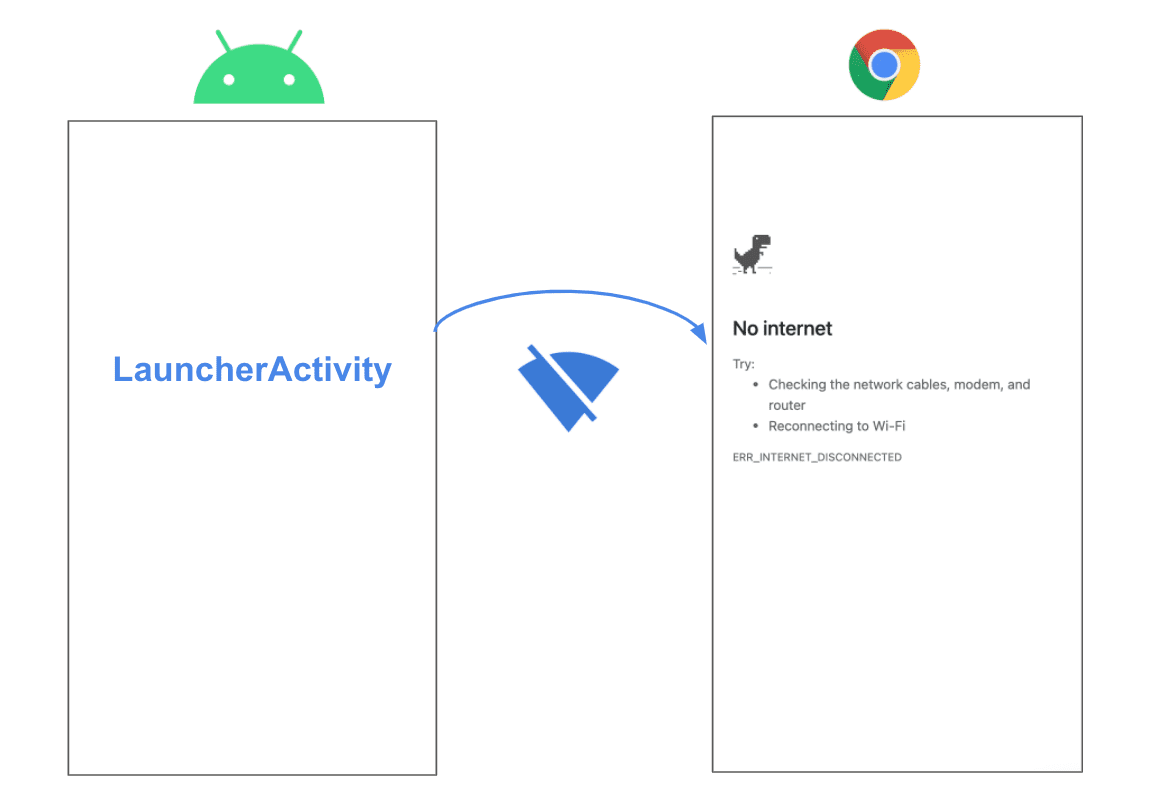
當使用者首次透過可信任的網頁活動啟動漸進式網頁應用程式 (PWA) 時,由於註冊程序尚未開始,因此服務工作者尚未可用。此外,如果使用者在首次啟動應用程式時沒有連線,系統會顯示網路錯誤頁面,而非自訂的離線體驗。
舉例來說,使用者從 Play 商店下載 PWA 後,就可能發生這種情況。如果使用者在首次開啟應用程式時無法連線,服務工作者就無法顯示離線備用網頁。系統會顯示標準錯誤頁面,導致使用者體驗不佳。

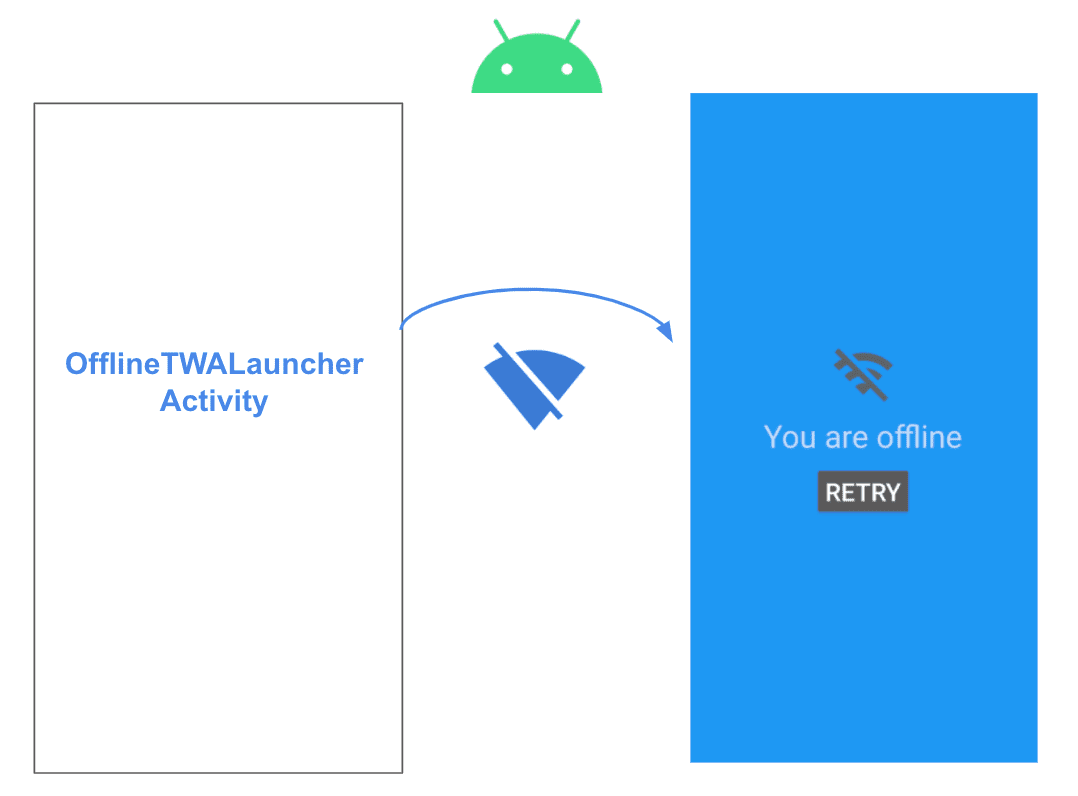
本指南將說明如何在這種情況下顯示自己的活動,方法是在啟動可信任的網路活動前,先檢查網路狀態。
建立自訂的 LauncherActivity
第一步是建立自訂啟動器活動。這個 Activity 會包含離線畫面,在使用者首次開啟應用程式時,如果沒有連線,就會顯示這項畫面。
呼叫活動 OfflineFirstTWALauncherActivity,並讓其擴展:com.google.androidbrowserhelper.trusted.LauncherActivity。
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
接著,請在 AndroidManifest.xml 中註冊 Activity:
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
先前的程式碼會將 OfflineFirstTWALauncherActivity 註冊為啟動器活動,並將 https://airhorner.com 定義為 TWA 啟動時要開啟的網址。
處理離線情況
首先,請在活動中覆寫 shouldLaunchImmediately() 方法,並讓該方法傳回 false,這樣 Trusted Web Activity 就不會立即啟動。您也可以在初次啟動前加入額外檢查:
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
覆寫 onCreate() 方法,在 TWA 啟動前檢查網路狀態。新增對 tryLaunchTwa() 的呼叫,這是包含該邏輯的輔助方法:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
接下來,請導入 tryLaunchTwa():
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
上述程式碼會處理三種情況:
- 如果 TWA 先前已啟動,服務工作者就會註冊,且 PWA 就能離線回應。在這種情況下,請呼叫父類別中定義的
launchTwa(),直接啟動受信任的網路活動。 - 如果 TWA 先前未啟動,且使用者已連上網路,請使用稍後實作的
firstTimeLaunchTwa()方法,首次啟動信任的網路活動。 - 如果 TWA 尚未啟動,且使用者處於離線狀態,請轉譯原生離線備用畫面。
實作輔助方法
最後一步是實作先前程式碼所呼叫的輔助方法。以下是檢查離線狀態 isOnline() 的程式碼:
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
接著,請實作 hasTwaLaunchedSuccessfully(),檢查 TWA 是否至少啟動過一次:
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
上述程式碼會從父類別呼叫 launchTWA(),並將 twa_launched_successfully 標記儲存在共用偏好設定中。這表示 TWA 至少已成功啟動一次。
其餘的輔助方法 renderOfflineFallback() 會算繪 Android 離線畫面。
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
為了進行這個示範,我們定義了 activity_offline_first_twa 版面配置,其中包含重試按鈕,可在檢查連線後及時執行 firstTimeLaunchTwa()。

結論
- 使用者首次透過信任的網頁活動啟動漸進式網頁應用程式 (PWA) 時,Service Worker 尚未可用。
- 如不想在使用者無法連線時顯示標準離線畫面,您可以偵測離線情況,並改為顯示備用離線畫面。
- 本指南說明瞭如何實施這項策略。如果您想查看我們在本指南中使用的程式碼,請前往離線優先 TWA 示範查看完整解決方案。


