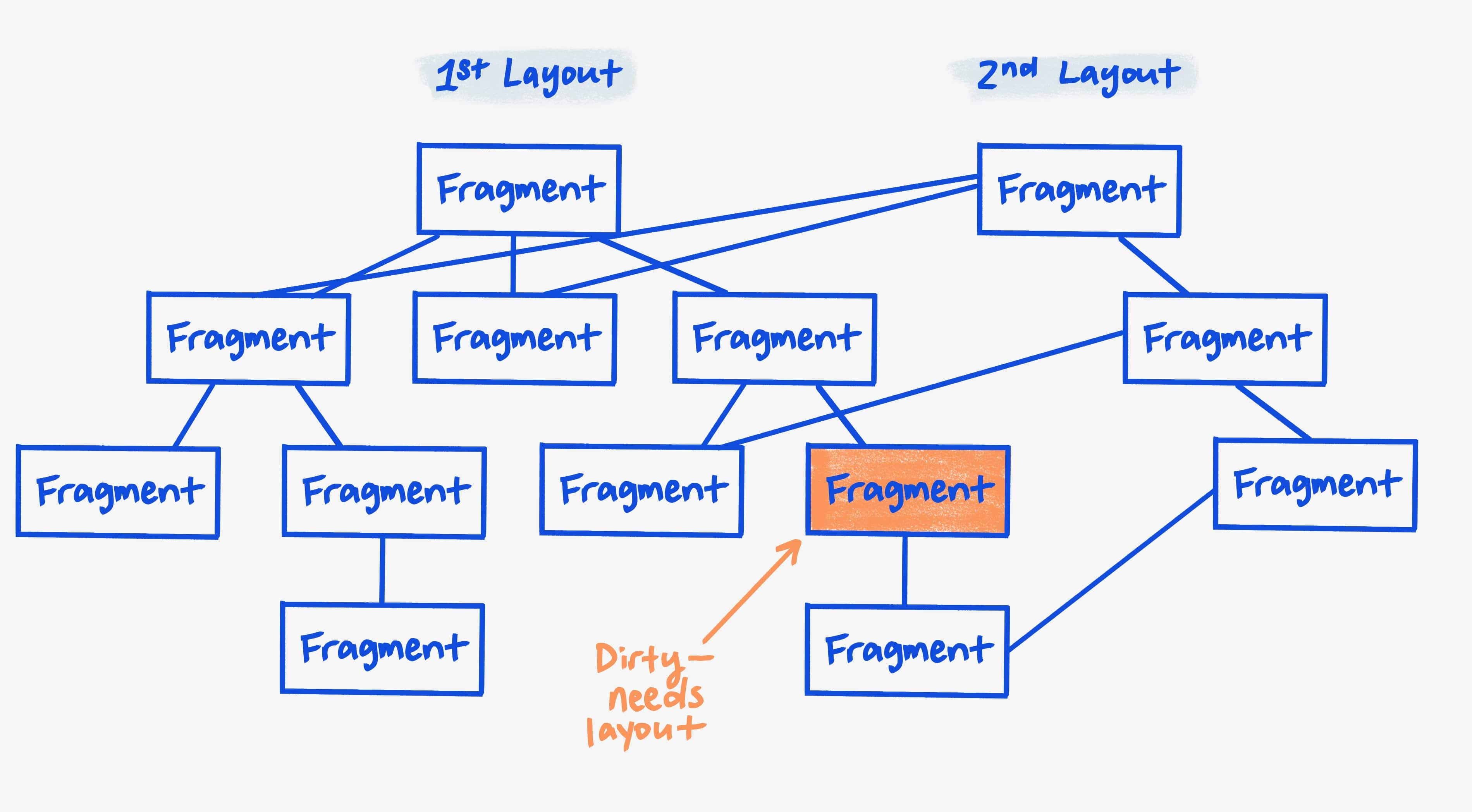
Değişmez parça ağacı, oluşturma ardışık düzeninin düzen aşamasının çıktısıdır. Sayfadaki tüm öğelerin konumunu ve boyutunu (dönüşümler uygulanmadan) temsil eder.

Her bir parça, bir DOM öğesinin bir bölümünü temsil eder. Genellikle öğe başına yalnızca bir parça vardır ancak yazdırırken farklı sayfalara bölünmüşse veya çok sütunlu bir bağlamdaysa daha fazla parça olabilir.
Düzenleme yapıldıktan sonra her bir parça değiştirilemez hale gelir ve bir daha değiştirilmez. Ayrıca, birkaç ek kısıtlama da uygularız. Aşağıdakileri yapmayız:
- Ağaçta "yukarı" referanslarına izin verin. (Bir alt öğenin, üst öğesine işaretçisi olamaz.)
- Ağda verileri "topaklandırabilir" (bir alt öğe, yalnızca alt öğelerinden gelen bilgileri okur, üst öğesinden gelen bilgileri okumaz).
Bu kısıtlamalar, bir parçayı sonraki bir düzen için yeniden kullanmamıza olanak tanır. Bu kısıtlamalar olmadan genellikle ağacın tamamını yeniden oluşturmamız gerekir. Bu da pahalıdır.
Çoğu düzen genellikle artımlı güncellemedir. Örneğin, kullanıcının bir öğeyi tıklamasına yanıt olarak kullanıcı arayüzünün küçük bir bölümünü güncelleyen bir web uygulaması. İdeal olarak, düzen yalnızca ekranda gerçekten değişenlerle orantılı olarak çalışmalıdır. Bunu, önceki ağacın mümkün olduğunca fazla bölümünü yeniden kullanarak yapabiliriz. Bu nedenle, genellikle yalnızca ağacın ana hattını yeniden oluşturmamız gerekir.
Gelecekte, bu değişmez tasarım sayesinde, gerektiğinde değişmez parça ağacını iş parçacığı sınırları boyunca iletmek (sonraki aşamaları farklı bir iş parçacığında gerçekleştirmek için), sorunsuz bir düzen animasyonu için birden fazla ağaç oluşturmak veya paralel spekülatif düzenler gerçekleştirmek gibi ilginç şeyler yapabiliriz. Ayrıca, çoklu iş parçacıklı düzenin potansiyelini de bize sunar.
Satır içi parça öğeleri
Satır içi içerik (çoğunlukla stilize edilmiş metin) biraz farklı bir temsil kullanır. Satır içi içeriği, kutular ve işaretçiler içeren bir ağaç yapısı yerine ağacı temsil eden düz bir listede gösteririz. Birincil avantaj, satır içi veriler için düz liste temsilinin hızlı olması, satır içi veri yapılarını incelemek veya sorgulamak için kullanışlı olması ve bellek açısından verimli olmasıdır. Metin oluşturma işlemi çok karmaşık olduğundan ve yüksek düzeyde optimize edilmediği sürece kolayca ardışık düzenin en yavaş parçası haline gelebileceğinden bu, web oluşturma performansı için son derece önemlidir.
Düz liste, her satır içi biçimlendirme bağlamı için satır içi düzen alt ağacının derinlik öncelikli arama sırasına göre oluşturulur. Listedeki her giriş (nesne, alt öğe sayısı) bir tuple'dir. Örneğin, şu DOM'u ele alalım:
<div style="width: 0;">
<span style="color: blue; position: relative;">Hi</span> <b>there</b>.
</div>
Satırın "Merhaba" ile "orada" arasında kaydırılmasını sağlamak için width mülkü 0 olarak ayarlanır.
Bu duruma ait satır içi biçimlendirme bağlamı bir ağaç olarak gösterildiğinde aşağıdaki gibi görünür:
{
"Line box": {
"Box <span>": {
"Text": "Hi"
}
},
"Line box": {
"Box <b>": {
"Text": "There"
}
},
{
"Text": "."
}
}
Düz liste şöyle görünür:
- (Satır kutusu, 2)
- (Kare <span>, 1)
- (Metin "Merhaba", 0)
- (Çizgi kutusu, 3)
- (Kare <b>, 1)
- ("there" metni, 0)
- (Metin ".", 0)
Bu veri yapısının birçok kullanıcısı vardır: erişilebilirlik API'leri ve getClientRects ile contenteditable gibi geometri API'leri.
Her birinin farklı şartları vardır.
Bu bileşenler, düz veri yapısına bir kolaylık imleci aracılığıyla erişir.
İşaretçi, MoveToNext, MoveToNextLine, CursorForChildren gibi API'lere sahiptir.
Bu imleç gösterimi, metin içeriği için birden fazla nedenden dolayı çok güçlüdür:
- Derinlik öncelikli arama sırasına göre iterasyon çok hızlıdır. Bu yöntem, imleç hareketlerine benzer olduğu için çok sık kullanılır. Düz bir liste olduğundan derinlik öncelikli arama, yalnızca dizi ofsetini artırarak hızlı iterasyonlar ve bellek yerelliği sağlar.
- Örneğin, satır ve satır içi kutuların arka planını boyarken gerekli olan genişlik öncelikli arama sağlar.
- Alt öğelerin sayısını bilmek, sonraki kardeş öğeye hızlıca geçmenizi sağlar (dizi ofsetini bu sayıyla artırmanız yeterlidir).
Mülk ağaçları
DOM, öğe ağacıdır (ve metin düğümleri) ve CSS, öğelere çeşitli stiller uygulayabilir.
Bu durum dört şekilde ortaya çıkar:
- Düzen: Düzen kısıtlaması algoritmasına girişler.
- Boya: Öğenin (ancak alt öğelerinin değil) nasıl boyanacağı ve rasterleneceği.
- Görsel: Dönüşümler, filtreler ve kırpma gibi DOM alt ağacına uygulanan raster/çizim efektleri.
- Kaydırma: İçerideki alt ağacın eksenle hizalanmış ve yuvarlatılmış köşe kırpma ve kaydırma.
Özellik ağaçları, görsel ve kaydırma efektlerinin DOM öğelerine nasıl uygulandığını açıklayan veri yapılarıdır. Bu modeller, aşağıdaki gibi soruları yanıtlamanızı sağlar: Belirli bir DOM öğesi, düzen boyutu ve konumu göz önüne alındığında ekrana göre nerededir? Ayrıca: Görsel ve kaydırma efektleri uygulamak için hangi GPU işlemleri dizisi kullanılmalıdır?
Web'deki görsel ve kaydırma efektleri, tüm ihtişamıyla çok karmaşıktır. Dolayısıyla mülk ağaçlarının yaptığı en önemli şey, bu karmaşıklığı yapılarını ve anlamlarını tam olarak temsil eden tek bir veri yapısına dönüştürmek ve aynı zamanda DOM ile CSS'nin karmaşıklığının geri kalanını kaldırmaktır. Bu sayede, oluşturma ve kaydırma algoritmalarını çok daha güvenle uygulayabiliyoruz. Özellikle:
- Hataya açık geometri ve diğer hesaplamalar tek bir yerde toplanabilir.
- Mülk ağaçlarını oluşturma ve güncelleme işleminin karmaşıklığı tek bir oluşturma ardışık düzeni aşamasında yalıtılmıştır.
- Mülk ağaçlarını farklı iş parçacıklarına ve işlemlere göndermek, tam DOM durumundan çok daha kolay ve hızlıdır. Bu sayede, mülkleri birçok kullanım alanında kullanabilirsiniz.
- Kullanım alanı ne kadar fazla olursa, birbirinin önbelleğini yeniden kullanabildiği için bu temel üzerine inşa edilen geometri önbelleğe alma özelliğinden o kadar fazla kazanç elde edebiliriz.
RenderingNG, mülk ağaçlarını aşağıdakiler dahil olmak üzere birçok amaç için kullanır:
- Kompozitlemeyi boyadan ve ana iş parçacığındaki kompozitlemeden ayırma.
- En uygun birleştirme / çizim stratejisini belirleme.
- IntersectionObserver geometrisini ölçme.
- Ekran dışı öğeler ve GPU doku karoları için çalışma yapmaktan kaçının.
- Boya ve rasteri verimli ve doğru bir şekilde geçersiz kılma.
- Core Web Vitals'ta düzen kayması ve en büyük içerikli boya ölçümü.
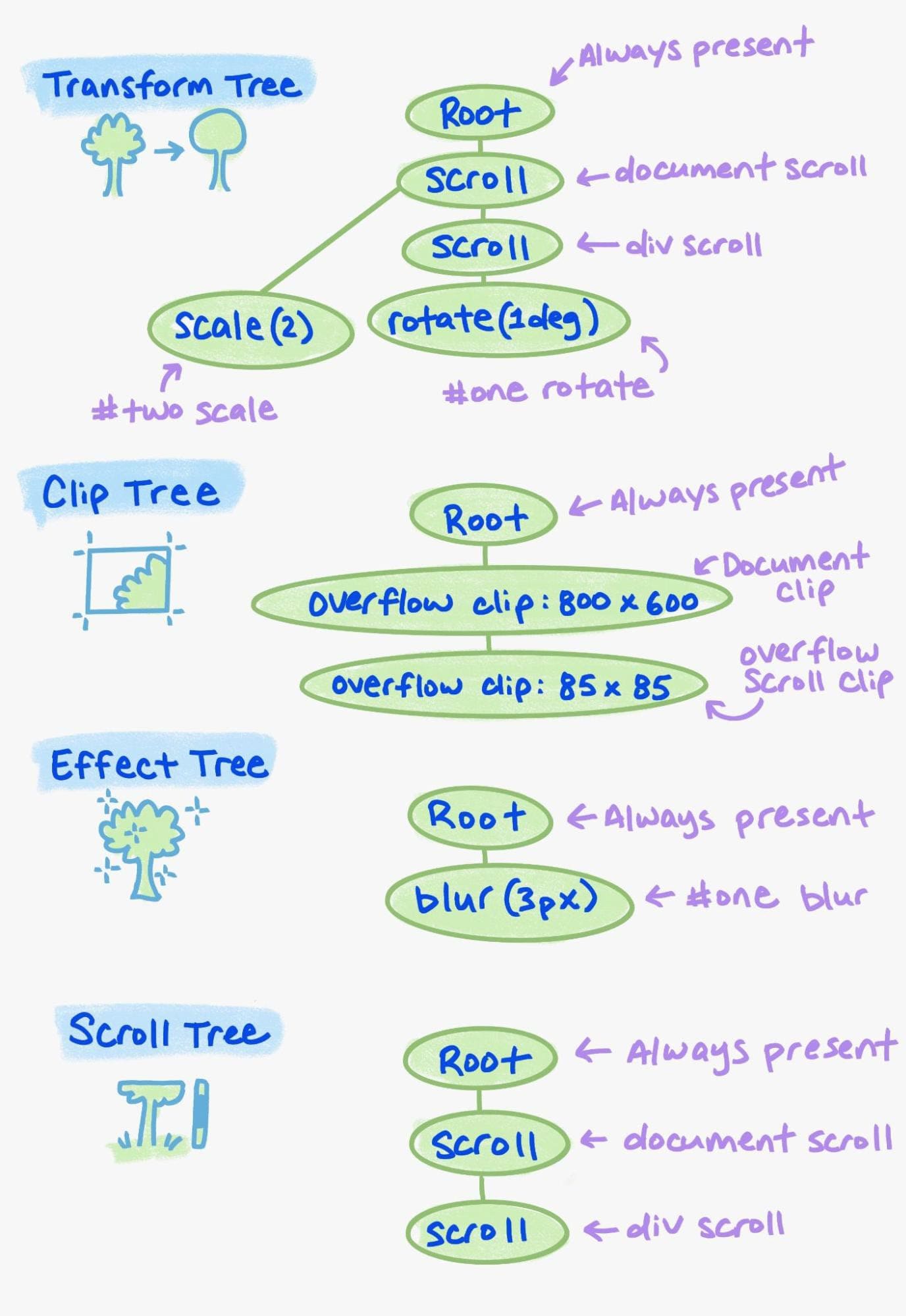
Her web belgesinin dört ayrı özellik ağacı vardır: dönüştürme, kırpma, efekt ve kaydırma.(*) Dönüşüm ağacı, CSS dönüşümlerini ve kaydırma işlemlerini temsil eder. (Kaydırma dönüşümü, 2D dönüşüm matrisi olarak temsil edilir.) Klip ağacı, taşma kliplerini temsil eder. Efekt ağacı, diğer tüm görsel efektleri (ör. opaklık, filtreler, maskeler, karışım modları ve clip-path gibi diğer klip türleri) temsil eder. Kaydırma ağacı, kaydırmalarla ilgili bilgileri (ör. kaydırmaların birlikte nasıl zincirlendiği) temsil eder. Bu ağaç, oluşturucu iş parçacığında kaydırma işlemini gerçekleştirmek için gereklidir. Mülk ağacındaki her düğüm, bir DOM öğesi tarafından uygulanan bir kaydırma veya görsel efekti temsil eder. Birden fazla etkisi varsa aynı öğe için her ağaçta birden fazla mülk ağacı düğümü olabilir.
Her ağacın topolojisi, DOM'un seyrek bir temsili gibidir. Örneğin, taşma klipleri olan üç DOM öğesi varsa üç klip ağacı düğümü olur ve klip ağacının yapısı, taşma klipleri arasındaki kapsayıcı blok ilişkisini takip eder. Ağaçlar arasında da bağlantılar vardır. Bu bağlantılar, düğümlerin göreli DOM hiyerarşisini ve dolayısıyla uygulama sırasını gösterir. Örneğin, bir DOM öğesindeki dönüştürme, filtre içeren başka bir DOM öğesinin altındaysa dönüştürme işlemi filtreden önce uygulanır.
Her DOM öğesinin, bu öğede geçerli olan en yakın ata klibi, dönüştürme ve efekt ağacı düğümlerini belirten 4'lü bir mülk ağacı durumu (dönüştürme, kırpma, efekt, kaydırma) vardır. Bu bilgiler sayesinde, söz konusu öğeye uygulanan klip, dönüştürme ve efektlerin listesini ve hangi sırayla uygulandığını tam olarak biliriz. Bu, nesnenin ekranda nerede olduğunu ve nasıl çizileceğini bize bildirir.
Örnek
(source)
<html>
<div style="overflow: scroll; width: 100px; height: 100px;">
<iframe style="filter: blur(3px);
transform: rotateZ(1deg);
width: 100px; height: 300px"
id="one" srcdoc="iframe one"></iframe>
</div>
<iframe style="top:200px;
transform: scale(1.1) translateX(200px)" id=two
srcdoc="iframe two"></iframe>
</html>
Önceki örnekte (girişteki örnekten biraz farklıdır), oluşturulan mülk ağaçlarının temel unsurları şunlardır:

Listeleri ve boya parçalarını görüntüleme
Görüntü öğesi, Skia ile rasterleştirilebilen düşük düzeyli çizim komutları (buraya bakın) içerir. Görüntüleme öğeleri genellikle basittir ve kenar veya arka plan çizme gibi birkaç çizim komutu içerir. Boyama ağacı yürüyüşü, bir görüntü öğesi listesi oluşturmak için CSS boyama sırasını izleyerek düzen ağacını ve ilişkili parçaları iteratif olarak işler.
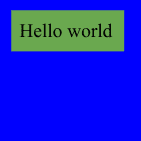
Örneğin:

<div id="green" style="background:green; width:80px;">
Hello world
</div>
<div id="blue" style="width:100px;
height:100px; background:blue;
position:absolute;
top:0; left:0; z-index:-1;">
</div>
Bu HTML ve CSS, her hücrenin bir görüntüleme öğesi olduğu aşağıdaki görüntüleme listesini oluşturur:
| Görüntünün arka planı | Arka plandaki dil: #blue |
Arka plandaki dil: #green |
#green satır içi metin |
|---|---|---|---|
drawRect boyutu 800x600 ve rengi beyaz olmalıdır. |
0,0 konumunda 100x100 boyutunda ve mavi renkli drawRect. |
8,8 konumunda 80x18 boyutunda ve yeşil renkli drawRect. |
8,8 konumunda ve "Merhaba dünya" metnine sahip drawTextBlob. |
Görüntüleme öğesi listesi, arkadan öne doğru sıralanır. Yukarıdaki örnekte, yeşil div DOM sırasına göre mavi div'den önce gelir ancak CSS boyama sırası, negatif z-dizini mavi div'in yeşil div'den önce (3. adım) boyanmasını gerektirir (4.1. adım). Görüntüleme öğeleri, CSS boya sırası spesifikasyonunun atomik adımlarına kabaca karşılık gelir. Tek bir DOM öğesi, birden fazla görüntüleme öğesine neden olabilir. Örneğin, #green'in arka plan için bir görüntüleme öğesi ve satır içi metin için başka bir görüntüleme öğesi vardır. Bu ayrıntı düzeyi, CSS boya sırası spesifikasyonunun tüm karmaşıklığını (ör. negatif kenar boşluğu tarafından oluşturulan ara ekleme) temsil etmek için önemlidir:

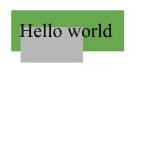
<div id="green" style="background:green; width:80px;">
Hello world
</div>
<div id="gray" style="width:35px; height:20px;
background:gray;margin-top:-10px;"></div>
Bu işlem, her hücrenin bir görüntüleme öğesi olduğu aşağıdaki görüntüleme listesini oluşturur:
| Görüntünün arka planı | Arka plandaki dil: #green |
Arka plandaki dil: #gray |
#green satır içi metin |
|---|---|---|---|
drawRect boyutu 800x600 ve rengi beyaz olmalıdır. |
8,8 konumunda 80x18 boyutunda ve yeşil renkli drawRect. |
8,16 konumunda 35x20 boyutunda ve gri renkli drawRect. |
8,8 konumunda ve "Merhaba dünya" metnine sahip drawTextBlob. |
Görüntüleme öğesi listesi saklanır ve sonraki güncellemeler tarafından yeniden kullanılır. Boyama ağacı yürüyüşü sırasında bir düzen nesnesi değişmediyse bu nesnenin görüntüleme öğeleri önceki listeden kopyalanır. Ek bir optimizasyon, CSS boyama sırası spesifikasyonunun bir özelliğine dayanır: yığın bağlamları atomik olarak boyanır. Bir yığın bağlamında hiçbir düzen nesnesi değişmediyse boya ağacı yürüyüşü, yığın bağlamını atlar ve önceki listedeki tüm görüntüleme öğesi sırasını kopyalar.
Mevcut mülk ağacı durumu, ağaç boyama gezisi sırasında korunur ve görüntü öğesi listesi, aynı mülk ağacı durumunu paylaşan görüntü öğesi "grupları" halinde gruplandırılır. Bu durum aşağıdaki örnekte gösterilmektedir:

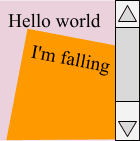
<div id="scroll" style="background:pink; width:100px;
height:100px; overflow:scroll;
position:absolute; top:0; left:0;">
Hello world
<div id="orange" style="width:75px; height:200px;
background:orange; transform:rotateZ(25deg);">
I'm falling
</div>
</div>
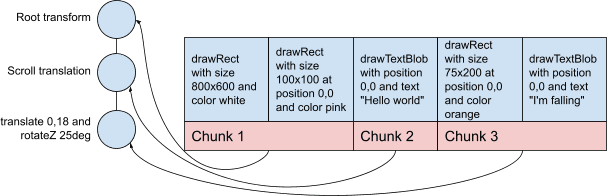
Bu işlem, her hücrenin bir görüntüleme öğesi olduğu aşağıdaki görüntüleme listesini oluşturur:
| Görüntünün arka planı | Arka plandaki dil: #scroll |
#scroll satır içi metin |
Arka plandaki dil: #orange |
#orange satır içi metin |
|---|---|---|---|---|
drawRect boyutu 800x600 ve rengi beyaz olmalıdır. |
0,0 konumunda 100x100 boyutunda ve pembe renkli drawRect. |
0,0 konumunda ve "Merhaba dünya" metnine sahip drawTextBlob. |
0,0 konumunda 75x200 boyutunda ve turuncu renkli drawRect. |
0,0 konumunda ve "Düşüyorum" metnine sahip drawTextBlob. |
Dönüşüm özelliği ağacı ve boyama parçaları şu şekilde olur (özetlemek için basitleştirilmiştir):

Görüntü öğesi grupları ve bir mülk ağacı durumu olan boya parçalarının sıralı listesi, oluşturma ardışık düzeninin katman oluşturma adımına verilen girişlerdir. Boya parçası listesinin tamamı tek bir birleştirilmiş katmanda birleştirilebilir ve birlikte rasterleştirilebilir ancak bu işlem, kullanıcı her kaydırdığında pahalı rasterleştirme gerektirir. Her boya parçası için birleştirilmiş bir katman oluşturulabilir ve tüm yeniden rasterleştirme işlemlerini önlemek için ayrı ayrı rasterleştirilebilir. Ancak bu işlem GPU belleğini hızla tüketir. Katmanlara ayırma adımında, GPU belleği ile koşullar değiştiğinde maliyetleri azaltma arasında bir denge kurulmalıdır. Genel olarak, parçaları varsayılan olarak birleştirmek ve oluşturucu iş parçacığında değişmesi beklenen özellik ağacı durumlarının olduğu boyama parçalarını (ör. oluşturucu iş parçacığı kaydırma veya oluşturucu iş parçacığı dönüştürme animasyonları) birleştirmemek iyi bir yaklaşımdır.
Önceki örnekte ideal olarak iki birleştirilmiş katman oluşturulur:
- Çizim komutlarını içeren 800x600 birleşik katman:
drawRect800x600 boyutunda ve beyaz renkli- 0,0 konumunda 100x100 boyutunda ve pembe renkli
drawRect
- Çizim komutlarını içeren 144x224 birleşik katman:
- 0,0 konumunda ve "Merhaba dünya" metnine sahip
drawTextBlob - çevir 0,18
rotateZ(25deg)- 0,0 konumunda 75x200 boyutunda ve turuncu renkli
drawRect - 0,0 konumunda ve "Düşüyorum" metnine sahip
drawTextBlob
- 0,0 konumunda ve "Merhaba dünya" metnine sahip
Kullanıcı #scroll kaydırırsa ikinci birleştirilmiş katman taşınır ancak rasterleştirme gerekmez.
Örnekte, mülk ağaçları ile ilgili önceki bölümde altı boya parçası vardır. Bunlar, mülk ağacı durumlarıyla (dönüştürme, kırpma, efekt, kaydırma) birlikte şunlardır:
- Doküman arka planı: doküman kaydırma, doküman klibi, kök, doküman kaydırma.
- Div için yatay, dikey ve kaydırma köşesi (üç ayrı boyama parçası):
doküman kaydırma, doküman kırpma,
#onebulanıklaştırma, doküman kaydırma. - Iframe
#one:#onedöndürme, taşma kaydırma klibi,#onebulanıklaştırma, div kaydırma. - Iframe
#two:#twoölçek, doküman klibi, kök, doküman kaydırma.
Oluşturucu kareleri: yüzeyler, oluşturma yüzeyleri ve GPU doku karoları
Tarayıcı ve oluşturma işlemleri içeriğin rasterleştirilmesini yönetir, ardından ekranda gösterilmesi için kompozisyon çerçevelerini Viz işlemine gönderir. Oluşturucu çerçeveleri, rasterleştirilmiş içeriğin nasıl birleştirileceğini ve GPU'yu kullanarak verimli bir şekilde nasıl çizileceğini gösterir.
Kartlar
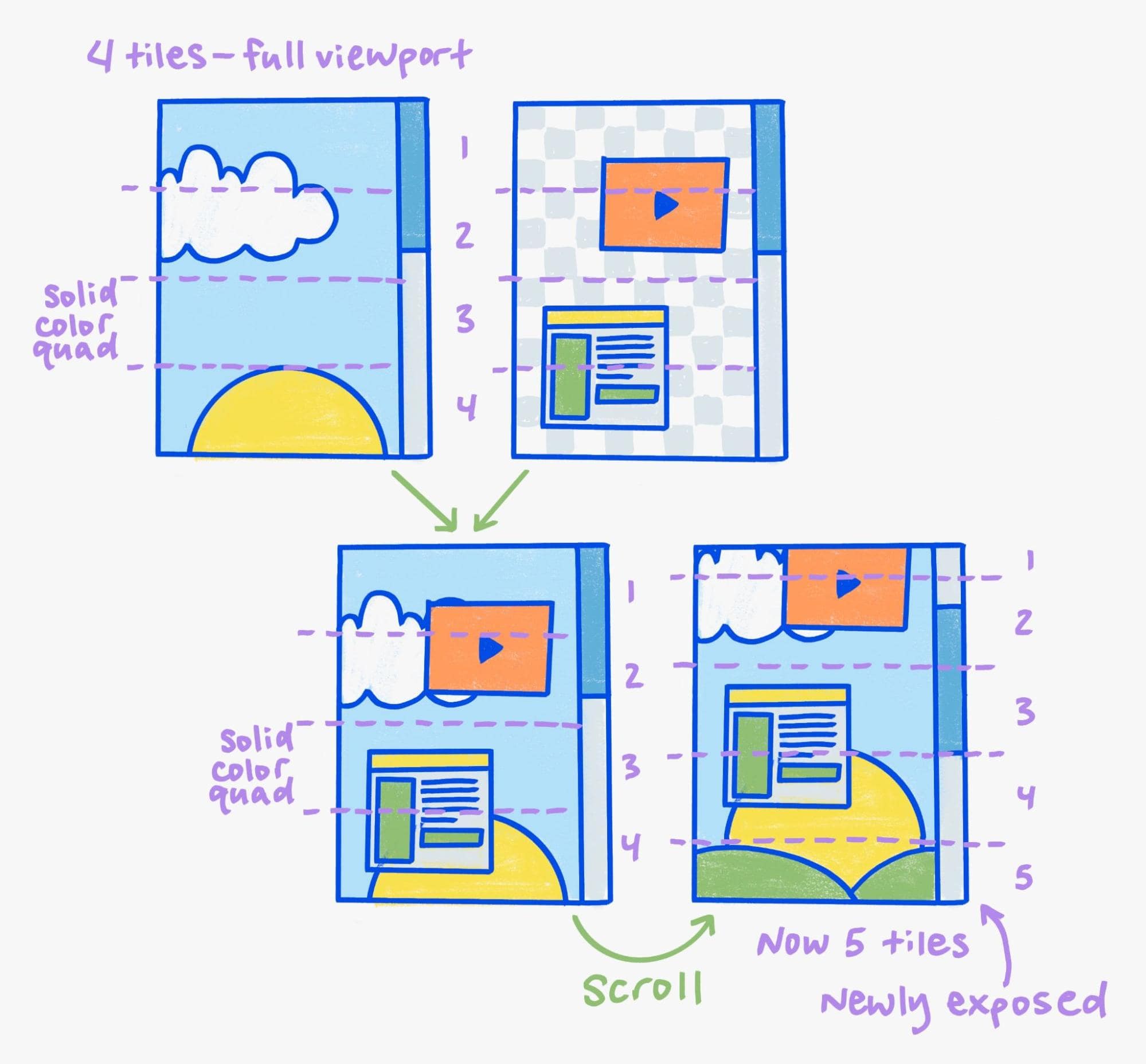
Teorik olarak, oluşturma işlemi veya tarayıcı işlemi derleyicisi, pikselleri oluşturma görüntü alanının tam boyutunda tek bir dokuya rasterleştirebilir ve bu dokuyu Viz'e gönderebilir. Görüntülemek için görüntü derleyicisinin tek yapması gereken, bu tek dokudaki pikselleri çerçeve arabelleğindeki uygun konuma (ör. ekran) kopyalamasıdır. Ancak bu derleyici tek bir pikseli bile güncellemek isterse tüm görüntü alanını yeniden rasterize etmesi ve Viz'e yeni bir doku göndermesi gerekir.
Bunun yerine, görüntü alanı karolara bölünür. Ayrı bir GPU doku karosu, her karoyu görüntü alanının bir kısmı için rasterleştirilmiş piksellerle destekler. Oluşturucu daha sonra karoları tek tek güncelleyebilir veya mevcut karoların ekrandaki konumunu değiştirebilir. Örneğin, bir web sitesinde gezinirken mevcut karoların konumu yukarı kayar ve sayfanın alt kısmındaki içerik için yalnızca nadiren yeni bir karonun rasterleştirilmesi gerekir.

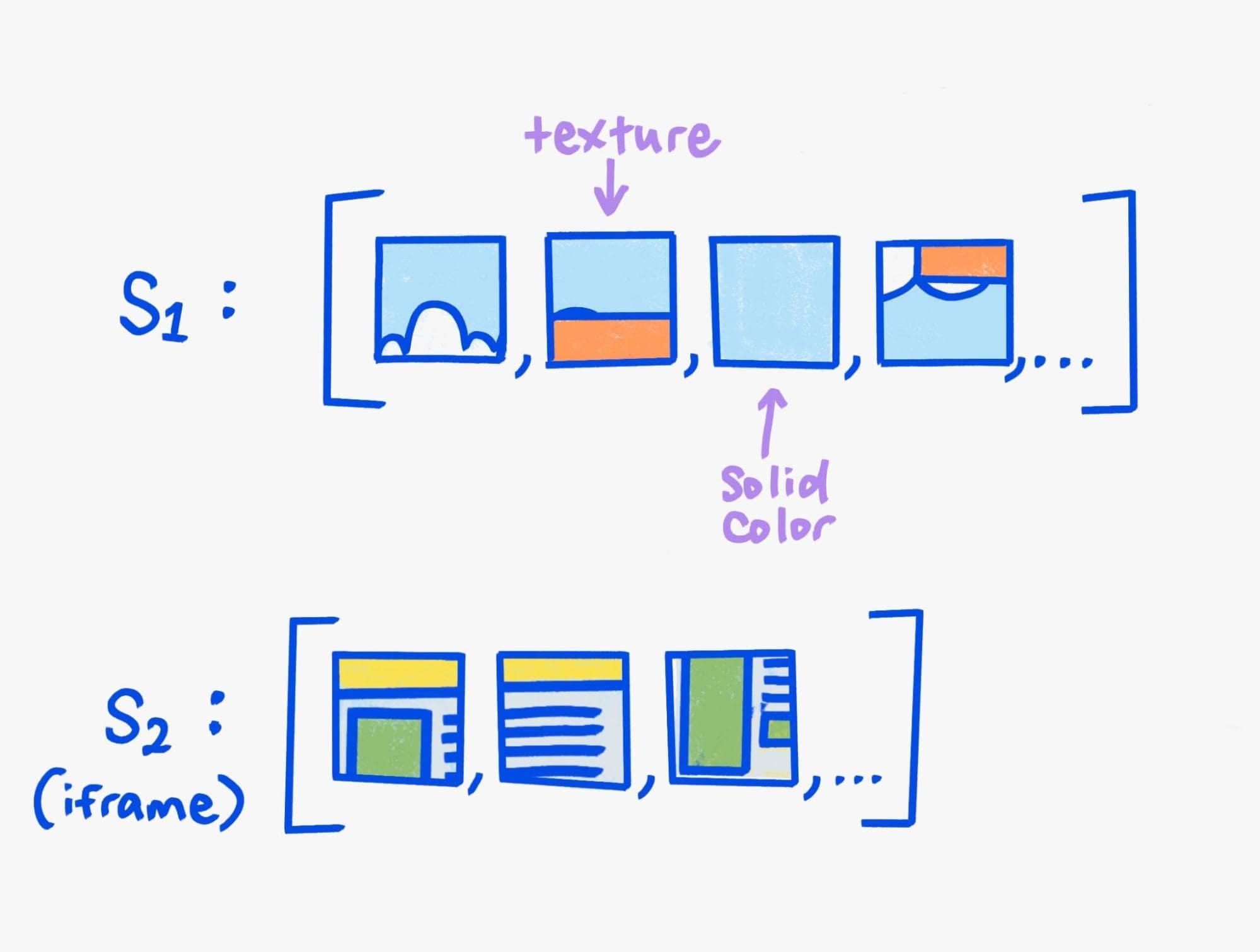
Dörtgenler ve yüzeyler
GPU doku karoları, bir doku kategorisinin süslü bir adı olan özel bir dörtgen türüdür. Dörtgen, giriş dokusunu tanımlar ve nasıl dönüştürüleceğini ve görsel efektlerin nasıl uygulanacağını belirtir. Örneğin, normal içerik kartlarında, kart ızgarasındaki x, y konumlarını belirten bir dönüştürme vardır.

Bu rasterleştirilmiş karolar, dörtgenlerin listesi olan bir oluşturma geçişine sarılır. Oluşturma geçişi, piksel bilgisi içermez. Bunun yerine, istenen piksel çıkışını oluşturmak için her dörtgenin nerede ve nasıl çizileceğine dair talimatlar içerir. Her GPU doku karosu için bir çizim dörtgeni vardır. Görüntü derleyicinin, oluşturma geçişi için istenen piksel çıkışını oluşturmak üzere dörtlü liste üzerinde iterasyon yapması ve her birini belirtilen görsel efektlerle çizmesi yeterlidir. İzin verilen görsel efektler doğrudan GPU özellikleriyle eşleşecek şekilde dikkatlice seçildiğinden, bir oluşturma geçişi için çizim dörtgenlerinin birleştirilmesi GPU'da verimli bir şekilde yapılabilir.
Rastgele ızgaraların dışında başka çizim karesi türleri de vardır. Örneğin, hiç doku içermeyen tek renk çizme dörtgenleri veya video ya da kanvas gibi karo olmayan dokular için doku çizme dörtgenleri vardır.
Bir kompozisyon çerçevesinin başka bir kompozisyon çerçevesini yerleştirmesi de mümkündür. Örneğin, tarayıcı derleyicisi, tarayıcı kullanıcı arayüzünü içeren bir derleyici çerçevesi ve oluşturma derleyici içeriğinin yerleştirileceği boş bir dikdörtgen oluşturur. Site izolasyonu uygulanmış iFrame'ler de buna örnek gösterilebilir. Bu yerleştirme platformlar aracılığıyla gerçekleştirilir.
Bir kompozitör, kompozitör çerçevesi gönderdiğinde bu çerçeveye yüzey kimliği adı verilen bir tanımlayıcı eklenir. Bu tanımlayıcı, diğer kompozitör çerçevelerinin bu çerçeveyi referansla yerleştirmesine olanak tanır. Belirli bir yüzey kimliğiyle gönderilen en yeni kompozisyon çerçevesi Viz tarafından saklanır. Daha sonra başka bir kompozisyon çerçevesi, yüzey çizme dörtgeni aracılığıyla bu çerçeveye referans verebilir. Böylece Viz, neyi çizeceğini bilir. (Yüzey çizme dörtgenlerinin yalnızca yüzey kimlikleri içerdiğini, doku içermediğini unutmayın.)
Ara oluşturma geçişleri
Birçok filtre veya gelişmiş karışım modu gibi bazı görsel efektler, ara bir dokuya iki veya daha fazla dörtgen çizilmesini gerektirir. Ardından, ara doku GPU'daki bir hedef arabelleğe (veya başka bir ara dokuya) çizilir ve görsel efekt aynı anda uygulanır. Bu nedenle, bir birleştirici çerçevesi aslında oluşturma geçişlerinin bir listesini içerir. Her zaman en son çizilen ve hedefi çerçeve arabelleği olan bir kök oluşturma geçişi vardır. Bunun dışında daha fazla geçiş olabilir.
Birden fazla oluşturma geçişi olasılığı, "oluşturma geçişi" adını açıklar. Her geçişin GPU'da birden fazla "geçiş" olarak sırayla yürütülmesi gerekir. Bununla birlikte, tek bir geçiş tek bir büyük çaplı paralel GPU hesaplamasında tamamlanabilir.
Toplama
Viz'e birden fazla kompozitör çerçevesi gönderilir ve bunların ekrana birlikte çizilmesi gerekir. Bu, bunları tek bir birleştirilmiş kompozitör karesine dönüştüren bir toplama aşamasıyla gerçekleştirilir. Toplama, yüzey çizme dörtgenlerini belirttikleri kompozitör çerçeveleriyle değiştirir. Ayrıca, ekranda olmayan gereksiz ara dokuları veya içeriği optimize etme fırsatı da sunar. Örneğin, çoğu durumda siteye özel bir iframe için birleştirici çerçevenin kendi ara dokusuna ihtiyacı yoktur ve uygun çizim dörtgenleri aracılığıyla doğrudan çerçeve arabelleğine çizilebilir. Toplama aşaması, bu tür optimizasyonları belirler ve bunları tek tek oluşturma derleyicilerinin erişemediği genel bilgilere göre uygular.
Örnek
Bu makalenin başındaki örneği temsil eden birleştirici kareleri aşağıda bulabilirsiniz.
foo.com/index.htmlsurface: id=0- Oluşturma geçişi 0: Çıktıya çizim.
- Oluşturma geçişi dörtgen çizme: 3 piksel bulanıklıkla çizin ve 0. oluşturma geçişine kırpın.
- Oluşturma geçişi 1:
#oneiFrame'inin karo içerikleri için her biri x ve y konumlarına sahip dörtgenler çizin.
- Oluşturma geçişi 1:
- Yüzey çizme dörtgeni: 2 kimliğiyle, ölçek ve çevirme dönüşümüyle çizilir.
- Oluşturma geçişi dörtgen çizme: 3 piksel bulanıklıkla çizin ve 0. oluşturma geçişine kırpın.
- Oluşturma geçişi 0: Çıktıya çizim.
- Tarayıcı kullanıcı arayüzü yüzeyi: ID=1
- Oluşturma geçişi 0: Çıktıya çizim.
- Tarayıcı kullanıcı arayüzü için dörtgenler çizme (döşeme de dahil)
- Oluşturma geçişi 0: Çıktıya çizim.
bar.com/index.htmlsurface: ID=2- Oluşturma geçişi 0: Çıktıya çizim.
#twoiFrame'inin içeriği için her biri x ve y konumlarına sahip dörtgenler çizin.
- Oluşturma geçişi 0: Çıktıya çizim.
Resimler: Una Kravets.







