Conformiteit in het ecosysteem van het JavaScript-framework
In onze inleidende blogpost hebben we beschreven hoe we veel hebben geleerd tijdens het bouwen en gebruiken van frameworks en tools voor de ontwikkeling en het onderhoud van grootschalige webapplicaties zoals Google Zoeken, Maps, Photos, enzovoort. Door ontwikkelaars te beschermen tegen het schrijven van code die de gebruikerservaring negatief kan beïnvloeden, hebben we bewezen dat frameworks een belangrijke rol kunnen spelen bij het verbeteren van de prestaties en applicatiekwaliteit.
Bij Google gebruikten we de term ' conformiteit ' om deze methodologie te beschrijven. In dit artikel beschrijven we hoe we dit concept als open source beschikbaar willen stellen aan het ecosysteem van het JavaScript-framework.
Wat is conformiteit?
Bij Google was conformiteit een evolutie. Teams vertrouwden op een kleine groep zeer ervaren beheerders die uitgebreide codereviews uitvoerden en zaken signaleerden die de kwaliteit en onderhoudbaarheid van de app beïnvloedden, veel verder dan alleen correctheidsproblemen. Om dit te schalen naar groeiende teams van app-ontwikkelaars, werd een conformiteitssysteem ontwikkeld om best practices op een geautomatiseerde en afdwingbare manier te codificeren. Dit zorgde voor een consistent hoge standaard voor app-kwaliteit en onderhoudbaarheid van de codebase, ongeacht het aantal codebijdragers.
Conformance is een systeem dat ervoor zorgt dat ontwikkelaars op het juiste pad blijven; het bouwt vertrouwen op en garandeert voorspelbare resultaten. Het maakt teams productief en wordt cruciaal voor schaalbaarheid – naarmate teams groeien en er tegelijkertijd meer functies worden ontwikkeld. Het stelt ontwikkelaars in staat zich te concentreren op het bouwen van productfuncties, waardoor ze zich niet hoeven te bemoeien met details en het veranderende landschap op verschillende gebieden, zoals prestaties, toegankelijkheid, beveiliging, enzovoort. Iedereen kan zich op elk moment afmelden voor Conformance en het moet zo aanpasbaar zijn dat teams de mogelijkheid hebben om hun commitment af te dwingen.
Conformiteit is gebaseerd op sterke standaarden en het bieden van uitvoerbare regels die tijdens het schrijven kunnen worden afgedwongen. Dit valt uiteen in de volgende drie principes.
1. Sterke wanbetalingen
Een fundamenteel aspect van conformiteit is ervoor te zorgen dat de tools die ontwikkelaars gebruiken sterke standaardinstellingen hebben. Dit betekent dat oplossingen niet alleen in frameworks zijn ingebed, maar dat framework-ontwerppatronen het ook gemakkelijk maken om de juiste dingen te doen en moeilijk te volgen antipatronen. Het framework ondersteunt ontwikkelaars bij het ontwerpen en structureren van applicaties.
Voor laadprestaties moet elke resource (lettertypen, CSS, JavaScript, afbeeldingen, enz.) geoptimaliseerd worden. Dit is een complexe uitdaging waarbij bytes moeten worden bijgesneden, round trips moeten worden verminderd en moet worden bepaald wat nodig is voor de eerste render, visuele gereedheid en gebruikersinteractie. Denk bijvoorbeeld aan het extraheren van kritieke CSS en het instellen van prioriteit voor belangrijke afbeeldingen.
2. Uitvoerbare regels
Zelfs met fundamentele optimalisaties moeten ontwikkelaars nog steeds keuzes maken. Er is een breed scala aan mogelijkheden voor optimalisatie als het gaat om de benodigde input van ontwikkelaars:
- Standaardinstellingen waarvoor geen inbreng van de ontwikkelaar nodig is, zoals het inline plaatsen van kritieke CSS.
- Vereist toestemming van de ontwikkelaar. Bijvoorbeeld door een door het framework geleverde afbeeldingcomponent te gebruiken om de grootte en schaal van afbeeldingen aan te passen.
- Vereist toestemming van de ontwikkelaar en aanpassingsmogelijkheden. Bijvoorbeeld door belangrijke afbeeldingen te taggen zodat ze eerder worden geladen.
- Geen specifieke functie, maar zaken die nog steeds een beslissing van de ontwikkelaar vereisen. Bijvoorbeeld het vermijden van lettertypen of synchrone scripts die de vroege rendering vertragen.

Optimalisaties die een beslissing van ontwikkelaars vereisen, vormen een risico voor de prestaties van de applicatie. Naarmate er functies worden toegevoegd en uw team groeit, kunnen zelfs de meest ervaren ontwikkelaars de constant veranderende best practices niet bijhouden, en is het ook niet de beste besteding van hun tijd. Voor conformiteit zijn passende, uitvoerbare regels net zo belangrijk als sterke standaarden om ervoor te zorgen dat de applicatie aan een bepaalde standaard blijft voldoen, zelfs wanneer ontwikkelaars wijzigingen blijven aanbrengen.
3. Auteurstijd
Het is belangrijk om prestatieproblemen vroeg in de ontwikkelingscyclus op te sporen en te voorkomen . De schrijftijd, vóórdat code wordt gecommit, is bij uitstek geschikt om problemen op te sporen en aan te pakken. Hoe later in de ontwikkelingscyclus een probleem wordt ontdekt, hoe moeilijker en duurder het is om het op te lossen. Hoewel dit geldt voor correctheidsproblemen, geldt het ook voor prestatieproblemen, aangezien veel van deze problemen niet met terugwerkende kracht worden opgelost nadat ze in de codebase zijn gecommit.
Tegenwoordig komt de meeste prestatiefeedback out-of-band via documentatie, eenmalige audits, of te laat naar voren via regressie van metrische gegevens na implementatie in productie. We willen dit meenemen in de schrijffase.
Conformiteit in raamwerken
Om een hoge gebruikerservaring te garanderen wat betreft laadprestaties, moeten de volgende vragen worden beantwoord:
- Wat is optimale belading en welke veelvoorkomende problemen kunnen dit negatief beïnvloeden?
- Welke oplossingen kunnen worden ingebouwd waarvoor geen inbreng van een ontwikkelaar nodig is?
- Hoe kunnen we ervoor zorgen dat de ontwikkelaar deze oplossingen gebruikt en optimaal benut?
- Welke andere keuzes zou de ontwikkelaar kunnen maken die de laadprestaties beïnvloeden?
- Welke codepatronen kunnen ons al in een vroeg stadium van het schrijven iets vertellen over deze keuzes (#3 en #4 hierboven)?
- Welke regels kunnen we formuleren om deze codepatronen te beoordelen? Hoe kunnen ze tijdens het schrijven aan de ontwikkelaar worden gepresenteerd en tegelijkertijd naadloos in hun workflow worden geïntegreerd?
Om het conformiteitsmodel dat we intern bij Google hanteren, te implementeren in open-source frameworks, heeft ons team uitgebreid geëxperimenteerd met Next.js en we delen graag onze verfijnde visie en plannen. We hebben ons gerealiseerd dat de beste set regels voor het beoordelen van codepatronen een combinatie moet zijn van statische codeanalyse en dynamische controles. Deze regels kunnen meerdere toepassingen bestrijken, waaronder:
- ESLint
- TypeScript
- Dynamische controles op de ontwikkelserver van de gebruiker (na DOM-creatie)
- Modulebundelaar (webpack)
- CSS-tooling (nog in verkennende fase)
Door gebruik te maken van regels die via verschillende tools worden aangeboden, kunnen we ervoor zorgen dat ze samenhangend zijn, maar ook eventuele problemen met de gebruikerservaring omvatten die direct van invloed zijn op de laadprestaties. Bovendien kunnen deze regels op verschillende momenten aan ontwikkelaars worden gepresenteerd:
- Tijdens de lokale ontwikkeling op de ontwikkelserver zullen de browser en de IDE van de gebruiker waarschuwingen weergeven, waardoor ontwikkelaars kleine wijzigingen in de code kunnen aanbrengen.
- Tijdens de bouw worden onopgeloste problemen opnieuw weergegeven in de terminal van de gebruiker
Kort gezegd kiezen teams de resultaten die ze belangrijk vinden, zoals Core Web Vitals of laadprestaties, en schakelen ze relevante regels in die alle codebijdragers moeten volgen.
Hoewel dit uitstekend werkt voor nieuwe projecten, is het niet eenvoudig om grote codebases te upgraden om te voldoen aan volledige regels. Bij Google hebben we een uitgebreid systeem waarmee je op verschillende niveaus kunt afmelden, zoals voor individuele regels broncode, complete directory's, legacy codebases of delen van de app die niet actief in ontwikkeling zijn. We onderzoeken actief effectieve strategieën om dit beschikbaar te maken voor teams met behulp van open-source frameworks.
Conformiteit in Next.js
ESLint wordt veel gebruikt door JavaScript-ontwikkelaars. Meer dan 50% van de Next.js-applicaties gebruikt ESLint in een deel van hun buildworkflow. Next.js v11 introduceerde kant-en-klare ESLint-ondersteuning, inclusief een aangepaste plug-in en deelbare configuratie, om het gemakkelijker te maken om veelvoorkomende framework-specifieke problemen op te sporen tijdens de ontwikkeling en tijdens de build. Dit kan ontwikkelaars helpen om significante problemen tijdens het schrijven op te lossen. Voorbeelden hiervan zijn wanneer een bepaald onderdeel wel of niet wordt gebruikt op een manier die de prestaties kan schaden (zoals in "Geen HTML-link voor pagina ") of wanneer een bepaald lettertype, stylesheet of script het laden van resources op een pagina negatief kan beïnvloeden. Bijvoorbeeld: "Geen synchroon script" .
Naast ESLint wordt geïntegreerde typecontrole in zowel ontwikkeling als productie al sinds v9 ondersteund in Next.js met TypeScript-ondersteuning. Meerdere componenten van het framework (Image, Script, Link) zijn gebouwd als een uitbreiding van HTML-elementen ( <img> , <script> , <a> ) om ontwikkelaars een performante aanpak te bieden voor het toevoegen van content aan een webpagina. Typecontrole ondersteunt het juiste gebruik van deze functies door ervoor te zorgen dat toegewezen eigenschappen en opties binnen het acceptabele bereik van ondersteunde waarden en typen vallen. Zie de vereiste afbeeldingsbreedte en -hoogte voor een voorbeeld.
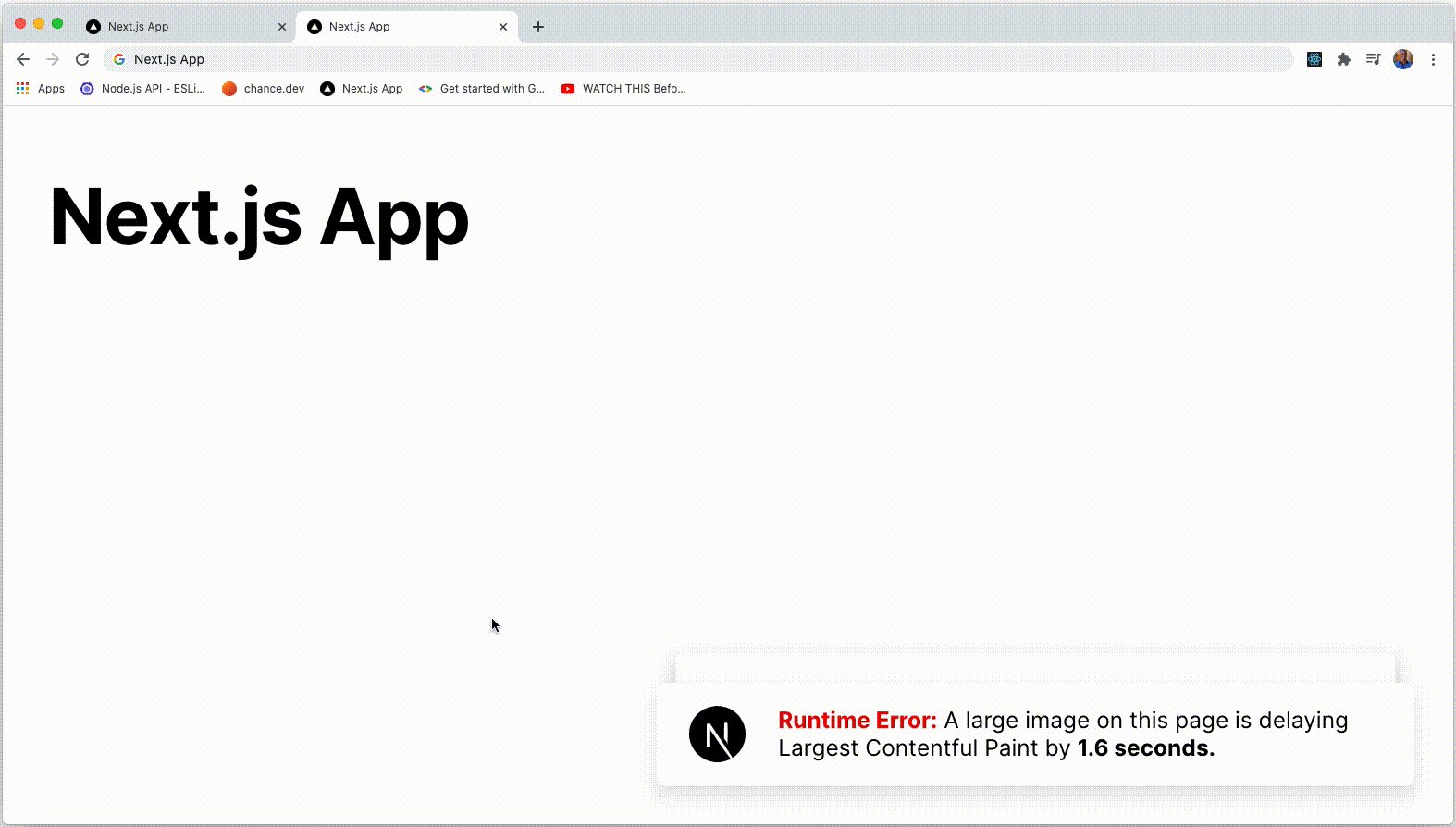
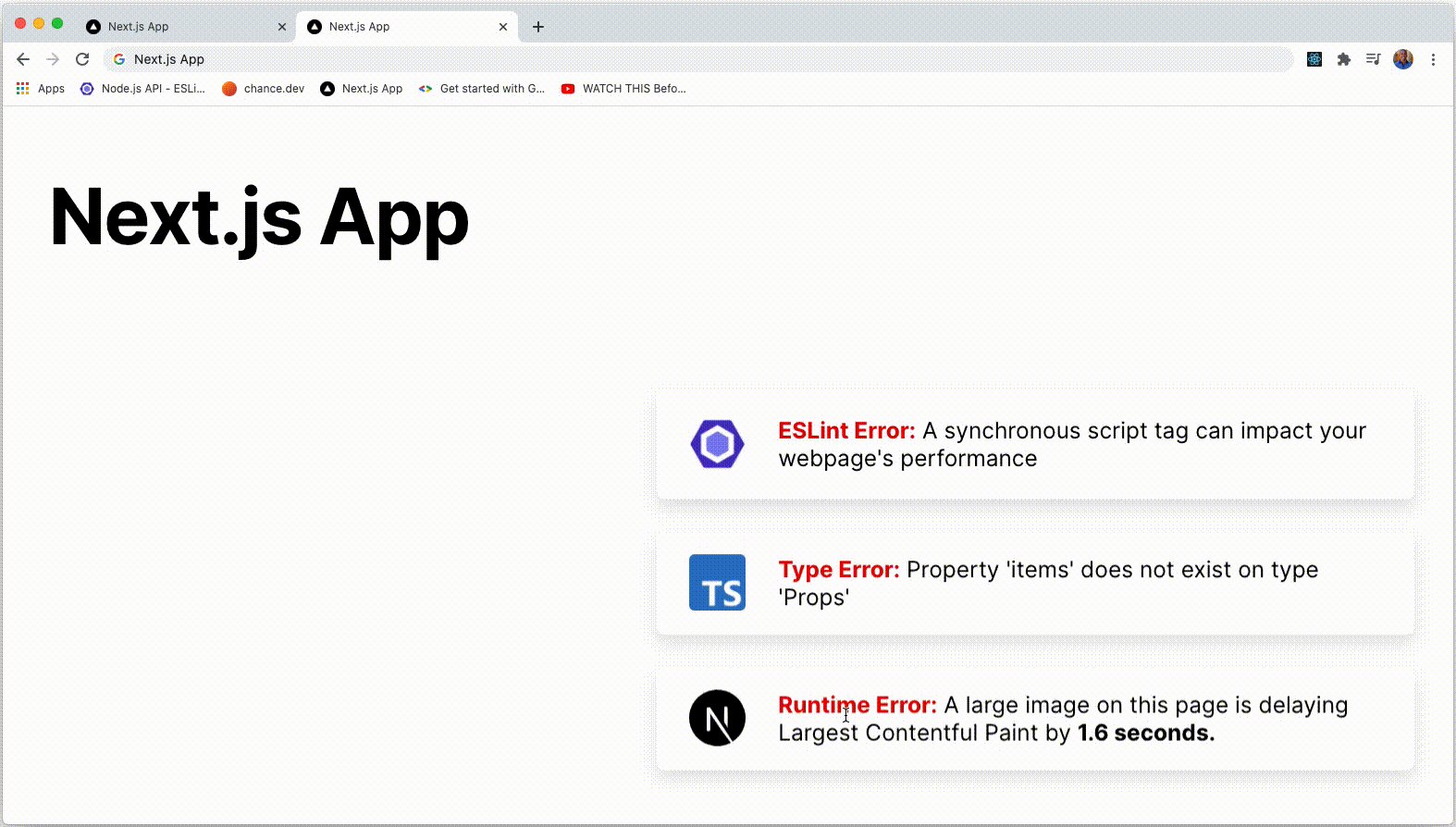
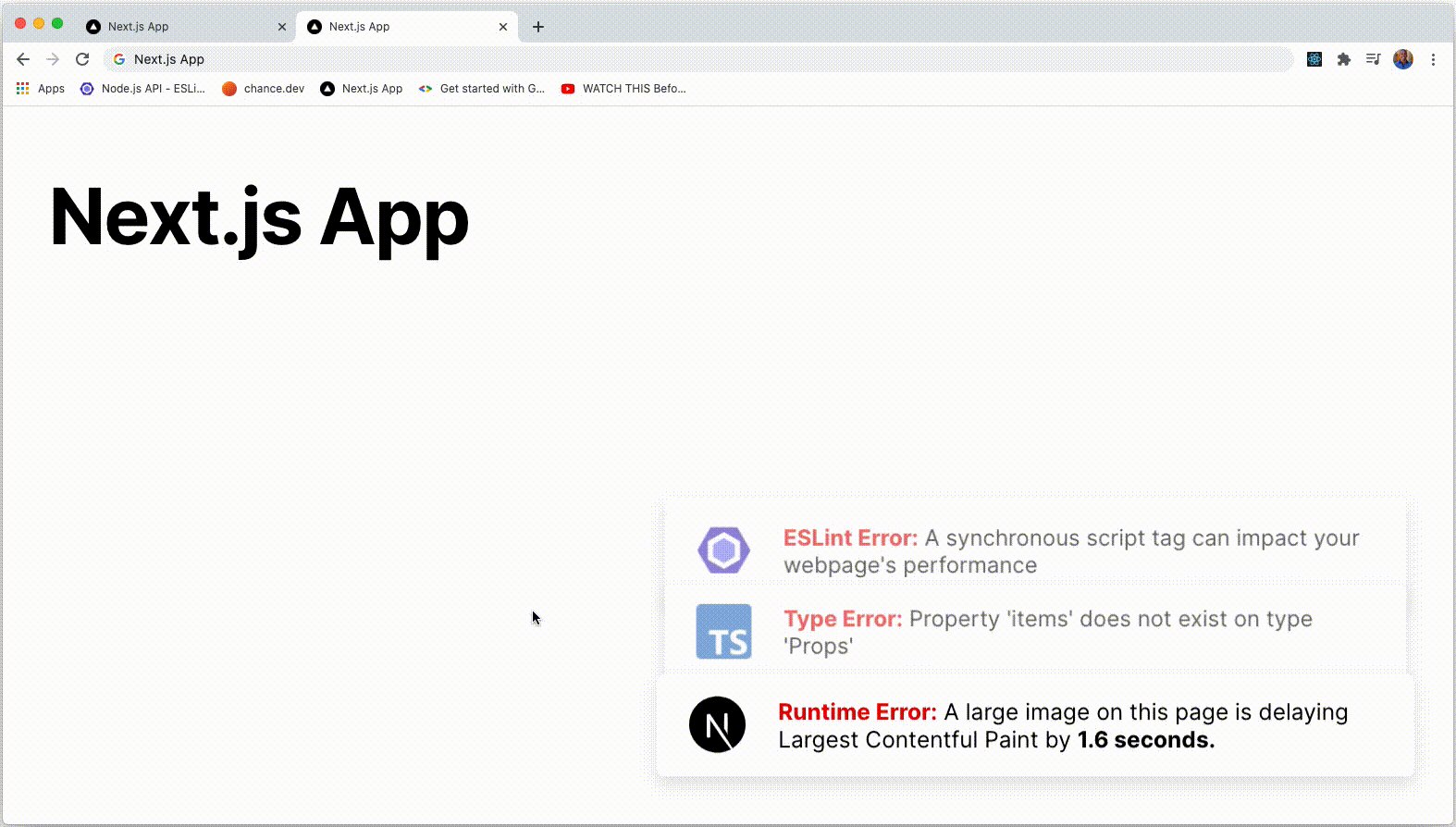
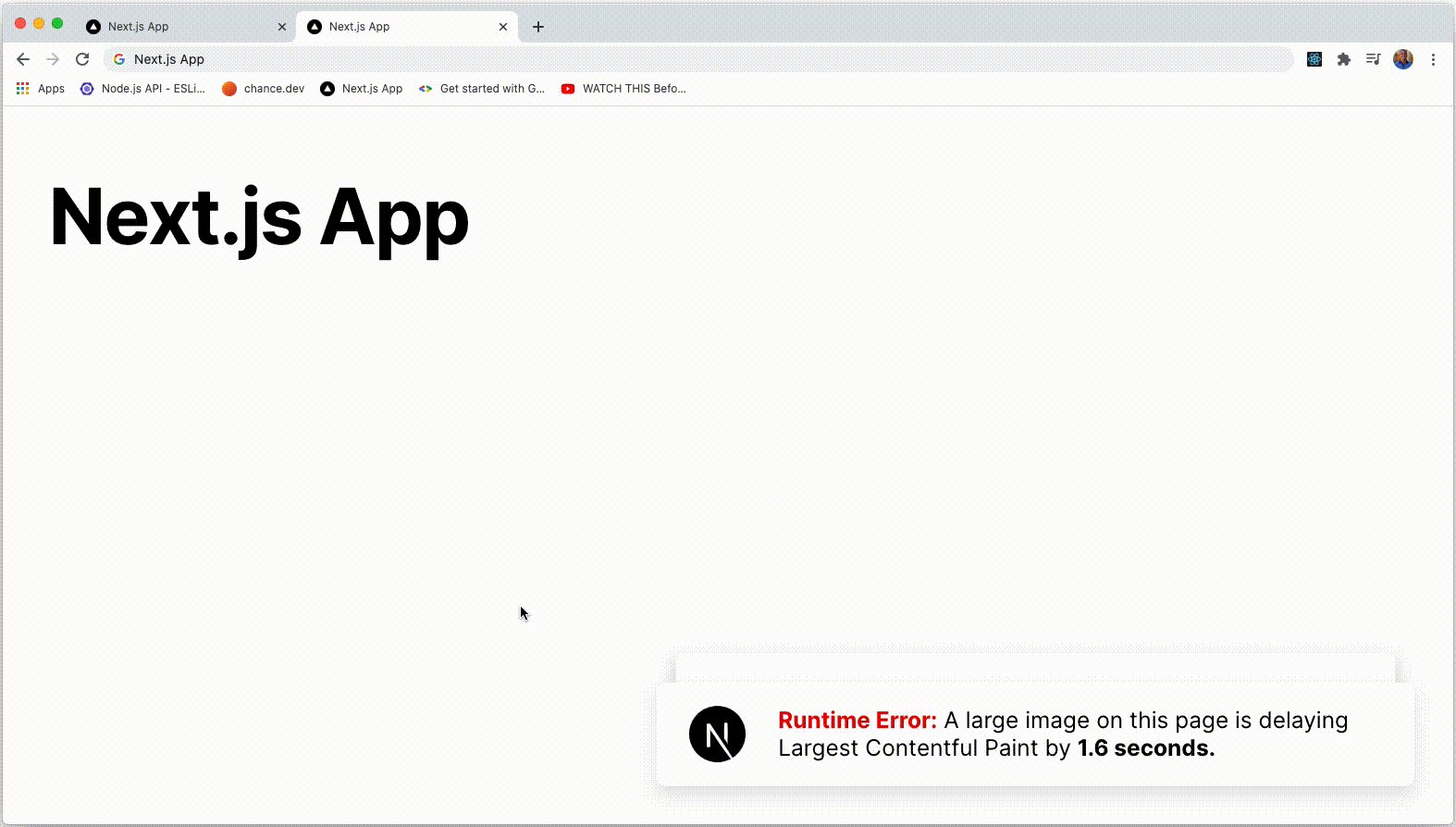
Fouten aan de oppervlakte brengen met toasts en overlays
Zoals eerder vermeld, kunnen conformiteitsregels op meerdere plekken zichtbaar zijn. Toasts en overlays worden momenteel onderzocht als een manier om fouten direct in de browser binnen de lokale ontwikkelomgeving van de gebruiker zichtbaar te maken.

Veel foutcontrole- en audittools waar ontwikkelaars op vertrouwen (Lighthouse, tabblad Problemen in Chrome DevTools) zijn passief en vereisen enige vorm van gebruikersinteractie om informatie op te halen. Ontwikkelaars zijn eerder geneigd actie te ondernemen wanneer fouten direct in hun bestaande tools aan het licht komen en wanneer ze concrete en specifieke acties aangeven die moeten worden ondernomen om het probleem op te lossen.
Conformiteit in andere frameworks
Conformiteit wordt eerst in Next.js onderzocht met als doel dit uit te breiden naar andere frameworks (Nuxt, Angular, enz.). ESLint en TypeScript worden al in veel frameworks op verschillende manieren gebruikt, maar het concept van een samenhangend runtimesysteem op browserniveau wordt actief onderzocht.
Conclusie
Conformiteit codificeert best practices in regelsets die voor ontwikkelaars bruikbaar zijn als eenvoudige codepatronen. Het Aurora-team heeft zich gericht op laadprestaties, maar andere best practices, zoals toegankelijkheid en beveiliging, zijn net zo goed toepasbaar.
Het volgen van conformiteitsregels zou moeten resulteren in voorspelbare resultaten, en het bereiken van een hoge gebruikerservaringsdrempel kan een bijwerking zijn van het verder uitbouwen van je tech stack. Conformiteit maakt teams productief en garandeert een hoge kwaliteitsstandaard voor de applicatie, zelfs als teams en codebases in de loop der tijd groeien.



