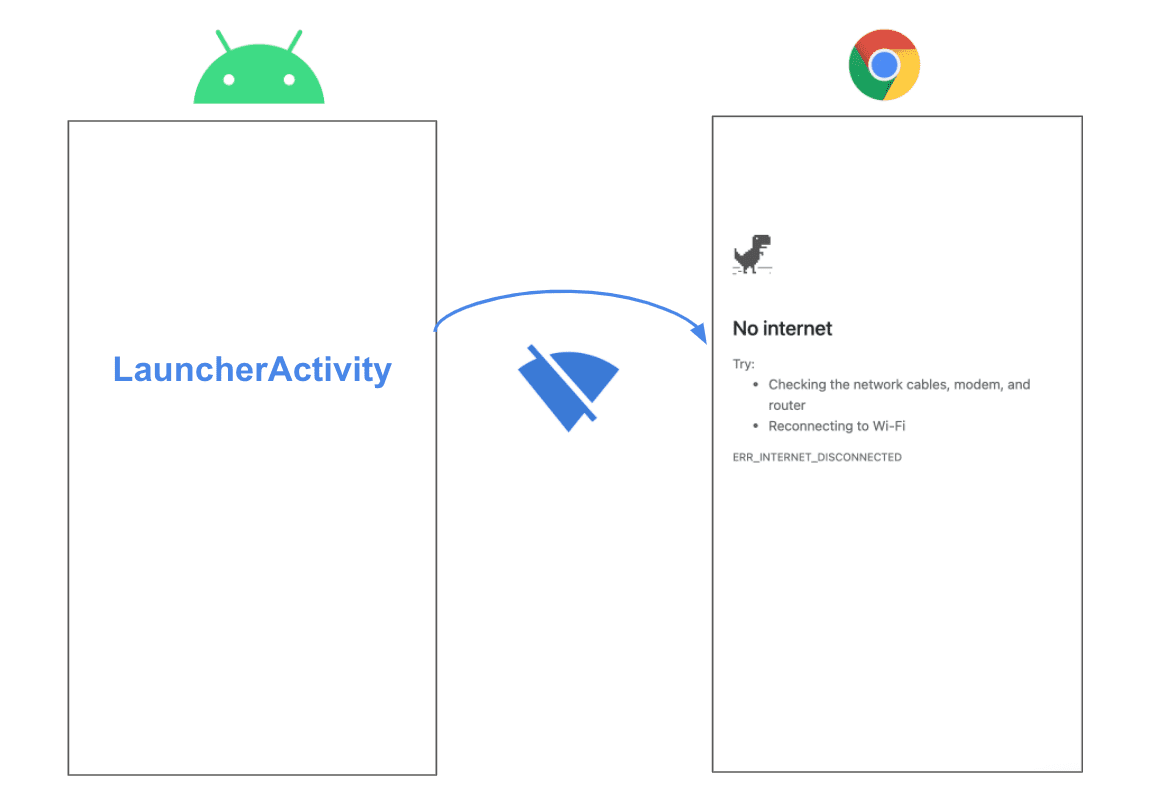
Bir kullanıcı Güvenilir Web Etkinliği aracılığıyla bir Progresif Web Uygulaması'nı (PWA) ilk kez başlattığında, kayıt işlemi henüz gerçekleşmediği için hizmet çalışanı henüz kullanılamaz. Ayrıca, kullanıcının ilk uygulama lansmanı sırasında bağlantısı yoksa özel çevrimdışı deneyim yerine ağ hatası sayfası gösterilir.
Bu senaryoya örnek olarak, kullanıcının Play Store'dan PWA'yı indirmesi verilebilir. Kullanıcı uygulamayı ilk kez açmaya çalışırken bağlantısı yoksa hizmet çalışanı henüz çevrimdışı yedek sayfayı gösteremez. Standart hata sayfası gösterilir ve kötü bir deneyim yaşanır.

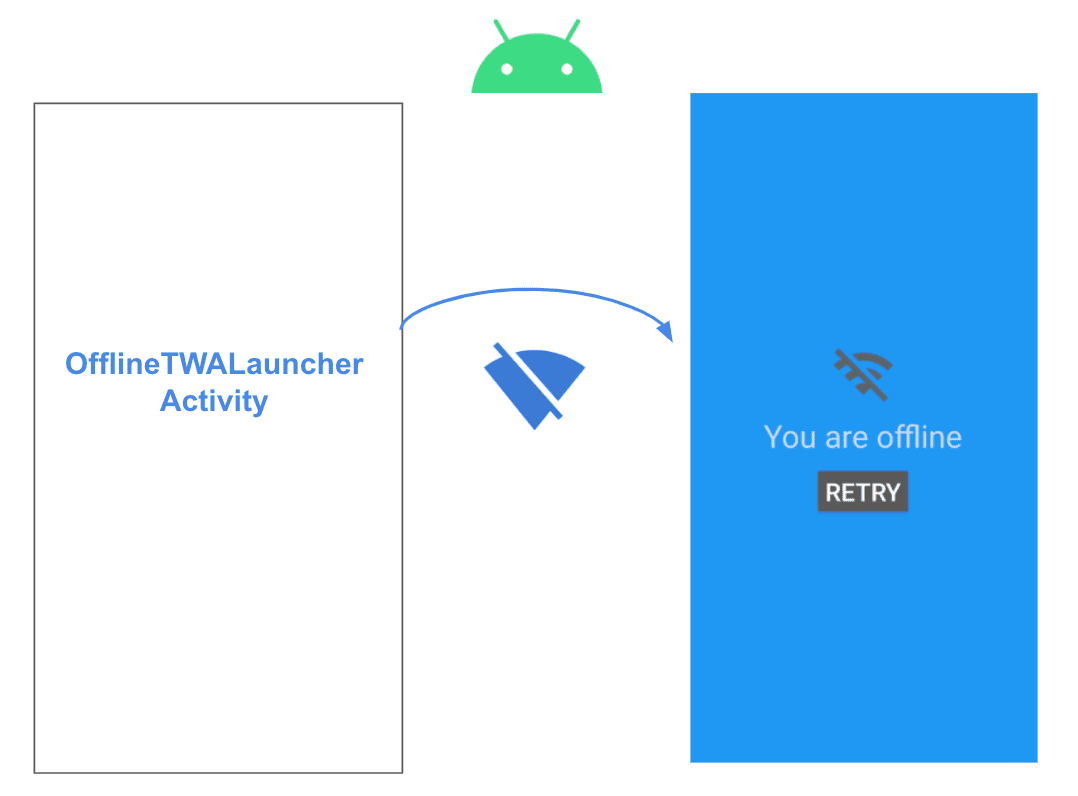
Bu kılavuzda, Güvenilir Web Etkinliği'ni başlatmadan önce ağın durumunu kontrol ederek bu durumda kendi etkinliğinizi nasıl göstereceğiniz açıklanmaktadır.
Özel LauncherActivity oluşturma
İlk adım, özel bir başlatıcı etkinliği oluşturmaktır. Bu Activity, kullanıcı uygulamayı ilk kez açtığında bağlantı olup olmadığını gösteren çevrimdışı ekranı içerir.
OfflineFirstTWALauncherActivity etkinliğini çağırın ve uzatılmasını sağlayın:
com.google.androidbrowserhelper.trusted.LauncherActivity.
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
Ardından etkinliği AndroidManifest.xml'e kaydedin:
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
Önceki kod, OfflineFirstTWALauncherActivity'ü başlatıcı etkinliği olarak kaydeder ve TWA başlatılırken açılacak URL olarak https://airhorner.com'u tanımlar.
Çevrimdışı senaryoları işleme
Öncelikle, Güvenilir Web Etkinliği'nin hemen başlatılmaması için etkinlik içinde shouldLaunchImmediately() yöntemini geçersiz kılıp false döndürmesini sağlayın. İlk lansmandan önce ek kontroller de ekleyebilirsiniz:
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
TWA başlatılmadan önce ağ durumunu kontrol etmek için onCreate() yöntemini geçersiz kılın. Bu mantığı içeren bir yardımcı yöntem olan tryLaunchTwa() çağrısı ekleyin:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
Ardından tryLaunchTwa()'ü uygulayın:
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
Önceki kod üç senaryoyu ele alır:
- TWA daha önce başlatıldıysa hizmet çalışanı kaydedilmiştir ve PWA çevrimdışı yanıt verebilir. Bu durumda, Güvenilir Web Etkinliği'ni doğrudan başlatmak için üst sınıfta tanımlanan
launchTwa()işlevini çağırın. - TWA daha önce başlatılmadıysa ve kullanıcı internete bağlıysa daha sonra uygulayacağınız
firstTimeLaunchTwa()yöntemi kullanarak Güvenilir Web Etkinliği'ni ilk kez başlatın. - TWA henüz başlatılmamışsa ve kullanıcı çevrimdışıysa yerel çevrimdışı yedek ekranı oluşturun.
Yardımcı yöntemleri uygulama
Son adım, önceki kod tarafından çağrılan yardımcı yöntemleri uygulamaktır.
Çevrimdışı durumunu kontrol etmek için gereken kod isOnline():
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
Ardından, TWA'nın en az bir kez başlatılıp başlatılmadığını kontrol eden hasTwaLaunchedSuccessfully()'ü uygulayın:
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
Önceki kod, üst sınıftan launchTWA() öğesini çağırır ve twa_launched_successfully işaretini paylaşılan tercihlere kaydeder. Bu durum, TWA'nın en az bir kez başarıyla başlatıldığını gösterir.
Kalan yardımcı yöntem olan renderOfflineFallback(), Android çevrimdışı ekranı oluşturur.
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
Bu demo için, bağlantıyı kontrol ettikten sonra activity_offline_first_twa yürütecek olan yeniden deneme düğmesi içeren firstTimeLaunchTwa() düzenini tanımladık.

Sonuç
- Kullanıcı Güvenilir Web Etkinliği aracılığıyla bir Progresif Web Uygulaması'nı (PWA) ilk kez başlattığında hizmet çalışanı henüz kullanılamaz.
- Kullanıcının bağlantısı yoksa standart çevrimdışı ekranı göstermemek için çevrimdışı durumunu algılayabilir ve bunun yerine yedek çevrimdışı ekranı gösterebilirsiniz.
- Bu kılavuzda, bu stratejiyi nasıl uygulayacağınızı öğrendiniz. Bu kılavuz boyunca kullandığımız kodu kontrol etmek istiyorsanız çözümün tamamını Bağlantısız Öncelikli TWA Demo'da bulabilirsiniz.


