איתור ממשקי API שהוצאו משימוש באפליקציות בסביבת הייצור.
הדוח ReportingObserver מאפשר לכם לדעת מתי האתר שלכם משתמש ב-API שהוצא משימוש או נתקל בהתערבות של הדפדפן. הפונקציונליות הבסיסית הושקה במקור ב-Chrome 69. החל מגרסה 84 של Chrome, אפשר להשתמש בו בעובדים.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
אפשר להשתמש בקריאה החוזרת כדי לשלוח דוחות לניתוח לקצה העורפי או לספק ניתוח נתונים.
למה זה מועיל? עד לממשק ה-API הזה, אזהרות על הוצאה משימוש ועל התערבות היו זמינות רק ב-DevTools כהודעות במסוף. התערבויות, במיוחד, מופעלות רק עקב אילוצים שונים בעולם האמיתי, כמו תנאי המכשיר והרשת. לכן, יכול להיות שלא תראו את ההודעות האלה בכלל כשאתם מפתחים או בודקים אתר באופן מקומי. ReportingObserver מספק פתרון לבעיה הזו. כשמשתמשים נתקלים בבעיות פוטנציאליות בשטח, מפתחי האתרים יכולים לקבל על כך התראה.
רקע
לפני זמן מה כתבתי פוסט בבלוג (מעקב אחרי אפליקציית האינטרנט) כי גיליתי כמה הרבה ממשקי API יש למעקב אחרי 'הדברים' שקורים באפליקציית אינטרנט. לדוגמה, יש ממשקי API שיכולים לעקוב אחרי מידע על DOM: ResizeObserver, IntersectionObserver, MutationObserver.
PerformanceObserver
מתעדת מדידות ביצועים. שיטות כמו window.onerror ו-window.onunhandledrejection מאפשרות לנו לדעת גם כשמשהו משתבש.
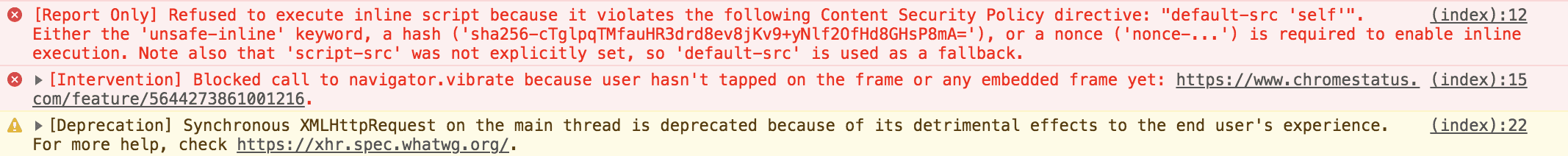
עם זאת, יש סוגים אחרים של אזהרות שלא מתועדים בממשקי ה-API הקיימים. כשהאתר שלכם משתמש בממשק API שהוצא משימוש או נתקל בהתערבות של הדפדפן, כלי הפיתוח הם הראשונים לדווח לכם על כך:

נראה ש-window.onerror מתעד את האזהרות האלה. לא.
הסיבה לכך היא שהאירוע window.onerror לא מופעל לגבי אזהרות שנוצרות ישירות על ידי סוכן המשתמש עצמו. הוא מופעל במקרה של שגיאות בסביבת זמן הריצה (חריגות של JavaScript ושגיאות תחביר) שנגרמות כתוצאה מהרצת קוד.
ReportingObserver משלימה את הפערים. הוא מספק דרך פרוגרמטית לקבל התראות מהדפדפן, כמו הוצאה משימוש והתערבות. אתם יכולים להשתמש בו ככלי דיווח, וכך לא תצטרכו לחשוב כל הזמן אם המשתמשים נתקלים בבעיות לא צפויות באתר הפעיל.
ה-API
ReportingObserver דומה לממשקי ה-API האחרים של Observer, כמו IntersectionObserver ו-ResizeObserver. אתם נותנים לו מספר להתקשרות חזרה, והוא נותן לכם מידע. המידע שמתקבל בקריאה החוזרת הוא רשימה של הבעיות שהדף גרם להן:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
דוחות מסוננים
אפשר לסנן את הדוחות מראש כדי להציג רק סוגים מסוימים של דוחות. נכון לעכשיו, יש שני סוגים של דוחות: 'deprecation' ו-'intervention'.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
דוחות במאגר
משתמשים באפשרות buffered: true כדי לראות את הדוחות שנוצרו לפני יצירת מופע הצופה:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
האפשרות הזו מתאימה למצבים כמו טעינת ספרייה באיטרציה (lazy-loading) שמשתמשת ב-ReportingObserver. הצופה מתווסף מאוחר, אבל לא תפספסו שום דבר שקרה מוקדם יותר בתהליך טעינת הדף.
הפסקת המעקב
מפסיקים את המעקב באמצעות השיטה disconnect():
observer.disconnect();
דוגמאות
דיווח על התערבויות בדפדפן לספק ניתוח נתונים
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
לקבל התראה כשממשקי API עומדים להסרה
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
סיכום
ReportingObserver הוא דרך נוספת לגלות בעיות פוטנציאליות באפליקציית האינטרנט ולעקוב אחריהן. הוא גם כלי שימושי להבנת המצב של בסיס הקוד (או היעדר המצב הזה). שולחים דוחות לקצה העורפי, מקבלים מידע על הבעיות בעולם האמיתי, מעדכנים את הקוד, נהנים!
עבודות עתידיות
אני מקווה שבעתיד ReportingObserver יהפוך ל-API בפועל לזיהוי כל סוגי הבעיות ב-JavaScript. נסו לדמיין ממשק API אחד שיכול לזהות כל בעיה באפליקציה:
- פעולות התערבות בדפדפן
- תכונות שיצאו משימוש
- הפרות של מדיניות התכונות. בעיה מספר 867471 ב-Chromium
- חריגות ושגיאות ב-JS (כרגע
window.onerrorמטפל בבעיות האלה). - דחיות של הבטחות ב-JS שלא טופלו (כרגע
window.onunhandledrejectionמטפל בבעיה הזו)
מקורות מידע נוספים:

