Chrome 團隊重視使用者體驗和蓬勃發展的網路生態系統。我們希望使用者在網路上能享有最佳體驗,不僅是使用靜態文件,也能使用互動性極高的豐富應用程式。
開放原始碼工具和架構在協助開發人員建構現代化網頁應用程式,同時提供良好的開發人員體驗方面,扮演著重要角色。這些架構和工具可協助各規模公司和為網路建構內容的個人。
我們認為,架構在協助開發人員處理效能、無障礙、安全性和行動裝置就緒性等重要品質層面時,也能發揮重要作用。這個架構可提供內建解決方案,不必要求每位開發人員和網站擁有者都成為這些領域的專家,也不必隨時掌握不斷變化的最佳做法。這可讓開發人員專注於建構產品功能。
簡而言之,我們的願景是讓高品質的使用者體驗成為為網頁建構應用程式的附帶效應。
Aurora:Chrome 與開放原始碼網頁架構和工具的合作
近兩年來,我們與 Next.js、Nuxt 和 Angular 等熱門架構合作,致力於改善網站效能。我們也資助了 Vue、ESLint、webpack 等熱門工具和程式庫。今天,我們為這項計畫命名為「Aurora」Aurora。
極光是天空中閃爍的自然光景。我們希望透過這項功能,讓使用者體驗在架構中綻放光芒,因此認為這個名稱最適合。

我們將在未來幾個月內分享更多 Aurora 相關詳細資訊。這是由一小組 Chrome 工程師 (內部代號為 WebSDK) 和架構作者合作完成的成果。我們的目標是為實際運作中的應用程式提供最佳使用者體驗,無論您在哪個瀏覽器中進行轉譯皆是如此。
我們的策略為何?
在 Google,我們透過使用架構和工具建構及維護大型網頁應用程式 (例如 Google 搜尋、地圖、圖片搜尋、Google 相簿等),學到許多寶貴的經驗。我們發現,透過提供強大的預設值和專業工具,架構可在預測應用程式品質方面發揮重要作用。
架構涵蓋整個系統 (包括用戶端和伺服器、開發和實際環境),並整合編譯器、套件組合器、檢查器等工具,因此在影響 DX 和 UX 方面具有獨特的優勢。

當解決方案已整合至架構時,開發人員團隊便可使用這些解決方案,並將時間專注於產品最重要的部分,為使用者提供優質功能。
我們致力於改善堆疊中各層的工具,而 Next.js、Nuxt 和 Angular CLI 等架構會管理應用程式生命週期的每個步驟。基於這個原因,以及 React 在核心 UI 架構生態系統中採用率最高的事實,我們在 Next.js 中驗證大部分最佳化功能,然後再擴展至其他生態系統。
Aurora 會在熱門技術堆疊的正確層級提供解決方案,協助您擴大業務規模。透過縮小瀏覽器和架構之間的差距,可讓高品質成為為網頁建構的副作用,同時充當改善網頁平台的意見回饋循環。
我們的工作流程為何?
Aurora 如何連結瀏覽器和開發人員生態系統的原則如下:謙虛、好奇心、科學研究和務實。我們會與架構作者合作進行改善,與社群合作,並在進行任何變更前進行盡職調查。

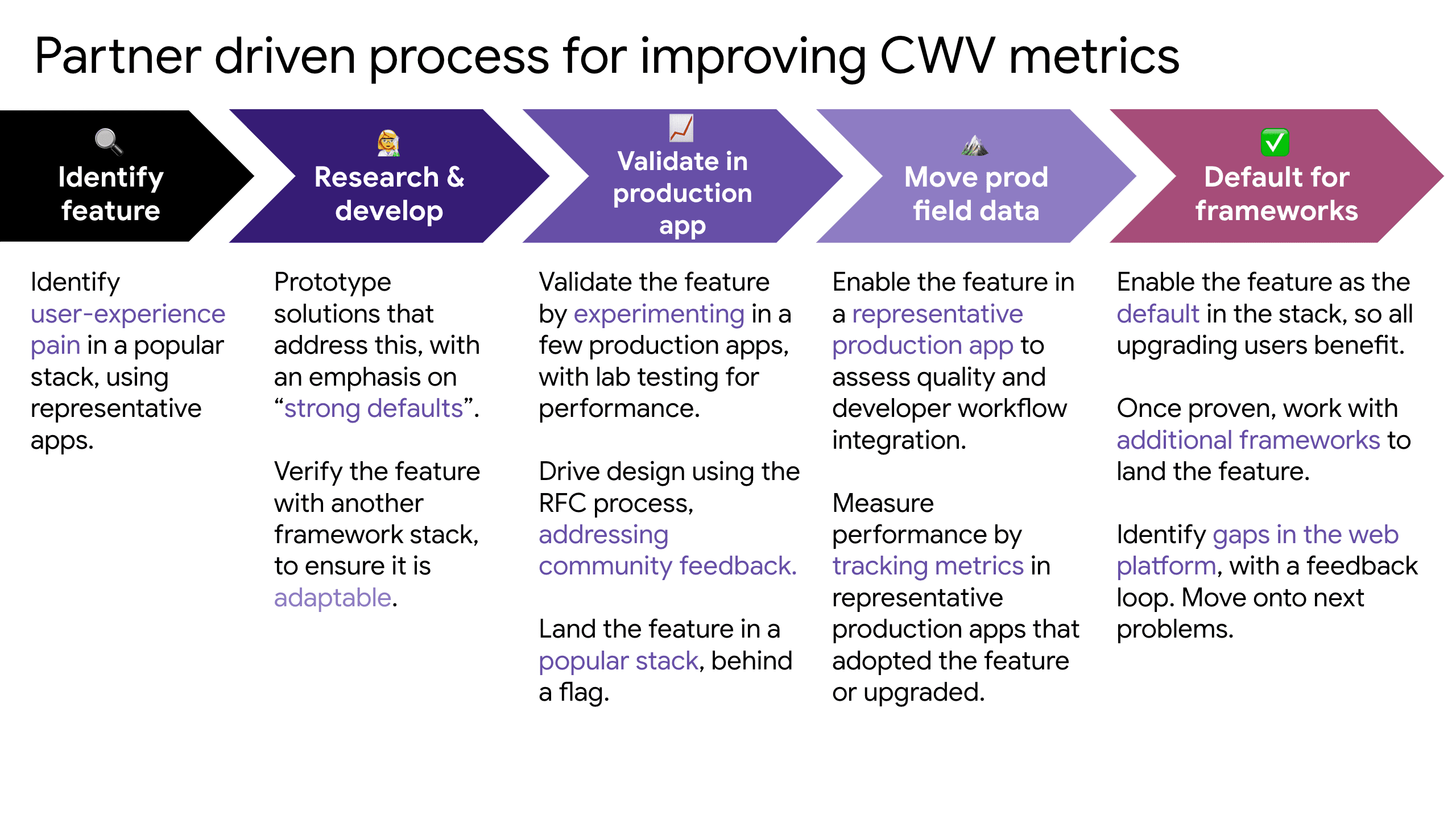
以下是我們在開發任何新功能時採取的步驟:
- 使用代表性應用程式,找出熱門程式堆疊中的使用者體驗痛點。
- 解決這個問題的原型解決方案,並強調「強大預設值」。
- 使用其他架構堆疊驗證功能,確保其可調整性。
- 在幾個正式版應用程式中進行實驗,通常會透過實驗室測試效能,驗證這項功能。
- 透過 RFC 程序推動設計,並回應社群意見。
- 將功能納入熱門堆疊 (通常是標記後方)。
- 在代表性的正式版應用程式中啟用這項功能,以評估品質和開發人員工作流程整合。
- 在採用或升級功能的代表性正式版應用程式中,追蹤指標,評估效能改善情形。
- 將這項功能設為堆疊中的預設功能,讓所有升級使用者都能受惠。
- 驗證完成後,請使用其他架構來推出這項功能。
- 透過意見回饋迴路,找出網站平台的缺失之處。
- 繼續解決其他問題。
許多架構都會共用底層工具和外掛程式 (Webpack、Babel、ESLint、TypeScript 等)。即使是為單一架構堆疊做出貢獻,這項功能也能產生漣漪效應。
此外,Chrome 架構基金也提供資金,用於支援開放原始碼工具和程式庫。雖然我們希望上述問題和解決方案層級與其他架構和工具的內容有足夠重疊,但我們知道我們可以做得更多。為此,我們希望盡力確保程式庫和架構能協助開發人員取得成功,並蓬勃發展。這也是我們會持續投資 Chrome 架構基金的原因之一。目前,它已支援 Webpack 5、Nuxt 和 ESLint 的效能和改善項目。
我們目前的成果
我們一直專注於基礎最佳化,針對圖片、JS、CSS 和字型等資源進行最佳化。我們已推出多項最佳化功能,以改善多個架構的預設值,包括:
- Next.js 中的圖片元件,可封裝圖片載入的最佳做法,並與 Nuxt 進行合作。使用這個元件後,繪圖時間和版面配置位移大幅改善 (例如:在 nextjs.org/give 上,Largest Contentful Paint 減少 57%,累積版面配置位移減少 100%)。
- 在建構期間自動為網頁字型宣告內嵌 CSS。這項功能已在 Angular (Google Fonts) 和 Next.js (Google Fonts 和 Adobe Fonts) 中推出,大幅改善最大內容繪製時間和首次顯示內容所需時間 (示例)。
- 在 Angular 和 Next.js 中使用 Critters 內嵌重要 CSS,以縮短繪製時間。在典型的大型 Angular 應用程式中,搭配使用字型 CSS 內嵌功能後,Lighthouse 成效分數提升了 20 到 30 分。
- Next.js 中的即用即付 ESLint 支援,內含自訂外掛程式和可共用的設定,可在建構期間輕鬆找出常見的架構專屬問題,進而提供更可預測的載入效能。
- 在 Create React App 和 Next.js 中推出內建效能轉送器,讓您能透過 Web Vitals 和其他自訂指標,更輕鬆地深入瞭解網頁效能。
- 在 Next.js 和 Gatsby 中推出精細區塊處理功能,可將套件大小縮減 30 到 70%,同時改善快取效能。這已成為 Webpack 5 的預設值。
- 針對舊版瀏覽器提供獨立的 polyfill 區塊,並與 Next.js 團隊合作,以改善新版瀏覽器中的套件大小。
這些功能都已預設為自動啟用,或是只需要簡單的選擇採用程序。這點至關重要,可確保開發人員能輕鬆享有這些優點,而不會增加工作流程的複雜度。
我們在 2021 年有哪些計畫?
今年餘下時間,我們將專注於協助架構堆疊改善使用者體驗,以及在 Core Web Vitals 等指標上的表現。這項工作包括:
- 遵循最佳做法。詳情請參閱這篇網誌文章。
- 透過與 Google 合作,改善圖片、字型和重要 CSS,進而提升初始載入效能。
- 在 Script 元件上建立基礎工作,並深入研究如何最佳排序及安排第三方指令碼 (3P),以便在載入第三方指令碼 (3P) 時盡量減少對效能造成的影響。
- 大規模 JavaScript 效能 (例如支援 Next.js 中的 React 伺服器元件)。
我們的團隊將針對這些構想,在 RFC 和設計文件中發布更多定期資訊,讓任何想追蹤這些構想的架構或開發人員都能一併瞭解。
結論
Aurora 團隊 (Shubhie、Houssein、Alex、Gerald、Ralph、Addy、Kara、Keen、Katie) 期待繼續與開源架構社群密切合作,改善 Next.js、Nuxt 和 Angular 的預設使用者體驗。我們會持續擴大參與度,日後將涵蓋更多架構和工具。請持續關注這個頁面,我們會在未來一年發布更多團隊的網誌文章、演講和 RFC :)




