Mit der Reporting API können Sie unter anderem Sicherheitsverstöße und eingestellte API-Aufrufe überwachen.
Einige Fehler treten nur in der Produktion auf. Lokal oder während der Entwicklung sind sie nicht zu sehen, weil echte Nutzer, echte Netzwerke und echte Geräte das Spiel verändern. Die Reporting API hilft, einige dieser Fehler zu erkennen, z. B. Sicherheitsverstöße oder nicht mehr unterstützte und bald eingestellte API-Aufrufe auf Ihrer Website, und überträgt sie an einen von Ihnen angegebenen Endpunkt.
Sie können damit über HTTP-Header angeben, was Sie überwachen möchten. Die Funktion wird vom Browser ausgeführt.
Wenn Sie die Reporting API einrichten, können Sie sich darauf verlassen, dass Sie über diese Art von Fehlern informiert werden, damit Sie sie beheben können.
In diesem Beitrag erfahren Sie, was diese API kann und wie Sie sie verwenden. Legen wir los.
Demo und Code
Die Reporting API kann ab Chrome 96 (Chrome Beta oder Canary, Stand Oktober 2021) verwendet werden.
Übersicht

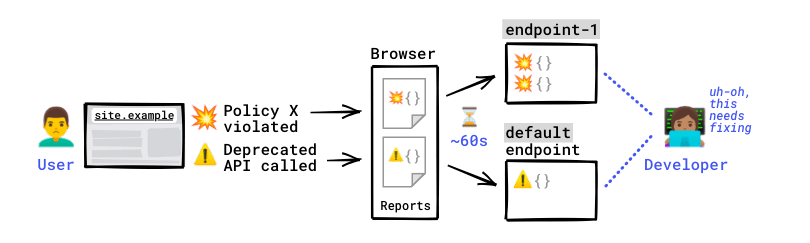
Angenommen, Ihre Website site.example hat eine Content-Security-Policy und eine Dokumentenrichtlinie. Sie wissen nicht, was diese Funktionen tun? Das ist in Ordnung. Sie werden dieses Beispiel trotzdem verstehen.
Sie möchten Ihre Website im Blick behalten, um zu erfahren, wann diese Richtlinien verletzt werden, aber auch, weil Sie APIs im Auge behalten möchten, die eingestellt wurden oder bald eingestellt werden und die möglicherweise in Ihrer Codebasis verwendet werden.
Dazu konfigurieren Sie einen Reporting-Endpoints-Header und ordnen diese Endpunktnamen bei Bedarf über die report-to-Richtlinie in Ihren Richtlinien zu.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
Ein unvorhergesehener Vorfall tritt auf und einige Ihrer Nutzer verstoßen gegen diese Richtlinien.
Beispiele für Verstöße
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js, geladen von index.html
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
Der Browser generiert einen Bericht zu CSP-Verstößen, einen Bericht zu Verstößen gegen Dokumentrichtlinien und einen Bericht zur Einstellung, in denen diese Probleme erfasst werden.
Nach einer kurzen Verzögerung (bis zu einer Minute) sendet der Browser die Berichte an den Endpunkt, der für diesen Verstoßtyp konfiguriert wurde. Die Berichte werden vom Browser selbst out-of-band gesendet (nicht von Ihrem Server oder Ihrer Website).
Die Endpunkte erhalten diese Berichte.
Sie können jetzt auf die Berichte zu diesen Endpunkten zugreifen und nachvollziehen, was schiefgelaufen ist. Sie sind bereit, mit der Fehlerbehebung für das Problem zu beginnen, das Ihre Nutzer betrifft.
Beispielbericht
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
Anwendungsfälle und Berichtstypen
Die Reporting API kann so konfiguriert werden, dass Sie viele Arten von Warnungen oder Problemen auf Ihrer Website im Blick behalten können:
| Berichtstyp | Beispiel für eine Situation, in der ein Bericht generiert wird |
|---|---|
| CSP (nur Level 3) | Sie haben auf einer Ihrer Seiten ein Content-Security-Policy (Content-Sicherheits-Policy) festgelegt, aber die Seite versucht, ein Script zu laden, das von Ihrem CSP nicht zulässig ist. |
| Verstoß gegen die COPPA-Richtlinien | Sie haben auf einer Seite ein Cross-Origin-Opener-Policy festgelegt, aber ein fensterübergreifendes Fenster versucht, direkt mit dem Dokument zu interagieren. |
| Verstoß gegen die COEP-Richtlinien | Sie haben auf einer Seite ein Cross-Origin-Embedder-Policy festgelegt, das Dokument enthält aber einen ursprungsübergreifenden iFrame, der nicht für das Laden durch ursprungsübergreifende Dokumente aktiviert wurde. |
| Richtlinienverstoß bei Dokumenten | Die Seite hat eine Dokumentenrichtlinie, die die Verwendung von document.write verhindert, aber ein Script versucht, document.write aufzurufen. |
| Verstoß gegen die Richtlinie für Berechtigungen | Die Seite hat eine Berechtigungsrichtlinie, die die Verwendung des Mikrofons verhindert, und ein Script, das Audioeingabe anfordert. |
| Warnung zur Einstellung | Auf der Seite wird eine API verwendet, die nicht mehr unterstützt wird oder bald eingestellt wird. Sie wird direkt oder über ein Drittanbieter-Script auf oberster Ebene aufgerufen. |
| Intervention | Auf der Seite wird versucht, etwas auszuführen, das der Browser aus Sicherheits-, Leistungs- oder Nutzerfreundlichkeitsgründen nicht zulässt. Beispiel in Chrome: Die Seite verwendet document.write in langsamen Netzwerken oder ruft navigator.vibrate in einem Frame mit unterschiedlichen Ursprüngen auf, mit dem der Nutzer noch nicht interagiert hat. |
| Unfall | Der Browser stürzt ab, während Ihre Website geöffnet ist. |
Berichte
Wie sehen die Berichte aus?
Der Browser sendet Berichte an den von Ihnen konfigurierten Endpunkt. Es sendet Anfragen, die so aussehen:
POST
Content-Type: application/reports+json
Die Nutzlast dieser Anfragen ist eine Liste von Berichten.
Beispielliste der Berichte
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
In diesen Berichten finden Sie folgende Daten:
| Feld | Beschreibung |
|---|---|
age |
Die Anzahl der Millisekunden zwischen dem Zeitstempel des Berichts und der aktuellen Zeit. |
body |
Die tatsächlichen Berichtsdaten, die in einen JSON-String serialisiert werden. Die Felder in der body eines Berichts werden durch die type des Berichts bestimmt. ⚠️ Berichte verschiedener Typen haben unterschiedliche Textkörper.
Den genauen Inhalt der einzelnen Berichtstypen finden Sie im Demo-Endpunkt für Berichte . Folgen Sie der Anleitung, um Beispielberichte zu generieren. |
type |
Ein Berichtstyp, z. B. csp-violation oder coep. |
url |
Die Adresse des Dokuments oder Workers, aus dem der Bericht generiert wurde. Vertrauliche Daten wie Nutzername, Passwort und Fragment werden aus dieser URL entfernt. |
user_agent |
Der User-Agent-Header der Anfrage, aus der der Bericht generiert wurde. |
Berichte mit Anmeldedaten
Berichtsendpunkte mit der gleichen Quelle wie die Seite, auf der der Bericht generiert wird, erhalten die Anmeldedaten (Cookies) in den Anfragen, die die Berichte enthalten.
Anmeldedaten können nützliche zusätzliche Informationen zum Bericht liefern, z. B. ob das Konto eines bestimmten Nutzers regelmäßig Fehler auslöst oder ob eine bestimmte Abfolge von Aktionen auf anderen Seiten einen Bericht auf dieser Seite auslöst.
Wann und wie sendet der Browser Berichte?
Berichte werden außerhalb des Bandes von Ihrer Website ausgeliefert: Der Browser steuert, wann sie an die konfigurierten Endpunkte gesendet werden. Außerdem können Sie nicht festlegen, wann der Browser Berichte sendet. Er erfasst, stellt sie in die Warteschlange und sendet sie automatisch zu einem geeigneten Zeitpunkt.
Das bedeutet, dass bei der Verwendung der Reporting API kaum bis gar keine Leistungsprobleme auftreten.
Berichte werden mit einer Verzögerung von bis zu einer Minute gesendet, um die Wahrscheinlichkeit zu erhöhen, dass Berichte in Batches gesendet werden. So wird die Bandbreite geschont, um die Netzwerkverbindung des Nutzers zu schonen. Das ist besonders auf Mobilgeräten wichtig. Der Browser kann die Zustellung auch verzögern, wenn er gerade mit der Verarbeitung von Aufgaben mit höherer Priorität beschäftigt ist oder sich der Nutzer gerade in einem langsamen und/oder überlasteten Netzwerk befindet.
Probleme mit Drittanbieter- und selbst erhobenen Daten
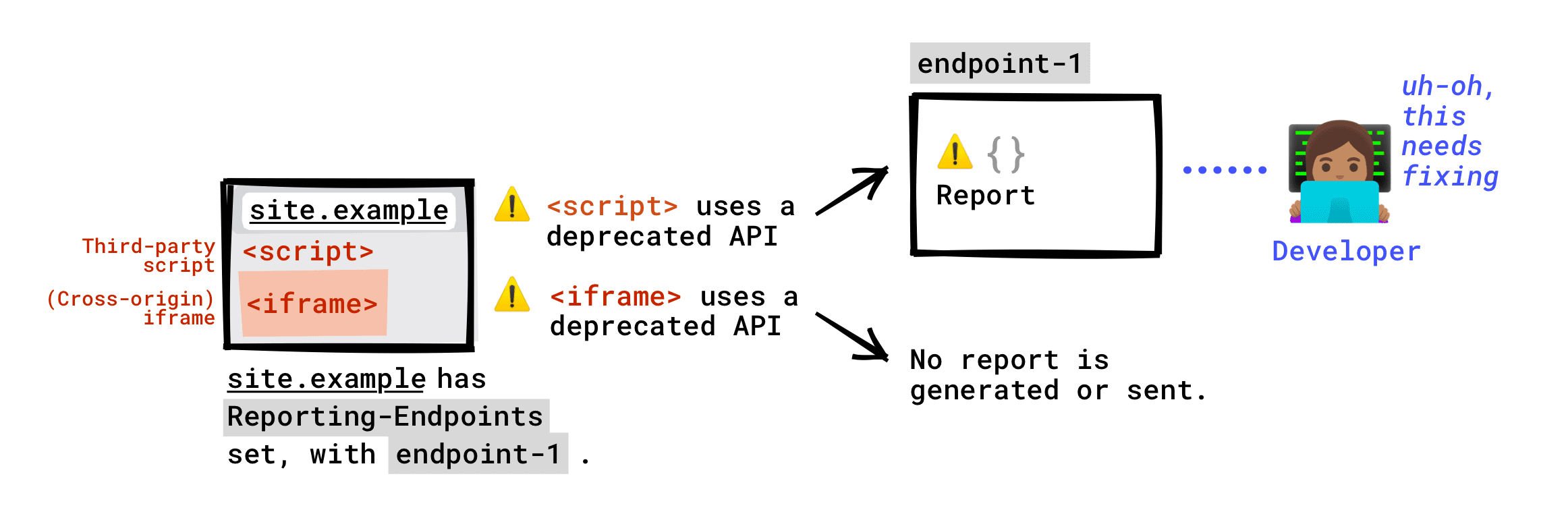
Berichte, die aufgrund von Verstößen oder Einstellung von Funktionen auf Ihrer Seite generiert werden, werden an die von Ihnen konfigurierten Endpunkte gesendet. Dazu gehören auch Verstöße durch Drittanbieter-Scripts, die auf Ihrer Seite ausgeführt werden.
Verstöße oder Einstellungsankündigungen, die in einem in Ihre Seite eingebetteten, plattformübergreifenden Iframe auftreten, werden nicht an Ihre Endpunkte gesendet (zumindest nicht standardmäßig). Ein Iframe kann eigene Berichte einrichten und sogar Berichte an den Berichtsdienst Ihrer Website (d. h. des Erstanbieters) senden. Das liegt jedoch in der Verantwortung der geframeten Website. Außerdem werden die meisten Meldungen nur generiert, wenn gegen die Richtlinien einer Seite verstoßen wird. Die Richtlinien Ihrer Seite und die des Iframes können sich unterscheiden.
Beispiel mit eingestellten Funktionen

Unterstützte Browser
In der folgenden Tabelle finden Sie eine Übersicht über die Browserunterstützung für die Reporting API v1, also mit der Reporting-Endpoints-Überschrift. Die Browserunterstützung für die Reporting API v0 (Report-To-Header) ist mit Ausnahme eines Berichtstyps identisch: Das Logging von Netzwerkfehlern wird in der neuen Reporting API nicht unterstützt.
Weitere Informationen finden Sie im Migrationsleitfaden.
| Berichtstyp | Chrome | Chrome iOS | Safari | Firefox | Edge |
|---|---|---|---|---|---|
| CSP-Verstoß (nur Level 3)* | ✔ Ja | ✔ Ja | ✔ Ja | ✘ Nein | ✔ Ja |
| Netzwerkfehlerprotokollierung | ✘ Nein | ✘ Nein | ✘ Nein | ✘ Nein | ✘ Nein |
| Verstoß gegen COOP-/COEP-Bestimmungen | ✔ Ja | ✘ Nein | ✔ Ja | ✘ Nein | ✔ Ja |
| Alle anderen Typen: Verstoß gegen die Dokumentrichtlinie, Einstellung, Intervention, Absturz | ✔ Ja | ✘ Nein | ✘ Nein | ✘ Nein | ✔ Ja |
In dieser Tabelle wird nur die Unterstützung von report-to mit dem neuen Reporting-Endpoints-Header zusammengefasst. Lesen Sie die Tipps zur Migration von CSP-Berichten, wenn Sie zu Reporting-Endpoints migrieren möchten.
Reporting API verwenden
Festlegen, wohin Berichte gesendet werden sollen
Es stehen zwei Optionen zur Verfügung:
- Berichte an einen vorhandenen Berichts-Erfassungsdienst senden
- Berichte an einen Berichts-Collector senden, den Sie selbst erstellen und betreiben.
Option 1: Vorhandenen Dienst zum Erfassen von Berichten verwenden
Beispiele für Dienste zum Erfassen von Berichten:
Wenn du andere Lösungen kennst, erstelle bitte einen Issue, damit wir diesen Beitrag aktualisieren können.
Neben dem Preis sollten Sie bei der Auswahl eines Berichts-Collectors die folgenden Punkte berücksichtigen: 🧐
- Unterstützt dieser Collector alle Berichtstypen? Beispielsweise unterstützen nicht alle Lösungen für Endpunkte für die Berichterstellung COOP-/COEP-Berichte.
- Sind Sie damit einverstanden, dass die URLs Ihrer Anwendung an einen Drittanbieter weitergegeben werden, der Berichte erhebt? Auch wenn der Browser vertrauliche Informationen aus diesen URLs entfernt, können sie auf diese Weise preisgegeben werden. Wenn das für Ihre Anwendung zu riskant erscheint, können Sie einen eigenen Meldeendpunkt verwenden.
Option 2: Eigenen Berichts-Collector erstellen und betreiben
Es ist nicht ganz einfach, einen eigenen Server zu erstellen, der Berichte empfängt. Als Erstes können Sie unsere schlanke Boilerplate abzweigen. Es wurde mit Express erstellt und kann Berichte empfangen und anzeigen.
Rufen Sie den Berichts-Sammel-Code auf.
Klicke auf Remix zum Bearbeiten, um das Projekt bearbeitbar zu machen.
Sie haben jetzt Ihren Klon. Sie können ihn für Ihre eigenen Zwecke anpassen.
Wenn Sie die Vorlage nicht verwenden und Ihren eigenen Server von Grund auf neu erstellen:
- Prüfen Sie auf
POST-Anfragen mit einerContent-Typevonapplication/reports+json, um Berichtsanfragen zu erkennen, die vom Browser an Ihren Endpunkt gesendet wurden. - Wenn sich Ihr Endpunkt an einem anderen Ursprung als Ihre Website befindet, muss er CORS-Preflight-Anfragen unterstützen.
Option 3: Option 1 und 2 kombinieren
Möglicherweise möchten Sie bestimmte Arten von Berichten von einem bestimmten Anbieter erstellen lassen, für andere aber eine interne Lösung verwenden.
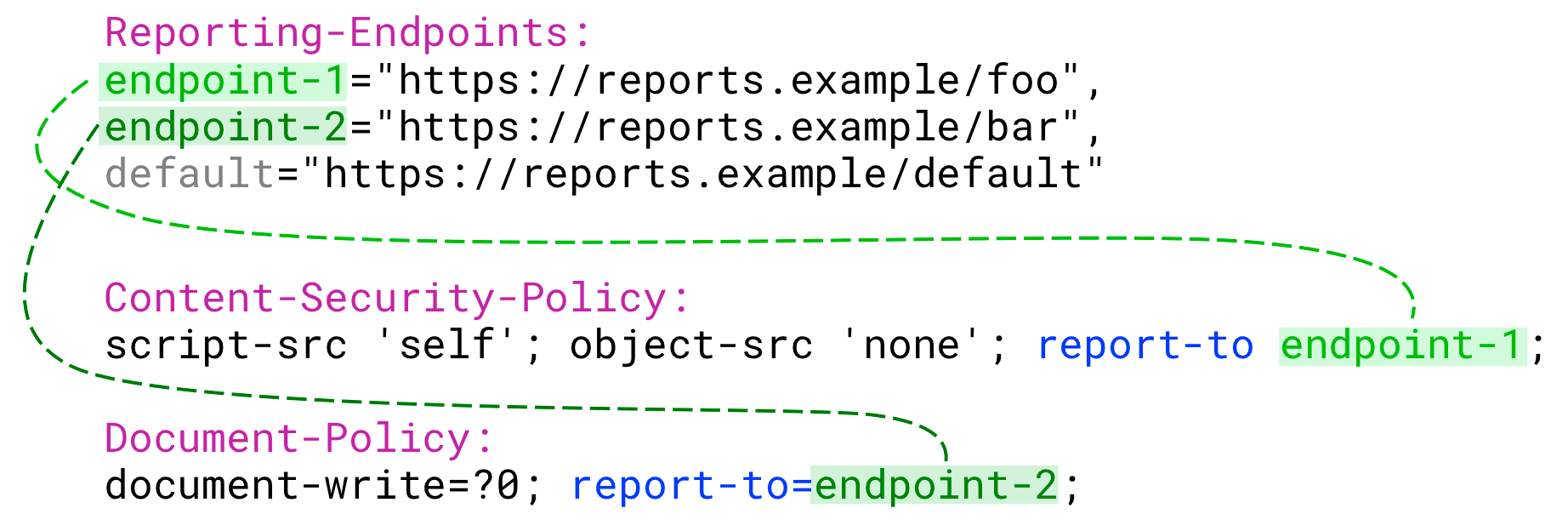
Legen Sie in diesem Fall mehrere Endpunkte so fest:
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
Reporting-Endpoints-Header konfigurieren
Legen Sie einen Reporting-Endpoints-Antwortheader fest. Der Wert muss ein oder mehrere durch Kommas getrennte Schlüssel/Wert-Paare sein:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Wenn Sie von der bisherigen Reporting API zur neuen Reporting API migrieren, kann es sinnvoll sein, sowohl Reporting-Endpoints als auch Report-To festzulegen. Weitere Informationen finden Sie im Migrationsleitfaden. Insbesondere, wenn Sie Berichte zu Content-Security-Policy-Verstößen nur über die report-uri-Richtlinie verwenden, lesen Sie die Migrationsschritte für CSP-Berichte.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
Schlüssel (Endpunktnamen)
Jeder Schlüssel kann einen beliebigen Namen haben, z. B. main-endpoint oder endpoint-1.
Sie können verschiedene benannte Endpunkte für verschiedene Berichtstypen festlegen, z. B. my-coop-endpoint und my-csp-endpoint. So können Sie Berichte je nach Typ an verschiedene Endpunkte weiterleiten.
Wenn Sie Berichte zu Interventionen, Einstellung und/oder Abstürzen erhalten möchten, legen Sie einen Endpunkt mit dem Namen default fest.
Wenn im Reporting-Endpoints-Header kein default-Endpunkt definiert ist, werden Berichte dieses Typs nicht gesendet, sie werden aber generiert.
Werte (URLs)
Jeder Wert ist eine URL Ihrer Wahl, an die die Berichte gesendet werden. Welche URL Sie hier festlegen, hängt davon ab, was Sie in Schritt 1 festgelegt haben.
Eine Endpunkt-URL:
- Muss mit einem Schrägstrich (
/) beginnen. Relative Pfade werden nicht unterstützt. - Kann plattformübergreifend sein. In diesem Fall werden Anmeldedaten nicht mit den Berichten gesendet.
Beispiele
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
Sie können dann jeden benannten Endpunkt in der entsprechenden Richtlinie oder einen einzelnen Endpunkt für alle Richtlinien verwenden.
Wo kann ich den Header festlegen?
In der neuen Reporting API, die in diesem Artikel behandelt wird, sind Berichte auf Dokumente beschränkt. Das bedeutet, dass für eine bestimmte Quelle verschiedene Dokumente wie site.example/page1 und site.example/page2 Berichte an unterschiedliche Endpunkte senden können.
Wenn Sie Berichte zu Verstößen oder Einstellung von Funktionen auf einer beliebigen Seite Ihrer Website erhalten möchten, legen Sie den Header als Middleware für alle Antworten fest.
Hier ein Beispiel in Express:
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
Richtlinien bearbeiten
Nachdem der Reporting-Endpoints-Header konfiguriert ist, fügen Sie jedem Richtlinienheader, für den Sie Verstoßberichte erhalten möchten, eine report-to-Richtlinie hinzu. Der Wert von report-to sollte einer der von Ihnen konfigurierten benannten Endpunkte sein.
Sie können den Endpunkt für mehrere Richtlinien oder unterschiedliche Endpunkte für verschiedene Richtlinien verwenden.

report-to ist für Berichte zur Einstellung, Eingriff und Absturz nicht erforderlich. Diese Berichte sind an keine Richtlinie gebunden. Sie werden generiert, solange ein default-Endpunkt eingerichtet ist, und an diesen default-Endpunkt gesendet.
Beispiel
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
Beispielcode
Im Folgenden finden Sie ein Beispiel für einen Node-Server, der Express verwendet und alle in diesem Artikel beschriebenen Elemente vereint. Darin wird gezeigt, wie Sie die Berichterstellung für verschiedene Berichtstypen konfigurieren und die Ergebnisse anzeigen.
Berichtseinrichtung debuggen
Berichte absichtlich generieren
Wenn Sie die Reporting API einrichten, müssen Sie wahrscheinlich absichtlich gegen Ihre Richtlinien verstoßen, um zu prüfen, ob Berichte wie erwartet generiert und gesendet werden. In der Demo sehen Sie Beispielcode, der gegen Richtlinien verstößt und andere schädliche Aktionen ausführt, die Berichte aller Art generieren.
Zeit sparen
Es kann etwas dauern, bis Berichte gesendet werden. Das kann beim Debuggen lange dauern. 😴 Zum Glück können Sie beim Debuggen in Chrome das Flag --short-reporting-delay verwenden, um Berichte zu erhalten, sobald sie generiert wurden.
Führen Sie diesen Befehl im Terminal aus, um dieses Flag zu aktivieren:
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
Entwicklertools verwenden
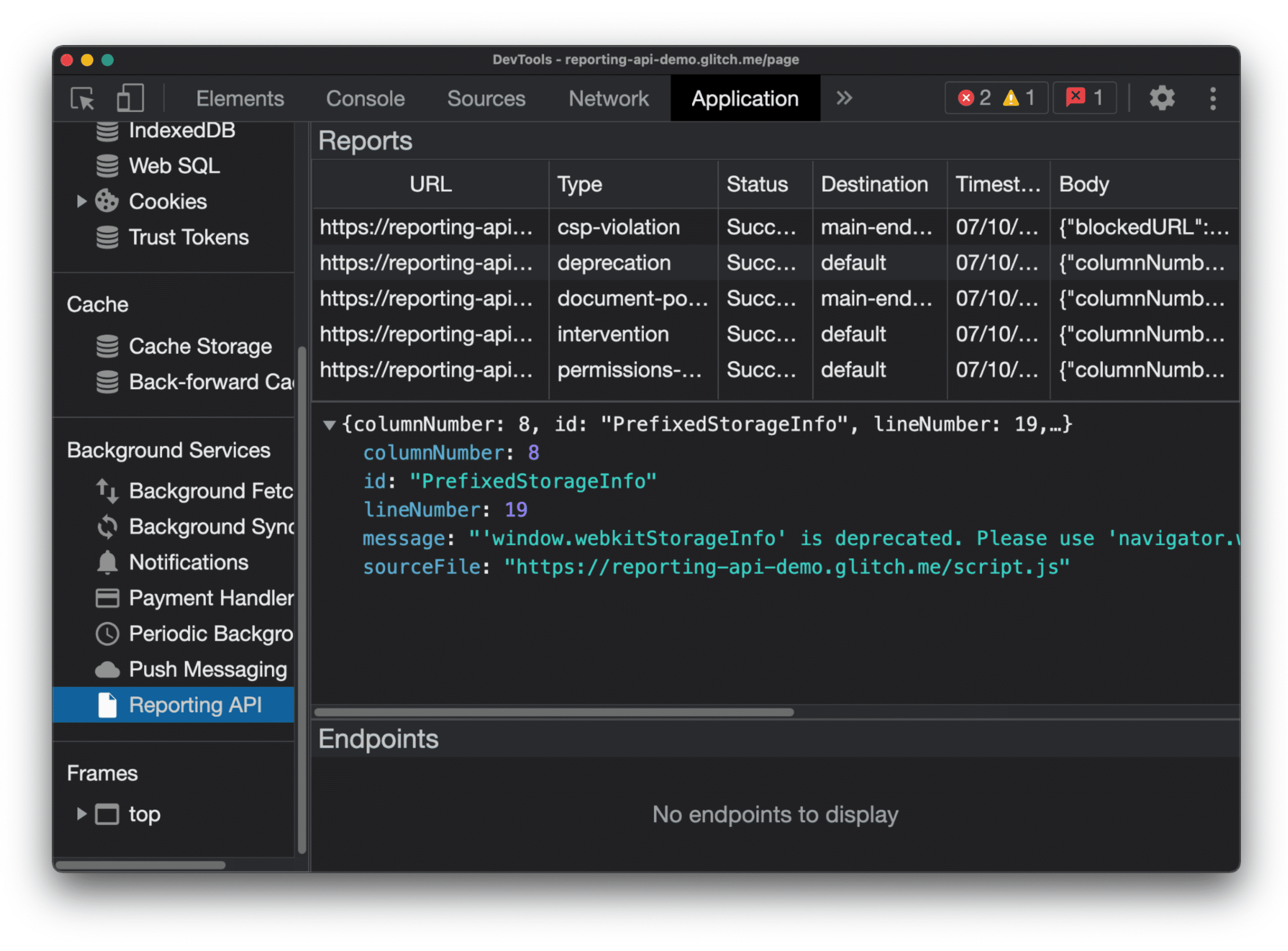
In Chrome können Sie in den Entwicklertools sehen, welche Berichte gesendet wurden oder gesendet werden.
Diese Funktion befindet sich seit Oktober 2021 in der Testphase. So verwenden Sie die Funktion:
- Sie verwenden Chrome-Version 96 oder höher. Geben Sie dazu
chrome://versionin den Browser ein. - Geben Sie
chrome://flags/#enable-experimental-web-platform-featuresin die URL-Leiste von Chrome ein oder fügen Sie sie ein. - Klicken Sie auf Aktiviert.
- Starten Sie den Browser neu.
- Öffnen Sie die Chrome-Entwicklertools.
- Öffnen Sie in den Chrome-Entwicklertools die Einstellungen. Klicken Sie unter „Tests“ auf Bereich „Reporting API“ im Bereich „Anwendung“ aktivieren.
- Laden Sie die Entwicklertools neu.
- Aktualisieren Sie die Seite. Berichte, die von der Seite generiert werden, in der die Entwicklertools geöffnet sind, werden im Bereich Anwendung der Chrome-Entwicklertools unter Reporting API aufgeführt.

Berichtsstatus
In der Spalte Status sehen Sie, ob ein Bericht erfolgreich gesendet wurde.
| Status | Beschreibung |
|---|---|
Success |
Der Browser hat den Bericht gesendet und der Endpunkt hat mit einem Erfolgscode geantwortet (200 oder ein anderer Erfolgscode 2xx). |
Pending |
Der Browser versucht derzeit, den Bericht zu senden. |
Queued |
Der Bericht wurde generiert und der Browser versucht derzeit nicht, ihn zu senden. Ein Bericht wird in einem der folgenden beiden Fälle als Queued angezeigt:
|
MarkedForRemoval |
Nach einigen weiteren Versuchen (Queued) hat der Browser aufgehört, den Bericht zu senden, und wird ihn bald aus der Liste der zu sendenden Berichte entfernen. |
Berichte werden nach einiger Zeit entfernt, unabhängig davon, ob sie erfolgreich gesendet wurden oder nicht.
Fehlerbehebung
Werden Berichte nicht wie erwartet erstellt oder an Ihren Endpunkt gesendet? Hier sind einige Tipps zur Fehlerbehebung:
Es werden keine Berichte erstellt
In DevTools angezeigte Berichte wurden korrekt generiert. Wenn der gewünschte Bericht nicht in dieser Liste angezeigt wird:
- Setzen Sie in Ihren Richtlinien ein Häkchen bei
report-to. Wenn diese Einstellung falsch konfiguriert ist, wird kein Bericht generiert. Rufen Sie Richtlinien bearbeiten auf, um das Problem zu beheben. Sie können auch die DevTools-Konsole in Chrome prüfen: Wenn in der Konsole ein Fehler für den erwarteten Verstoß angezeigt wird, ist Ihre Richtlinie wahrscheinlich richtig konfiguriert. - In dieser Liste werden nur die Berichte angezeigt, die für das Dokument generiert wurden, in dem die Entwicklertools geöffnet sind. Beispiel: Wenn auf Ihrer Website
site1.exampleein iFramesite2.exampleeingebettet ist, der gegen eine Richtlinie verstößt und daher einen Bericht generiert, wird dieser Bericht nur in den DevTools angezeigt, wenn Sie den iFrame in einem eigenen Fenster öffnen und die DevTools für dieses Fenster öffnen.
Berichte werden erstellt, aber nicht gesendet oder empfangen
Was ist, wenn Sie einen Bericht in DevTools sehen, er aber nicht an Ihren Endpunkt gesendet wird?
- Verwenden Sie kurze Verzögerungen. Möglicherweise wird ein Bericht nicht angezeigt, weil er noch nicht gesendet wurde.
Prüfen Sie die
Reporting-Endpoints-Headerkonfiguration. Wenn ein Problem vorliegt, wird ein korrekt erstellter Bericht nicht gesendet. In DevTools bleibt der Status des Berichts in diesem FallQueued. Er kann bei einem Übermittlungsversuch zuPendingund dann schnell wieder zuQueuedwechseln. Einige häufige Fehler, die zu diesem Problem führen können:Der Endpunkt wird verwendet, aber nicht konfiguriert. Beispiel:
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
Meldungen zu Verstößen gegen die Dokumentrichtlinie sollten an endpoint-1 gesendet werden, dieser Endpunktname ist aber nicht in Reporting-Endpoints konfiguriert.
Der
default-Endpunkt fehlt. Einige Berichtstypen, z. B. Berichte zur Einstellung und zu Interventionen, werden nur an den Endpunktdefaultgesendet. Weitere Informationen finden Sie unter Header „Reporting-Endpoints“ konfigurieren.Prüfen Sie die Syntax Ihrer Richtlinienüberschriften auf Probleme, z. B. fehlende Anführungszeichen. Details ansehen
Prüfen Sie, ob Ihr Endpunkt eingehende Anfragen verarbeiten kann.
Ihr Endpunkt muss CORS-Preflight-Anfragen unterstützen. Andernfalls können keine Berichte empfangen werden.
Testen Sie das Verhalten Ihres Endpunkts. Anstatt Berichte manuell zu erstellen, können Sie den Browser emulieren, indem Sie an Ihren Endpunkt Anfragen senden, die so aussehen, wie sie vom Browser gesendet würden. Führen Sie den folgenden Befehl aus:
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINTDer Endpunkt sollte mit einem Erfolgscode (
200oder einem anderen Erfolgscode2xx) antworten. Andernfalls liegt ein Problem mit der Konfiguration vor.
Zugehörige Meldemechanismen
Nur Berichterstellung
-Report-Only-Richtlinienheader und Reporting-Endpoints wirken zusammen.
Für Endpunkte, die in Reporting-Endpoints konfiguriert und im Feld report-to von Content-Security-Policy, Cross-Origin-Embedder-Policy und Cross-Origin-Opener-Policy angegeben sind, werden Berichte gesendet, wenn diese Richtlinien verletzt werden.
In Reporting-Endpoints konfigurierte Endpunkte können auch im Feld report-to von Content-Security-Policy-Report-Only, Cross-Origin-Embedder-Policy-Report-Only und Cross-Origin-Opener-Policy-Report-Only angegeben werden.
Sie erhalten auch Berichte, wenn gegen diese Richtlinien verstoßen wird.
In beiden Fällen werden Berichte gesendet, aber bei -Report-Only-Headern werden die Richtlinien nicht erzwungen: Es kommt zu keinen Fehlern und es wird nichts blockiert. Sie erhalten jedoch Berichte zu den Fehlern, die aufgetreten wären, wenn die Richtlinien erzwungen worden wären.
ReportingObserver
Mit der ReportingObserver JavaScript API können Sie clientseitige Warnungen beobachten.
Die Überschriften ReportingObserver und Reporting-Endpoints generieren zwar ähnliche Berichte, ermöglichen aber etwas unterschiedliche Anwendungsfälle.
Verwenden Sie ReportingObserver, wenn:
- Sie möchten nur Deaktivierungsmeldungen und/oder Browsereingriffe überwachen.
ReportingObserverenthält clientseitige Warnungen wie Einstellungen und Browsereingriffe. Im Gegensatz zuReporting-Endpointswerden hier jedoch keine anderen Arten von Berichten erfasst, z. B. Verstöße gegen CSP oder COOP/COEP. - Sie müssen auf diese Verstöße in Echtzeit reagieren. Mit
ReportingObserverkönnen Sie einem Verstoßereignis einen Callback anhängen. - Sie möchten einem Bericht über den benutzerdefinierten Callback zusätzliche Informationen hinzufügen, um die Fehlerbehebung zu erleichtern.
Ein weiterer Unterschied besteht darin, dass ReportingObserver nur clientseitig konfiguriert wird: Sie können ihn auch verwenden, wenn Sie keine Kontrolle über serverseitige Header haben und Reporting-Endpoints nicht festlegen können.
Weitere Informationen
- Anleitung zur Migration von der Reporting API v0 zur v1
- ReportingObserver
- Spezifikation: Legacy Reporting API (Version 0)
- Spezifikation: neue Reporting API (v1)
Hero-Image von Nine Koepfer / @enka80 auf Unsplash, bearbeitet. Vielen Dank an Ian Clelland, Eiji Kitamura und Milica Mihajlija für ihre Rezensionen und Vorschläge zu diesem Artikel.

