Gunakan Reporting API untuk memantau pelanggaran keamanan, panggilan API yang tidak digunakan lagi, dan lainnya.
Beberapa error hanya terjadi dalam produksi. Anda tidak akan melihatnya secara lokal atau selama pengembangan karena pengguna sungguhan, jaringan sungguhan, dan perangkat sungguhan akan mengubah game. Reporting API membantu mendeteksi beberapa error ini—seperti pelanggaran keamanan atau panggilan API yang tidak digunakan lagi dan akan segera tidak digunakan lagi di seluruh situs Anda, serta mengirimkannya ke endpoint yang telah Anda tentukan.
Dengan ini, Anda dapat mendeklarasikan apa yang ingin dipantau melalui header HTTP, dan dioperasikan oleh browser.
Menyiapkan Reporting API akan membuat Anda tenang karena saat pengguna mengalami jenis error ini, Anda akan mengetahuinya, sehingga Anda dapat memperbaikinya.
Postingan ini membahas kemampuan API ini dan cara menggunakannya. Mari kita mulai.
Demo dan kode
Lihat cara kerja Reporting API mulai dari Chrome 96 dan yang lebih baru (Chrome Beta atau Canary, mulai Oktober 2021).
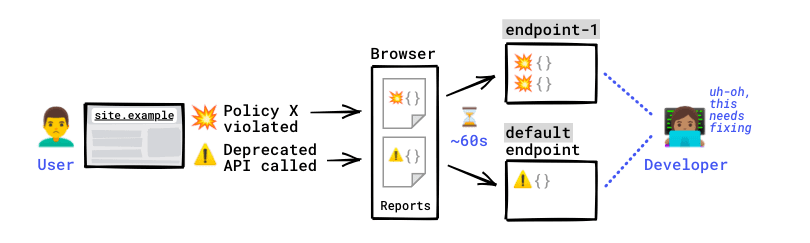
Ringkasan

Misalkan situs Anda, site.example, memiliki Kebijakan-Keamanan-Konten dan Kebijakan-Dokumen. Tidak tahu fungsinya? Tidak apa-apa, Anda tetap
dapat memahami contoh ini.
Anda memutuskan untuk memantau situs untuk mengetahui kapan kebijakan ini dilanggar, tetapi juga karena Anda ingin memantau API yang tidak digunakan lagi atau yang akan segera tidak digunakan lagi yang mungkin digunakan codebase Anda.
Untuk melakukannya, Anda mengonfigurasi header Reporting-Endpoints, dan memetakan nama endpoint ini melalui perintah report-to dalam kebijakan Anda jika diperlukan.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
Terjadi hal yang tidak terduga, dan kebijakan ini dilanggar oleh beberapa pengguna Anda.
Contoh pelanggaran
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js, dimuat oleh index.html
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
Browser membuat laporan pelanggaran CSP, laporan pelanggaran Kebijakan Dokumen, dan laporan Penghentian yang mencantumkan masalah ini.
Dengan penundaan singkat—hingga satu menit—browser kemudian mengirimkan laporan ke endpoint yang dikonfigurasi untuk jenis pelanggaran ini. Laporan dikirim out-of-band oleh browser itu sendiri (bukan oleh server atau situs Anda).
Endpoint menerima laporan ini.
Anda kini dapat mengakses laporan di endpoint ini dan memantau masalah yang terjadi. Anda siap untuk mulai memecahkan masalah yang memengaruhi pengguna.
Contoh laporan
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
Kasus penggunaan dan jenis laporan
Reporting API dapat dikonfigurasi untuk membantu Anda memantau berbagai jenis peringatan atau masalah menarik yang terjadi di seluruh situs Anda:
| Jenis laporan | Contoh situasi saat laporan akan dibuat |
|---|---|
| Pelanggaran CSP (Khusus Level 3) | Anda telah menetapkan Content-Security-Policy (CSP) di salah satu halaman, tetapi halaman tersebut mencoba memuat skrip yang tidak diizinkan oleh CSP Anda. |
| Pelanggaran COOP | Anda telah menetapkan Cross-Origin-Opener-Policy di halaman, tetapi jendela lintas-asal mencoba berinteraksi langsung dengan dokumen. |
| Pelanggaran COEP | Anda telah menetapkan Cross-Origin-Embedder-Policy di halaman, tetapi dokumen menyertakan iframe lintas-asal yang belum memilih untuk dimuat oleh dokumen lintas-asal. |
| Pelanggaran Kebijakan Dokumen | Halaman memiliki kebijakan dokumen yang mencegah penggunaan document.write, tetapi skrip mencoba memanggil document.write. |
| Pelanggaran kebijakan Izin | Halaman memiliki kebijakan izin yang mencegah penggunaan mikrofon, dan skrip yang meminta input audio. |
| Peringatan penghentian penggunaan | Halaman menggunakan API yang tidak digunakan lagi atau akan tidak digunakan lagi; halaman memanggilnya secara langsung atau melalui skrip pihak ketiga tingkat atas. |
| Intervensi | Halaman mencoba melakukan sesuatu yang diputuskan browser untuk tidak dihormati, karena alasan keamanan, performa, atau pengalaman pengguna. Contoh di Chrome: halaman menggunakan document.write di jaringan lambat atau memanggil navigator.vibrate dalam frame lintas origin yang belum berinteraksi dengan pengguna. |
| Tabrakan | Browser error saat situs Anda terbuka. |
Laporan
Seperti apa tampilan laporan?
Browser mengirimkan laporan ke endpoint yang telah Anda konfigurasi. Fungsi ini mengirim permintaan yang terlihat seperti berikut:
POST
Content-Type: application/reports+json
Payload permintaan ini adalah daftar laporan.
Contoh daftar laporan
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
Berikut adalah data yang dapat Anda temukan di setiap laporan ini:
| Kolom | Deskripsi |
|---|---|
age |
Jumlah milidetik antara stempel waktu laporan dan waktu saat ini. |
body |
Data laporan sebenarnya, yang diserialisasi menjadi string JSON. Kolom yang terdapat dalam body laporan ditentukan oleh type laporan. ⚠️ Laporan dari berbagai jenis memiliki isi yang berbeda.
Untuk melihat isi persis dari setiap jenis laporan, lihat endpoint pelaporan demo dan ikuti petunjuk untuk membuat contoh laporan. |
type |
Jenis laporan, misalnya csp-violation atau coep. |
url |
Alamat dokumen atau pekerja tempat laporan dibuat. Data sensitif seperti nama pengguna, sandi, dan fragmen dihapus dari URL ini. |
user_agent |
Header User-Agent permintaan tempat laporan dibuat. |
Laporan kredensial
Endpoint pelaporan yang memiliki asal yang sama dengan halaman yang membuat laporan menerima kredensial (cookie) dalam permintaan yang berisi laporan.
Kredensial dapat memberikan konteks tambahan yang berguna tentang laporan; misalnya, apakah akun pengguna tertentu memicu error secara konsisten, atau apakah urutan tindakan tertentu yang dilakukan di halaman lain memicu laporan di halaman ini.
Kapan dan bagaimana browser mengirim laporan?
Laporan dikirim secara out-of-band dari situs Anda: browser mengontrol kapan laporan dikirim ke endpoint yang dikonfigurasi. Anda juga tidak dapat mengontrol kapan browser mengirim laporan; browser akan mengambil, mengantrekan, dan mengirimnya secara otomatis pada waktu yang sesuai.
Artinya, ada sedikit atau tidak ada masalah performa saat menggunakan Reporting API.
Laporan dikirim dengan penundaan—hingga satu menit—untuk meningkatkan peluang pengiriman laporan dalam batch. Hal ini menghemat bandwidth untuk menghormati koneksi jaringan pengguna, yang sangat penting di perangkat seluler. Browser juga dapat menunda pengiriman jika sedang sibuk memproses tugas dengan prioritas yang lebih tinggi, atau jika pengguna menggunakan jaringan yang lambat dan/atau padat saat itu.
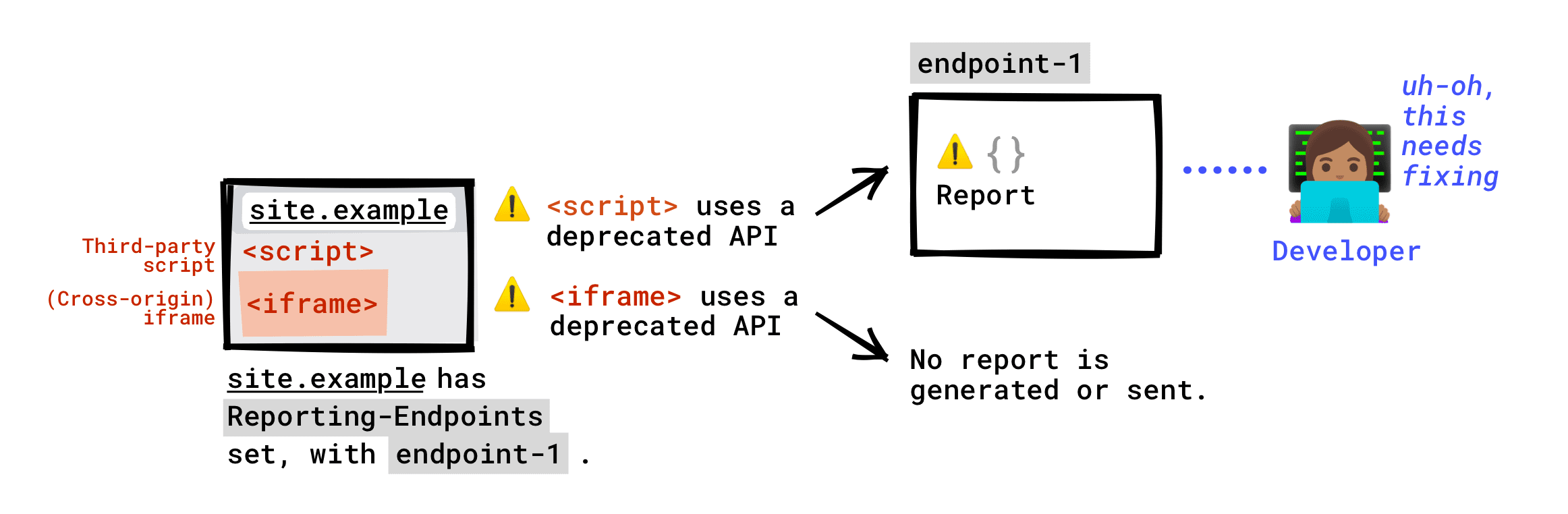
Masalah pihak ketiga dan pihak pertama
Laporan yang dibuat karena pelanggaran atau penghentian yang terjadi di halaman Anda akan dikirim ke endpoint yang telah Anda konfigurasi. Hal ini mencakup pelanggaran yang dilakukan oleh skrip pihak ketiga yang berjalan di halaman Anda.
Pelanggaran atau penghentian penggunaan yang terjadi di iframe lintas origin yang disematkan di halaman Anda akan tidak dilaporkan ke endpoint Anda (setidaknya tidak secara default). Iframe dapat menyiapkan pelaporan sendiri dan bahkan melaporkan ke layanan pelaporan situs Anda—yaitu, pihak pertama—tetapi hal itu tergantung pada situs yang dibingkai. Perhatikan juga bahwa sebagian besar laporan hanya dibuat jika kebijakan halaman dilanggar, dan kebijakan halaman Anda dan kebijakan iframe berbeda.
Contoh dengan penghentian

Dukungan browser
Tabel di bawah ini merangkum dukungan browser untuk Reporting API v1, yaitu dengan header Reporting-Endpoints. Dukungan browser untuk Reporting API v0 (header Report-To) sama, kecuali untuk satu jenis laporan: Logging Error Jaringan tidak didukung di Reporting API baru.
Baca panduan migrasi untuk mengetahui detailnya.
| Jenis laporan | Chrome | Chrome iOS | Safari | Firefox | Edge |
|---|---|---|---|---|---|
| Pelanggaran CSP (khusus Level 3)* | ✔ Ya | ✔ Ya | ✔ Ya | ✘ Tidak | ✔ Ya |
| Logging Error Jaringan | ✘ Tidak | ✘ Tidak | ✘ Tidak | ✘ Tidak | ✘ Tidak |
| Pelanggaran COOP/COEP | ✔ Ya | ✘ Tidak | ✔ Ya | ✘ Tidak | ✔ Ya |
| Semua jenis lainnya: Pelanggaran Kebijakan Dokumen, Penghentian Penggunaan, Intervensi, Error | ✔ Ya | ✘ Tidak | ✘ Tidak | ✘ Tidak | ✔ Ya |
Tabel ini hanya meringkas dukungan untuk report-to dengan header Reporting-Endpoints baru. Baca tips migrasi pelaporan CSP jika Anda ingin bermigrasi ke Reporting-Endpoints.
Menggunakan Reporting API
Menentukan tujuan pengiriman laporan
Ada dua opsi:
- Mengirim laporan ke layanan pengumpulan laporan yang ada.
- Mengirim laporan ke kolektor pelaporan yang Anda buat dan operasikan sendiri.
Opsi 1: Menggunakan layanan pengumpulan laporan yang ada
Beberapa contoh layanan pengumpulan laporan adalah:
Jika Anda mengetahui solusi lain, buka masalah untuk memberi tahu kami, dan kami akan memperbarui postingan ini.
Selain harga, pertimbangkan poin-poin berikut saat memilih pengumpulan laporan: 🧐
- Apakah kolektor ini mendukung semua jenis laporan? Misalnya, tidak semua solusi endpoint pelaporan mendukung laporan COOP/COEP.
- Apakah Anda bersedia membagikan URL aplikasi Anda kepada pengumpulan laporan pihak ketiga? Meskipun browser menghapus informasi sensitif dari URL ini, informasi sensitif mungkin bocor dengan cara ini. Jika hal ini terdengar terlalu berisiko untuk aplikasi Anda, operasikan endpoint pelaporan Anda sendiri.
Opsi 2: Membuat dan mengoperasikan kolektor laporan Anda sendiri
Membuat server sendiri yang menerima laporan bukanlah hal yang mudah. Untuk memulai, Anda dapat melakukan fork pada boilerplate ringan kami. Aplikasi ini dibuat dengan Express dan dapat menerima serta menampilkan laporan.
Klik Remix to Edit untuk membuat project dapat diedit.
Sekarang Anda memiliki clone. Anda dapat menyesuaikannya untuk tujuan Anda sendiri.
Jika Anda tidak menggunakan boilerplate dan membuat server sendiri dari awal:
- Periksa permintaan
POSTdenganContent-Typeapplication/reports+jsonuntuk mengenali permintaan laporan yang dikirim oleh browser ke endpoint Anda. - Jika endpoint Anda berada di origin yang berbeda dengan situs Anda, pastikan endpoint tersebut mendukung permintaan preflight CORS.
Opsi 3: Menggabungkan Opsi 1 dan 2
Anda mungkin ingin mengizinkan penyedia tertentu menangani beberapa jenis laporan, tetapi memiliki solusi internal untuk laporan lainnya.
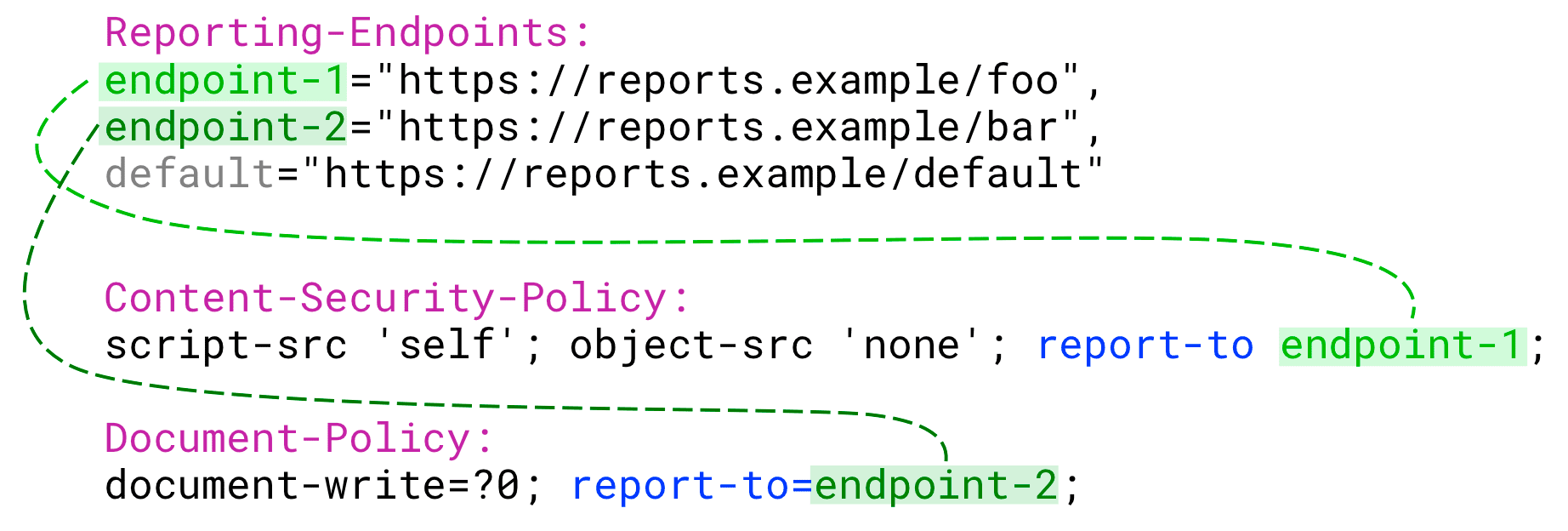
Dalam hal ini, tetapkan beberapa endpoint sebagai berikut:
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
Mengonfigurasi header Reporting-Endpoints
Tetapkan header respons Reporting-Endpoints. Nilainya harus berupa satu atau serangkaian pasangan nilai kunci yang dipisahkan koma:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Jika Anda bermigrasi dari Reporting API lama ke Reporting API baru, sebaiknya tetapkan Reporting-Endpoints dan Report-To kedua. Lihat detailnya di panduan migrasi. Khususnya, jika Anda menggunakan pelaporan untuk pelanggaran Content-Security-Policy hanya melalui perintah report-uri, periksa langkah-langkah migrasi untuk pelaporan CSP.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
Kunci (nama endpoint)
Setiap kunci dapat berupa nama pilihan Anda, seperti main-endpoint atau endpoint-1.
Anda dapat memutuskan untuk menetapkan endpoint bernama yang berbeda untuk jenis laporan
yang berbeda—misalnya, my-coop-endpoint, my-csp-endpoint. Dengan demikian, Anda
dapat merutekan laporan ke berbagai endpoint, bergantung pada jenisnya.
Jika Anda ingin menerima laporan intervensi, penghentian, dan/atau error, tetapkan endpoint bernama default.
Jika header Reporting-Endpoints tidak menentukan endpoint default, laporan jenis ini tidak akan dikirim (meskipun akan dibuat).
Nilai (URL)
Setiap nilai adalah URL pilihan Anda, tempat laporan akan dikirim. URL yang akan ditetapkan di sini bergantung pada keputusan Anda di Langkah 1.
URL endpoint:
- Harus dimulai dengan garis miring (
/). Jalur relatif tidak didukung. - Dapat bersifat lintas-asal; tetapi dalam hal ini kredensial tidak dikirim dengan laporan.
Contoh
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
Kemudian, Anda dapat menggunakan setiap endpoint bernama dalam kebijakan yang sesuai, atau menggunakan satu endpoint di semua kebijakan.
Di mana header ditetapkan?
Di Reporting API baru—yang dibahas dalam
postingan ini—laporan dicakup dalam dokumen. Artinya, untuk satu origin tertentu, dokumen yang berbeda, seperti site.example/page1 dan site.example/page2, dapat mengirim laporan ke endpoint yang berbeda.
Untuk menerima laporan pelanggaran atau penghentian yang terjadi di halaman mana pun di situs Anda, tetapkan header sebagai middleware di semua respons.
Berikut adalah contoh di Express:
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
Mengedit kebijakan
Setelah header Reporting-Endpoints dikonfigurasi, tambahkan perintah report-to
ke setiap header kebijakan yang laporan pelanggarannya ingin Anda terima. Nilai report-to harus berupa salah satu endpoint bernama yang telah Anda konfigurasikan.
Anda dapat menggunakan beberapa endpoint untuk beberapa kebijakan, atau menggunakan endpoint yang berbeda di seluruh kebijakan.

report-to tidak diperlukan untuk laporan penghentian, intervensi, dan error. Laporan ini tidak terikat dengan kebijakan apa pun. Laporan ini dibuat selama
endpoint default disiapkan dan dikirim ke endpoint default ini.
Contoh
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
Kode contoh
Untuk melihat semua ini dalam konteks, di bawah ini adalah contoh server Node yang menggunakan Express dan menggabungkan semua bagian yang dibahas dalam artikel ini. Panduan ini menunjukkan cara mengonfigurasi pelaporan untuk beberapa jenis laporan yang berbeda dan menampilkan hasilnya.
Men-debug penyiapan pelaporan
Membuat laporan secara sengaja
Saat menyiapkan Reporting API, Anda mungkin perlu melanggar kebijakan secara sengaja untuk memeriksa apakah laporan dibuat dan dikirim seperti yang diharapkan. Untuk melihat contoh kode yang melanggar kebijakan dan melakukan hal buruk lainnya yang akan menghasilkan laporan dari semua jenis, lihat demo.
Hemat waktu
Laporan mungkin dikirim dengan penundaan—sekitar satu menit, yang merupakan waktu yang lama
saat men-debug. 😴 Untungnya, saat men-debug di Chrome, Anda dapat menggunakan tanda
--short-reporting-delay untuk menerima laporan segera setelah laporan dibuat.
Jalankan perintah ini di terminal Anda untuk mengaktifkan tanda ini:
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
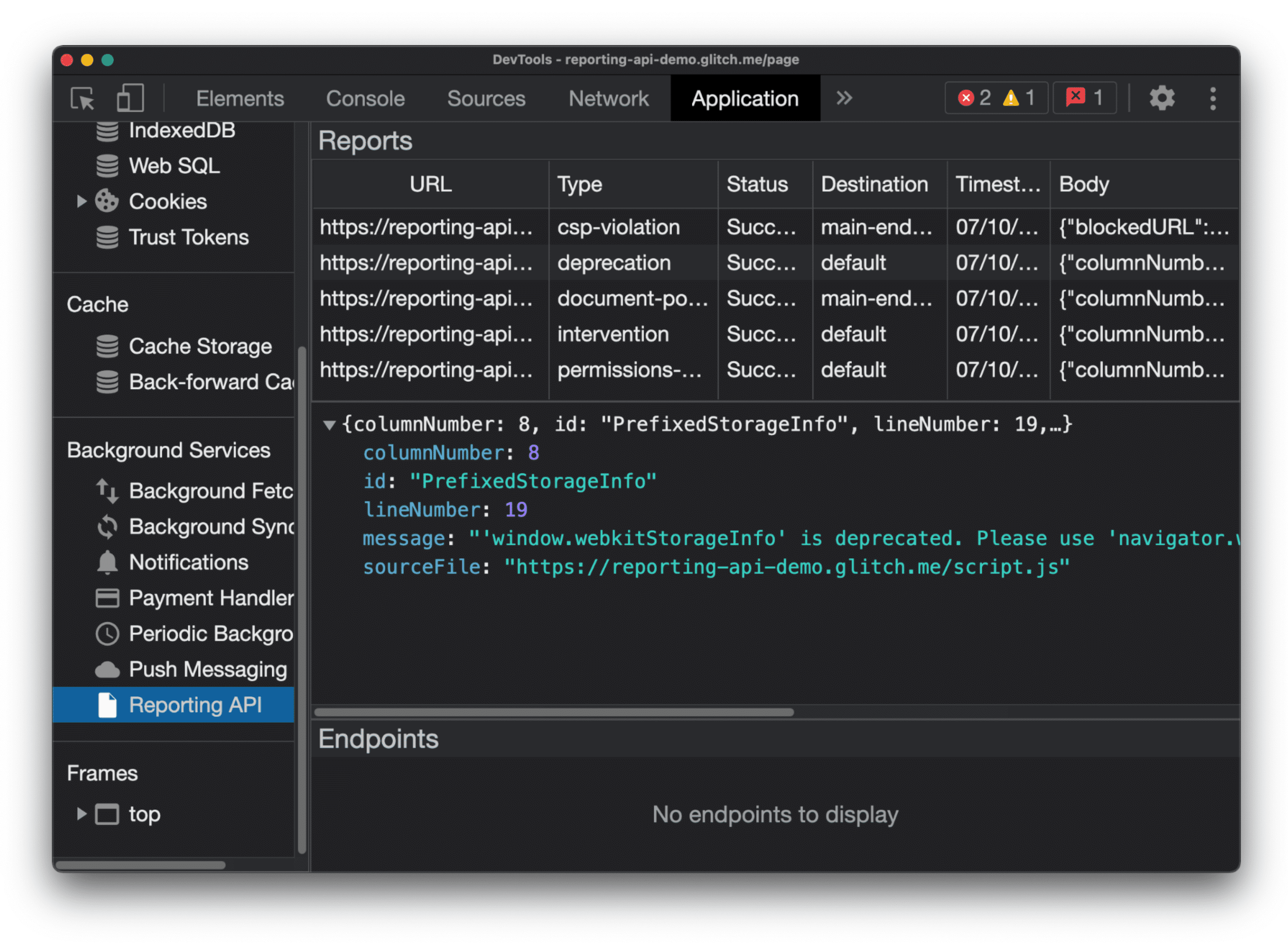
Menggunakan DevTools
Di Chrome, gunakan DevTools untuk melihat laporan yang telah dikirim atau akan dikirim.
Mulai Oktober 2021, fitur ini bersifat eksperimental. Untuk menggunakannya, ikuti langkah-langkah berikut:
- Menggunakan Chrome versi 96 dan yang lebih baru (periksa dengan mengetik
chrome://versiondi browser Anda) - Ketik atau tempel
chrome://flags/#enable-experimental-web-platform-featuresdi kolom URL Chrome. - Klik Enabled.
- Mulai ulang browser.
- Buka Chrome DevTools.
- Di Chrome DevTools, buka Setelan. Di bagian Eksperimen, klik Aktifkan panel Reporting API di panel Aplikasi.
- Muat ulang DevTools.
- Muat ulang halaman Anda. Laporan yang dihasilkan oleh halaman tempat DevTools terbuka akan tercantum di panel Application Chrome DevTools, di bagian Reporting API.

Melaporkan status
Kolom Status memberi tahu Anda apakah laporan berhasil dikirim.
| Status | Deskripsi |
|---|---|
Success |
Browser telah mengirim laporan dan endpoint membalas dengan kode berhasil (200 atau kode respons berhasil lainnya 2xx). |
Pending |
Browser saat ini sedang mencoba mengirim laporan. |
Queued |
Laporan telah dibuat dan browser saat ini tidak mencoba mengirimkannya. Laporan akan muncul sebagai Queued dalam salah satu dari dua kasus berikut:
|
MarkedForRemoval |
Setelah mencoba lagi selama beberapa saat (Queued), browser berhenti mencoba mengirim laporan dan akan segera menghapusnya dari daftar laporan yang akan dikirim. |
Laporan akan dihapus setelah beberapa saat, baik berhasil dikirim maupun tidak.
Pemecahan masalah
Apakah laporan tidak dibuat atau tidak dikirim seperti yang diharapkan ke endpoint Anda? Berikut beberapa tips untuk memecahkan masalah ini.
Laporan tidak dibuat
Laporan yang muncul di DevTools telah dibuat dengan benar. Jika laporan yang Anda harapkan tidak muncul dalam daftar ini:
- Periksa
report-todi kebijakan Anda. Jika salah dikonfigurasi, laporan tidak akan dibuat. Buka Edit kebijakan Anda untuk memperbaikinya. Cara tambahan untuk memecahkan masalah ini adalah dengan memeriksa konsol DevTools di Chrome: jika error muncul di konsol untuk pelanggaran yang Anda harapkan, artinya kebijakan Anda mungkin dikonfigurasi dengan benar. - Perlu diingat bahwa hanya laporan yang dibuat untuk dokumen tempat DevTools terbuka yang akan
muncul dalam daftar ini. Satu contoh: jika situs Anda
site1.examplemenyematkan iframesite2.exampleyang melanggar kebijakan dan menghasilkan laporan, laporan ini hanya akan muncul di DevTools jika Anda membuka iframe di jendelanya sendiri dan membuka DevTools untuk jendela tersebut.
Laporan dibuat, tetapi tidak dikirim atau tidak diterima
Bagaimana jika Anda dapat melihat laporan di DevTools, tetapi endpoint Anda tidak menerimanya?
- Pastikan untuk menggunakan jeda singkat. Mungkin alasan Anda tidak dapat melihat laporan adalah karena laporan tersebut belum dikirim.
Periksa konfigurasi header
Reporting-EndpointsAnda. Jika ada masalah, laporan yang telah dibuat dengan benar tidak akan dikirim. Dalam kasus ini, status laporan di DevTools akan tetapQueued(mungkin beralih kePending, lalu dengan cepat kembali keQueuedsaat upaya pengiriman dilakukan). Beberapa kesalahan umum yang dapat menyebabkan hal ini:Endpoint digunakan, tetapi tidak dikonfigurasi. Contoh:
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
Laporan pelanggaran Kebijakan Dokumen harus dikirim ke endpoint-1, tetapi nama endpoint ini tidak dikonfigurasi di
Reporting-Endpoints.
Endpoint
defaulttidak ada. Beberapa jenis laporan, seperti laporan penghentian dan intervensi, hanya akan dikirim ke endpoint bernamadefault. Baca selengkapnya di Mengonfigurasi header Reporting-Endpoints.Cari masalah dalam sintaksis header kebijakan Anda, seperti tanda kutip yang tidak ada. Lihat detail.
Pastikan endpoint Anda dapat menangani permintaan masuk.
Pastikan endpoint Anda mendukung permintaan preflight CORS. Jika tidak, laporan tidak dapat diterima.
Uji perilaku endpoint Anda. Untuk melakukannya, Anda dapat mengemulasi browser dengan mengirim permintaan endpoint yang terlihat seperti permintaan yang akan dikirim browser, bukan membuat laporan secara manual. Jalankan perintah berikut:
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINTEndpoint Anda harus merespons dengan kode berhasil (
200atau kode respons berhasil lainnya2xx). Jika tidak, ada masalah dengan konfigurasinya.
Mekanisme pelaporan terkait
Hanya Laporan
Header kebijakan -Report-Only dan Reporting-Endpoints berfungsi bersama.
Endpoint yang dikonfigurasi di Reporting-Endpoints dan ditentukan di kolom report-to dari
Content-Security-Policy,
Cross-Origin-Embedder-Policy, dan
Cross-Origin-Opener-Policy, akan menerima laporan saat kebijakan ini dilanggar.
Endpoint yang dikonfigurasi di Reporting-Endpoints juga dapat ditentukan di
kolom report-to dari
Content-Security-Policy-Report-Only,
Cross-Origin-Embedder-Policy-Report-Only, dan
Cross-Origin-Opener-Policy-Report-Only.
Mereka juga akan menerima laporan saat kebijakan ini dilanggar.
Meskipun laporan dikirim dalam kedua kasus tersebut, header -Report-Only tidak menerapkan
kebijakan: tidak ada yang akan rusak atau benar-benar diblokir, tetapi Anda akan menerima
laporan tentang hal yang akan rusak atau diblokir.
ReportingObserver
JavaScript API ReportingObserver dapat membantu Anda
mengamati peringatan sisi klien.
Header ReportingObserver dan Reporting-Endpoints menghasilkan laporan yang
terlihat sama, tetapi memungkinkan kasus penggunaan yang sedikit berbeda.
Gunakan ReportingObserver jika:
- Anda hanya ingin memantau penghentian dan/atau intervensi browser.
ReportingObservermenampilkan peringatan sisi klien seperti penghentian dan intervensi browser, tetapi tidak sepertiReporting-Endpoints,ReportingObservertidak menangkap jenis laporan lain seperti pelanggaran CSP atau COOP/COEP. - Anda harus merespons pelanggaran ini secara real time.
ReportingObservermemungkinkan lampiran callback ke peristiwa pelanggaran. - Anda ingin melampirkan informasi tambahan ke laporan untuk membantu proses debug, melalui callback kustom.
Perbedaan lainnya adalah ReportingObserver hanya dikonfigurasi sisi klien:
Anda dapat menggunakannya meskipun tidak memiliki kontrol atas header sisi server dan tidak dapat
menetapkan Reporting-Endpoints.
Bacaan lebih lanjut
- Panduan migrasi dari Reporting API v0 ke v1
- ReportingObserver
- Spesifikasi: Reporting API lama (v0)
- Spesifikasi: Reporting API baru (v1)
Gambar hero oleh Nine Koepfer / @enka80 di Unsplash, diedit. Terima kasih banyak kepada Ian Clelland, Eiji Kitamura, dan Milica Mihajlija atas ulasan dan saran mereka terkait artikel ini.


