Quando utilizzano l'Attività web attendibile nelle loro applicazioni, gli sviluppatori potrebbero dover passare informazioni dalla parte nativa dell'applicazione all'applicazione web progressiva (PWA).
Un caso d'uso comune è l'implementazione di segmentazioni di dati e analisi personalizzate per misurare le installazioni e le sessioni avviate dall'attività web attendibile. Per implementare questa funzionalità, puoi aggiungere parametri di query all'URL di lancio.
Modifica dell'URL di avvio
Se il parametro passato alla PWA rimane invariato per tutti gli utenti e i lanci, può essere aggiunto direttamente all'URL di lancio. Un esempio di questo utilizzo è quando gli sviluppatori vogliono misurare il numero di sessioni di navigazione create da un'attività web attendibile.
Utilizzo di Bubblewrap
Bubblewrap è uno strumento creato per aiutare gli sviluppatori a creare un progetto per un'applicazione Android che avvii una PWA esistente utilizzando un'Attività web attendibile. Contiene sia una libreria sia un'interfaccia a riga di comando (CLI).
Creazione di un nuovo progetto
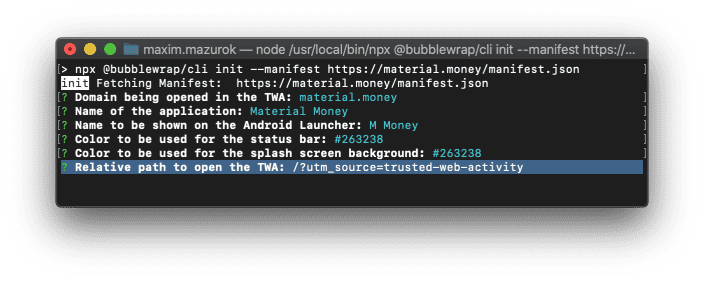
Quando utilizzi l'interfaccia a riga di comando Bubblewrap, un progetto viene inizializzato con il comando init e vengono creati valori predefiniti da un manifest web fornito come parametro:
bubblewrap init --manifest https://material.money/manifest.json
La procedura guidata utilizzerà start_url dal file manifest web come valore predefinito e chiederà agli utenti di confermare il valore, dando agli sviluppatori la possibilità di aggiungere parametri aggiuntivi all'URL utilizzato per avviare la Progressive Web App.

Modificare un progetto esistente
Quando Bubblewrap genera un progetto, le informazioni relative a quel progetto specifico vengono memorizzate in un file chiamato twa-manifest.json nella cartella del progetto. Per modificare l'URL iniziale per il progetto esistente,
gli sviluppatori devono modificare il file:
{
...
"startUrl": "/?utm_source=trusted-web-activity",
...
}
Quindi, genera di nuovo i file del progetto e applica il nuovo URL iniziale
bubblewrap update
Utilizzare Android Studio
Quando utilizzi Android Studio e l'attività LauncherActivity predefinita, startUrl è definito come meta tag all'interno di AndroidManifest.xml e possiamo modificare l'URL utilizzato per avviare l'attività web attendibile modificandolo:
<activity android:name="com.google.androidbrowserhelper.trusted.LauncherActivity"
android:label="@string/app_name">
...
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://svgomg.firebaseapp.com/?utm_source=trusted-web-activity" />
...
</activity>
Modificare l'URL iniziale in modo dinamico
In altri casi, gli sviluppatori potrebbero voler creare parametri che cambiano in base agli utenti o alle sessioni, ad esempio. Nella maggior parte dei casi, questa operazione comporterà la raccolta di dettagli dalla parte Android dell'applicazione per trasmetterli all'app web progressiva.
Passaggio 1: crea un'attività Launcher personalizzata
public class CustomQueryStringLauncherActivity extends LauncherActivity {
private String getDynamicParameterValue() {
return String.valueOf((int)(Math.random() * 1000));
}
@Override
protected Uri getLaunchingUrl() {
// Get the original launch Url.
Uri uri = super.getLaunchingUrl();
// Get the value we want to use for the parameter value
String customParameterValue = getDynamicParameterValue();
// Append the extra parameter to the launch Url
return uri
.buildUpon()
.appendQueryParameter("my_parameter", customParameterValue)
.build();
}
}
Passaggio 2: modifica AndroidManifest.xml per utilizzare LauncherActivity personalizzato
<activity android:name="com.myapp.CustomQueryStringLauncherActivity"
android:label="@string/app_name">
...
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://squoosh.app/?utm_source=trusted-web-activity" />
...
</activity>
Conclusione
Il passaggio delle informazioni dalla parte nativa alla parte web di un'applicazione può essere ottenuto utilizzando i parametri di query. Quando un parametro viene aggiunto alla stringa di query, sarà accessibile agli script eseguiti nella pagina e potrebbe anche far parte del referral quando gli utenti passano a una pagina diversa o lo sviluppatore implementa un'azione di condivisione.
Gli sviluppatori devono essere consapevoli di queste implicazioni e possono ridurle utilizzando link rel=noreferrer o pulendo l'URL utilizzando l'API posizione pagina.
Al momento, il protocollo Attività web attendibile non fornisce un meccanismo per scambiare messaggi con la parte nativa dell'applicazione dopo l'invocazione della parte web.
Riteniamo che le API della piattaforma web esistenti o future consentano la maggior parte dei casi d'uso necessari agli sviluppatori. Se stai cercando API web nuove o imminenti, consulta la pagina dello stato delle nuove funzionalità.


