Burada, RenderingNG'nin bileşen parçalarının nasıl ayarlandığını ve oluşturma ardışık düzeninin bu parçalardan nasıl geçtiğini görebilirsiniz.
En üst düzeyden başlayarak oluşturma görevleri şunlardır:
- Ekrandaki pikselleri içerik olarak oluşturma.
- İçeriklerdeki görsel efektleri hareketlendirin.
- Girişlere yanıt olarak kaydırın.
- Geliştirici komut dosyalarının ve diğer alt sistemlerin yanıt verebilmesi için girişleri doğru yerlere verimli bir şekilde yönlendirin.
Oluşturulacak içerikler, her tarayıcı sekmesi için bir çerçeve ağacı ve tarayıcı arayüzüdür. Ayrıca dokunmatik ekranlar, fareler, klavyeler ve diğer donanım cihazlarından gelen ham giriş etkinlikleri akışı.
Her çerçeve şunları içerir:
- DOM durumu
- CSS
- Tuvaller
- Resim, video, yazı tipi ve SVG gibi harici kaynaklar
Çerçeve, bir HTML dokümanı ve bu dokümanın URL'sidir. Tarayıcı sekmesine yüklenen bir web sayfasında üst düzey bir çerçeve, üst düzey belgeye dahil edilen her iFrame için alt çerçeveler ve bunların yinelenen iFrame alt öğeleri bulunur.
Görsel efekt, bir bitmap'e uygulanan kaydırma, dönüştürme, kırpma, filtre, opaklık veya karışım gibi grafiksel bir işlemdir.
Mimari bileşenler
RenderingNG'de bu görevler mantıksal olarak çeşitli aşamalara ve kod bileşenlerine bölünür. Bileşenler, çeşitli CPU işlemlerine, iş parçalarına ve bu iş parçalarındaki alt bileşenlere dağıtılır. Her biri, tüm web içerikleri için güvenilirlik, ölçeklenebilir performans ve genişlenebilirlik elde edilmesinde önemli bir rol oynar.
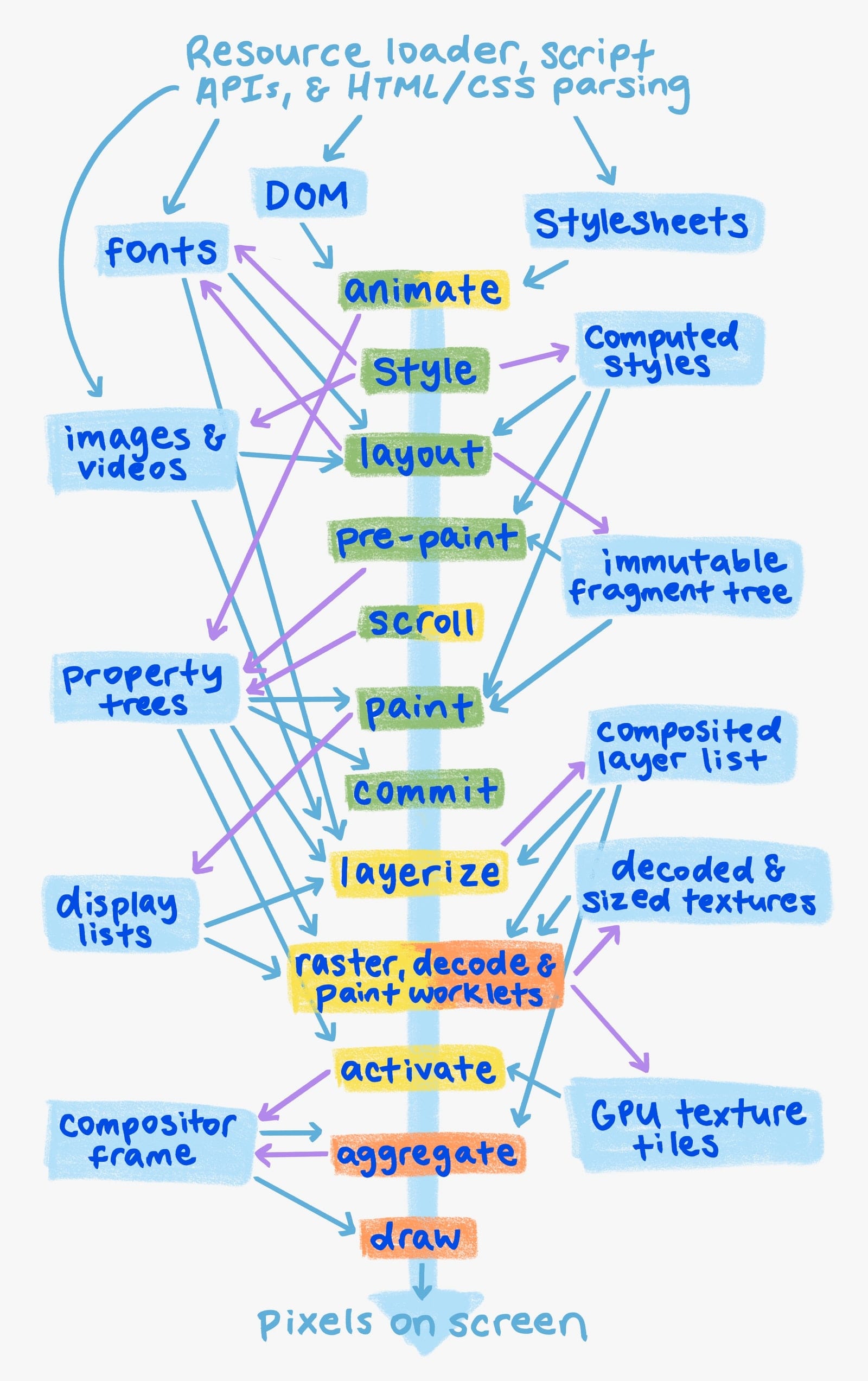
Oluşturma ardışık düzeni yapısı

Oluşturma işlemi, çeşitli aşamalar ve yapıların oluşturulduğu bir ardışık düzende gerçekleşir. Her aşama, oluşturma işleminde iyi tanımlanmış bir görevi yapan kodu temsil eder. Artefaktlar, aşamaların girişleri veya çıkışları olan veri yapılarıdır.
Aşamalar:
- Animasyon: Beyan edilen zaman çizelgelerine göre hesaplanmış stilleri değiştirin ve zaman içinde mülk ağaçlarını değiştirin.
- Stil: DOM'a CSS uygulayın ve hesaplanmış stiller oluşturun.
- Düzen: DOM öğelerinin ekrandaki boyutunu ve konumunu belirleyin ve değişmez parça ağacını oluşturun.
- Önceden boyama: Mülk ağaçlarını hesaplayın ve uygun olduğunda mevcut görüntü listelerini ve GPU doku karolarını geçersiz kılın.
- Kaydırma: Mülk ağaçlarını değiştirerek dokümanların ve kaydırılabilir DOM öğelerinin kaydırma ofsetini güncelleyin.
- Boya: DOM'den GPU doku karolarının nasıl rasterleneceğini açıklayan bir görüntü listesi hesaplayın.
- Taahhüt et: Mülk ağaçlarını ve görüntüleme listesini, oluşturucu iş parçacığına kopyalayın.
- Katmanlara ayırma: Bağımsız rasterleştirme ve animasyon için görüntü listesini birleştirilmiş katman listesine ayırın.
- Raster, kod çözme ve boyama iş parçacıkları: Görüntü listelerini, kodlanmış resimleri ve boyama iş parçası kodunu sırasıyla GPU doku karolarına dönüştürün.
- Etkinleştir: GPU karolarının ekranda nasıl çizileceğini ve konumlandırılacağını, tüm görsel efektlerle birlikte gösteren bir birleştirici çerçeve oluşturun.
- Toplama: Tüm görünür kompozisyon çerçevelerindeki kompozisyon çerçevelerini tek bir global kompozisyon çerçevesinde birleştirir.
- Çizim: Ekranda piksel oluşturmak için birleştirilmiş kompozitör çerçevesini GPU'da yürütün.
Gereksiz olan oluşturma ardışık düzeni aşamaları atlanabilir. Örneğin, görsel efektlerin ve kaydırma animasyonlarının düzeni, ön boyamayı ve boyamayı atlayabilir. Bu nedenle animasyon ve kaydırma, şemada sarı ve yeşil noktalarla işaretlenmiştir. Görsel efektler için düzen, ön boyama ve boyama atlanabilirse bunlar tamamen birleştirici iş parçacığında çalıştırılabilir ve ana iş parçacığı atlanabilir.
Tarayıcı kullanıcı arayüzü oluşturma işlemi burada doğrudan gösterilmemiştir ancak aynı ardışık düzenin basitleştirilmiş bir sürümü olarak düşünülebilir (ve aslında uygulamada kodun büyük bir kısmı paylaşılır). Video (doğrudan gösterilmez) genellikle karelerin kodunu GPU doku karolarına çözen ve daha sonra bunları derleyici karelerine ve çizim adımına bağlayan bağımsız bir kodla oluşturulur.
İşlem ve mesaj dizisi yapısı
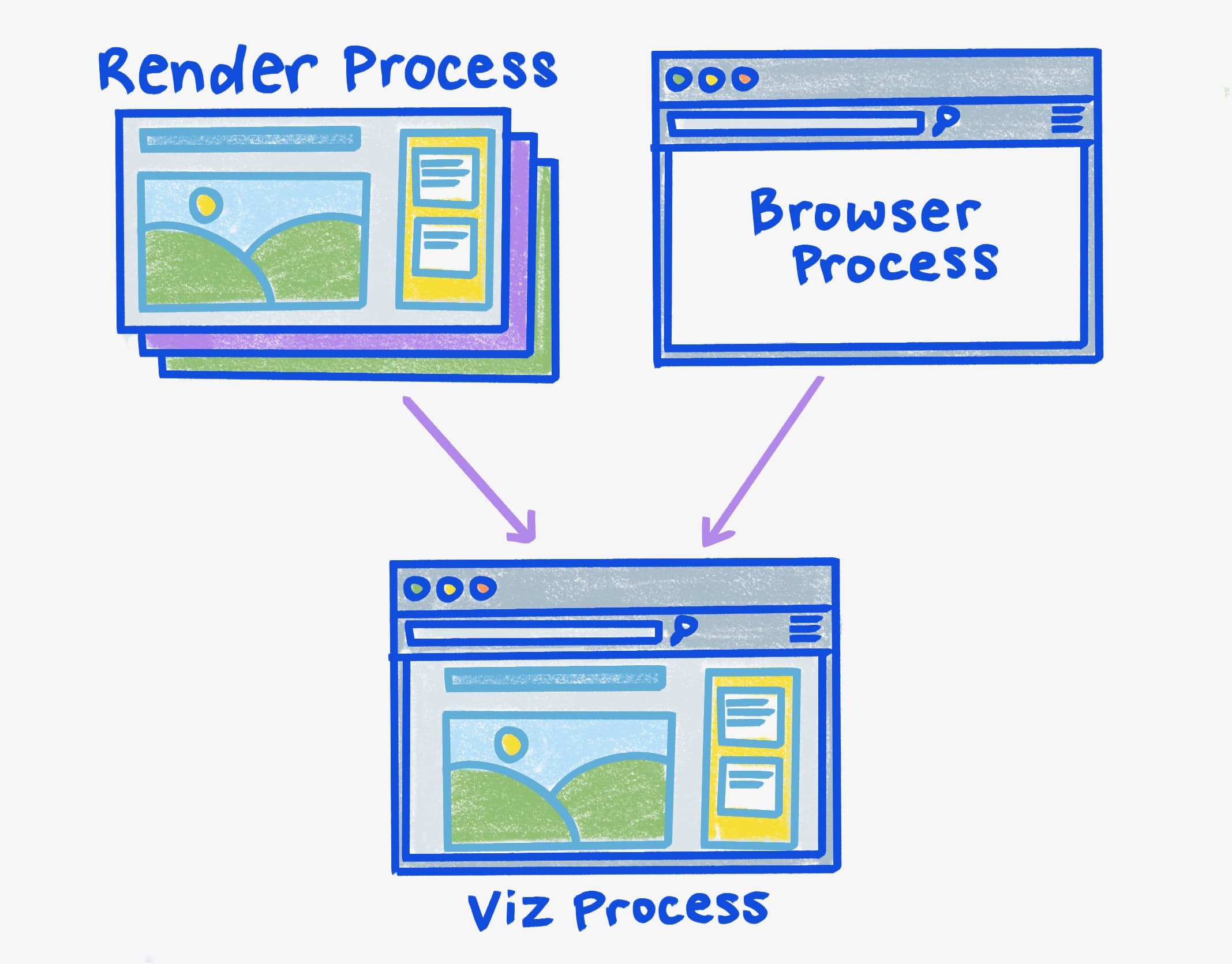
CPU işlemleri
Birden fazla CPU işleminin kullanılması, siteler arasında ve tarayıcı durumu ile GPU donanımı arasında performans ve güvenlik izolasyonu sağlar.

- Oluşturma işlemi, tek bir site ve sekme kombinasyonu için girişi oluşturur, animasyonlu hale getirir, kaydırır ve yönlendirir. Birkaç oluşturma işlemi vardır.
- Tarayıcı işlemi, tarayıcı kullanıcı arayüzü (adres çubuğu, sekme başlıkları ve simgeler dahil) için girişi oluşturur, animasyonlu hale getirir ve yönlendirir. Kalan tüm girişleri ise uygun oluşturma işlemine yönlendirir. Bir tarayıcı işlemi vardır.
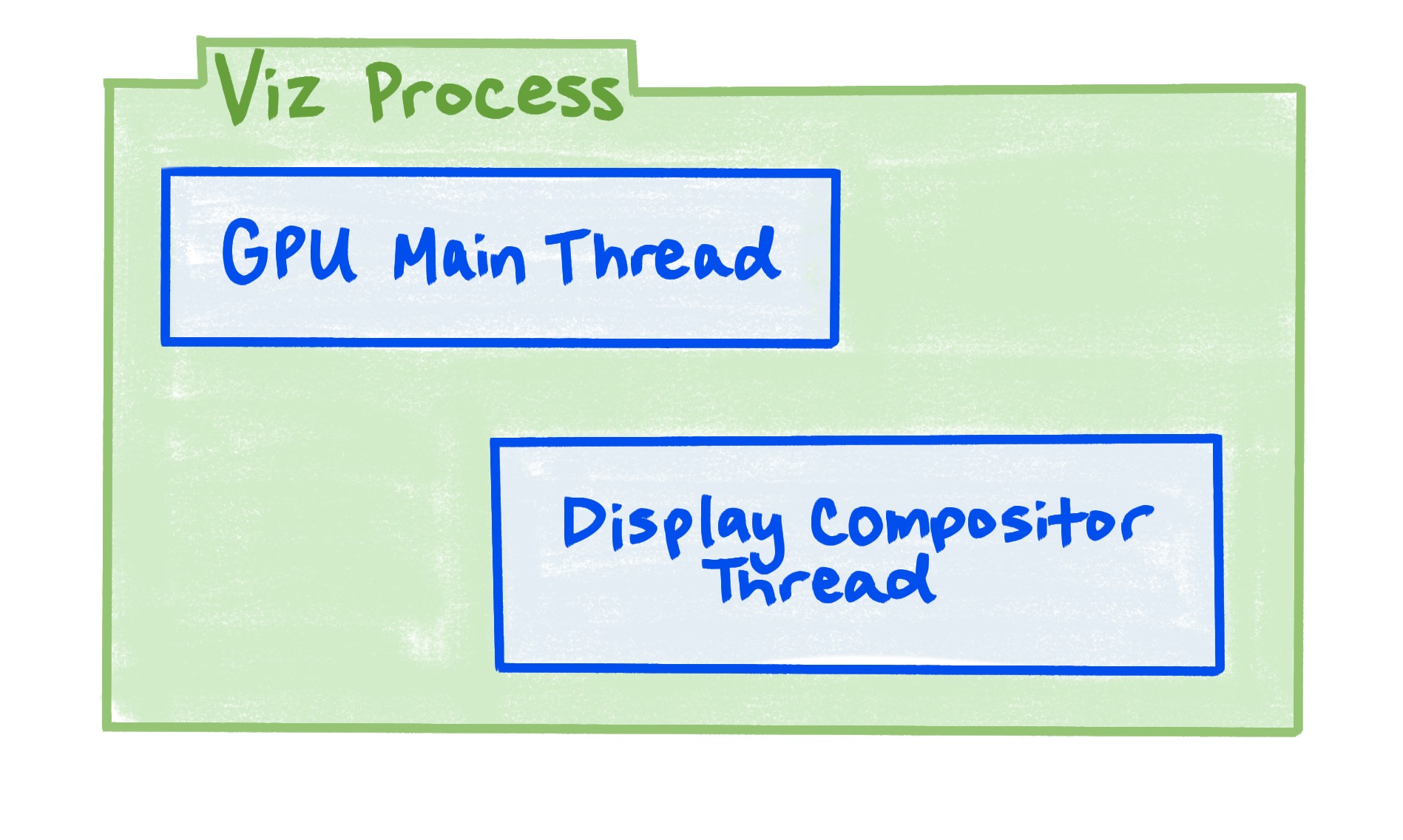
- Görselleştirme işlemi, birden fazla oluşturma işleminin yanı sıra tarayıcı işleminden gelen birleştirmeyi toplar. GPU'yu kullanarak rasterleştirir ve çizer. Tek bir Viz süreci vardır.
Farklı siteler her zaman farklı oluşturma işlemlerine sahip olur.
Aynı sitenin birden fazla tarayıcı sekmesi veya penceresi genellikle farklı oluşturma işlemlerine girer. Bunun istisnası, sekmelerin birbiriyle ilişkili olması (ör. bir sekmenin diğerini açması) durumudur. Masaüstünde güçlü bir bellek baskısı altındayken Chromium, aynı sitedeki birden fazla sekmeyi, ilişkili olmasalar bile aynı oluşturma işlemine yerleştirebilir.
Tek bir tarayıcı sekmesinde, farklı sitelerden gelen çerçeveler her zaman birbirinden farklı oluşturma işlemlerinde bulunur ancak aynı siteden gelen çerçeveler her zaman aynı oluşturma işleminde bulunur. Oluşturma açısından, birden fazla oluşturma işleminin önemli avantajı, siteler arası iFrame'lerin ve sekmelerin birbirinden performans izolasyonu elde etmesidir. Ayrıca kaynaklar daha da fazla izolasyon seçebilir.
Genellikle çizilecek tek bir GPU ve ekran olduğundan tüm Chromium için tam olarak bir Viz işlemi vardır.
Viz'i kendi işlemine ayırmak, GPU sürücülerindeki veya donanımdaki hatalara karşı kararlılık açısından iyidir. Ayrıca, Vulkan gibi GPU API'leri ve genel olarak güvenlik için önemli olan güvenlik izolasyonu için de iyidir.
Tarayıcının çok sayıda sekmesi ve penceresi olabilir ve bunların hepsinin çizilecek tarayıcı kullanıcı arayüzü pikseli vardır. Bu nedenle, neden tam olarak bir tarayıcı işlemi olduğunu merak edebilirsiniz. Bunun nedeni, aynı anda yalnızca bir sekmeye odaklanılmasıdır. Görünmeyen tarayıcı sekmeleri genellikle devre dışı bırakılır ve GPU belleklerinin tamamını bırakır. Ancak karmaşık tarayıcı kullanıcı arayüzü oluşturma özellikleri, oluşturma süreçlerine de giderek daha fazla uygulanıyor (WebUI olarak bilinir). Bunun nedeni performans izolasyonu değil, Chromium'un web oluşturma motorunun kullanım kolaylığından yararlanmaktır.
Eski Android cihazlarda, oluşturma ve tarayıcı işlemi bir WebView'de kullanıldığında paylaşılır (bu durum genel olarak Android'deki Chromium için değil, yalnızca WebView için geçerlidir). Web Görünümü'nde tarayıcı işlemi, yerleştiren uygulamayla da paylaşılır ve Web Görünümü'nde yalnızca bir oluşturma işlemi vardır.
Bazen, korunan video içeriğinin kodunu çözmek için bir yardımcı program işlemi de vardır. Bu işlem önceki şemalarda gösterilmemiştir.
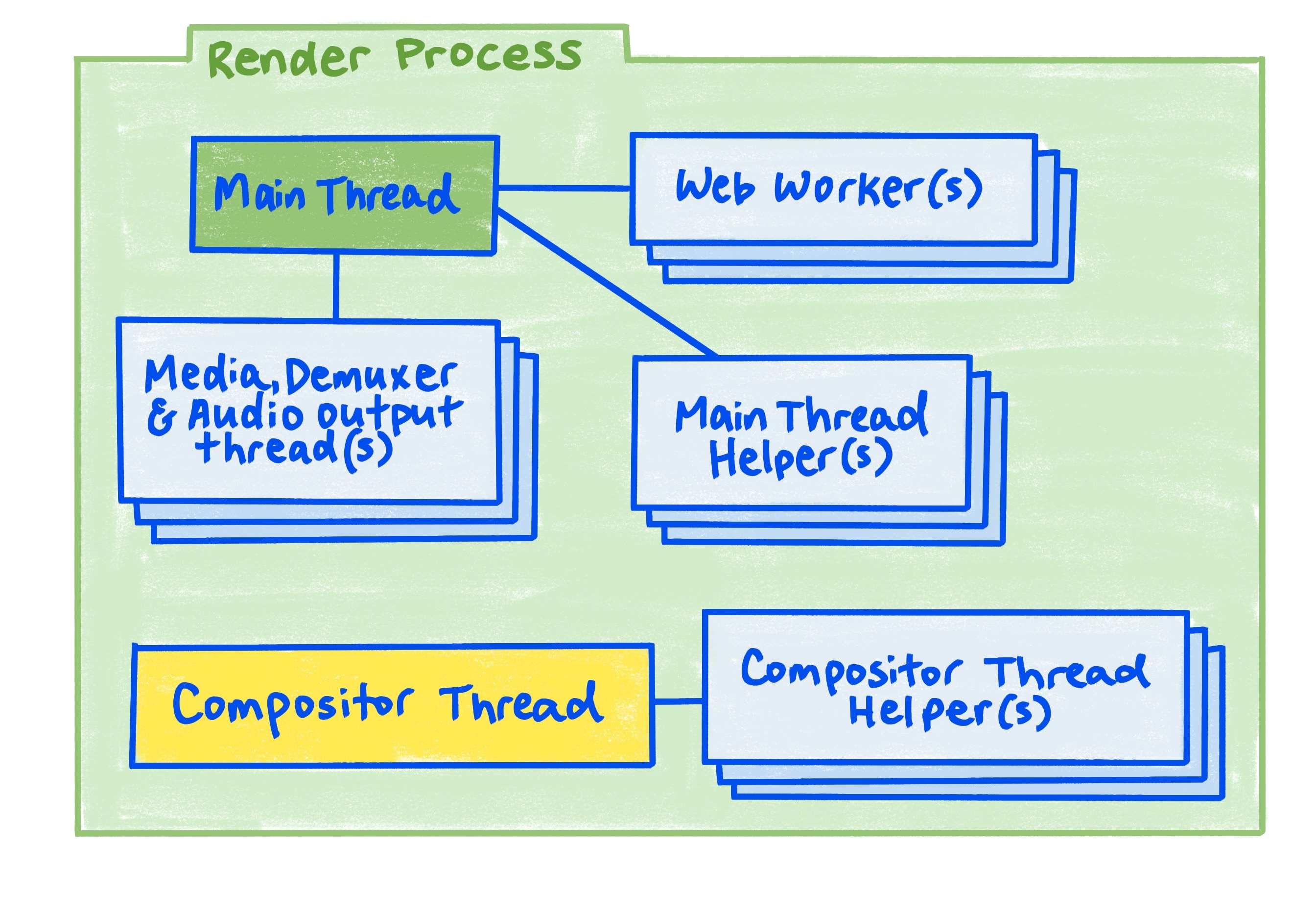
Sohbetler
İş parçacıkları, yavaş görevlere, ardışık düzen paralelleştirmeye ve çoklu arabelleğe rağmen performans izolasyonu ve duyarlılığa ulaşmanıza yardımcı olur.

- Ana iş parçacığı; komut dosyalarını, oluşturma etkinliği döngüsünü, doküman yaşam döngüsünü, isabet testini, komut dosyası etkinliği dağıtımını ve HTML, CSS ve diğer veri biçimlerinin ayrıştırılmasını çalıştırır.
- Ana iş parçacığı yardımcıları, kodlama veya kod çözme gerektiren resim bitmap'leri ve blob'lar oluşturma gibi görevleri gerçekleştirir.
- Web İşleyicileri, komut dosyasını çalıştırır ve OffscreenCanvas için bir oluşturma etkinliği döngüsü sağlar.
- Oluşturucu iş parçacığı giriş etkinliklerini işler, web içeriğinin kaydırılmasını ve animasyonunu gerçekleştirir, web içeriğinin en uygun katmanlaşmasını hesaplar ve resim kod çözme işlemlerini, boyama iş parçacıklarını ve raster görevlerini koordine eder.
- Oluşturucu iş parçacığı yardımcıları, Viz raster görevlerini koordine eder ve resim kod çözme görevlerini yürütür, çalışma parçacıklarını ve yedek rasteri boyar.
- Medya, demuxer veya ses çıkışı iş parçacıkları, video ve ses akışlarının kodunu çözer, işler ve senkronize eder. (Videonun, ana oluşturma ardışık düzenine paralel olarak çalıştığını unutmayın.)
Ana ve kompozisyon iş parçacıklarını ayırmak, animasyon ve kaydırma işlemlerinin ana iş parçacığı işlemlerinden performans açısından ayrılması için çok önemlidir.
Aynı sitedeki birden fazla sekme veya çerçeve aynı işleme dahil edilse bile oluşturma işlemi başına yalnızca bir ana iş parçacığı vardır. Ancak çeşitli tarayıcı API'lerinde gerçekleştirilen çalışmalardan performans izolasyonu vardır. Örneğin, Canvas API'de resim bitmap'lerinin ve blob'larının oluşturulması, ana iş parçacığı yardımcı iş parçacığında çalışır.
Benzer şekilde, oluşturma işlemi başına yalnızca bir birleştirici iş parçacığı vardır. Oluşturucu iş parçacığındaki gerçekten pahalı işlemlerin tümü, oluşturucu iş parçacıklarına veya Viz işlemine devredildiği ve bu çalışmanın giriş yönlendirme, kaydırma veya animasyonla paralel olarak yapılabildiği için genellikle yalnızca bir tane olması sorun oluşturmaz. Oluşturucu iş parçacıkları, Viz sürecinde çalıştırılan görevleri koordine eder ancak her yerde GPU hızlandırması, sürücü hataları gibi Chromium'un kontrolünün dışındaki nedenlerle başarısız olabilir. Bu durumlarda, işleyici iş parçacığı işi CPU'da yedek modda yapar.
Oluşturucu çalışan iş parçacıklarının sayısı, cihazın özelliklerine bağlıdır. Örneğin, masaüstü bilgisayarlar genellikle daha fazla CPU çekirdeğine sahip oldukları ve mobil cihazlara kıyasla daha az pil kısıtlamasına sahip oldukları için daha fazla iş parçacığı kullanır. Bu, ölçeği artırma ve azaltma örneğidir.
Oluşturma işlemi için iş parçacığı oluşturma mimarisi, üç farklı optimizasyon kalıbının bir uygulamasıdır:
- Yardımcı mesaj dizileri: Ana mesaj dizisinin eşzamanlı diğer isteklere yanıt vermesini sağlamak için uzun süren alt görevleri ek mesaj dizilerine gönderir. Ana iş parçacığı yardımcısı ve derleyici yardımcısı iş parçacıkları bu tekniğin iyi örnekleridir.
- Çoklu arabelleğe alma: Oluşturma gecikmesini gizlemek için yeni içerik oluştururken daha önce oluşturulmuş içeriği gösterin. Oluşturucu iş parçacığı bu tekniği kullanır.
- İş akışı paralelleştirme: Oluşturma ardışık düzenini aynı anda birden fazla yerde çalıştırın. Bu sayede kaydırma ve animasyon hızlı olabilir. Ana iş parçacığı oluşturma güncellemesi yapılıyor olsa bile kaydırma ve animasyon paralel olarak çalışabilir.
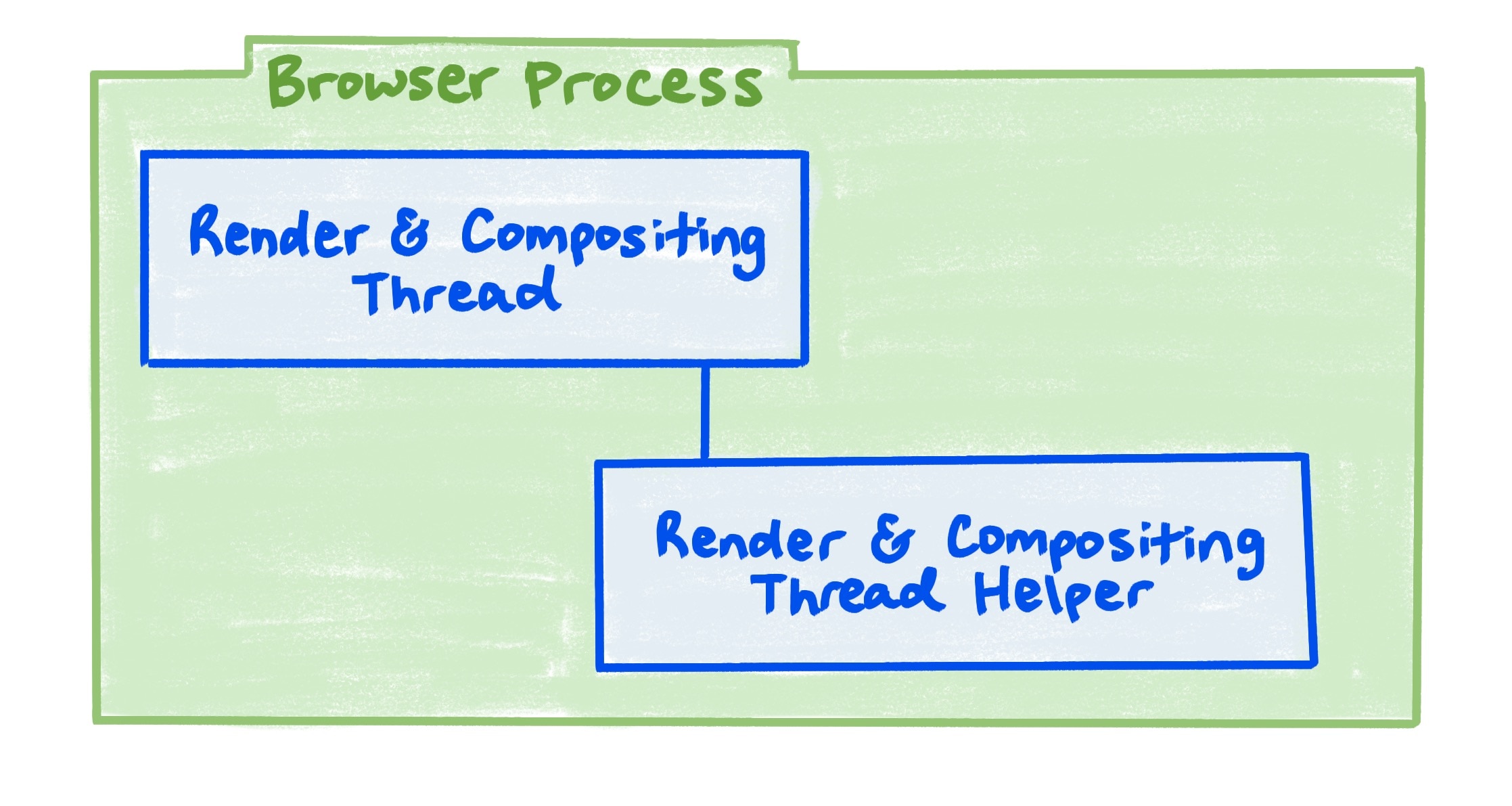
Tarayıcı işlemi

- Oluşturma ve oluşturma iş parçacığı, tarayıcı kullanıcı arayüzündeki girişlere yanıt verir, diğer girişleri doğru oluşturma işlemine yönlendirir, tarayıcı kullanıcı arayüzünü düzenler ve boyar.
- Oluşturma ve oluşturma iş parçacığı yardımcıları, resim kod çözme görevlerini yürütür ve yedek raster veya kod çözme işlemini gerçekleştirir.
Tarayıcı işlemi oluşturma ve oluşturma iş parçacığı, ana iş parçacığı ve oluşturucu iş parçacığının tek bir iş parçacığında birleştirilmesi dışında bir oluşturma işleminin koduna ve işlevine benzer. Tasarım gereği uzun ana iş parçacığı görevleri olmadığından performansın uzun ana iş parçacığı görevlerinden izole edilmesine gerek olmadığı için bu durumda yalnızca bir iş parçacığı gerekir.
Görselleştirme süreci

- GPU ana iş parçacığı, görüntü listelerini ve video karelerini GPU doku karolarına rasterleştirir ve ekrana kompozitör kareleri çizer.
- Görüntü oluşturma işleyicisi iş parçacığı, her oluşturma işleminin yanı sıra tarayıcı işleminin oluşturma işlemlerini ekranda gösterilecek tek bir oluşturma işleyicisi karesinde toplar ve optimize eder.
Raster ve çizim, her ikisi de GPU kaynaklarına bağlı olduğu ve GPU'yu güvenilir bir şekilde çok iş parçacıklı olarak kullanması zor olduğu için genellikle aynı iş parçacığında gerçekleşir (GPU'ya daha kolay çok iş parçacıklı erişim, yeni Vulkan standardının geliştirilmesinin bir nedenidir). Android WebView'de, WebView'lerin yerel bir uygulamaya yerleştirilme şekli nedeniyle çizim için işletim sistemi düzeyinde ayrı bir oluşturma iş parçacığı vardır. Diğer platformlarda da gelecekte bu tür bir iş parçacığı bulunacaktır.
Görüntü birleştirici, her zaman duyarlı olması ve GPU ana iş parçacığındaki olası yavaşlama kaynaklarını engellememesi gerektiğinden farklı bir iş parçacığındadır. GPU ana iş akışındaki yavaşlamanın bir nedeni, tahmin edilmesi zor şekillerde yavaşlayabilecek tedarikçiye özgü GPU sürücüleri gibi Chromium dışı kodlara yapılan çağrılardır.
Bileşen yapısı
Her bir oluşturma işlemi ana veya oluşturucu iş parçacığında, birbiriyle yapılandırılmış şekillerde etkileşime geçen mantıksal yazılım bileşenleri bulunur.
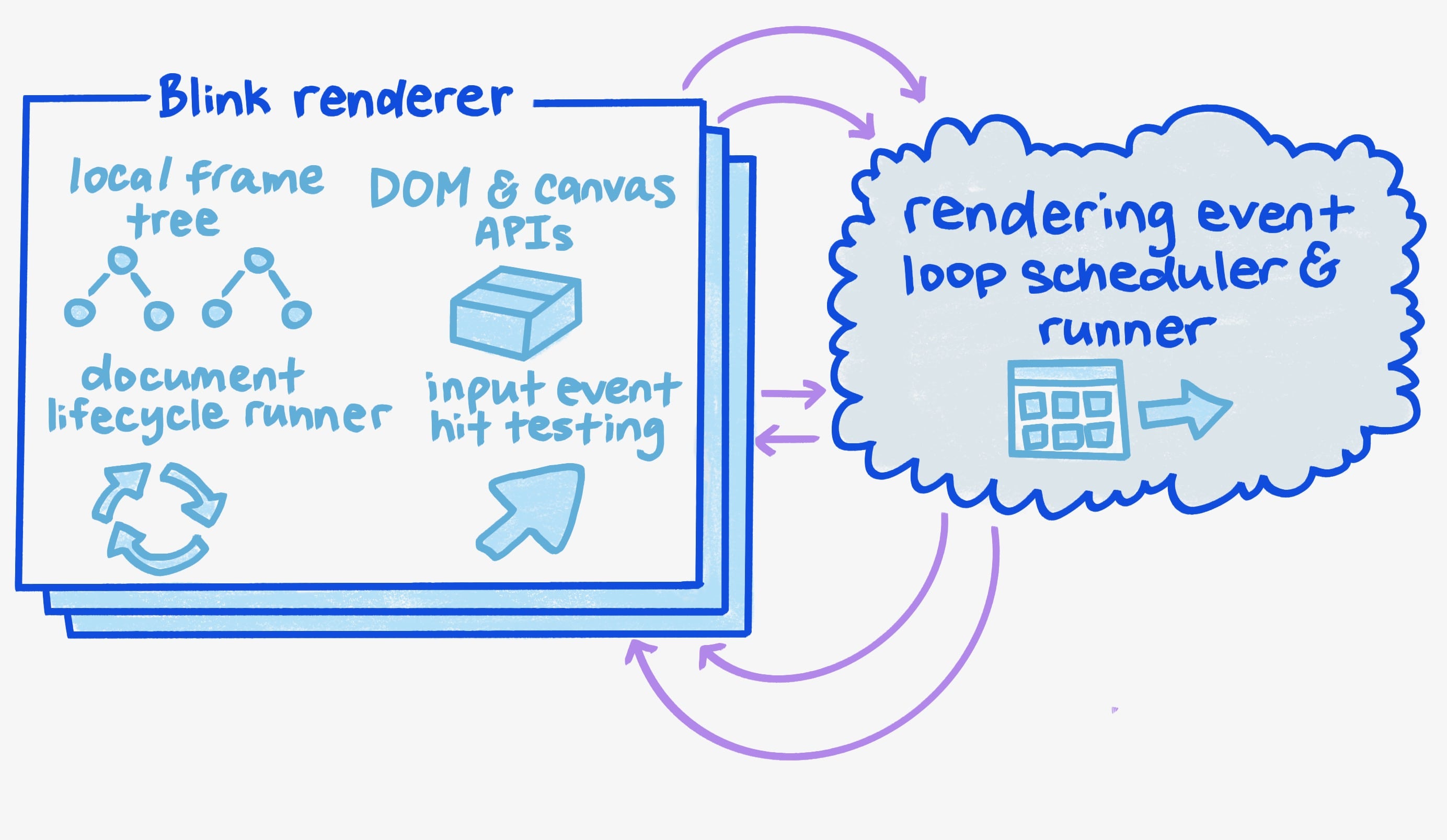
Ana iş parçacığı bileşenlerini işleme

Blink Oluşturucu'da:
- Yerel çerçeve ağacı parçası, yerel çerçevelerin ağacını ve çerçevelerdeki DOM'u temsil eder.
- DOM ve Canvas API'leri bileşeni, bu API'lerin tümünün uygulamalarını içerir.
- Belge yaşam döngüsü çalıştırıcı, taahhüt adımı da dahil olmak üzere oluşturma ardışık düzeni adımlarını yürütür.
- Giriş etkinliği isabet testi ve dağıtımı bileşeni, bir etkinlik tarafından hangi DOM öğesinin hedeflendiğini öğrenmek için isabet testleri yürütür ve giriş etkinliği dağıtma algoritmalarını ve varsayılan davranışları çalıştırır.
Oluşturma etkinliği döngüsü planlayıcısı ve çalıştırıcı, etkinlik döngüsünde nelerin ne zaman çalıştırılacağına karar verir. Oluşturma işlemini, cihaz ekranıyla eşleşen bir ritimde gerçekleşecek şekilde planlar.

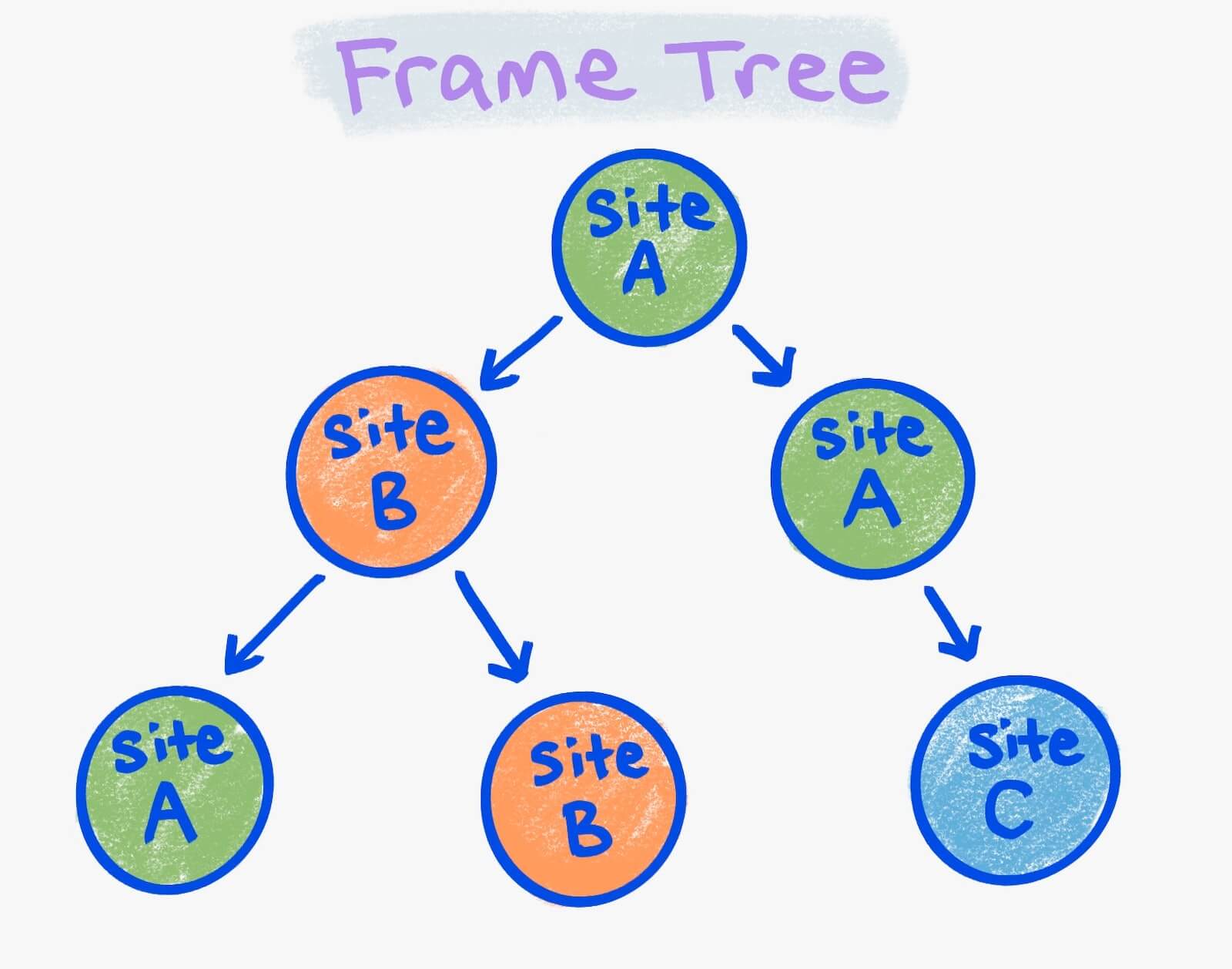
Yerel çerçeve ağacı parçaları biraz karmaşıktır. Bir çerçeve ağacının, ana sayfa ve onun alt iframe'leri olduğunu hatırlayın. Bir kare, ilgili işlemde oluşturuluyorsa bu işleme yerel, aksi takdirde uzaktır.
Kareleri oluşturma süreçlerine göre renklendirebilirsiniz. Önceki resimde yeşil daireler, tek bir oluşturma işlemindeki tüm kareleri, turuncu daireler ikinci kareyi, mavi daire ise üçüncü kareyi gösterir.
Yerel kare ağacı parçası, kare ağacında aynı renkteki bağlı bir bileşendir. Resimde dört yerel çerçeve ağacı vardır: A sitesi için iki, B sitesi için bir ve C sitesi için bir. Her yerel çerçeve ağacı kendi Blink oluşturma bileşenine sahiptir. Yerel çerçeve ağacının Blink oluşturma aracı, diğer yerel çerçeve ağaçları ile aynı oluşturma sürecinde olabilir veya olmayabilir. Daha önce açıklandığı gibi, oluşturma işlemlerinin seçilme şekline göre belirlenir.
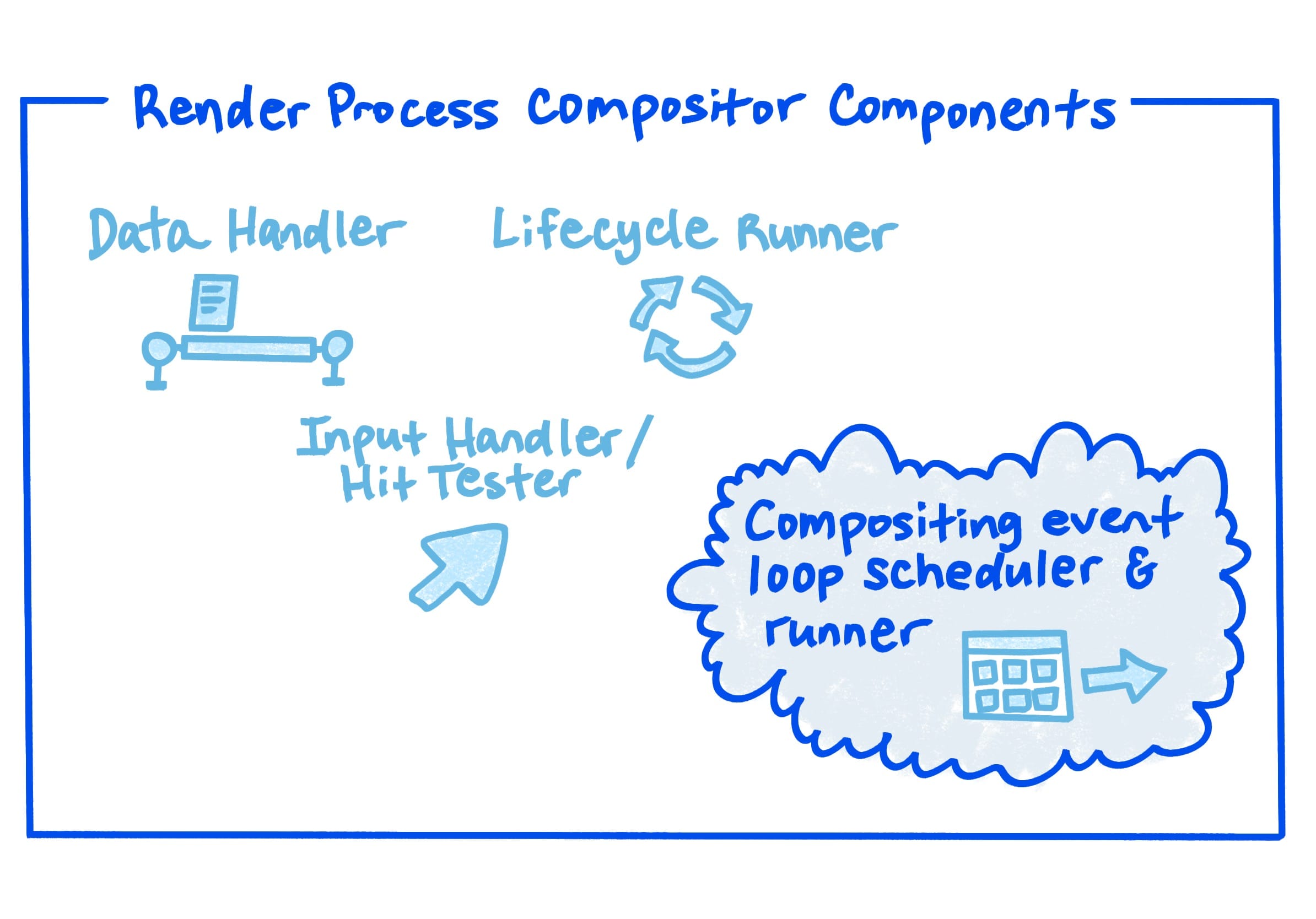
Oluşturma işlemi için birleştirici iş parçacığı yapısı

Oluşturma işlemi derleyici bileşenleri şunlardır:
- Birleştirilmiş katman listesi, görüntüleme listeleri ve mülk ağaçları tutan bir veri işleyici.
- Animasyon, kaydırma, birleştirme, raster ve oluşturma ardışık düzeninin adımlarını çalıştıran, kodlarını çözen ve etkinleştiren bir yaşam döngüsü çalıştırıcı. (Animasyon ve kaydırma işlemlerinin hem ana mesaj dizisinde hem de birleştiricide gerçekleşebileceğini unutmayın.)
- Giriş ve isabet testi işleyici, kaydırma hareketlerinin oluşturucu iş parçacığında çalışıp çalışamayacağını ve isabet testlerinin hangi oluşturma işlemini hedeflemesi gerektiğini belirlemek için giriş işlemeyi ve isabet testini birleştirilmiş katmanların çözünürlüğünde gerçekleştirir.
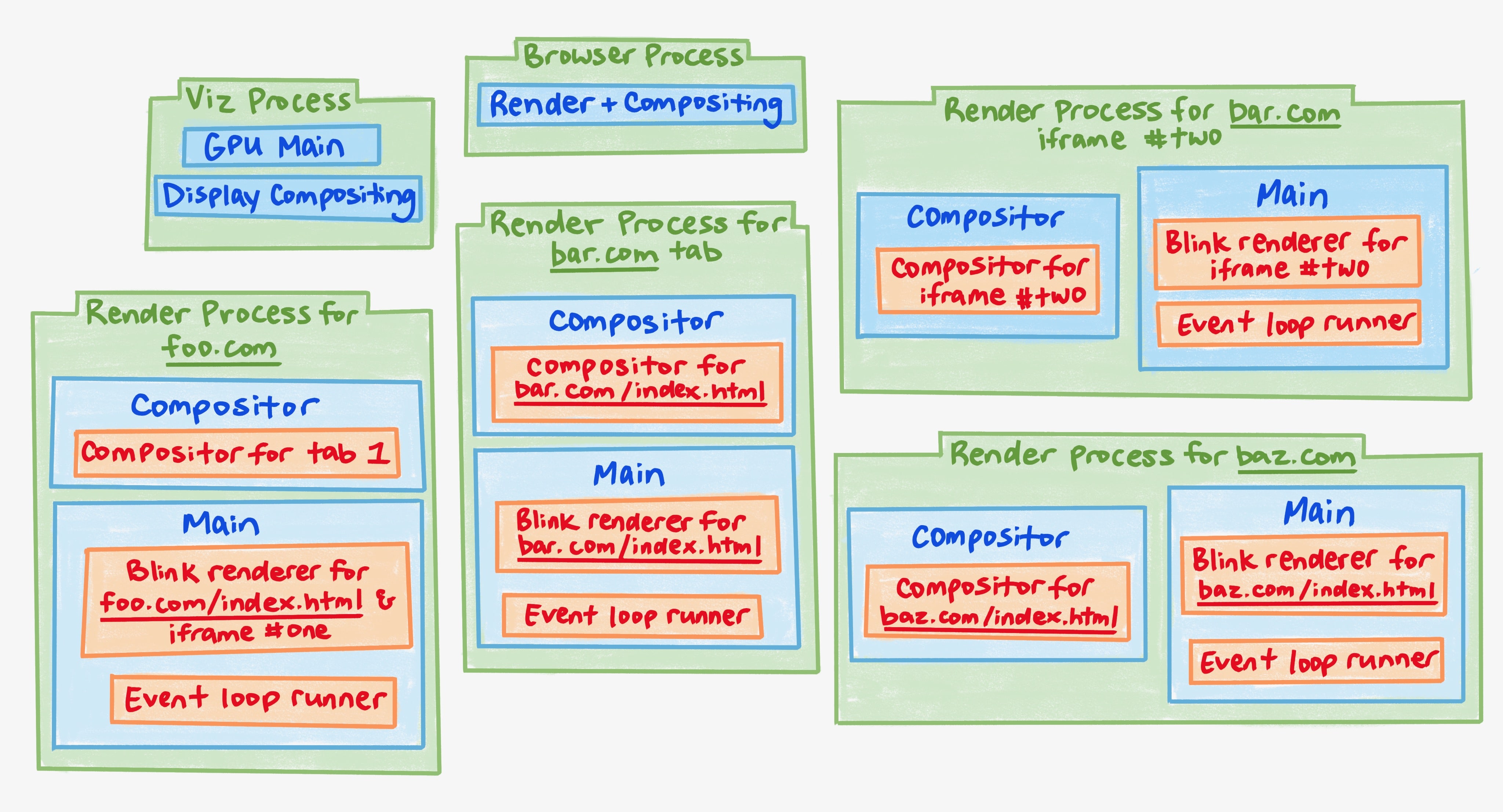
Uygulamada örnek mimari
Bu örnekte üç sekme vardır:
Sekme 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
Sekme 2: bar.com
<html>
…
</html>
Sekme 3: baz.com
html
<html>
…
</html>
Bu sekmelerin işlemi, mesaj dizisi ve bileşen yapısı aşağıdaki gibidir:

Oluşturma işleminin dört ana görevinden her biri için bir örnek inceleyelim. Hatırlatma:
- İçerikleri ekranda piksel olarak oluşturma.
- İçeriklerdeki görsel efektleri bir durumdan diğerine animasyonlu olarak taşıyabilirsiniz.
- Girişlere yanıt olarak kaydırın.
- Geliştirici komut dosyalarının ve diğer alt sistemlerin yanıt verebilmesi için girişi doğru yerlere verimli bir şekilde yönlendirin.
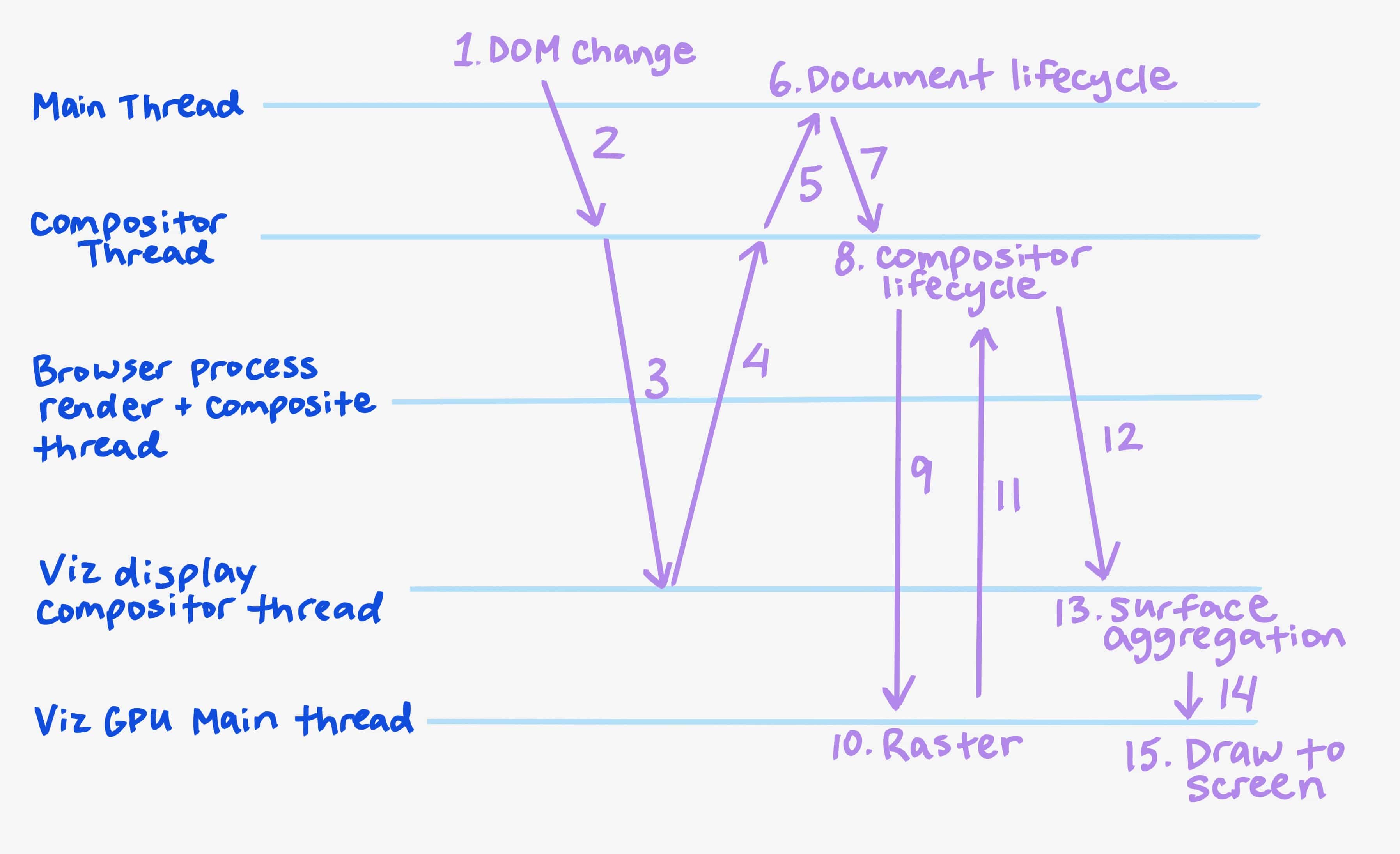
Birinci sekme için değiştirilen DOM'u oluşturmak üzere:

- Bir geliştirici komut dosyası, foo.com için oluşturma işleminde DOM'u değiştirir.
- Blink oluşturma aracı, birleştiriciye oluşturma işleminin yapılması gerektiğini söyler.
- Oluşturucu, Viz'e oluşturma işleminin yapılması gerektiğini söyler.
- Viz, oluşturma işleminin başladığını kompozitöre bildirir.
- Oluşturucu, başlangıç sinyalini Blink oluşturma aracına iletir.
- Ana iş parçacığı etkinlik döngüsü çalıştırıcı, belge yaşam döngüsünü çalıştırır.
- Ana iş parçacığı, sonucu oluşturucu iş parçacığına gönderir.
- Oluşturucu etkinlik döngüsü çalıştırıcı, oluşturma yaşam döngüsünü çalıştırır.
- Tüm raster görevleri, raster için Viz'e gönderilir (genellikle bu görevlerden birden fazlası vardır).
- Görselleştirme, GPU'da içeriği rasterler.
- Viz, raster görevinin tamamlandığını onaylar. Not: Chromium genellikle rasterin tamamlanmasını beklemez ve bunun yerine 15. adım uygulanmadan önce raster görevleri tarafından çözülmesi gereken senkronizasyon jetonu kullanır.
- Viz'e bir birleştirici çerçeve gönderilir.
- Viz, foo.com oluşturma işlemi, bar.com iFrame oluşturma işlemi ve tarayıcı kullanıcı arayüzü için birleştirici çerçeveleri toplar.
- Viz, çekiliş planlar.
- Viz, birleştirilmiş kompozisyon çerçevesini ekrana çizer.
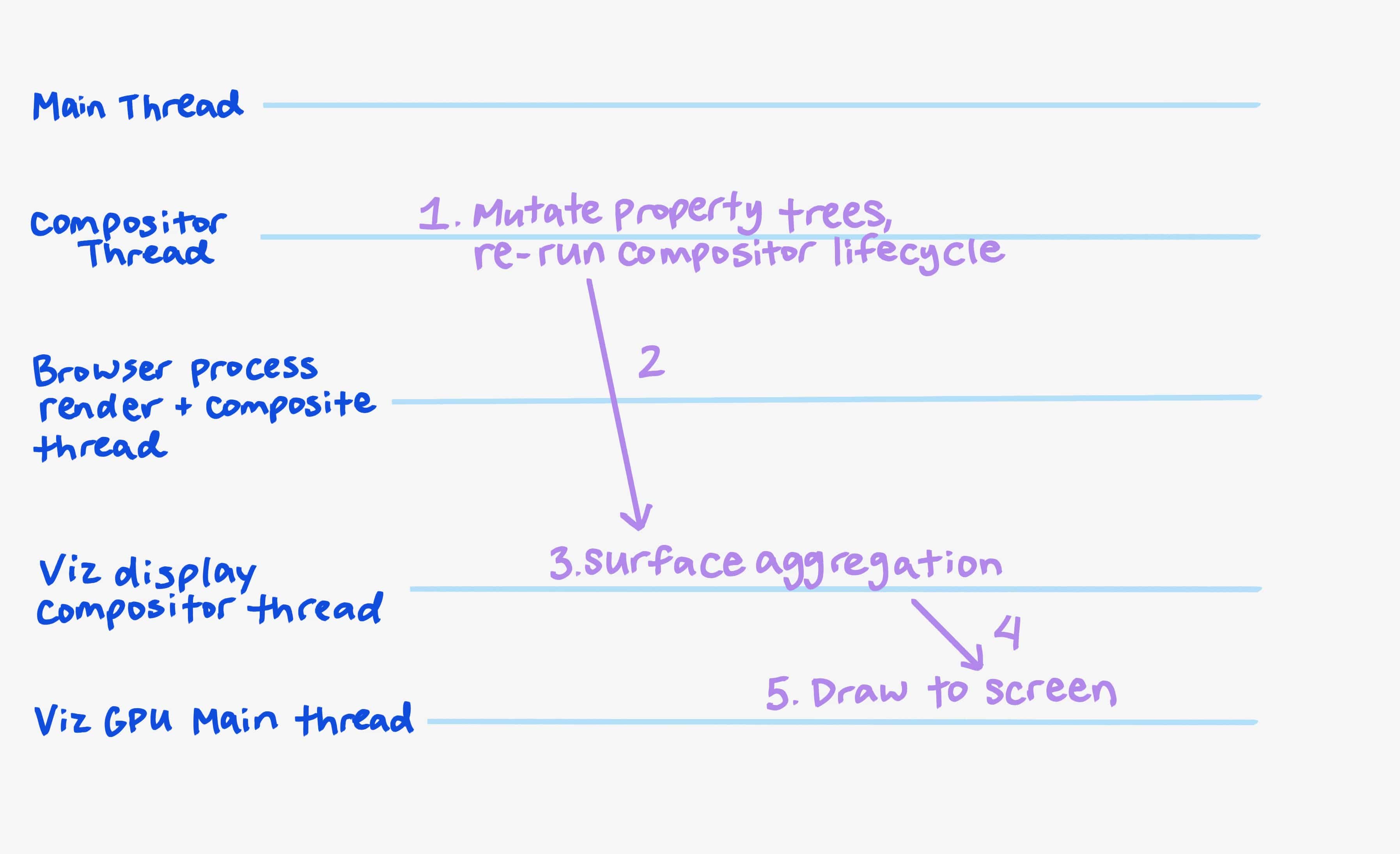
İkinci sekmede bir CSS dönüştürme geçişine animasyon uygulamak için:

- bar.com oluşturma işleminin oluşturucu iş parçacığı, mevcut mülk ağaçlarını değiştirerek oluşturucu etkinlik döngüsünde bir animasyon işaretler. Ardından, karıştırıcı yaşam döngüsü yeniden çalıştırılır. (Raster ve kod çözme görevleri gerçekleşebilir ancak burada gösterilmez.)
- Viz'e bir birleştirici çerçeve gönderilir.
- Viz, foo.com oluşturma işlemi, bar.com oluşturma işlemi ve tarayıcı kullanıcı arayüzü için birleştirici çerçeveleri toplar.
- Viz, çekiliş planlar.
- Viz, birleştirilmiş kompozisyon çerçevesini ekrana çizer.
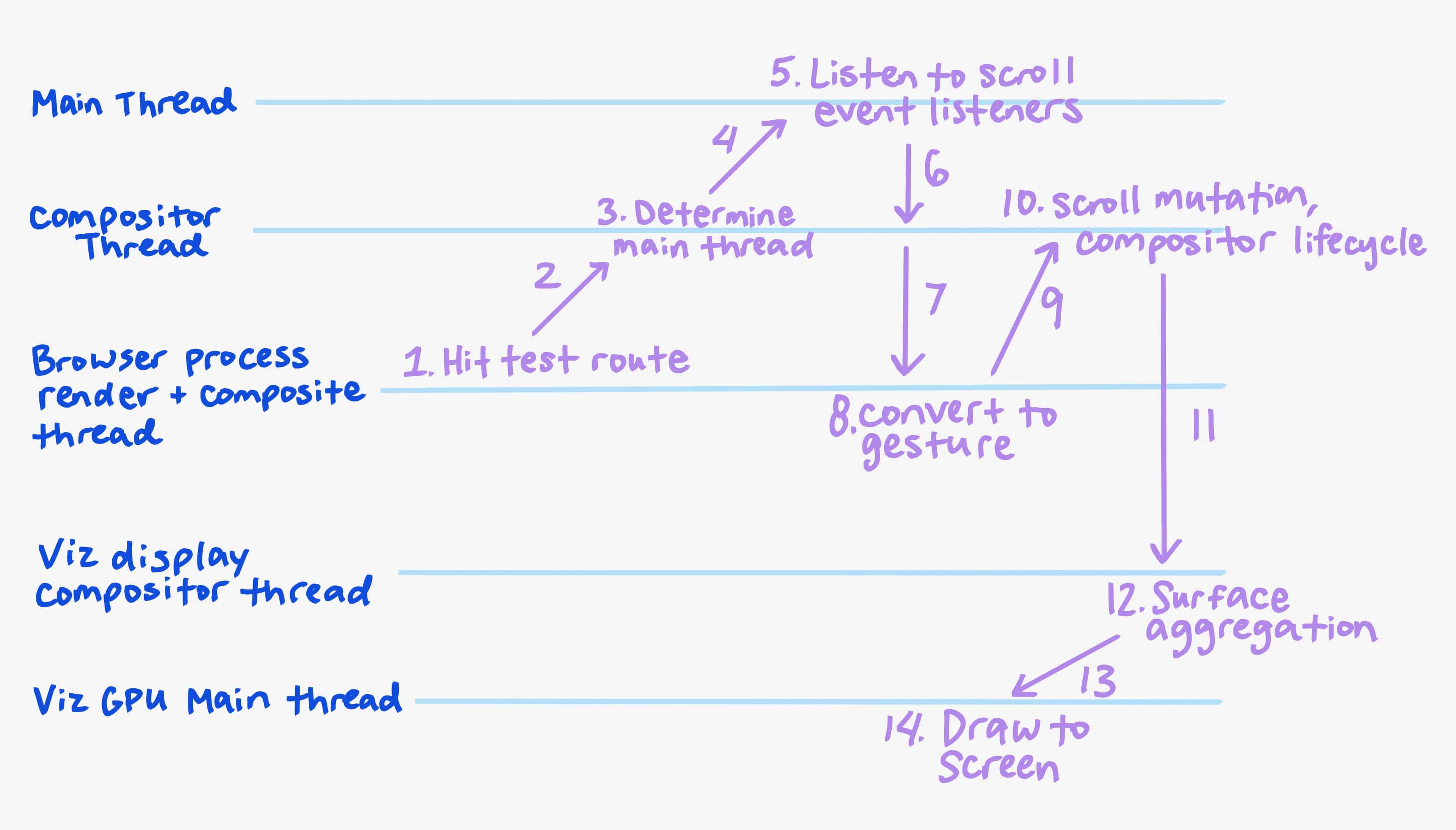
Üçüncü sekmedeki web sayfasında kaydırma yapmak için:

- Tarayıcı işlemine bir dizi
inputetkinliği (fare, dokunma veya klavye) gelir. - Her etkinlik, baz.com'un oluşturma işlemi derleyici iş parçacığına yönlendirilir.
- Ana iş parçacığının etkinlik hakkında bilgi sahibi olup olmayacağını kompozitör belirler.
- Gerekirse etkinlik ana ileti dizisine gönderilir.
- Ana iş parçacığı, dinleyicilerin etkinlikte
preventDefault'yi çağırıp çağırmayacağını görmek içininputetkinlik işleyicilerini (pointerdown,touchstar,pointermove,touchmoveveyawheel) tetikler. - Ana mesaj dizisi,
preventDefault'ün kompozitöre çağrılıp çağrılmadığını döndürür. - Aksi takdirde giriş etkinliği tarayıcı işlemine geri gönderilir.
- Tarayıcı işlemi, bu etkinliği diğer son etkinliklerle birleştirerek kaydırma hareketine dönüştürür.
- Kaydırma hareketi, baz.com'un oluşturma işlemi derleyici iş parçacığına tekrar gönderilir.
- Kaydırma burada uygulanır ve bar.com oluşturma işleminin kompozitör iş parçacığı, kompozitör etkinlik döngüsünde bir animasyonu işaretler.
Bu işlem, mülk ağaçlarındaki kaydırma ofsetini değiştirir ve oluşturucu yaşam döngüsünü yeniden çalıştırır.
Ayrıca ana iş parçacığına bir
scrolletkinliği (burada gösterilmemiştir) tetiklemesini de söyler. - Viz'e bir birleştirici çerçeve gönderilir.
- Viz, foo.com oluşturma işlemi, bar.com oluşturma işlemi ve tarayıcı kullanıcı arayüzü için birleştirici çerçeveleri toplar.
- Viz, çekiliş planlar.
- Viz, birleştirilmiş kompozisyon çerçevesini ekrana çizer.
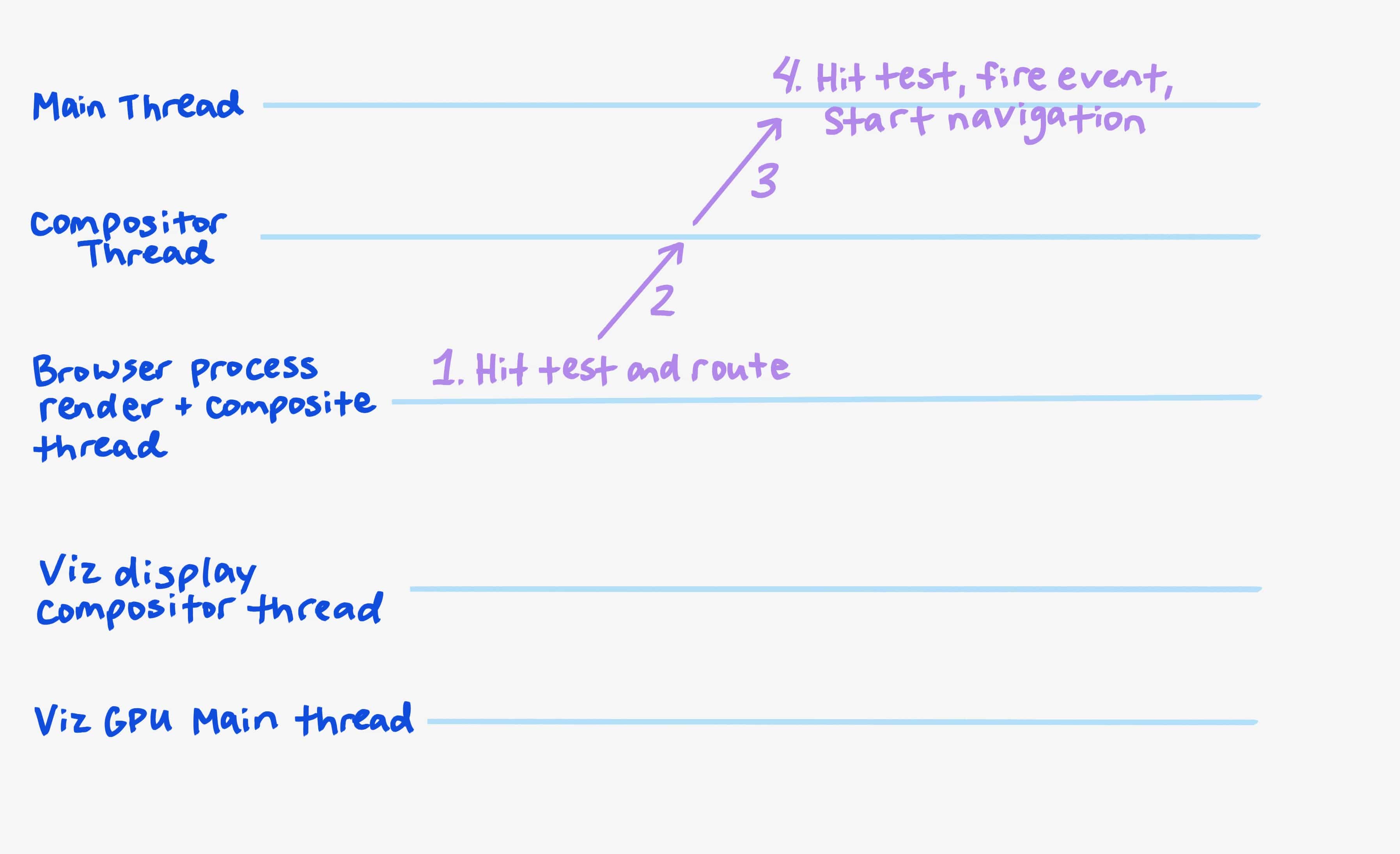
Birinci sekmedeki iki numaralı iFrame'deki bir köprü bağlantısında click etkinliğini yönlendirmek için:

- Tarayıcı işlemine bir
inputetkinliği (fare, dokunma veya klavye) gelir. bar.com iFrame oluşturma sürecinin tıklamayı alması gerektiğini belirlemek için yaklaşık bir isabet testi gerçekleştirir ve tıklamayı oraya gönderir. - bar.com için birleştirici iş parçacığı,
clicketkinliğini bar.com için ana iş parçacığına yönlendirir ve işlenecek bir oluşturma etkinliği döngüsü görevi planlar. - bar.com'un ana iş parçacığı isabeti için giriş etkinliği işleyici, iframe'daki hangi DOM öğesinin tıklandığını belirlemek için testler yapar ve komut dosyalarının gözlemlemesi için bir
clicketkinliği tetikler.preventDefaultsesi duymazsa köprüye gider. - Köprünün hedef sayfası yüklendiğinde, önceki "değiştirilen DOM'u oluşturma" örneğine benzer adımlarla yeni durum oluşturulur. (Bu sonraki değişiklikler burada gösterilmemiştir.)
Paket servis
Oluşturma işleminin nasıl çalıştığını hatırlamak ve içselleştirmek çok zaman alabilir.
En önemli nokta, dikkatli bir şekilde modülerleştirilerek ve ayrıntılara özen gösterilerek oluşturulan oluşturma ardışık düzeninin, kendi kendine yeten bir dizi bileşene ayrılmış olmasıdır. Ardından bu bileşenler, ölçeklenebilir performans ve genişletilebilirlik fırsatlarını en üst düzeye çıkarmak için paralel işlemler ve iş parçacıkları arasında bölünmüştür.
Her bileşen, modern web uygulamalarının performansını ve özelliklerini desteklemede kritik bir rol oynar.
RenderingNG için kod bileşenleri kadar önemli olan anahtar veri yapıları hakkında okumaya devam edin.
Resimler: Una Kravets.


