Lorsque les développeurs utilisent une activité Web fiable dans leurs applications, ils peuvent être amenés à transmettre des informations de la partie native de l'application à la progressive web app (PWA).
Un cas d'utilisation courant consiste à implémenter des segmentations d'analyse personnalisées pour mesurer les installations et les sessions démarrées à partir de l'activité Web fiable. Pour ce faire, vous pouvez ajouter des paramètres de requête à l'URL de lancement.
Modifier l'URL de début
Si le paramètre transmis à la PWA reste le même pour tous les utilisateurs et les lancements, il peut être ajouté directement à l'URL de lancement. Par exemple, les développeurs peuvent utiliser cette méthode pour mesurer le nombre de sessions de navigation créées à partir d'une activité Web sécurisée.
Utiliser Bubblewrap
Bubblewrap est un outil conçu pour aider les développeurs à créer un projet pour une application Android qui lance des PWA existants à l'aide d'une activité Web fiable. Il contient à la fois une bibliothèque et une interface de ligne de commande (CLI).
Créer un projet
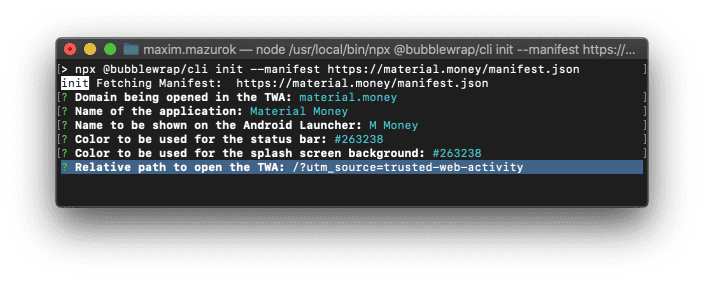
Lorsque vous utilisez la CLI Bubblewrap, un projet est initialisé avec la commande init et crée des valeurs par défaut à partir d'un fichier manifeste Web, fourni en tant que paramètre :
bubblewrap init --manifest https://material.money/manifest.json
L'assistant utilisera par défaut l'URL de démarrage du fichier manifeste Web et demandera aux utilisateurs de confirmer la valeur, ce qui permettra aux développeurs d'ajouter des paramètres supplémentaires à l'URL utilisée pour démarrer l'application Web progressive.

Modifier un projet existant
Lorsque Bubblewrap génère un projet, les informations le concernant sont stockées dans un fichier appelé twa-manifest.json, dans le dossier du projet. Pour modifier l'URL de démarrage d'un projet existant, les développeurs doivent modifier le fichier :
{
...
"startUrl": "/?utm_source=trusted-web-activity",
...
}
Ensuite, générez à nouveau les fichiers de projet et appliquez la nouvelle URL de démarrage.
bubblewrap update
Utiliser Android Studio
Lorsque vous utilisez Android Studio et LauncherActivity par défaut, startUrl est défini comme une balise méta dans AndroidManifest.xml. Vous pouvez modifier l'URL utilisée pour lancer l'activité Web fiable en la modifiant :
<activity android:name="com.google.androidbrowserhelper.trusted.LauncherActivity"
android:label="@string/app_name">
...
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://svgomg.firebaseapp.com/?utm_source=trusted-web-activity" />
...
</activity>
Modifier l'URL de début de manière dynamique
Dans d'autres cas, les développeurs peuvent vouloir créer des paramètres qui changent entre les utilisateurs ou les sessions, par exemple. Dans la plupart des cas, cela implique de collecter des informations du côté Android de l'application pour les transmettre à l'application Web progressive.
Étape 1 : Créez une LauncherActivity personnalisée
public class CustomQueryStringLauncherActivity extends LauncherActivity {
private String getDynamicParameterValue() {
return String.valueOf((int)(Math.random() * 1000));
}
@Override
protected Uri getLaunchingUrl() {
// Get the original launch Url.
Uri uri = super.getLaunchingUrl();
// Get the value we want to use for the parameter value
String customParameterValue = getDynamicParameterValue();
// Append the extra parameter to the launch Url
return uri
.buildUpon()
.appendQueryParameter("my_parameter", customParameterValue)
.build();
}
}
Étape 2 : Modifiez AndroidManifest.xml pour utiliser LauncherActivity personnalisé
<activity android:name="com.myapp.CustomQueryStringLauncherActivity"
android:label="@string/app_name">
...
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://squoosh.app/?utm_source=trusted-web-activity" />
...
</activity>
Conclusion
Vous pouvez transmettre des informations de la partie native à la partie Web d'une application à l'aide de paramètres de requête. Lorsqu'un paramètre est ajouté à la chaîne de requête, il est accessible aux scripts exécutés sur la page et peut également faire partie du site référent lorsque les utilisateurs accèdent à une autre page ou que le développeur implémente une action de partage.
Les développeurs doivent être conscients de ces implications et peuvent les atténuer à l'aide de link rel=noreferrer ou en nettoyant l'URL à l'aide de l'API Page Location.
Le protocole d'activité Web fiable ne fournit actuellement pas de mécanisme permettant d'échanger des messages avec la partie native de l'application après l'appel de la partie Web.
Nous pensons que les API Web Platform existantes ou à venir permettent de répondre à la plupart des cas d'utilisation dont les développeurs ont besoin. Si vous recherchez de nouvelles API Web ou à venir, consultez la page d'état des nouvelles fonctionnalités.


