सुरक्षा से जुड़े उल्लंघनों, बंद किए गए एपीआई कॉल वगैरह की निगरानी करने के लिए, Reporting API का इस्तेमाल करें.
कुछ गड़बड़ियां सिर्फ़ प्रोडक्शन में होती हैं. आपको ये समस्याएं, डिवाइस पर या डेवलपमेंट के दौरान नहीं दिखेंगी. इसकी वजह यह है कि असल उपयोगकर्ता, असल नेटवर्क, और असल डिवाइस, गेम में बदलाव करते हैं. Reporting API, इनमें से कुछ गड़बड़ियों का पता लगाने में मदद करता है. जैसे, आपकी साइट पर सुरक्षा से जुड़े उल्लंघन या ऐसे एपीआई कॉल जो अब काम नहीं करते या जल्द ही काम नहीं करेंगे. साथ ही, Reporting API इन गड़बड़ियों की जानकारी, आपके तय किए गए एंडपॉइंट पर भेजता है.
इसकी मदद से, एचटीटीपी हेडर के ज़रिए यह तय किया जा सकता है कि आपको क्या मॉनिटर करना है. इसे ब्राउज़र चलाता है.
Reporting API को सेट अप करने से आपको यह जानने में मदद मिलती है कि जब उपयोगकर्ताओं को इस तरह की गड़बड़ियां मिलेंगी, तो आपको इसकी जानकारी मिलेगी, ताकि आप उन्हें ठीक कर सकें.
इस पोस्ट में बताया गया है कि यह एपीआई क्या कर सकता है और इसका इस्तेमाल कैसे किया जा सकता है. आइए, शुरू करते हैं!
डेमो और कोड
Chrome 96 और उसके बाद के वर्शन (अक्टूबर 2021 तक, Chrome बीटा या कैनरी) में, Reporting API को काम करते हुए देखें.
खास जानकारी

मान लें कि आपकी साइट site.example पर Content-Security-Policy और Document-Policy मौजूद है. क्या आपको नहीं पता कि ये क्या करते हैं? कोई बात नहीं, आपको यह उदाहरण अब भी समझ आएगा.
इन नीतियों का उल्लंघन कब हुआ, यह जानने के लिए अपनी साइट पर नज़र रखी जा सकती है. ऐसा इसलिए भी किया जा सकता है, क्योंकि आपको उन एपीआई पर नज़र रखनी है जो अब काम नहीं करते या जल्द ही काम नहीं करेंगे. हो सकता है कि आपके कोडबेस में इनका इस्तेमाल किया जा रहा हो.
ऐसा करने के लिए, आपको Reporting-Endpoints हेडर कॉन्फ़िगर करना होगा. साथ ही, ज़रूरत पड़ने पर अपनी नीतियों में report-to डायरेक्टिव की मदद से, इन एंडपॉइंट के नाम मैप करने होंगे.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
कोई अनचाहा मामला सामने आता है और आपके कुछ उपयोगकर्ताओं के लिए इन नीतियों का उल्लंघन होता है.
उल्लंघन के उदाहरण
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js, index.html ने लोड किया
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
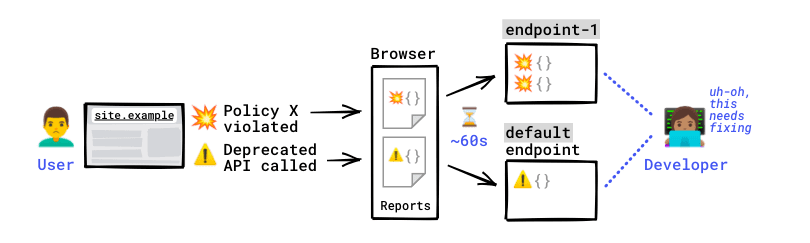
ब्राउज़र, सीएसपी के उल्लंघन की रिपोर्ट, दस्तावेज़ की नीति के उल्लंघन की रिपोर्ट, और 'इस्तेमाल नहीं किया जा सकता' वाली रिपोर्ट जनरेट करता है. इन रिपोर्ट में इन समस्याओं की जानकारी होती है.
इसके बाद, ब्राउज़र एक मिनट तक के छोटे से विलंब के साथ, उल्लंघन के इस टाइप के लिए कॉन्फ़िगर किए गए एंडपॉइंट पर रिपोर्ट भेजता है. रिपोर्ट, ब्राउज़र खुद ही आउट-ऑफ-बैंड भेजता है, न कि आपका सर्वर या आपकी साइट.
एंडपॉइंट को ये रिपोर्ट मिलती हैं.
अब इन एंडपॉइंट पर रिपोर्ट ऐक्सेस की जा सकती हैं और यह देखा जा सकता है कि क्या गड़बड़ी हुई है. अब आपके पास, उपयोगकर्ताओं पर असर डालने वाली समस्या को हल करने का विकल्प है.
उदाहरण के तौर पर दी गई रिपोर्ट
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
इस्तेमाल के उदाहरण और रिपोर्ट के टाइप
Reporting API को कॉन्फ़िगर किया जा सकता है, ताकि आपको अपनी साइट पर होने वाली कई तरह की दिलचस्प चेतावनियों या समस्याओं को मॉनिटर करने में मदद मिल सके:
| रिपोर्ट का टाइप | ऐसी स्थिति का उदाहरण जहां रिपोर्ट जनरेट होगी |
|---|---|
| CSP का उल्लंघन (सिर्फ़ लेवल 3) | आपने अपने किसी पेज पर Content-Security-Policy (सीएसपी) सेट किया है, लेकिन पेज ऐसी स्क्रिप्ट लोड करने की कोशिश कर रहा है जिसकी अनुमति आपके सीएसपी ने नहीं दी है. |
| COOP का उल्लंघन | आपने किसी पेज पर Cross-Origin-Opener-Policy सेट किया है, लेकिन क्रॉस-ऑरिजिन विंडो सीधे दस्तावेज़ के साथ इंटरैक्ट करने की कोशिश कर रही है. |
| सीओईपी का उल्लंघन | आपने किसी पेज पर Cross-Origin-Embedder-Policy सेट किया है, लेकिन दस्तावेज़ में एक क्रॉस-ऑरिजिन iframe शामिल है. इसने क्रॉस-ऑरिजिन दस्तावेज़ों से लोड होने के लिए ऑप्ट इन नहीं किया है. |
| दस्तावेज़ से जुड़ी नीति का उल्लंघन | पेज पर दस्तावेज़ से जुड़ी ऐसी नीति है जो document.write के इस्तेमाल को रोकती है. हालांकि, कोई स्क्रिप्ट document.write को कॉल करने की कोशिश करती है. |
| अनुमतियों की नीति का उल्लंघन | पेज पर अनुमतियों की ऐसी नीति है जो माइक्रोफ़ोन के इस्तेमाल को रोकती है. साथ ही, पेज पर एक स्क्रिप्ट भी है जो ऑडियो इनपुट का अनुरोध करती है. |
| बंद होने की चेतावनी | पेज पर ऐसे एपीआई का इस्तेमाल किया जा रहा है जो अब काम नहीं करता या जो आने वाले समय में काम नहीं करेगा. यह एपीआई, सीधे तौर पर या तीसरे पक्ष की टॉप-लेवल स्क्रिप्ट के ज़रिए कॉल किया जाता है. |
| इंटरवेंशन | पेज ऐसा कुछ करने की कोशिश कर रहा है जिसे ब्राउज़र सुरक्षा, परफ़ॉर्मेंस या उपयोगकर्ता अनुभव की वजह से स्वीकार नहीं करता. Chrome में उदाहरण: पेज, धीमे नेटवर्क पर document.write का इस्तेमाल करता है या किसी क्रॉस-ऑरिजिन फ़्रेम में navigator.vibrate को कॉल करता है, जिससे उपयोगकर्ता ने अब तक इंटरैक्ट नहीं किया है. |
| क्रैश | आपकी साइट खुली होने पर ब्राउज़र क्रैश हो जाता है. |
रिपोर्ट
रिपोर्ट कैसी दिखती हैं?
ब्राउज़र, आपके कॉन्फ़िगर किए गए एंडपॉइंट पर रिपोर्ट भेजता है. यह इस तरह के अनुरोध भेजता है:
POST
Content-Type: application/reports+json
इन अनुरोधों का पेलोड, रिपोर्ट की सूची होती है.
रिपोर्ट की उदाहरण सूची
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
इनमें से हर रिपोर्ट में आपको यह डेटा दिखेगा:
| फ़ील्ड | ब्यौरा |
|---|---|
age |
रिपोर्ट के टाइमस्टैंप और मौजूदा समय के बीच के मिलीसेकंड. |
body |
असल रिपोर्ट का डेटा, JSON स्ट्रिंग में क्रम से लगाया गया. रिपोर्ट के body में मौजूद फ़ील्ड, रिपोर्ट के type से तय होते हैं. ⚠️ अलग-अलग तरह की रिपोर्ट में अलग-अलग मुख्य हिस्सा होता है.
हर रिपोर्ट टाइप का सटीक मुख्य हिस्सा देखने के लिए, डेमो रिपोर्टिंग एंडपॉइंट देखें . साथ ही, उदाहरण के तौर पर रिपोर्ट जनरेट करने के लिए दिए गए निर्देशों का पालन करें. |
type |
रिपोर्ट का टाइप, जैसे कि csp-violation या coep. |
url |
उस दस्तावेज़ या कर्मचारी का पता जिससे रिपोर्ट जनरेट की गई थी. उपयोगकर्ता नाम, पासवर्ड, और फ़्रैगमेंट जैसे संवेदनशील डेटा को इस यूआरएल से हटा दिया जाता है. |
user_agent |
उस अनुरोध का User-Agent हेडर जिससे रिपोर्ट जनरेट की गई थी. |
क्रेडेंशियल वाली रिपोर्ट
रिपोर्ट जनरेट करने वाले पेज के एक ही ऑरिजिन वाले रिपोर्टिंग एंडपॉइंट को, रिपोर्ट वाले अनुरोधों में क्रेडेंशियल (कुकी) मिलते हैं.
क्रेडेंशियल से, रिपोर्ट के बारे में ज़्यादा जानकारी मिल सकती है. उदाहरण के लिए, क्या किसी उपयोगकर्ता का खाता लगातार गड़बड़ियां ट्रिगर कर रहा है या दूसरे पेजों पर की गई कार्रवाइयों के किसी खास क्रम की वजह से, इस पेज पर रिपोर्ट ट्रिगर हो रही है.
ब्राउज़र, रिपोर्ट कब और कैसे भेजता है?
रिपोर्ट आपकी साइट से अलग तरीके से डिलीवर की जाती हैं: कॉन्फ़िगर किए गए एंडपॉइंट पर रिपोर्ट भेजने का समय, ब्राउज़र कंट्रोल करता है. ब्राउज़र के रिपोर्ट भेजने के समय को कंट्रोल करने का भी कोई तरीका नहीं है. यह रिपोर्ट कैप्चर करता है, उन्हें सूची में जोड़ता है, और सही समय पर अपने-आप भेजता है.
इसका मतलब है कि Reporting API का इस्तेमाल करते समय, परफ़ॉर्मेंस से जुड़ी समस्याएं कम होती हैं या नहीं होती हैं.
रिपोर्ट भेजने में देरी होती है. यह देरी एक मिनट तक हो सकती है. ऐसा इसलिए किया जाता है, ताकि रिपोर्ट को एक साथ भेजा जा सके. इससे उपयोगकर्ता के नेटवर्क कनेक्शन को ध्यान में रखते हुए, बैंडविड्थ बचती है. यह खास तौर पर मोबाइल पर ज़रूरी है. अगर ब्राउज़र ज़्यादा प्राथमिकता वाले काम को प्रोसेस करने में व्यस्त है, तो डिलीवरी में देरी हो सकती है. इसके अलावा, अगर उपयोगकर्ता उस समय धीमे और/या व्यस्त नेटवर्क का इस्तेमाल कर रहा है, तो भी डिलीवरी में देरी हो सकती है.
तीसरे और पहले पक्ष की समस्याएं
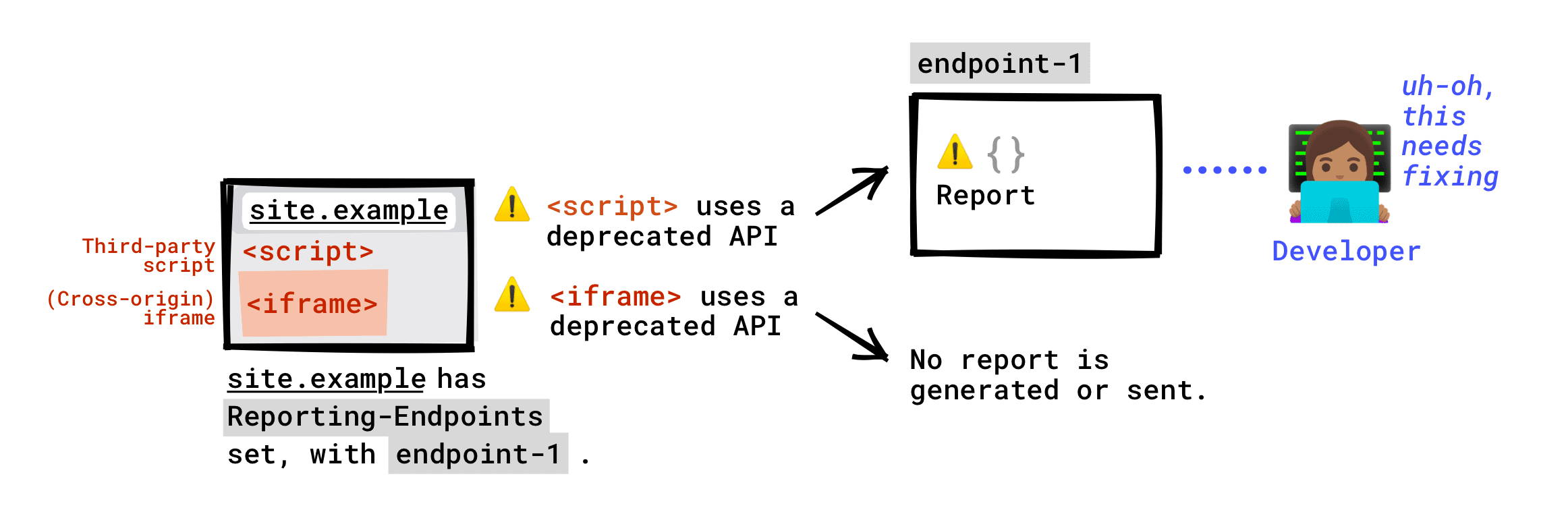
आपके पेज पर नीतियों के उल्लंघन या किसी सुविधा के बंद होने की वजह से जनरेट हुई रिपोर्ट, कॉन्फ़िगर किए गए एंडपॉइंट पर भेजी जाएंगी. इसमें आपके पेज पर चल रही तीसरे पक्ष की स्क्रिप्ट से होने वाले उल्लंघन भी शामिल हैं.
आपके पेज में एम्बेड किए गए क्रॉस-ऑरिजिन iframe में होने वाले उल्लंघनों या बंद होने की सूचना, आपके एंडपॉइंट (कम से कम डिफ़ॉल्ट रूप से) को नहीं दी जाएगी. कोई iframe अपनी रिपोर्टिंग सेट अप कर सकता है और आपकी साइट यानी पहले पक्ष की रिपोर्टिंग सेवा को रिपोर्ट भी कर सकता है. हालांकि, यह फ़्रेम की गई साइट पर निर्भर करता है. यह भी ध्यान दें कि ज़्यादातर रिपोर्ट सिर्फ़ तब जनरेट होती हैं, जब किसी पेज की नीति का उल्लंघन होता है. साथ ही, आपके पेज की नीतियां और iframe की नीतियां अलग-अलग होती हैं.
बंद किए गए फ़ंक्शन का उदाहरण

ब्राउज़र समर्थन
नीचे दी गई टेबल में, Reporting API v1 के लिए ब्राउज़र की सहायता के बारे में बताया गया है. यह Reporting-Endpoints हेडर के साथ है. Reporting API v0 (Report-To हेडर) के लिए ब्राउज़र की सहायता एक जैसी है. हालांकि, एक रिपोर्ट टाइप के लिए ऐसा नहीं है: नए Reporting API में, नेटवर्क गड़बड़ी लॉगिंग की सुविधा काम नहीं करती.
ज़्यादा जानकारी के लिए, डेटा को दूसरी जगह भेजने से जुड़ी गाइड पढ़ें.
| रिपोर्ट का टाइप | Chrome | Chrome iOS | Safari | Firefox | Edge |
|---|---|---|---|---|---|
| सीएसपी का उल्लंघन (सिर्फ़ लेवल 3)* | ✔ हां | ✔ हां | ✔ हां | ✘ नहीं | ✔ हां |
| नेटवर्क की गड़बड़ी की लॉगिंग | ✘ नहीं | ✘ नहीं | ✘ नहीं | ✘ नहीं | ✘ नहीं |
| COOP/COEP का उल्लंघन | ✔ हां | ✘ नहीं | ✔ हां | ✘ नहीं | ✔ हां |
| अन्य सभी तरह के: दस्तावेज़ से जुड़ी नीति का उल्लंघन, इस्तेमाल बंद होना, रुकावट, क्रैश | ✔ हां | ✘ नहीं | ✘ नहीं | ✘ नहीं | ✔ हां |
इस टेबल में, सिर्फ़ Reporting-Endpoints हेडर के साथ report-to के लिए सहायता की खास जानकारी दी गई है. अगर आपको Reporting-Endpoints पर माइग्रेट करना है, तो सीएसपी रिपोर्टिंग को माइग्रेट करने के बारे में सलाह पढ़ें.
Reporting API का इस्तेमाल करना
तय करना कि रिपोर्ट कहां भेजी जाएं
आपके पास दो विकल्प हैं:
- रिपोर्ट को किसी मौजूदा रिपोर्ट कलेक्टर सेवा पर भेजना.
- रिपोर्टिंग कलेक्टर को रिपोर्ट भेजें. इसे खुद बनाया और चलाया जाता है.
पहला विकल्प: रिपोर्ट कलेक्टर की किसी मौजूदा सेवा का इस्तेमाल करना
रिपोर्ट कलेक्टर सेवाओं के कुछ उदाहरण यहां दिए गए हैं:
अगर आपको कोई दूसरा तरीका पता है, तो हमें बताने के लिए समस्या दर्ज करें. हम इस पोस्ट को अपडेट करेंगे!
रिपोर्ट कलेक्टर चुनते समय, कीमत के अलावा इन बातों का भी ध्यान रखें: 🧐
- क्या यह कलेक्टर, सभी तरह की रिपोर्ट के साथ काम करता है? उदाहरण के लिए, सभी रिपोर्टिंग एंडपॉइंट समाधान, COOP/COEP रिपोर्ट के साथ काम नहीं करते.
- क्या आपको अपने किसी भी ऐप्लिकेशन के यूआरएल को तीसरे पक्ष के रिपोर्ट कलेक्टर के साथ शेयर करने में कोई परेशानी नहीं है? भले ही, ब्राउज़र इन यूआरएल से संवेदनशील जानकारी हटा दे, लेकिन इस तरह से संवेदनशील जानकारी लीक हो सकती है. अगर आपको लगता है कि यह आपके ऐप्लिकेशन के लिए बहुत जोखिम भरा है, तो अपना रिपोर्टिंग एंडपॉइंट इस्तेमाल करें.
दूसरा विकल्प: अपना रिपोर्ट कलेक्टर बनाना और उसे चलाना
रिपोर्ट पाने वाला अपना सर्वर बनाना आसान नहीं है. शुरू करने के लिए, हमारे लाइटवॉइट बॉयलरप्लेट को फ़ॉर्क किया जा सकता है. इसे Express के साथ बनाया गया है और यह रिपोर्ट पाने और दिखाने की सुविधा देता है.
बॉयलरप्लेट रिपोर्ट कलेक्टर पर जाएं.
प्रोजेक्ट में बदलाव करने के लिए, बदलाव करने के लिए रीमिक्स करें पर क्लिक करें.
अब आपके पास अपना क्लोन है! इसे अपने हिसाब से बनाया जा सकता है.
अगर बॉयलरप्लेट का इस्तेमाल नहीं किया जा रहा है और शुरू से अपना सर्वर बनाया जा रहा है, तो:
- ब्राउज़र से आपके एंडपॉइंट पर भेजे गए रिपोर्ट के अनुरोधों को पहचानने के लिए,
application/reports+jsonकेContent-TypeवालेPOSTअनुरोध देखें. - अगर आपका एंडपॉइंट आपकी साइट से अलग ऑरिजिन पर मौजूद है, तो पक्का करें कि वह सीओआरएस प्रीफ़्लाइट रिक्वेस्ट के साथ काम करता हो.
तीसरा विकल्प: पहला और दूसरा विकल्प एक साथ इस्तेमाल करना
ऐसा हो सकता है कि आप किसी खास सेवा देने वाली कंपनी को कुछ तरह की रिपोर्ट तैयार करने का काम सौंपना चाहें, लेकिन बाकी रिपोर्ट के लिए अपने पास समाधान रखना चाहें.
इस मामले में, कई एंडपॉइंट इस तरह सेट करें:
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
Reporting-Endpoints हेडर को कॉन्फ़िगर करना
Reporting-Endpoints रिस्पॉन्स हेडर सेट करें. इसकी वैल्यू, कॉमा से अलग किए गए एक या कई कीवर्ड-वैल्यू जोड़े होनी चाहिए:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
अगर आपको Reporting API के पुराने वर्शन से नए वर्शन पर माइग्रेट करना है, तो Reporting-Endpoints और Report-To को दोनों सेट करना सही रहेगा. ज़्यादा जानकारी के लिए, डेटा को दूसरी जगह भेजने से जुड़ी गाइड देखें. खास तौर पर, अगर सिर्फ़ report-uri डायरेक्टिव की मदद से Content-Security-Policy उल्लंघनों की शिकायत करने के लिए रिपोर्टिंग का इस्तेमाल किया जा रहा है, तो सीएसपी रिपोर्टिंग के लिए माइग्रेशन के चरण देखें.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
कुंजियां (एंडपॉइंट के नाम)
हर बटन का नाम अपनी पसंद के मुताबिक रखा जा सकता है. जैसे, main-endpoint या endpoint-1.
अलग-अलग तरह की रिपोर्ट के लिए, अलग-अलग नाम वाले एंडपॉइंट सेट किए जा सकते हैं. उदाहरण के लिए, my-coop-endpoint, my-csp-endpoint. इसकी मदद से, रिपोर्ट के टाइप के हिसाब से उन्हें अलग-अलग एंडपॉइंट पर भेजा जा सकता है.
अगर आपको इंटरवेंशन, बंद होने, और/या क्रैश की रिपोर्ट चाहिए, तो default नाम का एंडपॉइंट सेट करें.
अगर Reporting-Endpoints हेडर में कोई default एंडपॉइंट नहीं बताया गया है, तो इस तरह की रिपोर्ट नहीं भेजी जाएंगी. हालांकि, उन्हें जनरेट किया जाएगा.
वैल्यू (यूआरएल)
हर वैल्यू, आपकी पसंद का यूआरएल होता है, जहां रिपोर्ट भेजी जाएंगी. यहां सेट किया जाने वाला यूआरएल, इस बात पर निर्भर करता है कि आपने पहले चरण में क्या चुना है.
एंडपॉइंट यूआरएल:
- यह स्लैश (
/) से शुरू होना चाहिए. रेलेटिव पाथ का इस्तेमाल नहीं किया जा सकता. - क्रॉस-ऑरिजिन हो सकता है. हालांकि, इस मामले में रिपोर्ट के साथ क्रेडेंशियल नहीं भेजे जाते.
उदाहरण
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
इसके बाद, नाम वाले हर एंडपॉइंट का इस्तेमाल सही नीति में किया जा सकता है या सभी नीतियों में एक ही एंडपॉइंट का इस्तेमाल किया जा सकता है.
हेडर कहां सेट करें?
इस पोस्ट में बताए गए नए Reporting API में, रिपोर्ट का दायरा दस्तावेज़ तक सीमित है. इसका मतलब है कि किसी एक ऑरिजिन के लिए, site.example/page1 और
site.example/page2 जैसे अलग-अलग दस्तावेज़, अलग-अलग एंडपॉइंट पर रिपोर्ट भेज सकते हैं.
अपनी साइट के किसी भी पेज पर होने वाले उल्लंघनों या बंद होने की रिपोर्ट पाने के लिए, सभी रिस्पॉन्स पर हेडर को मिडलवेयर के तौर पर सेट करें.
एक्सप्रेस में इसका एक उदाहरण यहां दिया गया है:
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
अपनी नीतियों में बदलाव करना
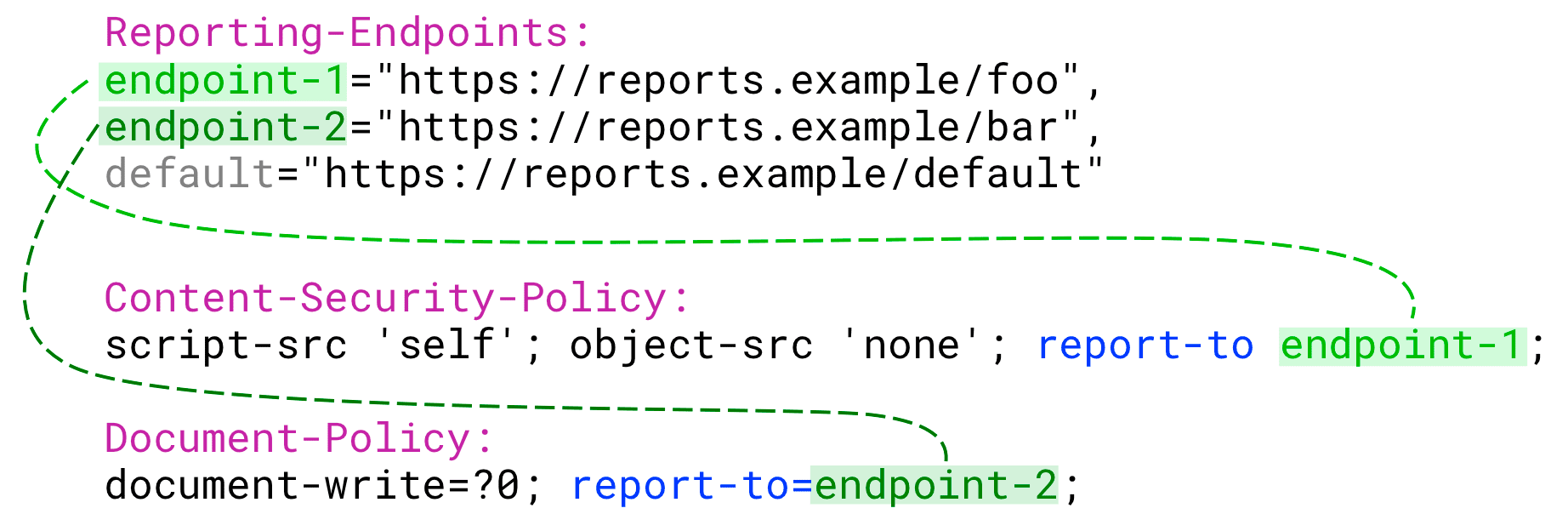
Reporting-Endpoints हेडर कॉन्फ़िगर हो जाने के बाद, नीति के हर उस हेडर में report-to निर्देश जोड़ें जिसके उल्लंघन की रिपोर्ट आपको चाहिए. report-to की वैल्यू, उन एंडपॉइंट में से एक होनी चाहिए जिन्हें आपने कॉन्फ़िगर किया है.
एक से ज़्यादा नीतियों के लिए, एक से ज़्यादा एंडपॉइंट का इस्तेमाल किया जा सकता है. इसके अलावा, अलग-अलग नीतियों के लिए अलग-अलग एंडपॉइंट का इस्तेमाल किया जा सकता है.

बंद होने, इंटरवेंशन, और क्रैश की रिपोर्ट के लिए, report-to की ज़रूरत नहीं है. ये रिपोर्ट किसी नीति से नहीं जुड़ी होती हैं. ये तब तक जनरेट होते हैं, जब तक default एंडपॉइंट सेट अप होता है और इन्हें इस default एंडपॉइंट पर भेजा जाता है.
उदाहरण
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
कोड का उदाहरण
इस बारे में ज़्यादा जानने के लिए, यहां एक नोड सर्वर का उदाहरण दिया गया है. यह Express का इस्तेमाल करता है और इस लेख में बताए गए सभी कॉम्पोनेंट को एक साथ जोड़ता है. इसमें, अलग-अलग तरह की रिपोर्ट के लिए रिपोर्टिंग को कॉन्फ़िगर करने का तरीका बताया गया है. साथ ही, नतीजे दिखाए गए हैं.
रिपोर्टिंग सेटअप को डीबग करना
जान-बूझकर रिपोर्ट जनरेट करना
Reporting API को सेट अप करते समय, आपको अपनी नीतियों का जान-बूझकर उल्लंघन करना पड़ सकता है. इससे यह पता चलेगा कि रिपोर्ट उम्मीद के मुताबिक जनरेट और भेजी जा रही हैं या नहीं. नीतियों का उल्लंघन करने वाले और ऐसी दूसरी गलतियां करने वाले कोड का उदाहरण देखने के लिए, डेमो देखें. इन गलतियों की वजह से, सभी तरह की रिपोर्ट जनरेट होंगी.
समय बचाएँ
रिपोर्ट देर से भेजी जा सकती हैं. यह देरी करीब एक मिनट की हो सकती है. डीबग करने के दौरान, यह ज़्यादा समय लगता है. 😴 फ़िलहाल, Chrome में डीबग करने के दौरान, फ़्लैग --short-reporting-delay का इस्तेमाल करके, रिपोर्ट जनरेट होने के तुरंत बाद उन्हें पाया जा सकता है.
इस फ़्लैग को चालू करने के लिए, अपने टर्मिनल में यह कमांड चलाएं:
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
DevTools का इस्तेमाल करना
Chrome में, DevTools का इस्तेमाल करके देखें कि कौनसी रिपोर्ट भेजी गई हैं या भेजी जाएंगी.
अक्टूबर 2021 तक, यह सुविधा एक्सपेरिमेंट के तौर पर उपलब्ध है. इसका इस्तेमाल करने के लिए, यह तरीका अपनाएं:
- Chrome का 96 और उसके बाद का वर्शन इस्तेमाल करना (अपने ब्राउज़र में
chrome://versionटाइप करके देखें) - Chrome के यूआरएल बार में
chrome://flags/#enable-experimental-web-platform-featuresटाइप करें या चिपकाएं. - चालू है पर क्लिक करें.
- अपना ब्राउज़र रीस्टार्ट करें.
- Chrome DevTools खोलें.
- Chrome DevTools में, सेटिंग खोलें. 'एक्सपेरिमेंट' में जाकर, ऐप्लिकेशन पैनल में Reporting API पैनल चालू करें पर क्लिक करें.
- DevTools को फिर से लोड करें.
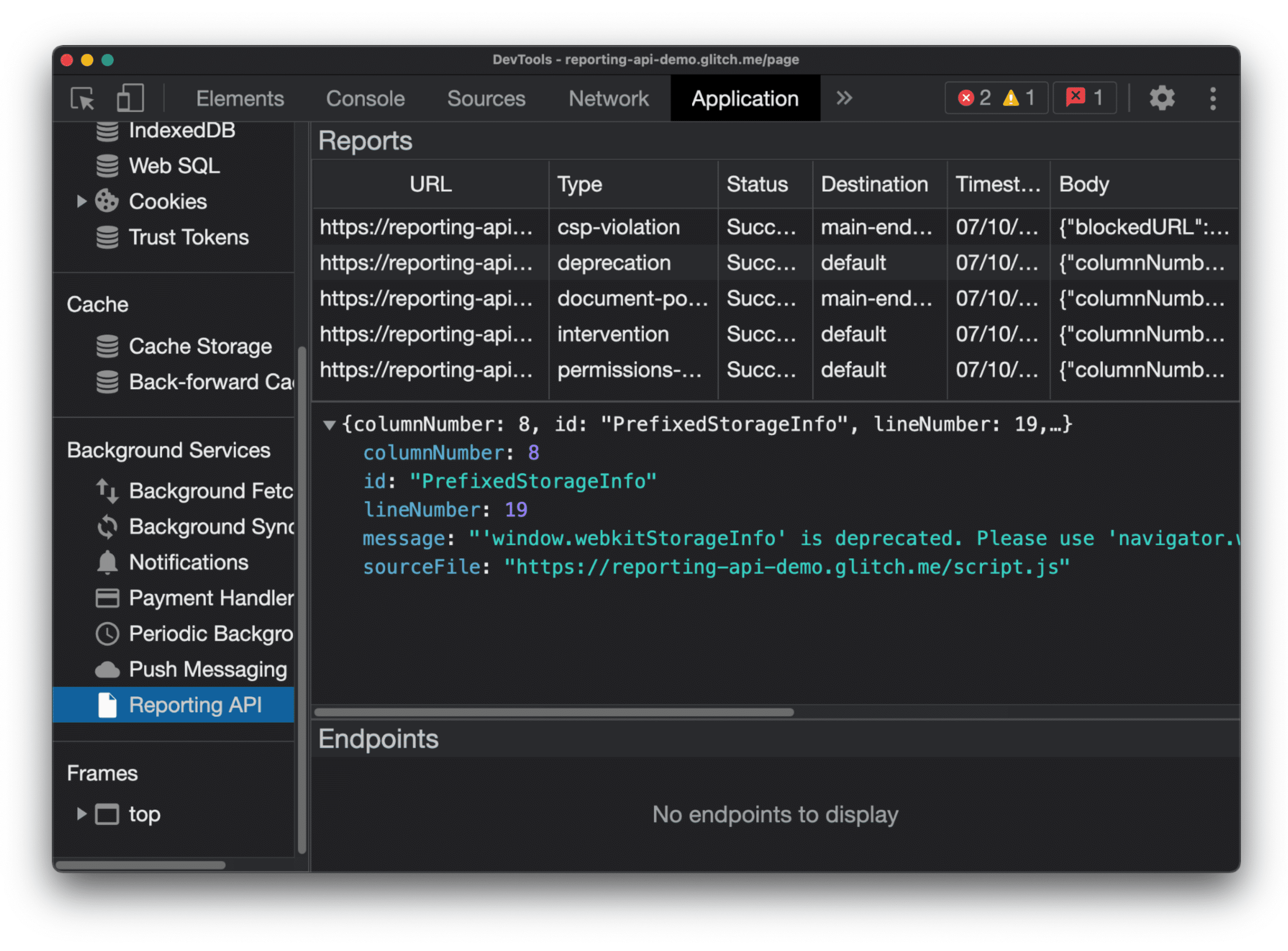
- अपना पेज फिर से लोड करें. DevTools जिस पेज पर खुला है उससे जनरेट की गई रिपोर्ट, Chrome DevTools के ऐप्लिकेशन पैनल में Reporting API में दिखेंगी.

रिपोर्ट की स्थिति
स्टेटस कॉलम से पता चलता है कि शिकायत भेजी गई है या नहीं.
| स्थिति | ब्यौरा |
|---|---|
Success |
ब्राउज़र ने रिपोर्ट भेज दी है और एंडपॉइंट ने सक्सेस कोड (200 या सक्सेस रिस्पॉन्स कोड 2xx) के साथ जवाब दिया है. |
Pending |
फ़िलहाल, ब्राउज़र रिपोर्ट भेजने की कोशिश कर रहा है. |
Queued |
रिपोर्ट जनरेट हो गई है और ब्राउज़र फ़िलहाल उसे भेजने की कोशिश नहीं कर रहा है. रिपोर्ट इनमें से किसी एक मामले में Queued के तौर पर दिखती है:
|
MarkedForRemoval |
कुछ समय तक कोशिश करने (Queued) के बाद, ब्राउज़र ने रिपोर्ट भेजने की कोशिश करना बंद कर दिया है. साथ ही, वह जल्द ही उसे भेजी जाने वाली रिपोर्ट की सूची से हटा देगा. |
रिपोर्ट कुछ समय बाद हटा दी जाती हैं. भले ही, उन्हें भेजा गया हो या नहीं.
समस्या का हल
क्या रिपोर्ट जनरेट नहीं हो रही हैं या आपके एंडपॉइंट पर उम्मीद के मुताबिक नहीं भेजी जा रही हैं? इस समस्या को हल करने के लिए, यहां कुछ सलाह दी गई हैं.
रिपोर्ट जनरेट नहीं होतीं
DevTools में दिखने वाली रिपोर्ट सही तरीके से जनरेट की गई हैं. अगर आपको जो रिपोर्ट चाहिए वह इस सूची में नहीं दिखती है, तो:
- अपनी नीतियों में
report-toदेखें. अगर इसे गलत तरीके से कॉन्फ़िगर किया गया है, तो कोई रिपोर्ट जनरेट नहीं होगी. इसे ठीक करने के लिए, अपनी नीतियों में बदलाव करें पर जाएं. इस समस्या को हल करने का एक और तरीका है, Chrome में DevTools कंसोल देखना: अगर कंसोल में, उस उल्लंघन के लिए गड़बड़ी का मैसेज दिखता है जिसकी आपको उम्मीद थी, तो इसका मतलब है कि आपकी नीति को सही तरीके से कॉन्फ़िगर किया गया है. - ध्यान रखें कि इस सूची में सिर्फ़ वे रिपोर्ट दिखेंगी जो उस दस्तावेज़ के लिए जनरेट की गई हैं जिसमें DevTools खुला है. एक उदाहरण: अगर आपकी साइट
site1.exampleकिसी ऐसी iframesite2.exampleको एम्बेड करती है जो किसी नीति का उल्लंघन करती है और इसलिए रिपोर्ट जनरेट करती है, तो यह रिपोर्ट DevTools में सिर्फ़ तब दिखेगी, जब आप iframe को उसकी अपनी विंडो में खोलें और उस विंडो के लिए DevTools खोलें.
रिपोर्ट जनरेट हो गई हैं, लेकिन उन्हें न तो भेजा गया है और न ही उन्हें मिला है
अगर आपको DevTools में रिपोर्ट दिखती है, लेकिन आपके एंडपॉइंट को वह रिपोर्ट नहीं मिलती है, तो क्या होगा?
- थोड़ी देरी का इस्तेमाल करना न भूलें. हो सकता है कि आपको रिपोर्ट न दिखने की वजह यह हो कि उसे अब तक भेजा न गया हो!
अपने
Reporting-Endpointsहेडर कॉन्फ़िगरेशन की जांच करें. अगर इसमें कोई समस्या है, तो सही तरीके से जनरेट की गई रिपोर्ट नहीं भेजी जाएगी. इस मामले में, DevTools में रिपोर्ट का स्टेटसQueuedबना रहेगा. डिलीवरी की कोशिश करने पर, यहPendingपर जा सकता है और फिर तुरंतQueuedपर वापस आ सकता है. इसकी वजह से होने वाली कुछ आम गलतियां:एंडपॉइंट का इस्तेमाल किया गया है, लेकिन उसे कॉन्फ़िगर नहीं किया गया है. उदाहरण:
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
दस्तावेज़ से जुड़ी नीति के उल्लंघन की रिपोर्ट endpoint-1 पर भेजी जानी चाहिए. हालांकि, इस एंडपॉइंट का नाम Reporting-Endpoints में कॉन्फ़िगर नहीं किया गया है.
defaultएंडपॉइंट मौजूद नहीं है. कुछ रिपोर्ट टाइप, जैसे कि बंद होने और इंटरवेंशन की रिपोर्ट, सिर्फ़defaultनाम वाले एंडपॉइंट पर भेजी जाएंगी. ज़्यादा जानकारी के लिए, Reporting-Endpoints हेडर को कॉन्फ़िगर करना लेख पढ़ें.नीति के हेडर सिंटैक्स में समस्याएं देखें. जैसे, कोटेशन मौजूद न होना. जानकारी देखें.
देखें कि आपका एंडपॉइंट, आने वाले अनुरोधों को हैंडल कर सकता है या नहीं.
पक्का करें कि आपका एंडपॉइंट, सीओआरएस प्रीफ़्लाइट रिक्वेस्ट के साथ काम करता हो. ऐसा न होने पर, उस खाते को रिपोर्ट नहीं मिल सकतीं.
अपने एंडपॉइंट के व्यवहार की जांच करें. ऐसा करने के लिए, रिपोर्ट को मैन्युअल तरीके से जनरेट करने के बजाय, ब्राउज़र को एमुलेट किया जा सकता है. इसके लिए, अपने एंडपॉइंट पर ऐसे अनुरोध भेजें जो ऐसे लगें जैसे ब्राउज़र भेजता है. ये कमांड चलाएं:
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINTआपका एंडपॉइंट, सक्सेस कोड (
200या सक्सेस रिस्पॉन्स कोड2xx) के साथ जवाब देना चाहिए. अगर ऐसा नहीं होता है, तो इसका मतलब है कि एंडपॉइंट के कॉन्फ़िगरेशन में कोई समस्या है.
शिकायत करने के तरीके
सिर्फ़ रिपोर्ट
-Report-Only नीति हेडर और Reporting-Endpoints एक साथ काम करते हैं.
Reporting-Endpoints में कॉन्फ़िगर किए गए और
Content-Security-Policy,
Cross-Origin-Embedder-Policy, और
Cross-Origin-Opener-Policy के report-to फ़ील्ड में बताए गए एंडपॉइंट को, इन नीतियों का उल्लंघन होने पर रिपोर्ट मिलेंगी.
Reporting-Endpoints में कॉन्फ़िगर किए गए एंडपॉइंट,
Content-Security-Policy-Report-Only,
Cross-Origin-Embedder-Policy-Report-Only, और
Cross-Origin-Opener-Policy-Report-Only के report-to फ़ील्ड में भी डाले जा सकते हैं.
इन नीतियों का उल्लंघन होने पर, उन्हें भी रिपोर्ट मिलेंगी.
दोनों ही मामलों में रिपोर्ट भेजी जाती हैं, लेकिन -Report-Only हेडर, नीतियों को लागू नहीं करते: कोई भी चीज़ काम नहीं करेगी या असल में ब्लॉक नहीं होगी. हालांकि, आपको उन चीज़ों की रिपोर्ट मिलेगी जो काम नहीं करतीं या ब्लॉक हो गई हैं.
ReportingObserver
ReportingObserver JavaScript API की मदद से, क्लाइंट-साइड चेतावनियों को देखा जा सकता है.
ReportingObserver और Reporting-Endpoints हेडर, एक जैसी दिखने वाली रिपोर्ट जनरेट करते हैं. हालांकि, इनका इस्तेमाल अलग-अलग तरह से किया जा सकता है.
ReportingObserver का इस्तेमाल तब करें, जब:
- आपको सिर्फ़ बंद किए गए वर्शन और/या ब्राउज़र इंटरवेंशन को मॉनिटर करना है.
ReportingObserver, क्लाइंट-साइड चेतावनियां दिखाता है. जैसे, बंद होने की सूचनाएं और ब्राउज़र इंटरवेंशन. हालांकि,Reporting-Endpointsके उलट, यह किसी भी तरह की अन्य रिपोर्ट कैप्चर नहीं करता. जैसे, सीएसपी या सीओओपी/सीओईपी के उल्लंघन. - आपको इन उल्लंघनों पर रीयल-टाइम में कार्रवाई करनी होगी.
ReportingObserverकी मदद से, उल्लंघन वाले इवेंट में कॉलबैक जोड़ा जा सकता है. - आपको कस्टम कॉलबैक की मदद से, किसी रिपोर्ट में अतिरिक्त जानकारी अटैच करनी है, ताकि डीबग करने में मदद मिल सके.
एक और फ़र्क़ यह है कि ReportingObserver सिर्फ़ क्लाइंट-साइड पर कॉन्फ़िगर किया जाता है:
इसका इस्तेमाल तब भी किया जा सकता है, जब आपके पास सर्वर-साइड हेडर पर कंट्रोल न हो और आपके पास Reporting-Endpoints सेट करने का विकल्प न हो.
इसके बारे में और पढ़ें
- Reporting API के v0 से v1 वर्शन पर माइग्रेट करने के लिए गाइड
- ReportingObserver
- स्पेसिफ़िकेशन: Reporting API का लेगसी वर्शन (v0)
- जानकारी: नया Reporting API (v1)
Unsplash पर मौजूद Nine Koepfer / @enka80 की हीरो इमेज में बदलाव किया गया है. इस लेख पर अपनी समीक्षाएं और सुझाव देने के लिए, इयान क्लेलैंड, एइजी कितामुरा, और मिलिका मिहाइलिया का बहुत-बहुत धन्यवाद.


