Bij het Chrome-team hechten we veel waarde aan de gebruikerservaring en een bloeiend webecosysteem. We willen dat gebruikers de best mogelijke ervaring op het web hebben, niet alleen met statische documenten, maar ook wanneer ze rijke, zeer interactieve applicaties gebruiken.
Opensourcetools en -frameworks spelen een belangrijke rol bij het mogelijk maken voor ontwikkelaars om moderne apps voor het web te bouwen en tegelijkertijd een goede ontwikkelervaring te ondersteunen. Deze frameworks en tools ondersteunen bedrijven van elke omvang, maar ook particulieren die voor het web bouwen.
Wij geloven dat frameworks ook een belangrijke rol kunnen spelen bij het ondersteunen van ontwikkelaars bij belangrijke kwaliteitsaspecten zoals prestaties, toegankelijkheid, beveiliging en mobiele gereedheid. In plaats van dat elke ontwikkelaar en website-eigenaar een expert moet worden op deze gebieden en op de hoogte moet blijven van de constant veranderende best practices, kan het framework deze ondersteunen met ingebouwde oplossingen. Dit geeft ontwikkelaars meer mogelijkheden en stelt hen in staat zich te concentreren op het bouwen van productfuncties.
Kort gezegd is het onze visie dat een hoge UX-kwaliteitsnorm een bijkomend effect wordt van het bouwen voor het web.
Aurora: een samenwerking tussen Chrome en open-source webframeworks en -tools
Bijna twee jaar lang hebben we gewerkt met enkele van de populairste frameworks, zoals Next.js, Nuxt en Angular, om de webprestaties te verbeteren. We hebben ook populaire tools en bibliotheken zoals Vue, ESLint en webpack gefinancierd. Vandaag geven we dit initiatief een naam: Aurora .
Een aurora is een natuurlijk lichtspektakel dat schittert aan de hemel. Omdat we proberen gebruikerservaringen die met frameworks zijn gebouwd te laten schitteren, vonden we deze naam een passende keuze.

In de komende maanden zullen we veel meer details over Aurora delen. Dit is een samenwerking tussen een klein team van Chrome-engineers (intern codenaam WebSDK) en frameworkontwikkelaars. Ons doel is om de best mogelijke gebruikerservaring te bieden voor productie-apps, ongeacht de browser waarin je rendert.
Wat is onze strategie?
Bij Google hebben we veel geleerd van het gebruik van frameworks en tools om grootschalige webapplicaties te bouwen en onderhouden, zoals Google Zoeken, Maps, Image Search, Google Photos, etc. We hebben ontdekt hoe frameworks een cruciale rol kunnen spelen in de voorspelbare app-kwaliteit door sterke standaardinstellingen en eigenzinnige tools te bieden.
Frameworks hebben een uniek perspectief op het beïnvloeden van zowel DX als UX, omdat ze het gehele systeem bestrijken: de client en de server, de ontwikkel- en productieomgevingen, en omdat ze hulpmiddelen zoals compiler, bundler, linter etc. integreren.

Wanneer oplossingen in het framework zijn geïntegreerd, kunnen teams van ontwikkelaars deze oplossingen gebruiken en zich richten op wat het belangrijkst is voor het product: het leveren van geweldige functies voor gebruikers.
Terwijl we werken aan het verbeteren van tools die in elke laag van de stack aanwezig zijn, beheren frameworks zoals Next.js, Nuxt en Angular CLI elke stap in de levenscyclus van een applicatie. Om deze reden, en omdat de adoptie van React het grootst is binnen het ecosysteem van het kern-UI-framework, zijn de meeste van onze optimalisaties begonnen met het testen in Next.js voordat we deze uitbreidden naar de rest van het ecosysteem.
Aurora ondersteunt succes op schaal door oplossingen naar de juiste laag van populaire technologiestacks te brengen. Door de kloof tussen browsers en frameworks te overbruggen, zorgt Aurora ervoor dat hoge kwaliteit een bijproduct is van webontwikkeling en fungeert het tegelijkertijd als een feedbacklus om het webplatform te verbeteren.
Hoe werken wij?
Onze principes voor hoe Aurora een brug slaat tussen browsers en het ecosysteem van ontwikkelaars zijn: bescheidenheid, nieuwsgierigheid, wetenschappelijk onderzoek en pragmatisme. We werken samen met frameworkontwikkelaars aan verbeteringen, werken samen met de community en voeren due diligence uit voordat we wijzigingen doorvoeren.

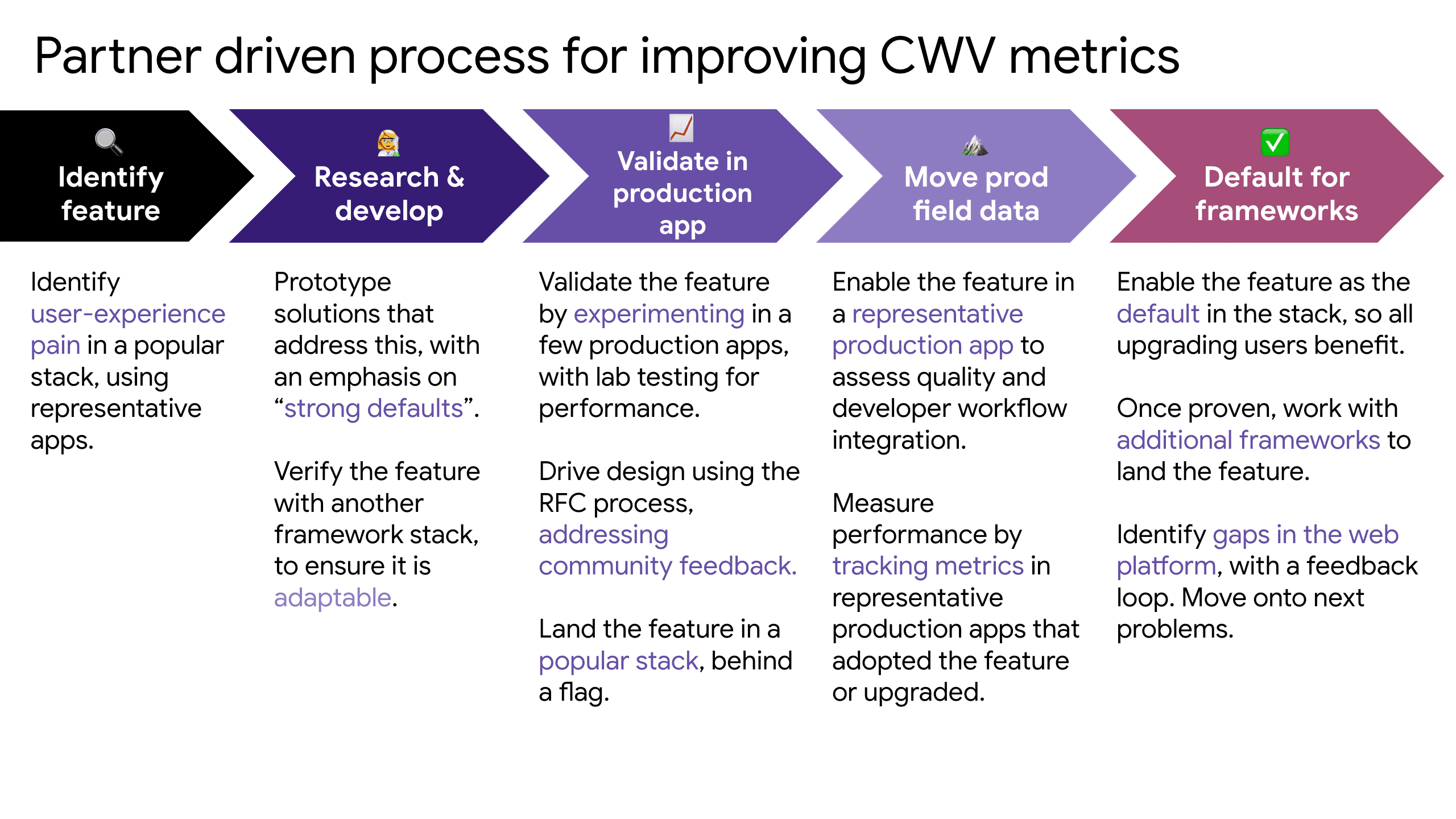
Een samenvatting van de stappen die wij nemen voor elke nieuwe functie waaraan wij werken:
- Identificeer knelpunten in de gebruikerservaring van een populaire stack met behulp van representatieve apps.
- Prototype-oplossingen die hierop inspelen, met de nadruk op 'sterke standaardinstellingen'.
- Controleer de feature met een andere framework stack om er zeker van te zijn dat deze aanpasbaar is.
- Valideer de functie door te experimenteren in een aantal productie-apps, meestal met laboratoriumtests om de prestaties te controleren.
- Stuur het ontwerp aan met behulp van het RFC-proces en houd daarbij rekening met feedback uit de community.
- Plaats de feature in een populaire stack, meestal achter een vlag.
- Schakel de functie in een representatieve productieapp in om de kwaliteit en de integratie van de ontwikkelaarsworkflow te beoordelen.
- Meet de prestatieverbetering door statistieken bij te houden in representatieve productie-apps die de functie hebben geïmplementeerd of geüpgraded.
- Schakel de functie in als standaard in de stack, zodat alle gebruikers die upgraden hiervan profiteren.
- Zodra de functionaliteit bewezen is, kun je met aanvullende frameworks werken om de functie te implementeren.
- Identificeer hiaten in het webplatform met behulp van een feedbacklus.
- Ga door naar de volgende problemen.
De onderliggende tools en plugins (webpack, Babel, ESLint, TypeScript, enz.) worden gedeeld over meerdere frameworks. Dit zorgt voor rimpeleffecten, zelfs wanneer ze bijdragen aan één frameworkstack.
Bovendien ondersteunt het Chrome Framework Fund opensourcetools en -bibliotheken met financiering. Hoewel we hopen dat er voldoende overlap is in de probleem- en oplossingslagen van onze bovengenoemde inspanningen om deze te vertalen naar andere frameworks en tools, weten we dat we meer kunnen doen. Daarom willen we ons steentje bijdragen om ervoor te zorgen dat bibliotheken en frameworks die ontwikkelaars helpen succesvol te zijn, kunnen floreren. Dat is een van de redenen waarom we blijven investeren in het Chrome Framework Fund. Tot nu toe heeft het fonds bijgedragen aan de ontwikkeling van Webpack 5, Nuxt en de prestaties en verbeteringen van ESLint.
Wat heeft ons werk tot nu toe opgeleverd?
Ons werk is gericht op fundamentele optimalisaties voor bronnen zoals afbeeldingen, JS, CSS en lettertypen. We hebben een aantal optimalisaties doorgevoerd om de standaardinstellingen van meerdere frameworks te verbeteren, waaronder:
- Een Image-component in Next.js die best practices voor het laden van afbeeldingen bundelt, gevolgd door een samenwerking met Nuxt op dit gebied. Het gebruik van deze component heeft geresulteerd in aanzienlijke verbeteringen in de tekentijd en lay-outverschuiving (bijvoorbeeld: 57% reductie in Largest Contentful Paint en 100% reductie in Cumulative Layout Shift op nextjs.org/give ).
- Geautomatiseerde inlining van CSS voor webfontdeclaraties tijdens de bouw. Deze functie is nu beschikbaar in Angular (Google Fonts) en Next.js (Google Fonts & Adobe Fonts), wat heeft geresulteerd in aanzienlijke verbeteringen in Largest Contentful Paint en First Contentful Paint ( voorbeeld ).
- Kritische CSS inline maken met Critters in zowel Angular als Next.js om de tekentijd te verkorten. Dit resulteerde in een verbetering van 20-30 punten in de Lighthouse-prestatiescores in een typische, grootschalige Angular-app, in combinatie met de inline-functie voor lettertypen.
- Out-of-the-box ESLint-ondersteuning in Next.js, met onder meer een aangepaste plug-in en deelbare configuratie, maakt het eenvoudiger om veelvoorkomende framework-specifieke problemen op te sporen tijdens de build, wat resulteert in beter voorspelbare laadprestaties.
- Een introductie van een ingebouwde prestatie-relayer in Create React App en Next.js om eenvoudiger inzicht te bieden in de paginaprestaties via webvitals en andere aangepaste statistieken.
- Granulaire chunking is beschikbaar in Next.js en Gatsby, wat resulteert in een reductie van 30 tot 70 procent in bundelgroottes en verbeterde cacheprestaties. Dit is de standaard geworden in Webpack 5.
- Een apart polyfill-blok voor oudere browsers, in samenwerking met het Next.js-team, om de bundelgrootte in moderne browsers te verbeteren.
Al deze functies zijn ofwel geautomatiseerd en standaard ingeschakeld, of vereisen slechts een eenvoudige aanmelding. Dit is essentieel om ervoor te zorgen dat ontwikkelaars er gemakkelijk van kunnen profiteren zonder hun workflow te complexer te maken.
Wat zijn onze plannen voor 2021?
De rest van dit jaar zullen we ons richten op het helpen van framework stacks om de gebruikerservaring te verbeteren en hoe goed ze presteren op statistieken zoals Core Web Vitals. Dit werk omvat:
- Conformiteit voor het handhaven van best practices. Lees de blogpost voor meer informatie.
- Optimalisatie van de initiële laadprestaties door voort te bouwen op onze samenwerkingen om afbeeldingen , lettertypen en kritieke CSS te optimaliseren.
- Het laden van scripts van derden (3P's) met minimale impact op de prestaties door voort te bouwen op ons fundament van werk aan een scriptcomponent en diepgaand onderzoek te doen naar de beste manier om 3P's te ordenen en te sequencen.
- JavaScript-prestaties op schaal (bijv. ondersteuning van React Server-componenten in Next.js).
Ons team streeft ernaar om vaker informatie over RFC's en ontwerpdocumentatie voor deze ideeën te publiceren, zodat elk framework of elke ontwikkelaar die dat wil, dit kan doen.
Conclusie
Het Aurora-team ( Shubhie , Houssein , Alex , Gerald , Ralph , Addy , Kara , Keen , Katie ) kijkt ernaar uit om nauw te blijven samenwerken met de open-source framework community om de standaardinstellingen voor de gebruikerservaring in Next.js, Nuxt en Angular te verbeteren. We zullen onze betrokkenheid in de loop der tijd verder uitbreiden om nog meer frameworks en tools te kunnen aanbieden. Houd deze pagina in de gaten voor meer blogposts, presentaties en RFC's van ons team in het komende jaar :)




