סיכום
מדיניות התכונות מאפשרת למפתחי אתרים להפעיל, להשבית ולשנות באופן סלקטיבי את ההתנהגות של ממשקי API מסוימים ותכונות אינטרנט מסוימות בדפדפן. הוא דומה ל-CSP, אבל במקום לשלוט באבטחה, הוא שולט בתכונות!
כללי המדיניות של התכונות הן למעשה הסכמי הסכמה קטנים בין המפתחים לדפדפן, שיכולים לעזור לנו להשיג את היעדים שלנו של פיתוח (ותחזוקה) של אפליקציות אינטרנט באיכות גבוהה.
מבוא
פיתוח לאינטרנט הוא הרפתקה מאתגרת. כבר קשה מספיק ליצור אפליקציית אינטרנט ברמה הגבוהה ביותר שמציגה ביצועים מעולים ומשתמשת בכל השיטות המומלצות העדכניות ביותר. קשה עוד יותר לשמור על חוויית שימוש מעולה לאורך זמן. ככל שהפרויקט מתפתח, מפתחים מצטרפים, תכונות חדשות מתווספות וקוד הבסיס גדל. יכול להיות שהחוויה המצוינת ™ שהשגתם בעבר תתחיל להתדרדר והחוויה של המשתמש תתחיל להיפגע. מדיניות התכונות נועדה לעזור לכם לעמוד ביעדים.
באמצעות מדיניות התכונות, אתם מאשרים את השימוש בקבוצה של 'מדיניות', והדפדפן יאכוף אותה על תכונות ספציפיות באתר. המדיניות הזו מגבילה את ממשקי ה-API שהאתר יכול לגשת אליהם, או את היכולת לשנות את התנהגות ברירת המחדל של הדפדפן לגבי תכונות מסוימות.
ריכזנו כאן כמה דוגמאות לפעולות שאפשר לבצע באמצעות מדיניות התכונות:
- לשנות את התנהגות ברירת המחדל של
autoplayבסרטונים בנייד ובסרטונים של צד שלישי. - להגביל את האתר לשימוש בממשקי API רגישים כמו
cameraאוmicrophone. - מתן הרשאה ל-iframes להשתמש ב-API של
fullscreen. - חסימה של השימוש בממשקי API מיושנים כמו XHR סינכרוני ו-
document.write(). - חשוב לוודא שהתמונות בגודל הנכון (למשל, כדי למנוע טרחה מיותרת בפריסת האתר) ושהן לא גדולות מדי לאזור התצוגה (למשל, כדי לא לבזבז את רוחב הפס של המשתמש).
כללי המדיניות הם חוזה בין המפתח לדפדפן. הן מעדכנות את הדפדפן לגבי הכוונה של המפתח, וכך עוזרות לנו לשמור על תום לב כשהאפליקציה שלנו מנסה לסטות מהדרך ולעשות משהו לא טוב. אם האתר או התוכן המוטמע של צד שלישי מנסים להפר כל אחד מהכללים שנבחרו מראש על ידי המפתח, הדפדפן מבטל את ההתנהגות ומחליף אותה בחוויית משתמש טובה יותר, או חוסם את ה-API לגמרי.
שימוש במדיניות התכונות
מדיניות התכונות מספקת שתי דרכים לשלוט בתכונות:
- דרך כותרת ה-HTTP
Feature-Policy. - באמצעות המאפיין
allowב-iframe.
הכותרת Feature-Policy של HTTP
הדרך הקלה ביותר להשתמש במדיניות התכונות היא לשלוח את הכותרת Feature-Policy של HTTP עם התגובה של הדף. הערך של הכותרת הזו הוא מדיניות או קבוצה של מדיניות שרוצים שהדפדפן יתייחס אליהן לגבי מקור נתון:
Feature-Policy: <feature> <allow list origin(s)>
רשימת ההיתרים של המקור יכולה לקבל כמה ערכים שונים:
*: התכונה מותרת בהקשרי גלישה ברמה העליונה ובהקשרי גלישה בתצוגת עץ (iframes).'self': התכונה מותרת בהקשרי דפדוף ברמה העליונה ובהקשרי דפדוף בתצוגת עץ מאותו מקור. אסור להשתמש בו במסמכים ממקורות שונים בהקשרי גלישה בתצוגת עץ.'none': אסור להשתמש בתכונה בהקשרי גלישה ברמה העליונה, ואסור להשתמש בה בהקשרי גלישה בתצוגת עץ.<origin(s)>: מקורות ספציפיים להפעלת המדיניות (למשל,https://example.com).
דוגמה
נניח שאתם רוצים לחסום את השימוש ב-Geolocation API בכל התוכן באתר. כדי לעשות זאת, שולחים רשימת היתרים מחמירה של 'none' לתכונה geolocation:
Feature-Policy: geolocation 'none'
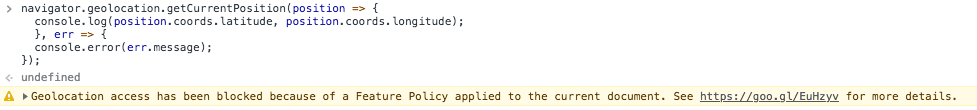
אם קטע קוד או iframe מנסים להשתמש ב-Geolocation API, הדפדפן חוסם אותו. הדבר נכון גם אם המשתמש נתן בעבר הרשאה לשתף את המיקום שלו.

במקרים אחרים, יכול להיות שעדיף להקל קצת על המדיניות הזו. אנחנו יכולים לאפשר למקור שלנו להשתמש ב-Geolocation API, אבל למנוע גישה אליו מתוכן של צד שלישי על ידי הגדרת 'self' ברשימת ההיתרים:
Feature-Policy: geolocation 'self'
המאפיין allow של ה-iframe
הדרך השנייה לשימוש במדיניות התכונות היא לצורך בקרה על תוכן ב-iframe. משתמשים במאפיין allow כדי לציין רשימת מדיניות לתוכן מוטמע:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow=&q><uot;ful>ls<creen"/iframe
!>-<- Equivalent to: --
iframe src="https://example.com><...&quo>t;< allow="fullscreen *"/iframe
!-- Allow only iframe content on a particular >o<rigin to access the user's location. --
iframe
src="https://another-example.com/demos/...&qu><ot;
a>llow="geolocation https://another-example.com"
/iframe
מה קורה עם מאפייני ה-iframe הקיימים?
לחלק מהתכונות שבשליטת מדיניות התכונות יש מאפיין קיים שמשמש לניהול ההתנהגות שלהן. לדוגמה, <iframe allowfullscreen> הוא מאפיין שמאפשר לתוכן iframe להשתמש ב-API HTMLElement.requestFullscreen(). יש גם את המאפיינים allowpaymentrequest ו-allowusermedia שמאפשרים את Payment Request API ו-getUserMedia(), בהתאמה.
אם אפשר, כדאי להשתמש במאפיין allow במקום במאפיינים הישנים האלה. במקרים שבהם אתם צריכים לתמוך בתאימות לאחור, אפשר להשתמש במאפיין allow עם מאפיין מדור קודם מקביל (למשל <iframe allowfullscreen allow="fullscreen">). חשוב לזכור שהמדיניות המחמירה יותר היא זו שתהיה בתוקף. לדוגמה, לא תהיה אפשרות להציג את ה-iframe הבא במסך מלא כי allow="fullscreen 'none'" מגביל יותר מ-allowfullscreen:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none><9;">; src="..."/iframe
שליטה בכמה כללי מדיניות בו-זמנית
אפשר לשלוח את הכותרת של ה-HTTP עם רשימה מופרדת של הנחיות המדיניות ב-; כדי לשלוט בכמה תכונות בו-זמנית:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
או לשלוח כותרת נפרדת לכל מדיניות:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
הדוגמה הזו תבצע את הפעולות הבאות:
- איסור השימוש ב-
unsized-mediaבכל הקשרי הגלישה. - איסור השימוש ב-
geolocationבכל הקשרי הגלישה, מלבד המקור של הדף עצמו ו-https://example.com. - הרשאה שמאפשרת ל-
cameraלגשת לכל הקשרי הגלישה.
דוגמה – הגדרת כמה מדיניות ב-iframe
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; micro><phone &>#39;none'"/iframe
JavaScript API
ב-Chrome 60 נוספה תמיכה בכותרת ה-HTTP Feature-Policy ובמאפיין allow ב-iframe, אבל JavaScript API נוסף ב-Chrome 74.
ממשק ה-API הזה מאפשר לקוד מצד הלקוח לקבוע אילו תכונות מותרות בדף, בפריים או בדפדפן. אפשר לגשת לתכונות האלה בקטע document.featurePolicy במסמך הראשי או בקטע frame.featurePolicy ב-iframes.
דוגמה
הדוגמה הבאה ממחישה את התוצאות של שליחת מדיניות של Feature-Policy: geolocation 'self' באתר https://example.com:
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'g<eoloca>tion',
'https://another-example.com/'
);
// → false
/* @return {Arraystring} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.fea<tures(>);
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Arraystring} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
רשימת כללי מדיניות
אז אילו תכונות אפשר לשלוט בהן באמצעות מדיניות התכונות?
נכון לעכשיו, אין מסמכי תיעוד שמפרטים אילו כללי מדיניות מיושמים ואיך משתמשים בהם. הרשימה תתארך גם עם הזמן, ככל שדפדפנים שונים יאמץ את המפרט ויטמיעו מדיניות שונות. מדיניות התכונות תהיה יעד נע, וצריך בהחלט מסמכי עזרה טובים.
בשלב הזה, יש כמה דרכים לראות אילו תכונות אפשר לשלוט בהן.
- כדאי לעיין במקבץ הדגמות שלנו בנושא מדיניות התכונות. יש בו דוגמאות לכל מדיניות שמיושמת ב-Blink.
- במקור של Chrome תוכלו למצוא את רשימת שמות התכונות.
- שולחים שאילתה
document.featurePolicy.allowedFeatures()ב-about:blankכדי למצוא את הרשימה:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- באתר chromestatus.com תוכלו לבדוק אילו מדיניות הוחלו ב-Blink או נמצאות בבדיקה.
כדי להבין איך משתמשים בחלק מהמדיניות הזו, כדאי לעיין במאגר ב-GitHub של המפרט. הוא מכיל כמה הסברים על חלק מהמדיניות.
שאלות נפוצות
מתי משתמשים במדיניות התכונות?
כל כללי המדיניות הם אופציונליים, לכן מומלץ להשתמש במדיניות התכונות רק כשזה הגיוני. לדוגמה, אם האפליקציה שלכם היא גלריית תמונות, המדיניות בנושא maximum-downscaling-image תעזור לכם להימנע משליחת תמונות ענקיות לאזורי תצוגה בניידים.
צריך להשתמש במדיניות אחרת, כמו document-write ו-sync-xhr, בזהירות רבה יותר. הפעלת ההגדרות האלה עלולה לגרום לשיבושים בתוכן של צד שלישי, כמו מודעות. מצד שני, מדיניות התכונות יכולה לשמש כבדיקה כדי לוודא שהדפים שלכם אף פעם לא משתמשים בממשקי ה-API האיומים האלה.
האם משתמשים במדיניות התכונות בפיתוח או בסביבת הייצור?
את שניהם. מומלץ להפעיל את כללי המדיניות במהלך הפיתוח ולהשאיר אותם פעילים בסביבת הייצור. הפעלת המדיניות במהלך הפיתוח יכולה לעזור לכם להתחיל בדרך הנכונה. כך תוכלו לזהות נסיגות בלתי צפויות לפני שהן מתרחשות. חשוב להשאיר את כללי המדיניות מופעלים בסביבת הייצור כדי להבטיח חוויית משתמש מסוימת למשתמשים.
האם יש דרך לדווח על הפרות מדיניות בשרת שלי?
Reporting API בדרך! בדומה לאופן שבו אתרים יכולים להביע הסכמה לקבלת דוחות על הפרות של מדיניות CSP או על הוצאות משימוש, תוכלו לקבל דוחות על הפרות של מדיניות התכונות בשטח.
מהם כללי הירושה של תוכן iframe?
סקריפטים (מצד ראשון או מצד שלישי) יורשים את המדיניות של הקשר הגלישה שלהם. כלומר, סקריפטים ברמה העליונה יורשים את כללי המדיניות של המסמך הראשי.
iframes יורשים את כללי המדיניות של דף ההורה שלהם. אם ל-iframe יש מאפיין allow, המדיניות המחמירה יותר בין דף ההורה לבין רשימת allow היא המדיניות שתחול. למידע נוסף על השימוש ב-iframe, ראו מאפיין allow ב-iframes.
אם מחילים מדיניות, האם היא חלה על ניווטים בין דפים?
לא. משך החיים של מדיניות הוא לתגובה אחת של ניווט בדף. אם המשתמש מנווט לדף חדש, צריך לשלוח את הכותרת Feature-Policy באופן מפורש בתגובה החדשה כדי שהמדיניות תחול.
באילו דפדפנים יש תמיכה במדיניות התכונות?
באתר caniuse.com אפשר למצוא את הפרטים העדכניים ביותר לגבי תמיכה בדפדפנים.
נכון לעכשיו, Chrome הוא הדפדפן היחיד שתומך במדיניות התכונות. עם זאת, מכיוון שכל שטח ה-API מחייב הסכמה או ניתן לזיהוי לפי תכונה, מדיניות התכונות מתאימה במיוחד לשיפור הדרגתי.
סיכום
מדיניות התכונות יכולה לעזור לכם למצוא נתיב מואר לשיפור חוויית המשתמש ולביצועים טובים. הכלי הזה שימושי במיוחד בפיתוח או בתחזוקה של אפליקציה, כי הוא יכול לעזור לכם להימנע מטעויות חמורות לפני שהן חודרות לקוד.
מקורות מידע נוספים:
- הסבר על המדיניות בנושא תכונות
- מפרט של מדיניות התכונות
- הדגמות של כל מה שאפשר
- תוסף DevTools למדיניות תכונות – כלי בדיקה לניסיון של מדיניות תכונות בדף.
- רשומות ב-chromestatus.com

