אפשר להשתמש ב-Reporting API כדי לעקוב אחרי הפרות אבטחה, קריאות API שהוצאו משימוש ועוד.
חלק מהשגיאות מתרחשות רק בסביבת הייצור. לא תראו אותם באופן מקומי או במהלך הפיתוח, כי משתמשים אמיתיים, רשתות אמיתיות ומכשירים אמיתיים משנים את המשחק. Reporting API עוזר לזהות חלק מהשגיאות האלה – כמו הפרות אבטחה או קריאות ל-API שהוצאו משימוש או שיוצאו משימוש בקרוב באתר שלכם, ומעביר אותן לנקודת קצה שציינתם.
היא מאפשרת להצהיר על מה שרוצים לעקוב אחריו באמצעות כותרות HTTP, והיא מופעלת על ידי הדפדפן.
הגדרת Reporting API מאפשרת לכם לדעת אם המשתמשים נתקלים בשגיאות מהסוגים האלה, כדי שתוכלו לתקן אותן.
במאמר הזה נסביר מה אפשר לעשות באמצעות ה-API הזה ואיך משתמשים בו. קדימה, מתחילים!
הדגמה וקוד
אפשר לראות את Reporting API בפעולה החל מ-Chrome 96 ואילך (גרסאות Chrome Beta או Canary, נכון לאוקטובר 2021).
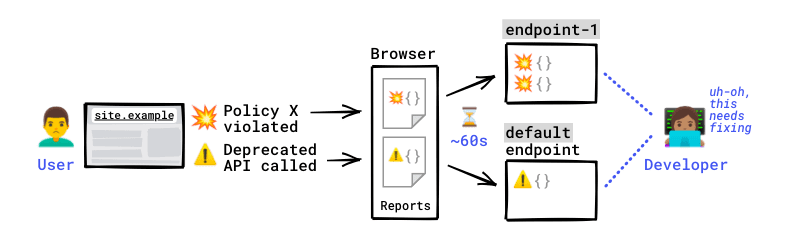
סקירה כללית

נניח שלאתר שלכם, site.example, יש את הרכיבים Content-Security-Policy ו-Document-Policy. לא ברור לכם מה המשמעות של האפשרויות האלה? זה בסדר, עדיין תוכלו להבין את הדוגמה הזו.
אתם מחליטים לעקוב אחרי האתר כדי לדעת מתי מתבצעת הפרה של כללי המדיניות האלה, אבל גם כדי לעקוב אחרי ממשקי API שהוצאו משימוש או שיוצאו משימוש בקרוב, שעשויים להיות בשימוש בקוד הבסיסי שלכם.
לשם כך, מגדירים כותרת Reporting-Endpoints וממפים את שמות נקודות הקצה האלה באמצעות ההנחיה report-to במדיניות, לפי הצורך.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
משהו בלתי צפוי קורה, וחלק מהמשתמשים שלכם מפירים את כללי המדיניות האלה.
דוגמאות להפרות
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js, הועלה על ידי index.html
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
הדפדפן יוצר דוח על הפרת CSP, דוח על הפרת מדיניות של מסמך ודוח על הוצאה משימוש, שמתעדים את הבעיות האלה.
לאחר עיכוב קצר (עד דקה), הדפדפן שולח את הדוחות לנקודת הקצה שהוגדרה לסוג ההפרה הזה. הדוחות נשלחים מחוץ למסגרת על ידי הדפדפן עצמו (לא על ידי השרת או האתר שלכם).
נקודות הקצה מקבלות את הדוחות האלה.
עכשיו תוכלו לגשת לדוחות בנקודות הקצה האלה ולעקוב אחרי מה שהשתבש. עכשיו אתם מוכנים להתחיל לפתור את הבעיה שמשפיעה על המשתמשים.
דוח לדוגמה
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
תרחישים לדוגמה וסוגים של דוחות
אפשר להגדיר את Reporting API כדי לעזור לכם לעקוב אחרי סוגים רבים של אזהרות או בעיות מעניינות שקשורות לאתר:
| סוג הדוח | דוגמה למצב שבו ייווצר דוח |
|---|---|
| הפרת CSP (רמה 3 בלבד) | הגדרתם Content-Security-Policy (CSP) באחד מהדפים שלכם, אבל הדף מנסה לטעון סקריפט שאסור לפי ה-CSP. |
| הפרה של COOP | הגדרתם Cross-Origin-Opener-Policy בדף, אבל חלון ממקור אחר מנסה לקיים אינטראקציה ישירה עם המסמך. |
| הפרה של COEP | הגדרתם Cross-Origin-Embedder-Policy בדף, אבל המסמך כולל iframe ממקורות שונים שלא הביע הסכמה לטעינה על ידי מסמכים ממקורות שונים. |
| הפרת מדיניות בנושא מסמכים | בדף יש מדיניות מסמכים שחוסמת את השימוש ב-document.write, אבל סקריפט מנסה לבצע קריאה ל-document.write. |
| הפרה של מדיניות ההרשאות | בדף יש מדיניות הרשאות שחוסמת את השימוש במיקרופון, וגם סקריפט שמבקש קלט אודיו. |
| אזהרה על הוצאה משימוש | הדף משתמש ב-API שהוצא משימוש או יוציא משימוש. הוא קורא לו ישירות או באמצעות סקריפט של צד שלישי ברמה העליונה. |
| התערבות | הדף מנסה לבצע פעולה שהדפדפן מחליט לא לבצע, מסיבות שקשורות לאבטחה, לביצועים או לחוויית המשתמש. דוגמה ב-Chrome: הדף משתמש ב-document.write ברשתות איטיות או מבצע קריאה ל-navigator.vibrate בפריים ממקורות שונים שהמשתמש עדיין לא יצר איתו אינטראקציה. |
| תאונה | הדפדפן קורס בזמן שהאתר פתוח. |
דוחות
איך נראים הדוחות?
הדפדפן שולח דוחות לנקודת הקצה שהגדרתם. הוא שולח בקשות שנראות כך:
POST
Content-Type: application/reports+json
המטען הייעודי (payload) של הבקשות האלה הוא רשימת דוחות.
דוגמה לרשימת דוחות
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
אלה הנתונים שאפשר למצוא בכל אחד מהדוחות האלה:
| שדה | תיאור |
|---|---|
age |
מספר אלפיות השנייה בין חותמת הזמן של הדוח לבין השעה הנוכחית. |
body |
נתוני הדוח בפועל, שמומרים למחרוזת JSON. השדות שמופיעים ב-body של דוח מסוים נקבעים לפי type של הדוח. ⚠️ לדוחות מסוגים שונים יש גוף שונה.
כדי לראות את הגוף המדויק של כל סוג דוח, אפשר להיכנס לנקודת הקצה לדוחות לדוגמה ולפעול לפי ההוראות כדי ליצור דוחות לדוגמה. |
type |
סוג דוח, לדוגמה csp-violation או coep. |
url |
הכתובת של המסמך או של העובד שממנו נוצר הדוח. מידע אישי רגיש כמו שם משתמש, סיסמה ופרגמנט נמחק מכתובת ה-URL הזו. |
user_agent |
הכותרת User-Agent של הבקשה שממנה נוצר הדוח. |
דוחות עם פרטי כניסה
נקודות קצה לדיווח שיש להן אותו מקור כמו הדף שיוצר את הדוח מקבלות את פרטי הכניסה (קובצי cookie) בבקשות שמכילות את הדוחות.
פרטי הכניסה יכולים לספק הקשר נוסף שימושי לגבי הדוח. לדוגמה, אם חשבון של משתמש מסוים מפעיל שגיאות באופן עקבי, או אם רצף מסוים של פעולות שבוצעו בדפים אחרים מפעיל דוח בדף הזה.
מתי ואיך הדפדפן שולח דוחות?
הדוחות נשלחים מחוץ לפורמט האתר: הדפדפן קובע מתי הם נשלחים לנקודות הקצה שהוגדרו. בנוסף, אין דרך לקבוע מתי הדפדפן ישלח דוחות. הוא מתעד אותם, מוסיפים אותם לתור ושולחים אותם באופן אוטומטי בזמן מתאים.
כלומר, אין בעיות משמעותיות בביצועים כשמשתמשים ב-Reporting API.
הדוחות נשלחים עם עיכוב של עד דקה, כדי להגדיל את הסיכויים לשלוח אותם בקבוצות. כך אפשר לחסוך ברוחב פס כדי לא להכביד על חיבור הרשת של המשתמש, וזה חשוב במיוחד בנייד. הדפדפן יכול גם לעכב את ההעברה אם הוא עסוק בעיבוד משימות בעדיפות גבוהה יותר, או אם המשתמש נמצא ברשת איטית ו/או עמוסת תנועה באותו זמן.
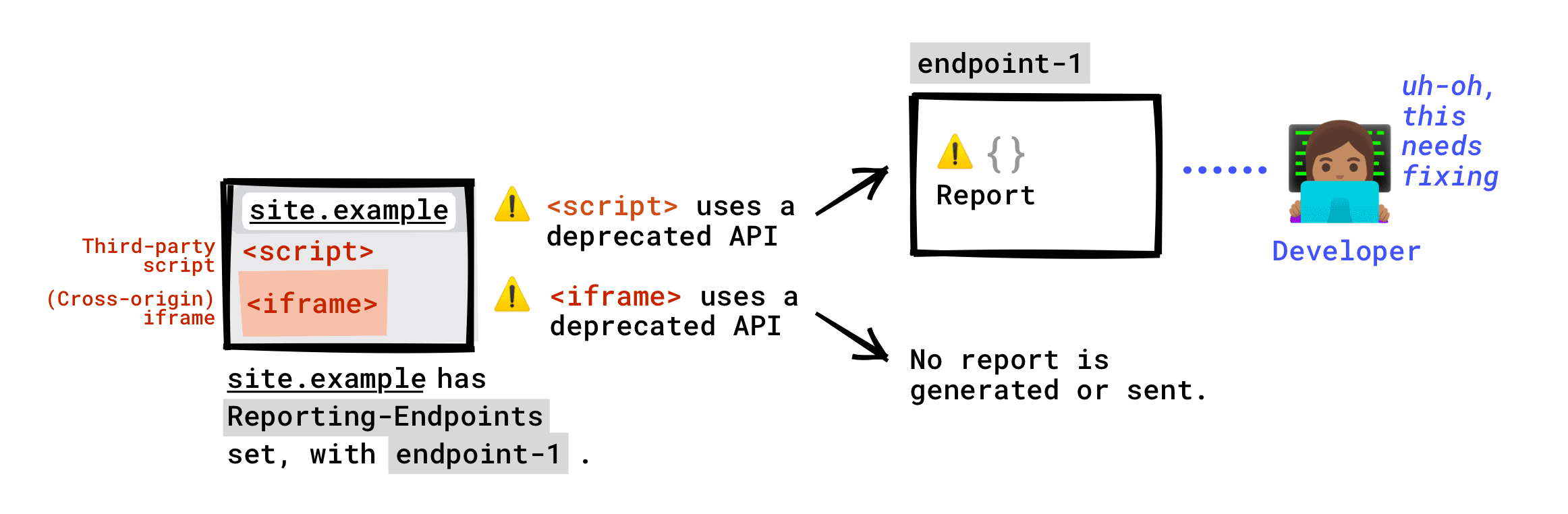
בעיות של צד שלישי ושל צד ראשון
דוחות שנוצרים בגלל הפרות או הוצאות משימוש שמתרחשות בדף שלכם יישלחו לנקודות הקצה שהגדרתם. ההפרות האלה כוללות הפרות שנגרמו על ידי סקריפטים של צד שלישי שפועלים בדף.
הפרות או הוצאות משימוש שהתרחשו ב-iframe ממקורות שונים שמוטמע בדף לא ידווחו לנקודות הקצה (לפחות לא כברירת מחדל). אפשר להגדיר ב-iframe דיווח משלו, ואפילו לדווח לשירות הדיווח של האתר – כלומר של הצד הראשון. אבל זה תלוי באתר שמוטמע בו ה-iframe. חשוב גם לזכור שרוב הדוחות נוצרים רק אם יש הפרה של המדיניות בדף, ושיש הבדלים בין המדיניות של הדף לבין המדיניות של ה-iframe.
דוגמה עם פריטים שהוצאו משימוש

תמיכה בדפדפנים
בטבלה הבאה מפורטת התמיכה בדפדפנים ב-Reporting API v1, כלומר עם הכותרת Reporting-Endpoints. תמיכת הדפדפנים ב-Reporting API v0 (כותרת Report-To) זהה, מלבד סוג דוח אחד: אין תמיכה בדיווח על שגיאות רשת ב-Reporting API החדש.
פרטים נוספים זמינים במדריך להעברת נתונים.
| סוג הדוח | Chrome | Chrome ל-iOS | Safari | Firefox | Edge |
|---|---|---|---|---|---|
| הפרת CSP (רמה 3 בלבד)* | ✔ כן | ✔ כן | ✔ כן | ✘ לא | ✔ כן |
| רישום שגיאות ברשת ביומן | ✘ לא | ✘ לא | ✘ לא | ✘ לא | ✘ לא |
| הפרת COOP או COEP | ✔ כן | ✘ לא | ✔ כן | ✘ לא | ✔ כן |
| כל שאר הסוגים: הפרת מדיניות של מסמך, הוצאה משימוש, התערבות, קריסה | ✔ כן | ✘ לא | ✘ לא | ✘ לא | ✔ כן |
בטבלה הזו מוצג סיכום של התמיכה ב-report-to עם הכותרת החדשה Reporting-Endpoints. אם אתם רוצים לעבור ל-Reporting-Endpoints, כדאי לקרוא את הטיפים להעברת דיווח של ספקי שירות.
שימוש ב-Reporting API
איך קובעים לאן יישלחו הדוחות
עומדות לרשותך שתי אפשרויות:
- שליחת דוחות לשירות קיים לאיסוף דוחות.
- שליחת דוחות לאוסף דוחות שאתם יוצרים ומפעילים בעצמכם.
אפשרות 1: שימוש בשירות קיים לאיסוף דוחות
דוגמאות לשירותי איסוף דוחות:
אם יש לכם פתרונות אחרים, אפשר לפתוח פנייה כדי להודיע לנו, ואנחנו נעדכן את הפוסט הזה.
בנוסף למחיר, כדאי להביא בחשבון את הנקודות הבאות כשבוחרים כלי לאיסוף דוחות: 🧐
- האם האוסף הזה תומך בכל סוגי הדוחות? לדוגמה, לא כל הפתרונות של נקודות קצה לדיווח תומכים בדוחות COOP/COEP.
- האם יש לך אפשרות לשתף את כתובות ה-URL של האפליקציה שלך עם שירות לאיסוף דוחות של צד שלישי? גם אם הדפדפן מסיר מידע רגיש מכתובות ה-URL האלה, יכול להיות שהמידע הרגיש יידלוף בדרך הזו. אם זה נשמע מסוכן מדי לאפליקציה שלכם, תוכלו להפעיל נקודת קצה משלכם לדיווח.
אפשרות 2: פיתוח והפעלה של כלי לאיסוף דוחות
פיתוח שרת משלכם שמקבל דוחות הוא לא עניין פשוט. כדי להתחיל, אפשר ליצור פורק מקוד המקור הקצר שלנו. הוא מבוסס על Express ויכול לקבל ולציג דוחות.
עוברים אל אוסף הדוחות.
לוחצים על Remix to Edit כדי לאפשר עריכה של הפרויקט.
עכשיו יש לכם את העותק. אתם יכולים להתאים אותו אישית למטרות שלכם.
אם אתם לא משתמשים ב-boilerplate ובונים שרת משלכם מהתחלה:
- בודקים אם יש בקשות
POSTעםContent-Typeשלapplication/reports+jsonכדי לזהות בקשות דוחות שנשלחות מהדפדפן לנקודת הקצה. - אם נקודת הקצה נמצאת במקור אחר מאשר האתר, חשוב לוודא שהיא תומכת בבקשות CORS לבדיקה מקדימה.
אפשרות 3: שילוב של אפשרות 1 ו-2
יכול להיות שתרצו לאפשר לספק ספציפי לטפל בחלק מסוגי הדוחות, אבל להשתמש בפתרון פנימי לחלק מהם.
במקרה כזה, צריך להגדיר כמה נקודות קצה באופן הבא:
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
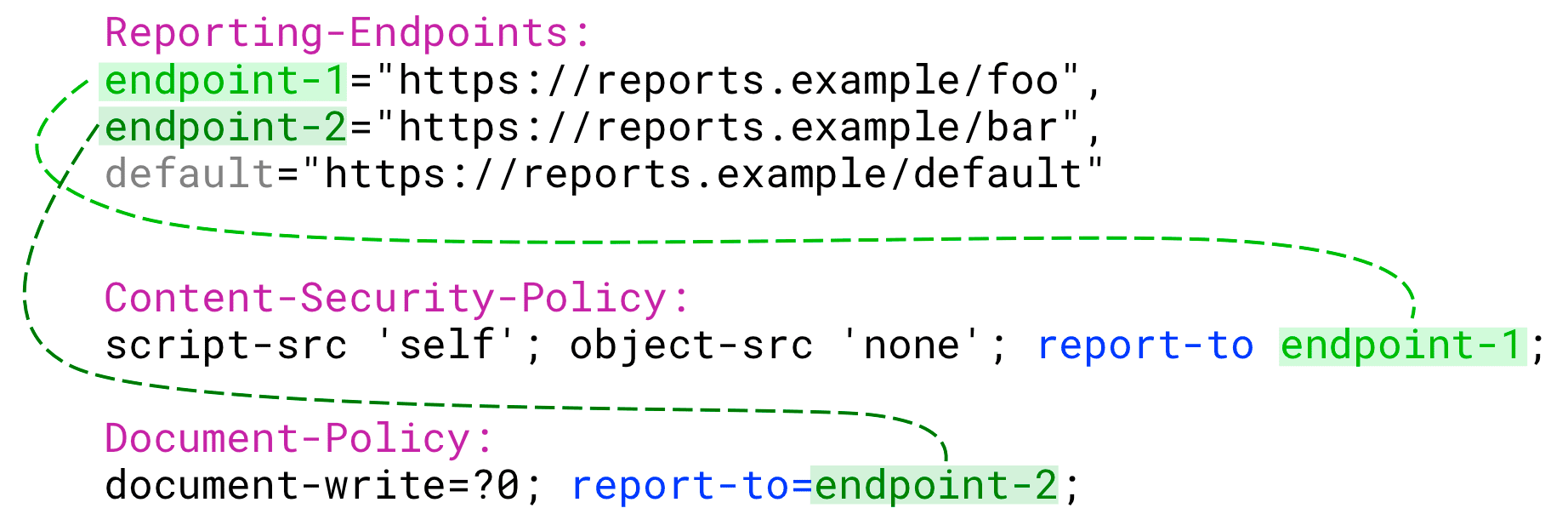
הגדרת הכותרת Reporting-Endpoints
מגדירים כותרת תגובה מסוג Reporting-Endpoints. הערך חייב להיות צמד אחד או סדרה של צמד מפתח/ערך שמופרד בפסיקים:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
אם אתם עוברים מ-Reporting API הקודם ל-Reporting API החדש, מומלץ להגדיר גם את Reporting-Endpoints וגם את Report-To. פרטים נוספים זמינים במדריך להעברת נתונים. באופן ספציפי, אם אתם משתמשים בדיווח על הפרות של Content-Security-Policy באמצעות ההוראה report-uri בלבד, כדאי לעיין בשלבי ההעברה לדיווח על CSP.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
מפתחות (שמות של נקודות קצה)
אפשר לבחור שם לכל מפתח, למשל main-endpoint או endpoint-1.
אפשר להגדיר נקודות קצה בעלות שמות שונים לסוגים שונים של דוחות, למשל my-coop-endpoint, my-csp-endpoint. כך תוכלו לנתב דוחות לנקודות קצה שונות בהתאם לסוג שלהם.
אם רוצים לקבל דוחות על התערבות, הוצאה משימוש ו/או תאונות, צריך להגדיר נקודת קצה בשם default.
אם הכותרת Reporting-Endpoints לא מגדירה נקודת קצה מסוג default, דוחות מהסוג הזה לא יישלחו (למרות שהם ייוצרו).
ערכים (כתובות URL)
כל ערך הוא כתובת URL לבחירתכם, שאליה יישלחו הדוחות. כתובת ה-URL שתגדירו כאן תלויה בהחלטה שלכם בשלב 1.
כתובת URL של נקודת קצה:
- הנתיב חייב להתחיל בקו נטוי (
/). אין תמיכה בנתיבים יחסיים. - יכולים להיות ממקורות שונים, אבל במקרה כזה פרטי הכניסה לא נשלחים עם הדוחות.
דוגמאות
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
לאחר מכן תוכלו להשתמש בכל נקודת קצה בעלת שם במדיניות המתאימה, או להשתמש בנקודת קצה אחת בכל כללי המדיניות.
איפה מגדירים את הכותרת?
ב-Reporting API החדש – זה שמתואר במאמר הזה – הדוחות מוגדרים ברמת המסמכים. המשמעות היא שלמקור מסוים, מסמכים שונים, כמו site.example/page1 ו-site.example/page2, יכולים לשלוח דוחות לנקודות קצה שונות.
כדי לקבל דוח על הפרות או הוצאות משימוש שמתרחשות בכל דף באתר, צריך להגדיר את הכותרת כתוכנה לעיבוד נתונים (middleware) בכל התגובות.
דוגמה ב-Express:
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
עריכת כללי המדיניות
עכשיו, אחרי שהגדרתם את הכותרת Reporting-Endpoints, מוסיפים הוראה report-to לכל כותרת מדיניות שעבורה אתם רוצים לקבל דוחות על הפרות. הערך של report-to צריך להיות אחד מנקודות הקצה בעלות השם שהגדרתם.
אפשר להשתמש בנקודות קצה מרובות בכמה מדיניות, או להשתמש בנקודות קצה שונות במספר מדיניות.

לא צריך את report-to כדי לדווח על הוצאה משימוש, התערבות ותאונה. הדוחות האלה לא כפופים למדיניות כלשהי. הם נוצרים כל עוד מוגדרת נקודת קצה מסוג default ונשלחים לנקודת הקצה הזו מסוג default.
דוגמה
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
קוד לדוגמה
כדי להבין את כל זה בהקשר, בהמשך מופיע דוגמה לשרת Node שמשתמש ב-Express ומאגד את כל החלקים שצוינו במאמר הזה. בסרטון מוסבר איך להגדיר דיווח על כמה סוגים שונים של דוחות, ומוצגות התוצאות.
ניפוי באגים בהגדרת הדיווח
יצירת דוחות בכוונה
כשמגדירים את Reporting API, סביר להניח שתצטרכו להפר את המדיניות בכוונה כדי לבדוק אם הדוחות נוצרים ונשלחים כצפוי. בדמו תוכלו לראות דוגמה לקוד שמפר את המדיניות ומבצע פעולות זדוניות אחרות שיגרמו ליצירת דוחות מכל הסוגים.
חוסכים זמן
יכול להיות שהדיווחים יישלחו בעיכוב של כ-דקה, וזה זמן ארוך כשמבצעים ניפוי באגים. 😴 למרבה המזל, כשמבצעים ניפוי באגים ב-Chrome, אפשר להשתמש בדגל --short-reporting-delay כדי לקבל דוחות ברגע שהם נוצרים.
כדי להפעיל את הדגל הזה, מריצים את הפקודה הבאה בטרמינל:
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
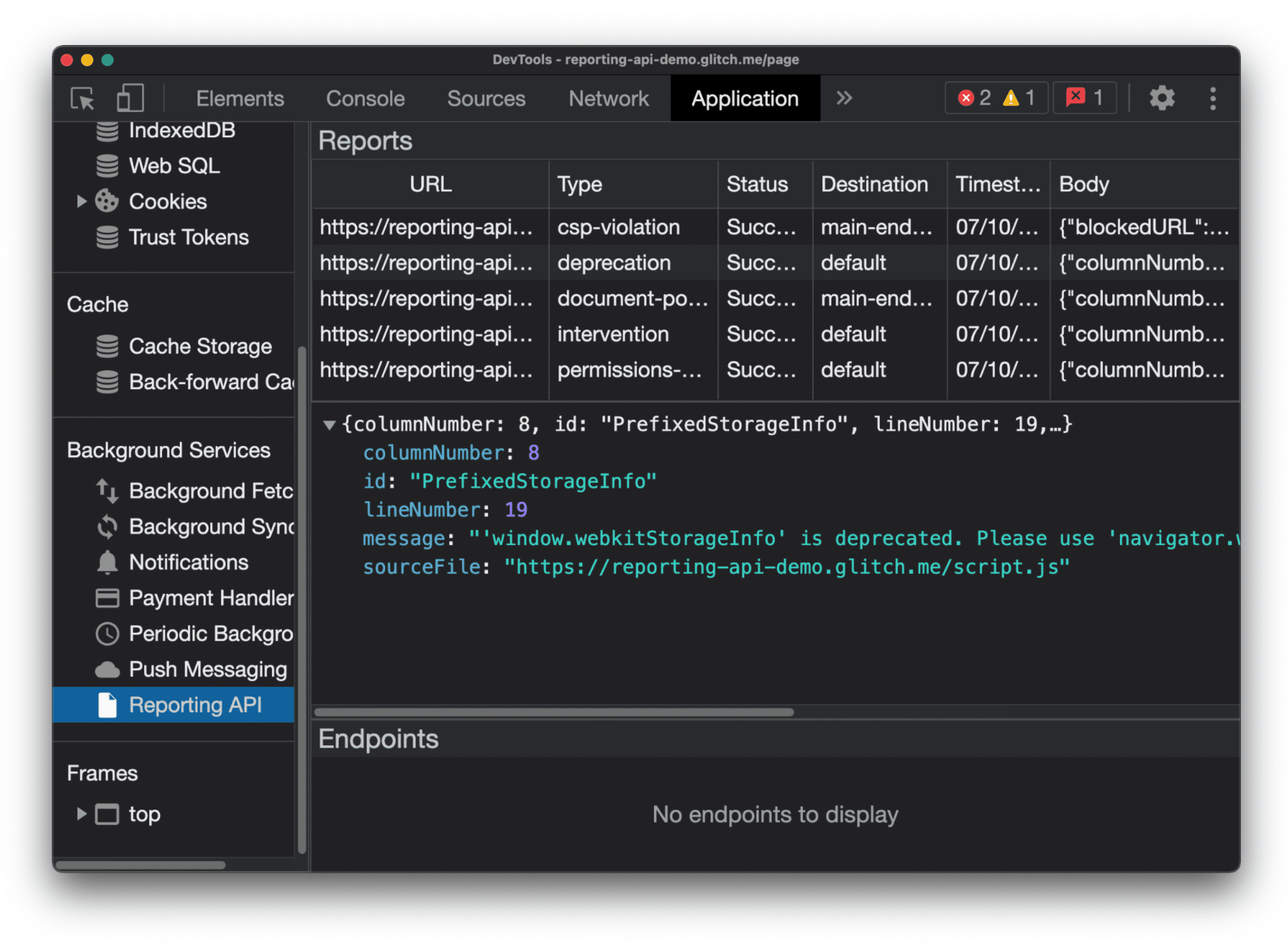
שימוש בכלי הפיתוח
ב-Chrome, אפשר להשתמש בכלי הפיתוח כדי לראות את הדוחות שנשלחו או יישלחו.
נכון לאוקטובר 2021, התכונה הזו היא ניסיונית. כדי להשתמש בו, פועלים לפי השלבים הבאים:
- משתמשים ב-Chrome בגרסה 96 ואילך (כדי לבדוק, מקלידים
chrome://versionבדפדפן) - מקלידים או מדביקים את
chrome://flags/#enable-experimental-web-platform-featuresבסרגל כתובות ה-URL של Chrome. - לוחצים על מופעל.
- מפעילים מחדש את הדפדפן.
- פותחים את כלי הפיתוח ל-Chrome.
- פותחים את ההגדרות בכלי הפיתוח ל-Chrome. בקטע 'ניסויים', לוחצים על Enable Reporting API panel in the Application panel.
- טוענים מחדש את כלי הפיתוח.
- טוענים מחדש את הדף. דוחות שנוצרו מהדף שבו כלי הפיתוח פתוח יופיעו בחלונית Application (אפליקציה) של כלי הפיתוח ל-Chrome, בקטע Reporting API (Reporting API).

סטטוס הדוח
בעמודה סטטוס מצוין אם הדוח נשלח בהצלחה.
| סטטוס | תיאור |
|---|---|
Success |
הדפדפן שלח את הדוח ונקודת הקצה השיבה עם קוד הצלחה (200 או קוד תשובה אחר של הצלחה 2xx). |
Pending |
הדפדפן מנסה כרגע לשלוח את הדוח. |
Queued |
הדוח נוצר והדפדפן לא מנסה לשלוח אותו כרגע. דוח מופיע כ-Queued באחד משני המקרים הבאים:
|
MarkedForRemoval |
אחרי כמה ניסיונות חוזרים (Queued), הדפדפן הפסיק לנסות לשלוח את הדוח, ובקרוב הוא יוסר מרשימת הדוחות לשליחה. |
הדוחות יוסרו אחרי זמן מה, גם אם הם נשלחו בהצלחה וגם אם לא.
פתרון בעיות
האם הדוחות לא נוצרים או לא נשלחים כמצופה לנקודת הקצה שלכם? ריכזנו כאן כמה טיפים לפתרון הבעיה.
הדוחות לא נוצרים
הדוחות שמופיעים בכלי הפיתוח נוצרו בצורה תקינה. אם הדוח שאתם מצפים לו לא מופיע ברשימה הזו:
- בודקים את
report-toבמדיניות. אם ההגדרה הזו לא נכונה, לא יופק דוח. כדי לפתור את הבעיה, אפשר לעבור אל עריכת כללי המדיניות. דרך נוספת לפתרון הבעיה היא לבדוק את מסוף DevTools ב-Chrome: אם מופיעה במסוף שגיאה לגבי ההפרה שציפיתם לה, סביר להניח שהמדיניות מוגדרת כראוי. - חשוב לזכור שרק הדוחות שנוצרו למסמך שבו כלי הפיתוח פתוחים יופיעו ברשימה הזו. דוגמה אחת: אם באתר
site1.exampleמוטמע iframesite2.exampleשמפר מדיניות וכתוצאה מכך נוצר דוח, הדוח הזה יופיע בכלי הפיתוח רק אם תפתחו את ה-iframe בחלון משלו ותפתחו את כלי הפיתוח בחלון הזה.
הדוחות נוצרים אבל לא נשלחים או לא מתקבלים
מה קורה אם אתם רואים דוח ב-DevTools אבל נקודת הקצה לא מקבלת אותו?
- חשוב להשתמש בעיכובים קצרים. יכול להיות שהסיבה לכך שאתם לא רואים דוח היא שהוא עדיין לא נשלח.
בודקים את הגדרת הכותרת
Reporting-Endpoints. אם יש בעיה, לא יישלח דוח שנוצר בצורה תקינה. במקרה כזה, הסטטוס של הדוח ב-DevTools יישארQueued(יכול להיות שהוא ישתנה ל-Pendingואז יחזור במהירות ל-Queuedכשמתבצעת ניסיון שליחה). כמה שגיאות נפוצות שעשויות לגרום לכך:נעשה שימוש בנקודת הקצה, אבל היא לא מוגדרת. דוגמה:
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
יש לשלוח דוחות על הפרות של מדיניות המסמכים אל endpoint-1, אבל שם נקודת הקצה הזו לא מוגדר ב-Reporting-Endpoints.
נקודת הקצה
defaultחסרה. סוגים מסוימים של דוחות, כמו דוחות על הוצאה משימוש ודוחות על התערבות, יישלחו רק לנקודת הקצה בשםdefault. מידע נוסף זמין במאמר הגדרת הכותרת Reporting-Endpoints.מחפשים בעיות בתחביר של כותרות המדיניות, כמו סוגריים כפולים חסרים. פרטים נוספים
בודקים שנקודת הקצה יכולה לטפל בבקשות נכנסות.
חשוב לוודא שנקודת הקצה תומכת בבקשות קדם-הפעלה של CORS. אם לא, הוא לא יוכל לקבל דוחות.
בודקים את ההתנהגות של נקודת הקצה. כדי לעשות זאת, במקום ליצור דוחות באופן ידני, אפשר לדמות את הדפדפן על ידי שליחת בקשות לנקודת הקצה שנראות כמו אלה שהדפדפן היה שולח. מריצים את הפקודה הבאה:
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINTנקודת הקצה אמורה להשיב עם קוד הצלחה (
200או קוד תגובה אחר של הצלחה2xx). אם היא לא עושה זאת, יש בעיה בהגדרה שלה.
מנגנוני דיווח קשורים
דוחות בלבד
כותרות המדיניות של -Report-Only ו-Reporting-Endpoints פועלות יחד.
נקודות קצה שהוגדרו ב-Reporting-Endpoints וצוינו בשדה report-to של Content-Security-Policy, Cross-Origin-Embedder-Policy ו-Cross-Origin-Opener-Policy יקבלו דוחות כשיהיה הפרה של כללי המדיניות האלה.
אפשר לציין נקודות קצה שהוגדרו ב-Reporting-Endpoints גם בשדה report-to של Content-Security-Policy-Report-Only, Cross-Origin-Embedder-Policy-Report-Only ו-Cross-Origin-Opener-Policy-Report-Only.
הם יקבלו גם דוחות על הפרות של כללי המדיניות האלה.
הדוחות נשלחים בשני המקרים, אבל כותרות -Report-Only לא אוכפות את המדיניות: שום דבר לא יתקלקל או ייחסם בפועל, אבל תקבלו דוחות על מה שהיה גורם לכשל או לחסימה.
ReportingObserver
JavaScript API של ReportingObserver יכול לעזור לכם לזהות אזהרות מצד הלקוח.
הכותרת ReportingObserver והכותרת Reporting-Endpoints יוצרות דוחות שנראים זהים, אבל הן מאפשרות תרחישים לדוגמה שונים במקצת.
כדאי להשתמש ב-ReportingObserver אם:
- אתם רוצים לעקוב רק אחרי הוצאות משימוש ו/או התערבויות בדפדפן.
ReportingObserverמציג אזהרות בצד הלקוח, כמו הוצאות משימוש והתערבויות בדפדפן. בניגוד ל-Reporting-Endpoints, הוא לא מתעד סוגים אחרים של דוחות, כמו הפרות של CSP או COOP/COEP. - אתם צריכים להגיב להפרות האלה בזמן אמת. בעזרת
ReportingObserverאפשר לצרף קריאה חוזרת (callback) לאירוע הפרה. - אתם רוצים לצרף מידע נוסף לדוח כדי לעזור בניפוי הבאגים, באמצעות הקריאה החוזרת (callback) בהתאמה אישית.
הבדל נוסף הוא ש-ReportingObserver מוגדר רק בצד הלקוח: אפשר להשתמש בו גם אם אין לכם שליטה על כותרות בצד השרת ואתם לא יכולים להגדיר את Reporting-Endpoints.
קריאה נוספת
- מדריך להעברה מ-Reporting API v0 ל-v1
- ReportingObserver
- מפרט: Reporting API הקודם (גרסה 0)
- מפרט: Reporting API החדש (גרסה 1)
תמונה ראשית (Hero) של Nine Koepfer / @enka80 ב-Unsplash, ערוכה. תודה רבה ל-Ian Clelland, Eiji Kitamura ו-Milica Mihajlija על הביקורות וההצעות שלהם לגבי המאמר הזה.


