সারাংশ
বৈশিষ্ট্য নীতি ওয়েব ডেভেলপারদের ব্রাউজারে নির্দিষ্ট API এবং ওয়েব বৈশিষ্ট্যগুলির আচরণ বেছে বেছে সক্রিয়, অক্ষম এবং সংশোধন করার অনুমতি দেয়৷ এটি সিএসপির মতো কিন্তু নিরাপত্তা নিয়ন্ত্রণের পরিবর্তে এটি বৈশিষ্ট্য নিয়ন্ত্রণ করে!
বৈশিষ্ট্য নীতিগুলি নিজেই বিকাশকারী এবং ব্রাউজারের মধ্যে সামান্য অপ্ট-ইন চুক্তি যা উচ্চ মানের ওয়েব অ্যাপ তৈরির (এবং রক্ষণাবেক্ষণ) আমাদের লক্ষ্যগুলিকে সাহায্য করতে পারে৷
ভূমিকা
ওয়েবের জন্য বিল্ডিং একটি পাথুরে দু: সাহসিক কাজ. একটি শীর্ষস্থানীয় ওয়েব অ্যাপ তৈরি করা যথেষ্ট কঠিন যেটি পারফরম্যান্সকে মেলে ধরে এবং সর্বশেষতম সর্বোত্তম অনুশীলনগুলি ব্যবহার করে৷ সময়ের সাথে সাথে সেই অভিজ্ঞতাটি দুর্দান্ত রাখা আরও কঠিন। আপনার প্রকল্পের বিকাশের সাথে সাথে বিকাশকারীরা বোর্ডে আসে, নতুন বৈশিষ্ট্যগুলি উপস্থিত হয় এবং কোডবেস বৃদ্ধি পায়। যে দুর্দান্ত অভিজ্ঞতা ™ আপনি একবার অর্জন করেছেন তা খারাপ হতে শুরু করতে পারে এবং UX কষ্ট পেতে শুরু করে! বৈশিষ্ট্য নীতি আপনাকে ট্র্যাকে রাখতে ডিজাইন করা হয়েছে৷
বৈশিষ্ট্য নীতির সাথে, আপনি ব্রাউজারের জন্য আপনার সাইটে ব্যবহৃত নির্দিষ্ট বৈশিষ্ট্যগুলিতে প্রয়োগ করার জন্য "নীতি" এর একটি সেট বেছে নিন । এই নীতিগুলি নির্দিষ্ট বৈশিষ্ট্যের জন্য ব্রাউজারের ডিফল্ট আচরণ সাইটটি কী অ্যাক্সেস করতে বা পরিবর্তন করতে পারে তা সীমাবদ্ধ করে।
বৈশিষ্ট্য নীতির সাথে আপনি যা করতে পারেন তার উদাহরণ এখানে রয়েছে:
- মোবাইল এবং তৃতীয় পক্ষের ভিডিওগুলিতে
autoplayএর ডিফল্ট আচরণ পরিবর্তন করুন। -
cameraবাmicrophoneমতো সংবেদনশীল API ব্যবহার করা থেকে একটি সাইটকে সীমাবদ্ধ করুন৷ - iframes
fullscreenAPI ব্যবহার করার অনুমতি দিন। - সিঙ্ক্রোনাস XHR এবং
document.write()এর মতো পুরানো API-এর ব্যবহার ব্লক করুন। - নিশ্চিত করুন যে ছবিগুলি সঠিকভাবে মাপ করা হয়েছে (যেমন লেআউট থ্র্যাশিং প্রতিরোধ করুন) এবং ভিউপোর্টের জন্য খুব বড় নয় (যেমন ব্যবহারকারীর ব্যান্ডউইথ নষ্ট করা)।
নীতিগুলি বিকাশকারী এবং ব্রাউজারের মধ্যে একটি চুক্তি । তারা ব্রাউজারকে ডেভেলপারের উদ্দেশ্য সম্পর্কে অবহিত করে এবং এইভাবে, আমাদের অ্যাপ যখন রেল বন্ধ করে কিছু খারাপ করার চেষ্টা করে তখন আমাদের সৎ থাকতে সাহায্য করে। যদি সাইট বা এমবেড করা তৃতীয় পক্ষের বিষয়বস্তু বিকাশকারীর পূর্বনির্ধারিত নিয়ম লঙ্ঘন করার চেষ্টা করে, তাহলে ব্রাউজার আরও ভালো UX দিয়ে আচরণটিকে ওভাররাইড করে বা সম্পূর্ণভাবে API-কে ব্লক করে।
বৈশিষ্ট্য নীতি ব্যবহার করে
বৈশিষ্ট্য নীতি বৈশিষ্ট্য নিয়ন্ত্রণ করার দুটি উপায় প্রদান করে:
-
Feature-PolicyHTTP হেডারের মাধ্যমে। - iframes এ
allowবৈশিষ্ট্য সহ।
Feature-Policy HTTP হেডার
বৈশিষ্ট্য নীতি ব্যবহার করার সবচেয়ে সহজ উপায় হল একটি পৃষ্ঠার প্রতিক্রিয়া সহ Feature-Policy HTTP হেডার পাঠানো। এই শিরোনামের মান হল একটি নীতি বা নীতির সেট যা আপনি ব্রাউজারটিকে একটি নির্দিষ্ট উত্সের জন্য সম্মান করতে চান:
Feature-Policy: <feature> <allow list origin(s)>
মূল অনুমতির তালিকাটি বিভিন্ন মান নিতে পারে:
-
*: বৈশিষ্ট্যটি শীর্ষ-স্তরের ব্রাউজিং প্রসঙ্গে এবং নেস্টেড ব্রাউজিং প্রসঙ্গে (iframes) অনুমোদিত। -
'self': বৈশিষ্ট্যটি শীর্ষ-স্তরের ব্রাউজিং প্রসঙ্গে এবং একই-অরিজিন নেস্টেড ব্রাউজিং প্রসঙ্গে অনুমোদিত। নেস্টেড ব্রাউজিং প্রসঙ্গে এটি ক্রস-অরিজিন নথিতে অননুমোদিত। -
'none': বৈশিষ্ট্যটি শীর্ষ-স্তরের ব্রাউজিং প্রসঙ্গে অননুমোদিত এবং নেস্টেড ব্রাউজিং প্রসঙ্গে অননুমোদিত। -
<origin(s)>: (যেমনhttps://example.com) এর জন্য নীতি সক্রিয় করতে নির্দিষ্ট উত্স।
উদাহরণ
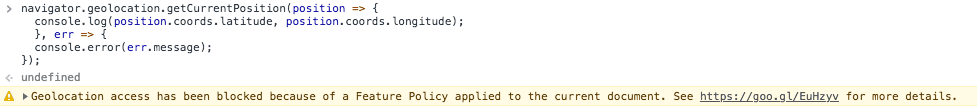
ধরা যাক আপনি আপনার সাইট জুড়ে জিওলোকেশন API ব্যবহার করা থেকে সমস্ত সামগ্রী ব্লক করতে চেয়েছিলেন৷ আপনি geolocation বৈশিষ্ট্যের জন্য 'none' এর একটি কঠোর অনুমোদিত তালিকা পাঠিয়ে এটি করতে পারেন:
Feature-Policy: geolocation 'none'
যদি কোডের একটি অংশ বা আইফ্রেম জিওলোকেশন API ব্যবহার করার চেষ্টা করে, ব্রাউজার এটি ব্লক করে। ব্যবহারকারী পূর্বে তাদের অবস্থান শেয়ার করার অনুমতি দিলেও এটি সত্য ।

অন্যান্য ক্ষেত্রে, এই নীতিটি কিছুটা শিথিল করার অর্থ হতে পারে। আমরা আমাদের নিজস্ব উত্সকে জিওলোকেশন API ব্যবহার করার অনুমতি দিতে পারি কিন্তু অনুমতি তালিকায় 'self' সেট করে তৃতীয় পক্ষের সামগ্রীকে অ্যাক্সেস করা থেকে আটকাতে পারি:
Feature-Policy: geolocation 'self'
iframe অ্যাট্রিবিউটের allow
বৈশিষ্ট্য নীতি ব্যবহার করার দ্বিতীয় উপায় হল iframe মধ্যে সামগ্রী নিয়ন্ত্রণ করা। এম্বেড করা বিষয়বস্তুর জন্য একটি নীতি তালিকা নির্দিষ্ট করতে allow বৈশিষ্ট্য ব্যবহার করুন:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow=&q><uot;ful>ls<creen"/iframe
!>-<- Equivalent to: --
iframe src="https://example.com><...&quo>t;< allow="fullscreen *"/iframe
!-- Allow only iframe content on a particular >o<rigin to access the user's location. --
iframe
src="https://another-example.com/demos/...&qu><ot;
a>llow="geolocation https://another-example.com"
/iframe
বিদ্যমান iframe বৈশিষ্ট্য সম্পর্কে কি?
বৈশিষ্ট্য নীতি দ্বারা নিয়ন্ত্রিত কিছু বৈশিষ্ট্যের তাদের আচরণ নিয়ন্ত্রণ করার জন্য একটি বিদ্যমান বৈশিষ্ট্য রয়েছে। উদাহরণস্বরূপ, <iframe allowfullscreen> একটি বৈশিষ্ট্য যা iframe সামগ্রীকে HTMLElement.requestFullscreen() API ব্যবহার করতে দেয়। পেমেন্ট রিকোয়েস্ট API এবং getUserMedia() , যথাক্রমে অনুমতি দেওয়ার জন্য allowpaymentrequest এবং allowusermedia বৈশিষ্ট্যগুলিও রয়েছে৷
যেখানে সম্ভব এই পুরানো বৈশিষ্ট্যগুলির পরিবর্তে allow বৈশিষ্ট্যটি ব্যবহার করার চেষ্টা করুন। এমন ক্ষেত্রে যেখানে আপনাকে একটি সমতুল্য লিগ্যাসি অ্যাট্রিবিউট সহ allow বৈশিষ্ট্য ব্যবহার করে পিছনের সামঞ্জস্যতা সমর্থন করতে হবে (যেমন <iframe allowfullscreen allow="fullscreen"> )। শুধু মনে রাখবেন যে আরও সীমাবদ্ধ নীতি জয়ী হয়। উদাহরণস্বরূপ, নিম্নলিখিত আইফ্রেমটিকে পূর্ণস্ক্রীনে প্রবেশের অনুমতি দেওয়া হবে না কারণ allow="fullscreen 'none'" allowfullscreen চেয়ে বেশি সীমাবদ্ধ:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none><9;">; src="..."/iframe
একযোগে একাধিক নীতি নিয়ন্ত্রণ করা
একটি এইচটিটিপি হেডার পাঠিয়ে একই সময়ে বেশ কয়েকটি বৈশিষ্ট্য নিয়ন্ত্রণ করা যেতে পারে ; নীতি নির্দেশাবলীর পৃথক তালিকা:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
অথবা প্রতিটি নীতির জন্য একটি পৃথক শিরোনাম পাঠিয়ে:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
এই উদাহরণ নিম্নলিখিত কাজ করবে:
- সমস্ত ব্রাউজিং প্রসঙ্গের জন্য
unsized-mediaব্যবহারের অনুমতি দেয় না। - পৃষ্ঠার নিজস্ব উত্স এবং
https://example.comব্যতীত সমস্ত ব্রাউজিং প্রসঙ্গগুলির জন্যgeolocationব্যবহার নিষিদ্ধ করে। - সমস্ত ব্রাউজিং প্রসঙ্গে
cameraঅ্যাক্সেসের অনুমতি দেয়।
উদাহরণ - একটি আইফ্রেমে একাধিক নীতি সেট করা
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; micro><phone &>#39;none'"/iframe
জাভাস্ক্রিপ্ট API
Chrome 60 Feature-Policy এইচটিটিপি হেডার এবং iframes-এ allow বৈশিষ্ট্যের জন্য সমর্থন যোগ করার সময়, Chrome 74-এ JavaScript API যোগ করা হয়েছিল।
এই API ক্লায়েন্ট-সাইড কোডকে পৃষ্ঠা, ফ্রেম বা ব্রাউজার দ্বারা কোন বৈশিষ্ট্যগুলি অনুমোদিত তা নির্ধারণ করার অনুমতি দেয়৷ আপনি প্রধান নথির জন্য document.featurePolicy বা iframes-এর জন্য frame.featurePolicy অধীনে এর গুডিজগুলি অ্যাক্সেস করতে পারেন৷
উদাহরণ
নীচের উদাহরণটি Feature-Policy: geolocation 'self' https://example.com সাইটে ভূ-অবস্থান 'স্ব':
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'g<eoloca>tion',
'https://another-example.com/'
);
// → false
/* @return {Arraystring} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.fea<tures(>);
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Arraystring} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
নীতির তালিকা
তাহলে ফিচার পলিসির মাধ্যমে কী কী বৈশিষ্ট্য নিয়ন্ত্রণ করা যায়?
এই মুহুর্তে, কোন নীতিগুলি বাস্তবায়িত হয় এবং কীভাবে সেগুলি ব্যবহার করতে হয় সে সম্পর্কে ডকুমেন্টেশনের অভাব রয়েছে৷ তালিকাটি সময়ের সাথে সাথে বৃদ্ধি পাবে কারণ বিভিন্ন ব্রাউজার বিশেষত্ব গ্রহণ করে এবং বিভিন্ন নীতি প্রয়োগ করে। বৈশিষ্ট্য নীতি একটি চলমান লক্ষ্য হবে এবং ভাল রেফারেন্স ডক্স অবশ্যই প্রয়োজন হবে.
আপাতত, কোন বৈশিষ্ট্যগুলি নিয়ন্ত্রণযোগ্য তা দেখার কয়েকটি উপায় রয়েছে৷
- ডেমোর আমাদের বৈশিষ্ট্য নীতি রান্নাঘর সিঙ্ক দেখুন। এটিতে প্রতিটি নীতির উদাহরণ রয়েছে যা ব্লিঙ্কে প্রয়োগ করা হয়েছে।
- বৈশিষ্ট্যের নামের তালিকার জন্য Chrome এর উৎস পরীক্ষা করুন।
- তালিকাটি খুঁজতে
about:blankএdocument.featurePolicy.allowedFeatures()জিজ্ঞাসা করুন:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- যে নীতিগুলি বাস্তবায়িত হয়েছে বা ব্লিঙ্কে বিবেচনা করা হচ্ছে তার জন্য chromestatus.com দেখুন৷
এই নীতিগুলির মধ্যে কয়েকটি কীভাবে ব্যবহার করবেন তা নির্ধারণ করতে, স্পেকের GitHub রেপো দেখুন। এতে কিছু নীতির কিছু ব্যাখ্যাকারী রয়েছে।
FAQ
আমি কখন বৈশিষ্ট্য নীতি ব্যবহার করব?
সমস্ত নীতি অপ্ট-ইন করা হয়, তাই যখন/যেখানে এটি অর্থপূর্ণ হয় তখন বৈশিষ্ট্য নীতি ব্যবহার করুন৷ উদাহরণস্বরূপ, যদি আপনার অ্যাপটি একটি ইমেজ গ্যালারি হয়, maximum-downscaling-image নীতি আপনাকে মোবাইল ভিউপোর্টে বিশাল ছবি পাঠানো এড়াতে সাহায্য করবে।
document-write এবং sync-xhr মতো অন্যান্য নীতিগুলি আরও যত্ন সহকারে ব্যবহার করা উচিত। এগুলি চালু করলে বিজ্ঞাপনের মতো তৃতীয় পক্ষের সামগ্রী ভেঙে যেতে পারে৷ অন্যদিকে, আপনার পৃষ্ঠাগুলি কখনই এই ভয়ানক APIগুলি ব্যবহার করে না তা নিশ্চিত করার জন্য বৈশিষ্ট্য নীতি একটি অন্ত্রের পরীক্ষা হতে পারে !
আমি কি উন্নয়ন বা উৎপাদনে বৈশিষ্ট্য নীতি ব্যবহার করব?
উভয়. আমরা উন্নয়নের সময় নীতিগুলি চালু করার এবং উত্পাদনের সময় নীতিগুলি সক্রিয় রাখার সুপারিশ করি৷ বিকাশের সময় নীতিগুলি চালু করা আপনাকে সঠিক পথে শুরু করতে সহায়তা করতে পারে। এটি হওয়ার আগে এটি আপনাকে অপ্রত্যাশিত রিগ্রেশন ধরতে সাহায্য করবে। ব্যবহারকারীদের জন্য একটি নির্দিষ্ট UX গ্যারান্টি দিতে উৎপাদনে নীতি চালু রাখুন।
আমার সার্ভারে নীতি লঙ্ঘন রিপোর্ট করার একটি উপায় আছে?
একটি রিপোর্টিং API কাজ করছে ! সাইটগুলি যেভাবে সিএসপি লঙ্ঘন বা অবচয় সম্পর্কিত প্রতিবেদনগুলি গ্রহণ করতে অপ্ট-ইন করতে পারে তার অনুরূপ, আপনি বন্য অঞ্চলে বৈশিষ্ট্য নীতি লঙ্ঘন সম্পর্কে প্রতিবেদনগুলি পেতে সক্ষম হবেন৷
iframe বিষয়বস্তুর জন্য উত্তরাধিকার নিয়ম কি কি?
স্ক্রিপ্ট (প্রথম বা তৃতীয় পক্ষ) তাদের ব্রাউজিং প্রসঙ্গের নীতির উত্তরাধিকারী। এর মানে হল যে শীর্ষ-স্তরের স্ক্রিপ্টগুলি প্রধান নথির নীতিগুলির উত্তরাধিকারী হয়৷
iframe তাদের মূল পৃষ্ঠার নীতিগুলি উত্তরাধিকারী করে৷ iframe একটি allow বৈশিষ্ট্য থাকলে, মূল পৃষ্ঠা এবং allow তালিকার মধ্যে কঠোর নীতি জয়ী হয়। iframe ব্যবহার সম্পর্কে আরও তথ্যের জন্য, iframes-এ allow বৈশিষ্ট্য দেখুন।
আমি যদি একটি নীতি প্রয়োগ করি, তাহলে তা কি পৃষ্ঠা নেভিগেশন জুড়ে স্থায়ী হয়?
না। একটি নীতির জীবনকাল একটি একক পৃষ্ঠা নেভিগেশন প্রতিক্রিয়ার জন্য। ব্যবহারকারী যদি একটি নতুন পৃষ্ঠায় নেভিগেট করেন, তাহলে নীতি প্রয়োগ করার জন্য নতুন প্রতিক্রিয়ায় Feature-Policy শিরোনামটি স্পষ্টভাবে পাঠাতে হবে।
কোন ব্রাউজারগুলি বৈশিষ্ট্য নীতি সমর্থন করে?
ব্রাউজার সমর্থনের সর্বশেষ বিবরণের জন্য caniuse.com দেখুন ।
এখন পর্যন্ত, বৈশিষ্ট্য নীতি সমর্থন করার জন্য Chrome একমাত্র ব্রাউজার। যাইহোক, যেহেতু সমগ্র API পৃষ্ঠটি অপ্ট-ইন বা বৈশিষ্ট্য-শনাক্তযোগ্য, বৈশিষ্ট্য নীতি প্রগতিশীল বর্ধনের জন্য নিজেকে সুন্দরভাবে ধার দেয় ৷
উপসংহার
বৈশিষ্ট্য নীতি আরও ভাল UX এবং ভাল পারফরম্যান্সের দিকে একটি ভাল আলোকিত পথ প্রদান করতে সাহায্য করতে পারে। একটি অ্যাপ তৈরি বা রক্ষণাবেক্ষণ করার সময় এটি বিশেষত সুবিধাজনক কারণ এটি আপনার কোডবেসে লুকিয়ে পড়ার আগে সম্ভাব্য ফুটগানগুলি এড়াতে সহায়তা করতে পারে।
অতিরিক্ত সম্পদ :
- বৈশিষ্ট্য নীতি ব্যাখ্যাকারী
- বৈশিষ্ট্য নীতি বৈশিষ্ট্য
- রান্নাঘর সিঙ্ক ডেমো
- বৈশিষ্ট্য নীতি DevTools এক্সটেনশন - একটি পৃষ্ঠায় বৈশিষ্ট্য নীতিগুলি চেষ্টা করার জন্য পরীক্ষক৷
- chromestatus.com এন্ট্রি

