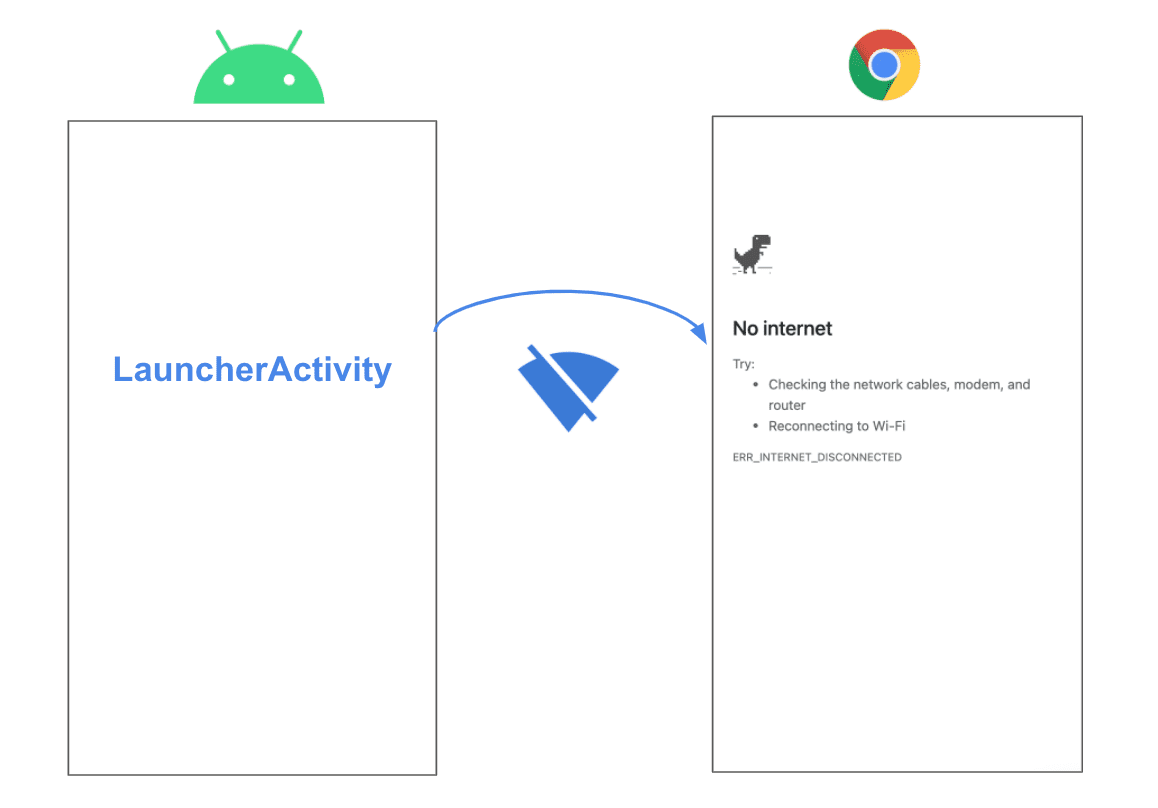
De eerste keer dat een gebruiker een Progressive Web App (PWA) start via Trusted Web Activity, is de service worker nog niet beschikbaar, omdat het registratieproces nog niet heeft plaatsgevonden. Bovendien wordt, als de gebruiker geen verbinding heeft tijdens de eerste keer dat de app wordt gestart, in plaats van de aangepaste offline ervaring de netwerkfoutpagina weergegeven.
Een voorbeeld van dit scenario kan zich voordoen nadat de gebruiker de PWA heeft gedownload uit de Play Store. Als de gebruiker geen verbinding heeft wanneer hij de app voor de eerste keer probeert te openen, is de service worker nog niet beschikbaar om de offline fallbackpagina weer te geven. De standaardfoutpagina wordt dan weergegeven, wat leidt tot een slechte ervaring.

In deze handleiding wordt uitgelegd hoe u in deze situatie uw eigen activiteit kunt weergeven door de status van het netwerk te controleren voordat u de vertrouwde webactiviteit start.
Maak een aangepaste LauncherActivity
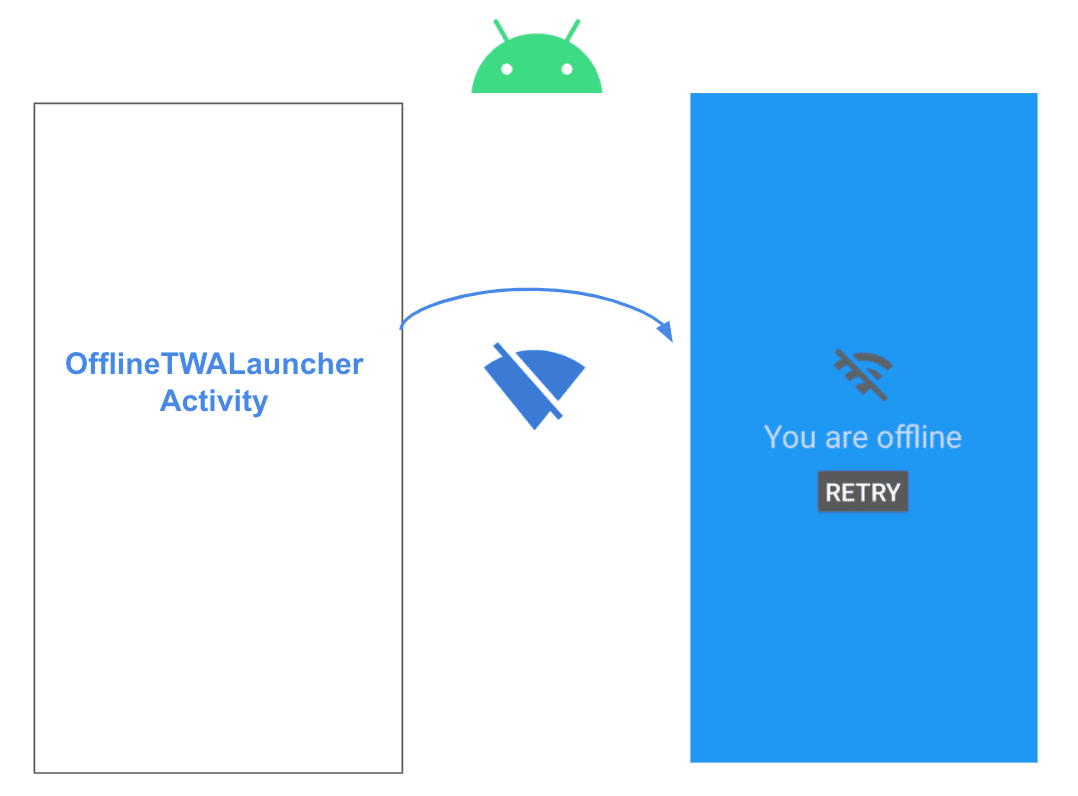
De eerste stap is het maken van een aangepaste launcheractiviteit. Deze Activity bevat het offline scherm dat wordt weergegeven als er geen verbinding is wanneer een gebruiker de app voor het eerst opent.
Roep de activiteit OfflineFirstTWALauncherActivity aan en zorg dat deze wordt uitgebreid met: com.google.androidbrowserhelper.trusted.LauncherActivity .
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
Registreer vervolgens de activiteit in AndroidManifest.xml :
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
De vorige code registreert OfflineFirstTWALauncherActivity als een launcher-activiteit en definieert https://airhorner.com als de URL die moet worden geopend wanneer de TWA wordt gestart.
Offline scenario's afhandelen
Overschrijf eerst binnen de activiteit de methode shouldLaunchImmediately() en laat deze false retourneren, zodat de vertrouwde webactiviteit niet onmiddellijk wordt gestart. Je kunt ook extra controles toevoegen vóór de eerste start:
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
Overschrijf de onCreate() -methode om de netwerkstatus te controleren voordat de TWA wordt gestart. Voeg een aanroep toe aan tryLaunchTwa() , een hulpmethode die deze logica bevat:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
Implementeer vervolgens tryLaunchTwa() :
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
De vorige code behandelt drie scenario's:
- Als de TWA eerder is gestart, is de service worker geregistreerd en kan de PWA offline reageren. Roep in dat geval
launchTwa()aan, gedefinieerd in de bovenliggende klasse, om de vertrouwde webactiviteit direct te starten. - Als de TWA nog niet eerder is gestart en de gebruiker online is, start u de vertrouwde webactiviteit voor de eerste keer met behulp van de methode
firstTimeLaunchTwa()die u later zult implementeren. - Als de TWA nog niet is gestart en de gebruiker offline is, wordt het oorspronkelijke offline-fallbackscherm weergegeven.
Helpermethoden implementeren
De laatste stap is het implementeren van de helpermethoden die door de vorige code worden aangeroepen. Hier is de code voor het controleren van de offline status isOnline() :
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
Implementeer vervolgens hasTwaLaunchedSuccessfully() , dat controleert of de TWA minstens één keer is gestart:
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
De vorige code roept launchTWA() aan vanuit de bovenliggende klasse en slaat de vlag twa_launched_successfully op in de gedeelde voorkeuren. Dit geeft aan dat de TWA minstens één keer succesvol is gestart.
De resterende helpermethode, renderOfflineFallback() rendert een offline Android-scherm.
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
Voor deze demo hebben we de layout activity_offline_first_twa gedefinieerd. Deze bevat een knop om opnieuw te proberen. Na controle van de verbinding wordt hiermee firstTimeLaunchTwa() uitgevoerd.

Conclusie
- De eerste keer dat een gebruiker een Progressive Web App (PWA) start via Trusted Web Activity, is de service worker nog niet beschikbaar.
- Om te voorkomen dat het standaard offline scherm wordt weergegeven als de gebruiker geen verbinding heeft, kunt u de offline-situatie detecteren en in plaats daarvan een alternatief offline scherm weergeven.
- In deze handleiding heb je geleerd hoe je die strategie implementeert. Als je de code die we in deze handleiding hebben gebruikt wilt bekijken, kun je de volledige oplossing vinden in de Offline First TWA Demo .


