アプリで Trusted Web Activity を使用する場合、デベロッパーはアプリのネイティブ部分からプログレッシブ ウェブアプリ(PWA)に情報を渡す必要がある場合があります。
一般的なユースケースとしては、カスタム アナリティクスのセグメンテーションを実装して、Trusted Web Activity から開始されたインストールとセッションを測定します。これを実装するには、起動 URL にクエリ パラメータを追加します。
開始 URL の変更
PWA に渡されるパラメータがユーザーや起動間で同じである場合は、パラメータを起動 URL に直接追加できます。たとえば、信頼できるウェブ アクティビティから作成されたナビゲーション セッションの数を測定する場合などです。
Bubblewrap の使用
Bubblewrap は、信頼できるウェブ アクティビティを使用して既存の PWA を起動する Android アプリのプロジェクトを作成するためにデベロッパーを支援するために作成されたツールです。これには、ライブラリとコマンドライン インターフェース(CLI)の両方が含まれています。
新しいプロジェクトを作成する
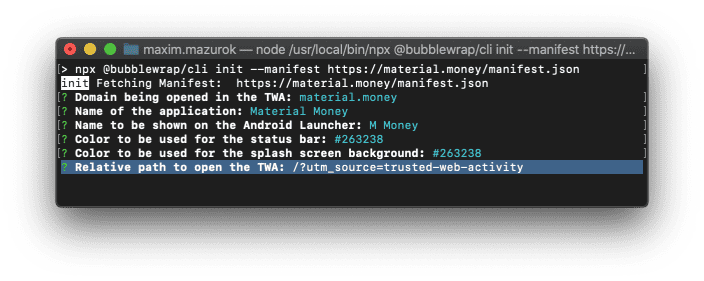
Bubblewrap CLI を使用する場合、プロジェクトは init コマンドで初期化され、パラメータとして指定されたウェブ マニフェストからデフォルト値が作成されます。
bubblewrap init --manifest https://material.money/manifest.json
ウィザードでは、ウェブ マニフェストの start_url がデフォルトとして使用され、その値の確認を求められます。これにより、デベロッパーは、プログレッシブ ウェブアプリの起動に使用する URL に追加のパラメータを追加できます。

既存のプロジェクトの変更
Bubblewrap がプロジェクトを生成すると、そのプロジェクトの情報はプロジェクト フォルダの twa-manifest.json というファイルに保存されます。既存のプロジェクトの開始 URL を変更するには、次のファイルを変更する必要があります。
{
...
"startUrl": "/?utm_source=trusted-web-activity",
...
}
次に、プロジェクト ファイルを再生成して、新しい開始 URL を適用します。
bubblewrap update
Android Studio の使用
Android Studio とデフォルトの LauncherActivity を使用している場合、startUrl は AndroidManifest.xml 内のメタタグとして定義されます。このタグを変更することで、信頼できるウェブ アクティビティの起動に使用する URL を変更できます。
<activity android:name="com.google.androidbrowserhelper.trusted.LauncherActivity"
android:label="@string/app_name">
...
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://svgomg.firebaseapp.com/?utm_source=trusted-web-activity" />
...
</activity>
開始 URL を動的に変更する
一方、ユーザーやセッションごとに変わるパラメータを作成したい場合もあります。ほとんどの場合、アプリの Android 側から詳細を収集して、プログレッシブ ウェブアプリに渡す必要があります。
ステップ 1: カスタム LauncherActivity を作成する
public class CustomQueryStringLauncherActivity extends LauncherActivity {
private String getDynamicParameterValue() {
return String.valueOf((int)(Math.random() * 1000));
}
@Override
protected Uri getLaunchingUrl() {
// Get the original launch Url.
Uri uri = super.getLaunchingUrl();
// Get the value we want to use for the parameter value
String customParameterValue = getDynamicParameterValue();
// Append the extra parameter to the launch Url
return uri
.buildUpon()
.appendQueryParameter("my_parameter", customParameterValue)
.build();
}
}
ステップ 2: カスタム LauncherActivity を使用するように AndroidManifest.xml を変更する
<activity android:name="com.myapp.CustomQueryStringLauncherActivity"
android:label="@string/app_name">
...
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://squoosh.app/?utm_source=trusted-web-activity" />
...
</activity>
まとめ
ネイティブ パートからアプリケーションのウェブパートに情報を渡すには、クエリ パラメータを使用します。クエリ文字列にパラメータを追加すると、ページで実行されているスクリプトからアクセスできるようになります。また、ユーザーが別のページに移動したときや、デベロッパーが共有アクションを実装したときに、参照情報の一部として使用されることもあります。
デベロッパーは、これらの影響を認識し、link rel=noreferrer を使用するか、page location API を使用して URL をクリーンアップすることで、影響を軽減できます。
現時点では、Trusted Web Activity プロトコルには、ウェブパーツが呼び出された後にアプリのネイティブ パーツとメッセージを交換するメカニズムがありません。
Google では、既存または今後リリースされる Web Platform API によって、デベロッパーが必要とするほとんどのユースケースに対応できると考えています。新しい Web API や今後リリースされる予定の API については、新しい機能のステータス ページをご覧ください。


