JavaScript 架構生態系統中的相容性
在這篇介紹性文章中,我們說明瞭在建構及使用架構和工具來開發及維護 Google 搜尋、地圖、相簿等大型網路應用程式時,我們學到許多寶貴的經驗。我們發現,只要能確保開發人員不會編寫會對使用者體驗造成負面影響的程式碼,架構就能在改變效能和應用程式品質的結果方面發揮關鍵作用。
在 Google 內部,我們使用「符合性」一詞來描述這項方法,而本文將說明我們如何將這項概念開放給 JavaScript 架構生態系統。
什麼是符合性?
在 Google 中,Conformance 是一種演進。團隊仰賴一小群經驗豐富的維護人員進行全面的程式碼審查,標示影響應用程式品質和可維護性的項目,而非僅限於正確性問題。為了讓這項做法擴及到日益壯大的應用程式開發人員團隊,我們開發了符合性系統,以自動化且可強制執行的方式編碼最佳做法。無論程式碼貢獻者的數量為何,這都能確保應用程式品質和程式碼集可維護性一貫維持在高水準。
符合性是一種系統,可確保開發人員走在正確的道路上,建立信心並確保可預測的結果。這項功能可提高團隊的工作效率,並在團隊成員增加及同時開發更多功能時,成為擴充的關鍵。這項功能可讓開發人員專注於建構產品功能,不必分心於細節,也不必擔心效能、無障礙設計、安全性等各方面的變化。任何人都可以隨時選擇不採用 Conformance,而且應可自訂,讓團隊可以選擇強制執行所需的內容。
符合性建立在強大預設值之上,並提供可在編寫時強制執行的可行規則。這項原則可分為以下 3 個原則:
1. 強制採用預設值
相容性的基礎層面,就是確保開發人員使用的工具具有強大的預設值。這表示解決方案不僅內建於架構中,也包含架構設計模式,讓您輕鬆執行正確的操作,並避免採用反模式。此架構可為開發人員提供應用程式設計和程式碼結構的支援。
為了提升載入效能,請對每個資源 (字型、CSS、JavaScript、圖片等) 進行最佳化。這項複雜的挑戰涉及字節裁剪、減少往返次數,以及區分首次轉譯、視覺就緒和使用者互動所需的內容。例如擷取重要 CSS,以及為重要圖片設定優先順序。
2. 可採取行動的規則
即使已實施基礎最佳化措施,開發人員仍須做出選擇。在需要多少開發人員輸入內容的情況下,有許多最佳化選項:
- 不需要開發人員輸入內容的預設值,例如內嵌重要 CSS。
- 要求開發人員選擇加入。例如,使用架構提供的圖片元件來調整圖片大小和縮放圖片。
- 需要開發人員選擇加入和自訂。例如,標記要提早載入的重要圖片。
- 並非特定功能,而是仍需要開發人員做出決定的事項。例如,避免使用會延遲早期算繪的字型或同步指令碼。

需要開發人員做出任何決定的最佳化做法,可能會影響應用程式的效能。隨著功能的加入和團隊規模的擴大,即使是最有經驗的開發人員也無法跟上不斷變化的最佳做法,這也不是最佳運用時間的方式。就合規性而言,適當的可執行規則與強制預設值同樣重要,可確保應用程式在開發人員持續進行變更時,仍能符合特定標準。
3. 編寫時間
在開發生命週期初期,請務必及早偵測並預防效能問題。在程式碼提交前編寫程式碼,是發現及解決問題的最佳時機。在開發生命週期中發現問題越晚,解決問題的難度和成本就會越高。雖然這適用於正確性問題,但也適用於效能問題,因為許多這類問題一旦提交至程式碼庫,就無法事後處理。
目前,大部分的成效意見回饋都是透過文件、一次性審查等管道取得,或是在部署至正式環境後,透過指標回歸才顯示。我們希望在編寫時提供這項功能。
框架中的相容性
為了維持高品質的載入效能使用者體驗,您需要回答下列問題:
- 什麼是最佳載入方式?哪些常見問題可能會對載入方式造成負面影響?
- 哪些解決方案可以內建,而不需要任何開發人員輸入?
- 我們如何確保開發人員使用這些解決方案,並充分發揮效益?
- 開發人員還可以做出哪些選擇,影響載入效能?
- 哪些程式碼模式可在編寫時提早告知我們這些選項 (上方 #3 和 #4)?
- 我們可以制定哪些規則來評估這些程式碼模式?如何在編寫時向開發人員顯示,並順利整合至其工作流程?
為了將 Google 內部使用的規範模型導入開放原始碼架構,我們的團隊在 Next.js 中進行了大量實驗,並很高興能與您分享我們精進後的願景和計畫。我們發現,評估程式碼模式的最佳規則組合,必須結合靜態程式碼分析和動態檢查。這些規則可跨多個介面,包括:
- ESLint
- TypeScript
- 在使用者的開發伺服器中進行動態檢查 (在建立 DOM 後)
- 模組 Bundler (webpack)
- CSS 工具 (仍處於探索階段)
透過利用透過不同工具提供的規則,我們可以確保規則具有一致性,同時涵蓋所有直接影響載入效能的使用者體驗問題。此外,這些規則也可以在不同時間向開發人員顯示:
- 在開發伺服器中進行本機開發時,瀏覽器和使用者的 IDE 會顯示警告,提示開發人員進行小幅程式碼變更。
- 在建構期間,未解決的問題會在使用者的終端機中重新顯示
簡而言之,團隊會選擇自己重視的結果,例如 Core Web Vitals 或載入效能,並啟用相關規則集,供所有程式碼提供者遵循。
雖然這對新專案來說非常實用,但要升級大型程式碼庫以符合完整規則集並不容易。Google 有完善的系統,可在不同層級 (例如個別程式碼行、整個目錄、舊版程式碼集或未積極開發的應用程式部分) 中選擇停用。我們正積極探索有效的策略,讓使用開放原始碼架構的團隊也能享有這項功能。
Next.js 中的相容性
ESLint 在 JavaScript 開發人員中廣為使用,超過 50% 的 Next.js 應用程式會在建構工作流程的某些部分使用 ESLint。Next.js 11 版推出了原生 ESLint 支援功能,其中包含自訂外掛程式和可共用的設定,可在開發和建構期間輕鬆找出常見的架構相關問題。這可協助開發人員在撰寫時修正重大問題。例如,如果使用或未使用特定元件的方式可能會損害效能 (如「網頁沒有 HTML 連結」),或者,如果某個字型、樣式表或指令碼會對網頁上的資源載入作業造成負面影響。例如「No synchronous script」。
除了 ESLint 之外,Next.js 在第 9 版開始支援 TypeScript 支援,因此在開發和實際工作環境中,也支援整合型型別檢查。架構提供的多個元件 (圖片、指令碼、連結) 已建構為 HTML 元素 (<img>、<script>、<a>) 的擴充功能,為開發人員提供高效的方法,可將內容新增至網頁。類型檢查可支援這些功能的適當用法,確保指派的屬性和選項屬於支援值和類型的可接受範圍。如需範例,請參閱必要的圖片寬度和高度。
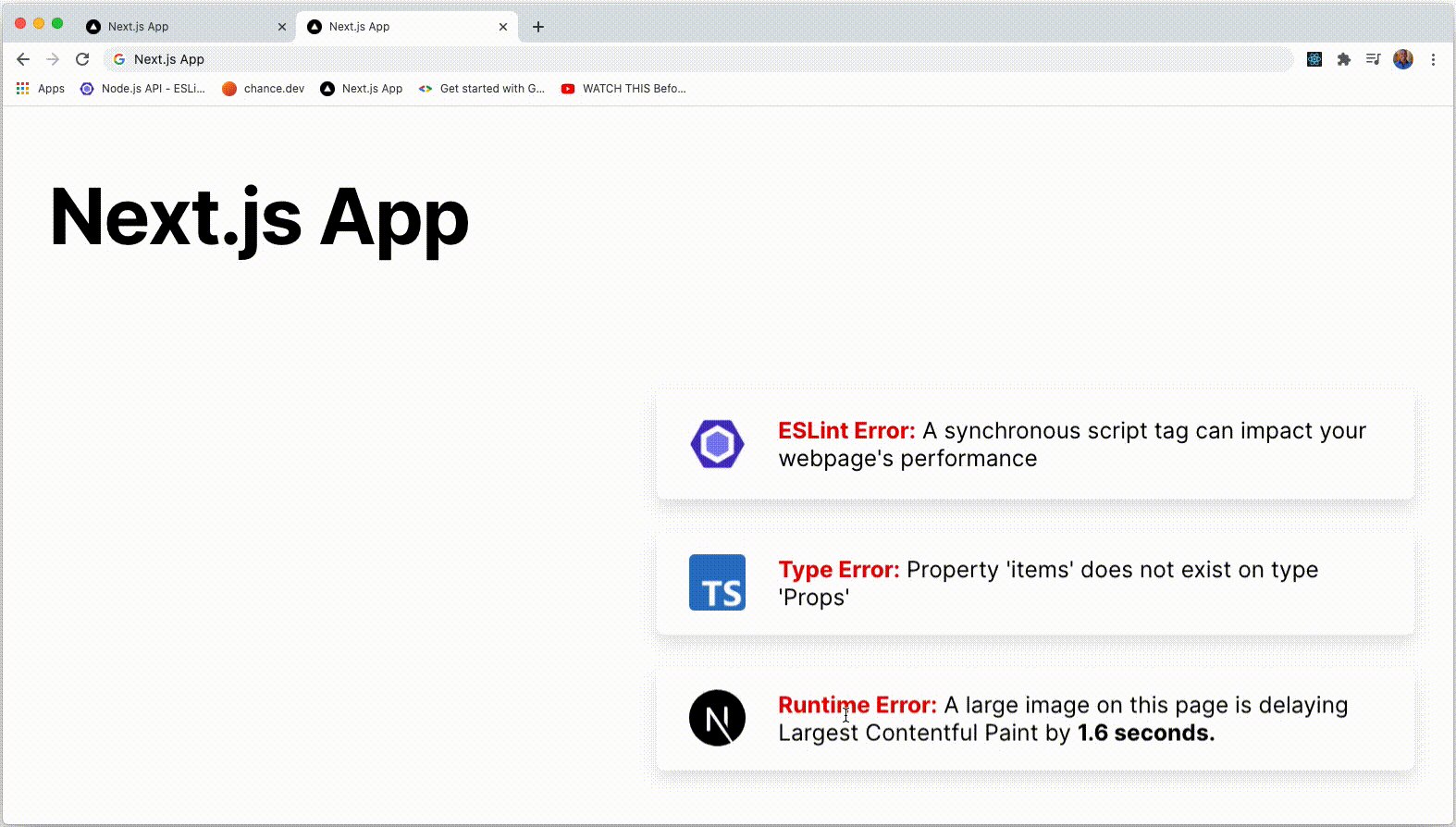
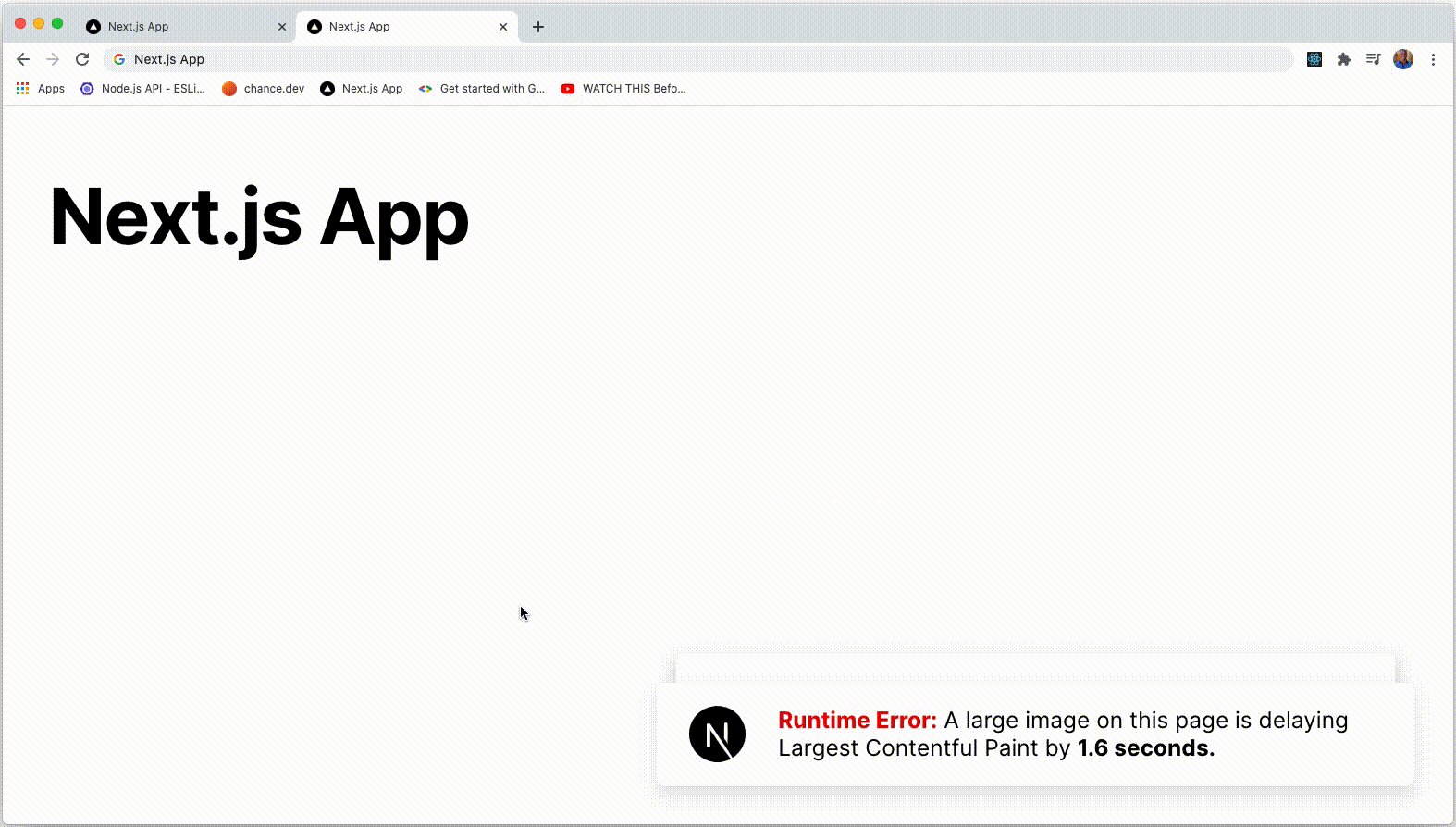
透過 Toast 和疊加畫面顯示錯誤
如先前所述,符合性規則可在多個區域中顯示。目前我們正在研究如何透過彈出式通知和疊加層,在使用者的本機開發環境中直接在瀏覽器中顯示錯誤。

許多開發人員仰賴的錯誤檢查和稽核工具 (Lighthouse、Chrome 開發人員工具「Issues」分頁) 都是被動工具,需要使用者以某種形式進行互動才能擷取資訊。如果錯誤直接顯示在現有工具中,且提供具體的應採取行動,開發人員更有可能採取行動來修正問題。
其他架構中的相容性
我們會先在 Next.js 中探索符合性,目標是擴展至其他架構 (Nuxt、Angular 等)。ESLint 和 TypeScript 已在許多架構中以多種不同方式使用,但我們正積極探索整合瀏覽器層級的執行階段系統。
結論
符合性會將最佳做法編碼為規則集,讓開發人員以簡單的程式碼模式進行操作。Aurora 團隊著重於載入效能,但其他最佳做法 (例如無障礙和安全性) 同樣適用。
遵循相容性規則應可產生可預測的結果,而達成高標準的使用者體驗,也可能成為在技術堆疊上建構的副作用。符合性可讓團隊提高工作效率,並確保應用程式達到高品質標準,即使團隊和程式碼集隨著時間推移而增加,也能維持高品質。



