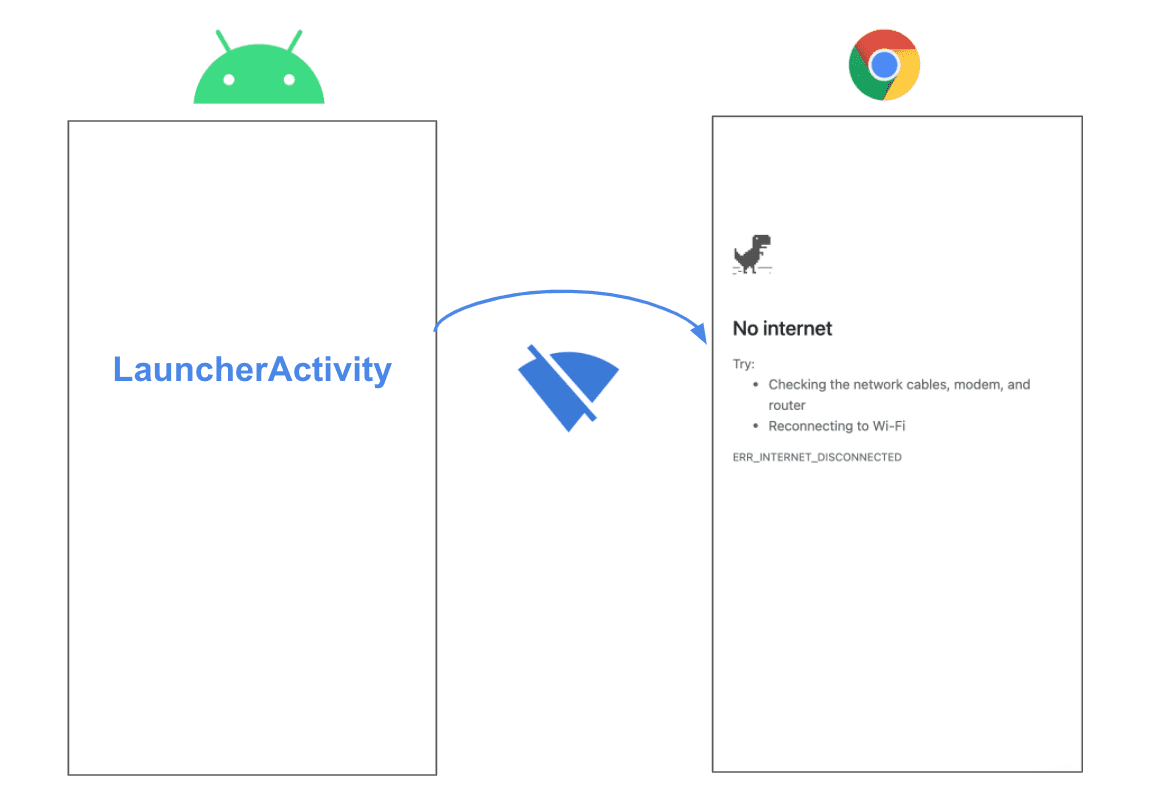
Lần đầu tiên người dùng khởi chạy một Ứng dụng web tiến bộ (PWA) thông qua Hoạt động web đáng tin cậy, trình chạy dịch vụ sẽ chưa hoạt động vì quy trình đăng ký chưa diễn ra. Ngoài ra, nếu người dùng không có kết nối trong lần chạy ứng dụng đầu tiên, thay vì trải nghiệm ngoại tuyến tuỳ chỉnh, trang lỗi mạng sẽ xuất hiện.
Ví dụ về trường hợp này có thể xảy ra sau khi người dùng tải PWA xuống từ Cửa hàng Play. Do đó, nếu người dùng không có kết nối khi cố gắng mở ứng dụng lần đầu tiên, thì worker dịch vụ sẽ chưa thể hiển thị trang dự phòng khi không có mạng. Trang lỗi tiêu chuẩn sẽ xuất hiện, dẫn đến trải nghiệm không tốt.

Hướng dẫn này giải thích cách hiển thị hoạt động của riêng bạn trong trường hợp này bằng cách kiểm tra trạng thái của mạng trước khi khởi chạy Hoạt động web đáng tin cậy.
Tạo LauncherActivity tuỳ chỉnh
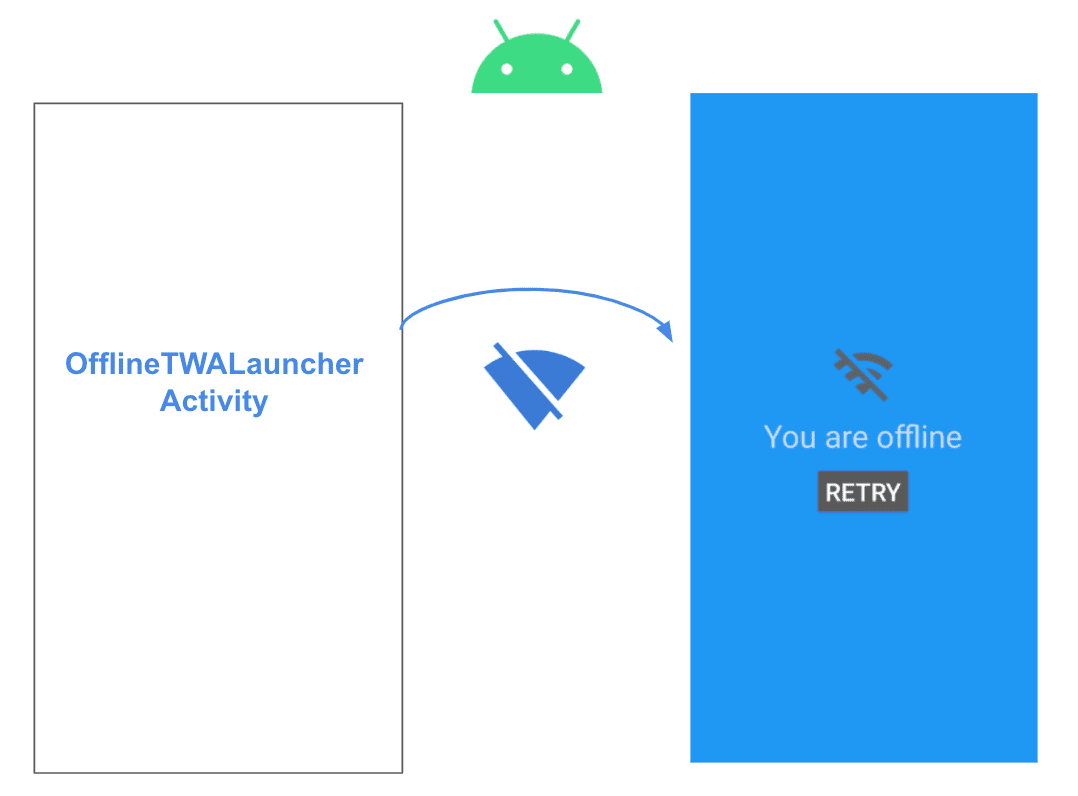
Bước đầu tiên là tạo một hoạt động trình chạy tuỳ chỉnh. Activity này sẽ chứa màn hình ngoại tuyến để hiển thị nếu không có kết nối trong lần đầu tiên người dùng mở ứng dụng.
Gọi Hoạt động OfflineFirstTWALauncherActivity và mở rộng hoạt động đó:
com.google.androidbrowserhelper.trusted.LauncherActivity.
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
Tiếp theo, hãy đăng ký Hoạt động trong AndroidManifest.xml:
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
Mã trước đó đăng ký OfflineFirstTWALauncherActivity làm hoạt động trình chạy và xác định https://airhorner.com làm URL để mở khi TWA khởi chạy.
Xử lý tình huống không có mạng
Trước tiên, bên trong Hoạt động, hãy ghi đè phương thức shouldLaunchImmediately() và
yêu cầu phương thức này trả về false để Hoạt động đáng tin cậy trên web không khởi chạy
ngay lập tức. Bạn cũng có thể thêm các bước kiểm tra bổ sung trước khi khởi chạy lần đầu:
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
Ghi đè phương thức onCreate() để kiểm tra trạng thái mạng trước khi TWA khởi chạy. Thêm lệnh gọi vào tryLaunchTwa(), một phương thức trợ giúp sẽ chứa logic đó:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
Tiếp theo, hãy triển khai tryLaunchTwa():
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
Mã trước đó xử lý 3 trường hợp:
- Nếu TWA đã khởi chạy trước đó, thì worker dịch vụ đã được đăng ký và PWA sẽ có thể phản hồi khi không có mạng. Trong trường hợp đó, hãy gọi
launchTwa()được xác định trong lớp mẹ để trực tiếp chạy Hoạt động đáng tin cậy trên web. - Nếu TWA chưa khởi chạy trước đó và người dùng đang trực tuyến, hãy khởi chạy Hoạt động đáng tin cậy trên web lần đầu tiên bằng phương thức
firstTimeLaunchTwa()mà bạn sẽ triển khai sau. - Nếu TWA chưa khởi chạy và người dùng đang ngoại tuyến, hãy hiển thị màn hình dự phòng gốc khi không có mạng.
Triển khai các phương thức trợ giúp
Bước cuối cùng là triển khai các phương thức trợ giúp được gọi bởi mã trước đó.
Dưới đây là mã để kiểm tra trạng thái ngoại tuyến isOnline():
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
Tiếp theo, hãy triển khai hasTwaLaunchedSuccessfully() để kiểm tra xem TWA có khởi chạy ít nhất một lần hay không:
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
Mã trước đó gọi launchTWA() từ lớp mẹ và lưu cờ twa_launched_successfully trong các tuỳ chọn chung. Điều này cho biết TWA đã khởi chạy thành công ít nhất một lần.
Phương thức trợ giúp còn lại, renderOfflineFallback() hiển thị màn hình Android khi không có mạng.
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
Trong bản minh hoạ này, chúng ta đã xác định bố cục activity_offline_first_twa. Bố cục này chứa một nút để thử lại. Nút này sẽ thực thi firstTimeLaunchTwa() sau khi kiểm tra kết nối.

Kết luận
- Lần đầu tiên người dùng chạy một Ứng dụng web tiến bộ (PWA) thông qua Hoạt động web đáng tin cậy, trình chạy dịch vụ sẽ chưa hoạt động.
- Để tránh hiển thị màn hình ngoại tuyến tiêu chuẩn nếu người dùng không có kết nối, bạn có thể phát hiện trạng thái ngoại tuyến và hiển thị màn hình dự phòng ở chế độ ngoại tuyến.
- Trong hướng dẫn này, bạn đã tìm hiểu cách triển khai chiến lược đó. Nếu muốn kiểm tra mã chúng tôi đã sử dụng trong suốt hướng dẫn này, bạn có thể tìm thấy giải pháp đầy đủ trong Bản minh hoạ TWA ưu tiên ngoại tuyến.


