আপনার প্রোডাকশন অ্যাপ্লিকেশানগুলিতে অপ্রচলিত APIগুলি খুঁজুন৷
ReportingObserver আপনাকে জানাতে দেয় যখন আপনার সাইট একটি অপসারিত API ব্যবহার করে বা ব্রাউজার হস্তক্ষেপে চলে। মৌলিক কার্যকারিতা মূলত Chrome 69-এ অবতরণ করে। Chrome 84-এর হিসাবে, এটি কর্মীদের মধ্যে ব্যবহার করা যেতে পারে।
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
বিশ্লেষণের জন্য একটি ব্যাকএন্ড বা বিশ্লেষণ প্রদানকারীর কাছে রিপোর্ট পাঠাতে কলব্যাক ব্যবহার করুন।
কেন যে দরকারী? এই API পর্যন্ত, অবচয় এবং হস্তক্ষেপ সতর্কতাগুলি শুধুমাত্র কনসোল বার্তা হিসাবে DevTools-এ উপলব্ধ ছিল। হস্তক্ষেপ, বিশেষ করে, শুধুমাত্র ডিভাইস এবং নেটওয়ার্ক অবস্থার মত বিভিন্ন বাস্তব-বিশ্বের সীমাবদ্ধতা দ্বারা ট্রিগার করা হয়। এইভাবে, স্থানীয়ভাবে কোনো সাইট ডেভেলপ/পরীক্ষা করার সময় আপনি এই বার্তাগুলি দেখতে পাবেন না। ReportingObserver এই সমস্যার একটি সমাধান প্রদান করে। যখন ব্যবহারকারীরা বন্য অঞ্চলে সম্ভাব্য সমস্যার সম্মুখীন হন, তখন ওয়েব বিকাশকারীদের তাদের সম্পর্কে অবহিত করা যেতে পারে।
পটভূমি
কিছুক্ষণ আগে, আমি একটি ব্লগ পোস্ট লিখেছিলাম ( আপনার ওয়েব অ্যাপ পর্যবেক্ষণ করা ) কারণ আমি এটি আকর্ষণীয় বলে মনে করেছি যে একটি ওয়েব অ্যাপে ঘটে যাওয়া "স্টাফ" নিরীক্ষণের জন্য কতগুলি API আছে। উদাহরণস্বরূপ, এমন API রয়েছে যা DOM সম্পর্কে তথ্য পর্যবেক্ষণ করতে পারে: ResizeObserver , IntersectionObserver , MutationObserver । PerformanceObserver কর্মক্ষমতা পরিমাপ ক্যাপচার. এবং window.onerror এবং window.onunhandledrejection এর মতো পদ্ধতিগুলিও আমাদের জানাতে পারে যখন কিছু ভুল হয়।
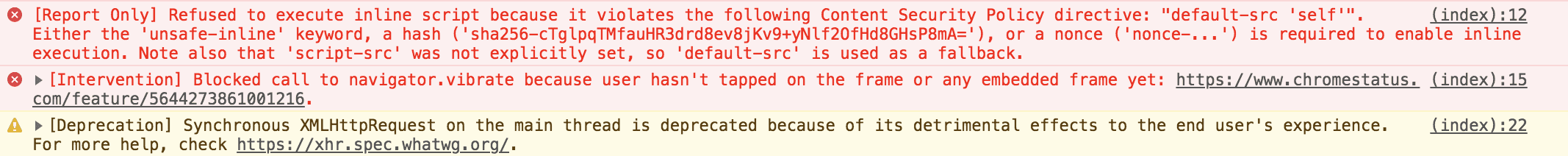
যাইহোক, অন্যান্য ধরণের সতর্কতা রয়েছে যা বিদ্যমান API দ্বারা ক্যাপচার করা হয় না। যখন আপনার সাইট একটি অপ্রচলিত API ব্যবহার করে বা একটি ব্রাউজার হস্তক্ষেপের বিরুদ্ধে চলে, তখন DevTools সর্বপ্রথম আপনাকে সেগুলি সম্পর্কে জানায়:

কেউ স্বাভাবিকভাবেই মনে করবে window.onerror এই সতর্কতাগুলো ক্যাপচার করে। এটা না. কারণ window.onerror সরাসরি ব্যবহারকারী এজেন্টের দ্বারা উত্পন্ন সতর্কতার জন্য ফায়ার করে না। এটি কোড এক্সিকিউশনের কারণে রানটাইম ত্রুটির (জাভাস্ক্রিপ্ট ব্যতিক্রম এবং সিনট্যাক্স ত্রুটি) জন্য ফায়ার করে।
ReportingObserver শিথিলতা তুলে নেয়। এটি ব্রাউজার দ্বারা জারি করা সতর্কতা যেমন অবচয় এবং হস্তক্ষেপ সম্পর্কে অবহিত হওয়ার একটি প্রোগ্রামেটিক উপায় প্রদান করে৷ আপনি এটিকে একটি রিপোর্টিং টুল হিসেবে ব্যবহার করতে পারেন এবং ব্যবহারকারীরা আপনার লাইভ সাইটে অপ্রত্যাশিত সমস্যায় পড়েছেন কিনা ভেবে কম ঘুমাতে পারেন।
এপিআই
ReportingObserver অন্যান্য Observer API যেমন IntersectionObserver এবং ResizeObserver মত নয়। আপনি এটি একটি কলব্যাক দিন; এটি আপনাকে তথ্য দেয়। কলব্যাক যে তথ্যটি গ্রহণ করে তা হল পৃষ্ঠার কারণে হওয়া সমস্যার একটি তালিকা:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
ফিল্টার করা রিপোর্ট
শুধুমাত্র নির্দিষ্ট রিপোর্টের ধরন পর্যবেক্ষণ করার জন্য রিপোর্টগুলিকে প্রি-ফিল্টার করা যেতে পারে। এই মুহূর্তে, রিপোর্টের দুটি ধরন আছে: 'deprecation' এবং 'intervention' ।
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
বাফার রিপোর্ট
পর্যবেক্ষক দৃষ্টান্ত তৈরি করার আগে তৈরি হওয়া প্রতিবেদনগুলি দেখতে চাইলে buffered: true বিকল্পটি ব্যবহার করুন:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
একটি ReportingObserver ব্যবহার করে এমন একটি লাইব্রেরি অলস-লোড করার মতো পরিস্থিতিতে এই বিকল্পটি দুর্দান্ত। পর্যবেক্ষক দেরিতে যোগ করা হয়, কিন্তু আপনি পৃষ্ঠা লোডের আগে ঘটে যাওয়া কিছু মিস করবেন না।
পর্যবেক্ষণ করা বন্ধ করুন
disconnect() পদ্ধতি ব্যবহার করে পর্যবেক্ষণ করা বন্ধ করুন:
observer.disconnect();
উদাহরণ
একটি বিশ্লেষণ প্রদানকারীকে ব্রাউজার হস্তক্ষেপের প্রতিবেদন করুন
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
যখন API গুলি সরানো হবে তখন অবহিত করা হবে৷
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
উপসংহার
ReportingObserver আপনাকে আপনার ওয়েব অ্যাপে সম্ভাব্য সমস্যাগুলি আবিষ্কার ও পর্যবেক্ষণ করার জন্য একটি অতিরিক্ত উপায় দেয়৷ এমনকি এটি আপনার কোড বেস (বা এর অভাব) এর স্বাস্থ্য বোঝার জন্য একটি দরকারী টুল। একটি ব্যাকএন্ড রিপোর্ট পাঠান, বাস্তব বিশ্বের সমস্যা সম্পর্কে জানুন, কোড আপডেট করুন, লাভ!
ভবিষ্যতের কাজ
ভবিষ্যতে, আমার আশা হল ReportingObserver জাভাস্ক্রিপ্টে সব ধরনের সমস্যা ধরার জন্য ডি ফ্যাক্টো API হয়ে উঠবে। আপনার অ্যাপে যা কিছু ভুল হয় তা ধরতে একটি API কল্পনা করুন:
- ব্রাউজার হস্তক্ষেপ
- অবজ্ঞা
- বৈশিষ্ট্য নীতি লঙ্ঘন. Chromium ইস্যু #867471 দেখুন।
- JS ব্যতিক্রম এবং ত্রুটি (বর্তমানে
window.onerrorদ্বারা পরিসেবা করা হয়)। - আন-হ্যান্ডেলড জেএস প্রতিশ্রুতি প্রত্যাখ্যান (বর্তমানে
window.onunhandledrejectionদ্বারা পরিষেবা করা হয়)
অতিরিক্ত সম্পদ :
Unsplash- এ Sieuwert Otterloo দ্বারা নায়কের ছবি ।

