在應用程式中使用 Trusted Web Activity 時,開發人員可能需要將應用程式原生部分的資訊傳遞至漸進式網頁應用程式 (PWA)。
這項功能的常見用途是實作自訂的分析區隔,以便評估從受信任的網路活動啟動的安裝和工作階段。您可以將查詢參數新增至啟動網址,實作這項功能。
修改起始網址
如果傳遞至 PWA 的參數在不同使用者和啟動作業中保持不變,則可直接將參數附加至啟動網址。舉例來說,如果開發人員想評估透過信任的網路活動建立的導覽工作階段數量,就可以使用這項用法。
使用 Bubblewrap
Bubblewrap 是一項工具,可協助開發人員為 Android 應用程式建立專案,以便透過受信任的網路活動啟動現有的 PWA。其中包含程式庫和指令列介面 (CLI)。
建立新專案
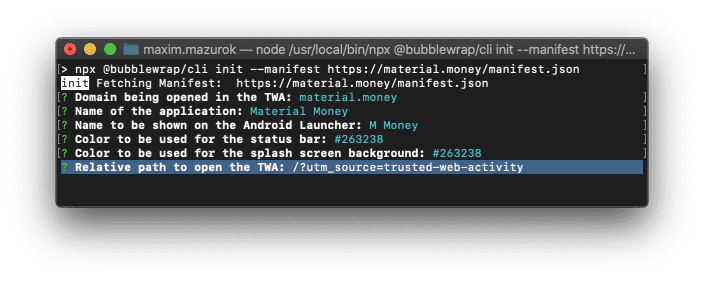
使用 Bubblewrap CLI 時,系統會使用 init 指令初始化專案,並從 Web 資訊清單建立預設值,並將該值做為參數提供:
bubblewrap init --manifest https://material.money/manifest.json
精靈會根據預設使用 Web 資訊清單中的 start_url,並要求使用者確認該值,讓開發人員有機會在用於啟動漸進式網頁應用程式的網址中加入額外參數。

修改現有專案
Bubblewrap 產生專案時,該專案的資訊會儲存在專案資料夾中的 twa-manifest.json 檔案中。如要修改現有專案的起始網址,開發人員需要修改以下檔案:
{
...
"startUrl": "/?utm_source=trusted-web-activity",
...
}
接著,請重新產生專案檔案並套用新的啟動網址
bubblewrap update
使用 Android Studio
使用 Android Studio 和預設的 LauncherActivity 時,startUrl 會定義為 AndroidManifest.xml 中的中繼標記,我們可以修改它來變更用於啟動受信任的網路活動的網址:
<activity android:name="com.google.androidbrowserhelper.trusted.LauncherActivity"
android:label="@string/app_name">
...
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://svgomg.firebaseapp.com/?utm_source=trusted-web-activity" />
...
</activity>
動態修改開始網址
在其他情況下,開發人員可能會想建立在使用者或工作階段之間變更的參數,例如在大多數情況下,這會涉及從應用程式的 Android 端收集詳細資料,並將其傳遞至漸進式網頁應用程式。
步驟 1:建立自訂 LauncherActivity
public class CustomQueryStringLauncherActivity extends LauncherActivity {
private String getDynamicParameterValue() {
return String.valueOf((int)(Math.random() * 1000));
}
@Override
protected Uri getLaunchingUrl() {
// Get the original launch Url.
Uri uri = super.getLaunchingUrl();
// Get the value we want to use for the parameter value
String customParameterValue = getDynamicParameterValue();
// Append the extra parameter to the launch Url
return uri
.buildUpon()
.appendQueryParameter("my_parameter", customParameterValue)
.build();
}
}
步驟 2:修改 AndroidManifest.xml 以使用自訂 LauncherActivity
<activity android:name="com.myapp.CustomQueryStringLauncherActivity"
android:label="@string/app_name">
...
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://squoosh.app/?utm_source=trusted-web-activity" />
...
</activity>
結論
您可以使用查詢參數,將資訊從原生部分傳遞至應用程式的網頁部分。將參數加入查詢字串後,網頁上執行的程式碼就能存取該參數,而且在使用者瀏覽其他網頁或開發人員實作分享動作時,該參數也可能會成為參照來源的一部分。
開發人員必須瞭解這些影響,並使用 link rel=noreferrer 或使用 page location API 清除網址,以減輕這些影響。
Trusted Web Activity 通訊協定目前未提供機制,可在叫用網頁元件後,與應用程式的原生元件交換訊息。
我們認為現有或即將推出的 Web Platform API 可支援開發人員所需的大多數用途。如果您想查看新推出或即將推出的 Web API,請參閱新功能狀態頁面。


