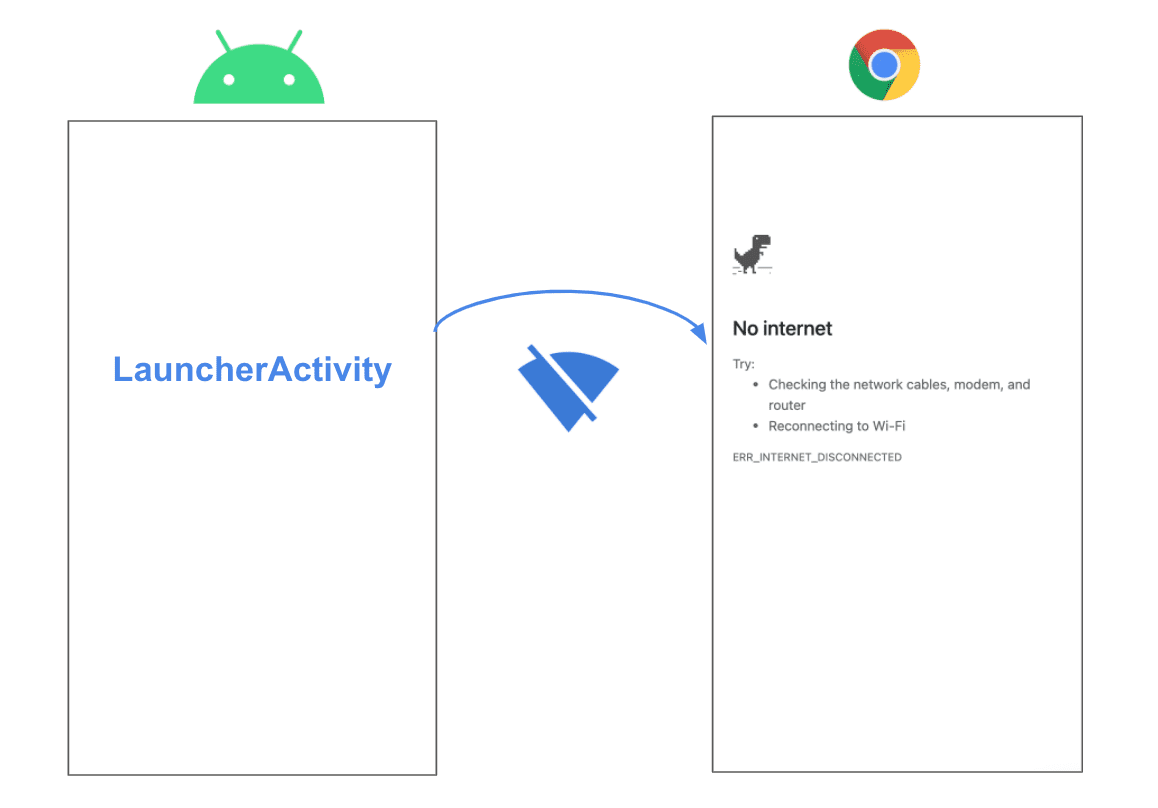
ユーザーが信頼できるウェブ アクティビティ経由でプログレッシブ ウェブアプリ(PWA)を初めて起動する場合、登録プロセスはまだ行われていないため、サービス ワーカーはまだ使用できません。また、アプリを初めて起動した際にユーザーが接続していない場合、カスタム オフライン エクスペリエンスではなく、ネットワーク エラーページが表示されます。
たとえば、ユーザーが Google Play ストアから PWA をダウンロードした後に、このシナリオが発生する可能性があります。ユーザーがアプリを初めて開こうとしたときに接続されていない場合、サービス ワーカーはまだオフライン フォールバック ページを表示できないため、標準のエラーページが表示され、エクスペリエンスが低下します。

このガイドでは、信頼できるウェブ アクティビティを起動する前にネットワークのステータスを確認して、このような状況で独自のアクティビティを表示する方法について説明します。
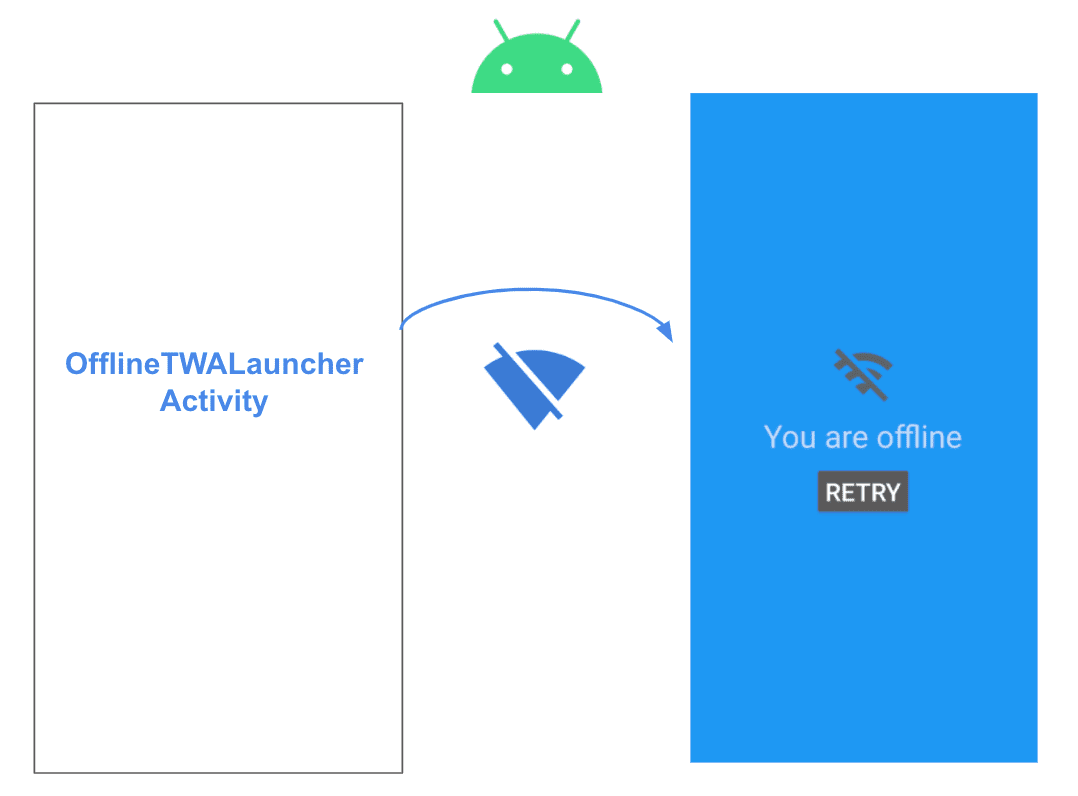
カスタム LauncherActivity を作成する
最初のステップは、カスタム ランチャー アクティビティを作成することです。この Activity には、ユーザーがアプリを初めて開いたときに接続がないかどうかを示すオフライン画面が含まれます。
アクティビティ OfflineFirstTWALauncherActivity を呼び出し、com.google.androidbrowserhelper.trusted.LauncherActivity を拡張します。
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
次に、AndroidManifest.xml に Activity を登録します。
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
上記のコードでは、OfflineFirstTWALauncherActivity をランチャー アクティビティとして登録し、TWA の起動時に開く URL として https://airhorner.com を定義しています。
オフラインのシナリオに対応する
まず、アクティビティ内で shouldLaunchImmediately() メソッドをオーバーライドして false を返すようにします。これにより、Trusted Web Activity がすぐに起動されなくなります。最初のリリース前に追加のチェックを追加することもできます。
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
onCreate() メソッドをオーバーライドして、TWA の起動前にネットワーク ステータスを確認します。ロジックを含むヘルパー メソッドである tryLaunchTwa() の呼び出しを追加します。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
次に、tryLaunchTwa() を実装します。
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
上記のコードは、次の 3 つのシナリオを処理します。
- TWA が以前に起動されている場合は、サービス ワーカーが登録されており、PWA はオフラインで応答できます。その場合は、親クラスで定義されている
launchTwa()を呼び出して、Trusted Web Activity を直接起動します。 - TWA が以前に起動されておらず、ユーザーがオンラインの場合は、後で実装する
firstTimeLaunchTwa()メソッドを使用して、Trusted Web Activity を初めて起動します。 - TWA がまだ起動されておらず、ユーザーがオフラインの場合は、ネイティブのオフライン フォールバック画面をレンダリングします。
ヘルパー メソッドを実装する
最後のステップとして、前のコードで呼び出されるヘルパー メソッドを実装します。オフライン状態 isOnline() を確認するコードは次のとおりです。
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
次に、TWA が少なくとも 1 回起動されたかどうかを確認する hasTwaLaunchedSuccessfully() を実装します。
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
上記のコードは、親クラスから launchTWA() を呼び出し、twa_launched_successfully フラグを共有の環境設定に保存します。これは、TWA が少なくとも 1 回正常に起動したことを示します。
残りのヘルパー メソッド renderOfflineFallback() は、Android のオフライン画面をレンダリングします。
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
このデモでは、再試行ボタンを含む activity_offline_first_twa レイアウトを定義しています。このボタンは、接続を確認した後、firstTimeLaunchTwa() を実行します。

まとめ
- ユーザーが信頼できるウェブ アクティビティ経由でプログレッシブ ウェブアプリ(PWA)を初めて起動したときは、Service Worker はまだ使用できません。
- ユーザーが接続していない場合に標準のオフライン画面が表示されないようにするには、オフライン状態を検出して、代わりにフォールバック オフライン画面を表示します。
- このガイドでは、その戦略を実装する方法について説明しました。このガイドで使用したコードを確認したい場合は、オフライン ファースト TWA デモで完全なソリューションをご覧ください。


