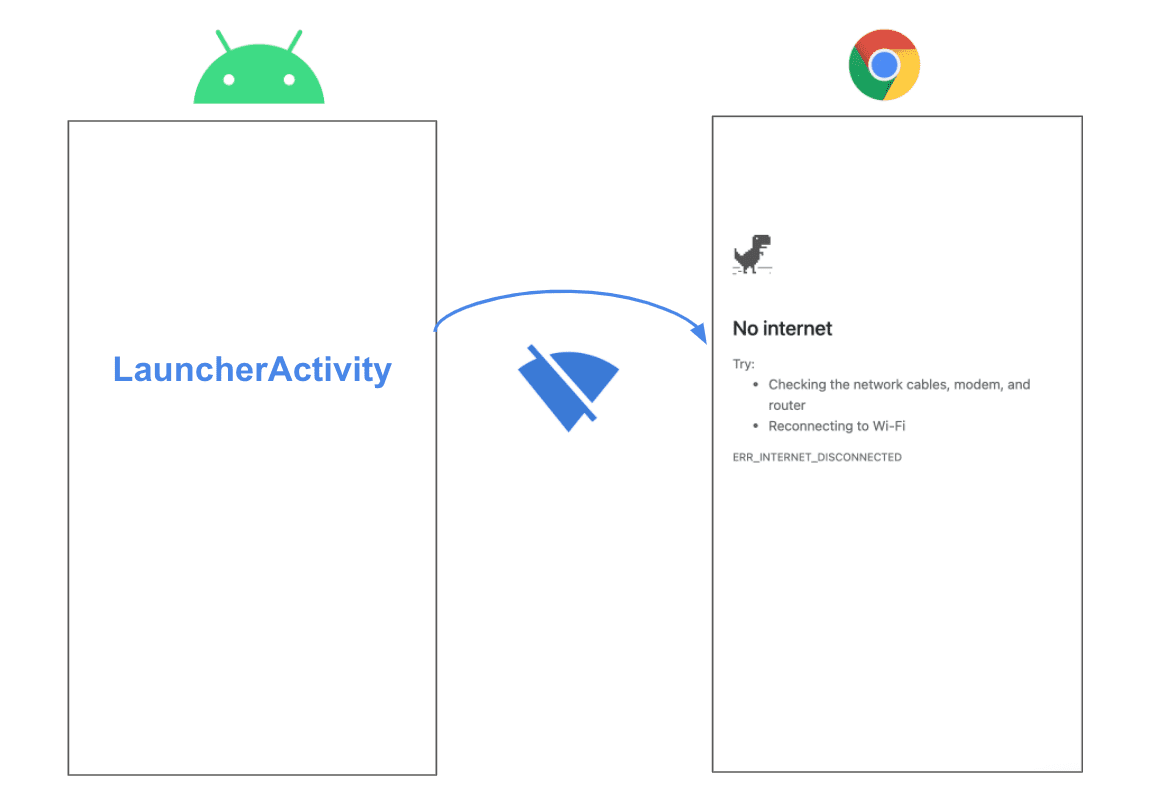
जब कोई उपयोगकर्ता भरोसेमंद वेब ऐक्टिविटी के ज़रिए पहली बार प्रगतिशील वेब ऐप्लिकेशन (PWA) लॉन्च करता है, तो सर्विस वर्कर उपलब्ध नहीं होगा. इसकी वजह यह है कि रजिस्ट्रेशन की प्रोसेस अभी पूरी नहीं हुई है. इसके अलावा, अगर ऐप्लिकेशन को पहली बार लॉन्च करते समय उपयोगकर्ता के पास इंटरनेट कनेक्शन नहीं है, तो कस्टम ऑफ़लाइन अनुभव के बजाय, नेटवर्क से जुड़ी गड़बड़ी का पेज दिखता है.
इस स्थिति का उदाहरण, उपयोगकर्ता के Play Store से PWA डाउनलोड करने के बाद दिख सकता है. अगर उपयोगकर्ता पहली बार ऐप्लिकेशन खोलने की कोशिश करते समय, इंटरनेट कनेक्शन नहीं है, तो ऑफ़लाइन फ़ॉलबैक पेज दिखाने के लिए, सेवा वर्कर अभी उपलब्ध नहीं होगा. गड़बड़ी का स्टैंडर्ड पेज दिखेगा, जिससे खराब अनुभव मिलेगा.

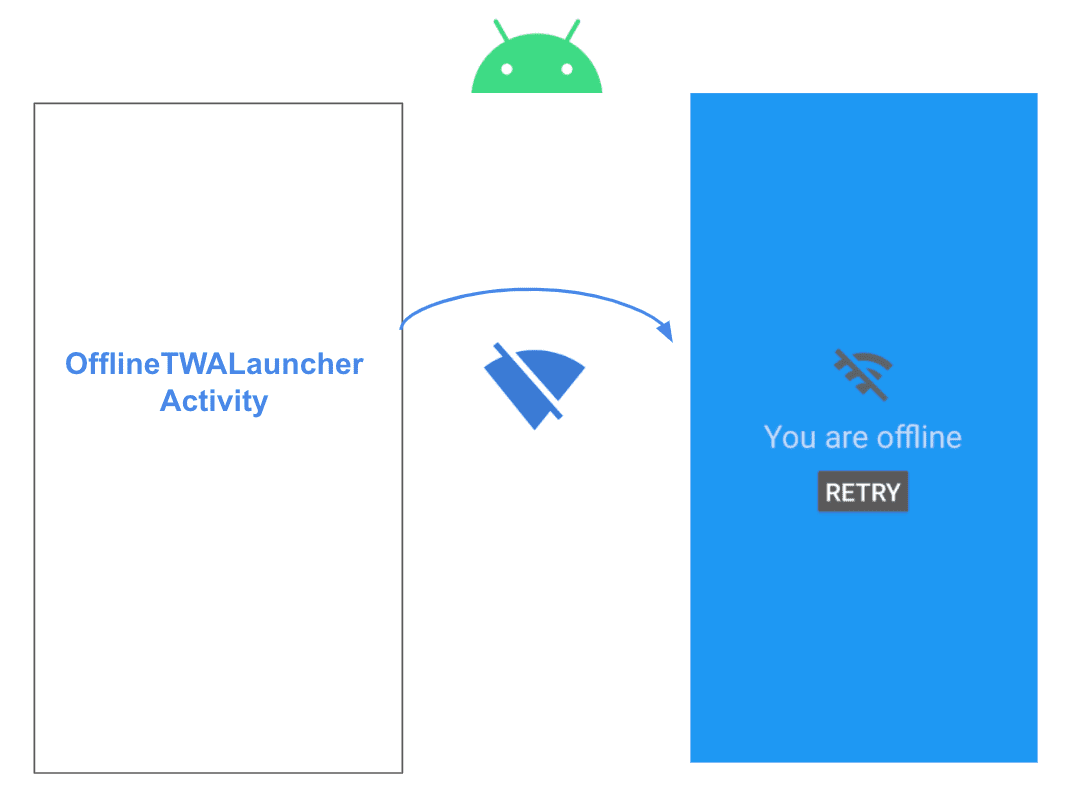
इस गाइड में बताया गया है कि भरोसेमंद वेब गतिविधि को लॉन्च करने से पहले, नेटवर्क की स्थिति की जांच करके, इस स्थिति में अपनी गतिविधि को कैसे दिखाया जा सकता है.
कस्टम LauncherActivity बनाना
सबसे पहले, कस्टम लॉन्चर गतिविधि बनाएं. इस Activity
में ऑफ़लाइन स्क्रीन होगी. इससे यह पता चलेगा कि उपयोगकर्ता ने पहली बार ऐप्लिकेशन खोला है या नहीं.
गतिविधि OfflineFirstTWALauncherActivity को कॉल करें और उसे एक्सटेंशन दें:
com.google.androidbrowserhelper.trusted.LauncherActivity.
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
इसके बाद, AndroidManifest.xml में गतिविधि रजिस्टर करें:
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
पिछला कोड, OfflineFirstTWALauncherActivity को लॉन्चर गतिविधि के तौर पर रजिस्टर करता है. साथ ही, TWA के लॉन्च होने पर खुलने वाले यूआरएल के तौर पर https://airhorner.com को तय करता है.
ऑफ़लाइन स्थितियों को मैनेज करना
सबसे पहले, ऐक्टिविटी में shouldLaunchImmediately() मेथड को बदलें और उसे false दिखाने के लिए सेट करें, ताकि भरोसेमंद वेब ऐक्टिविटी तुरंत लॉन्च न हो. शुरुआती लॉन्च से पहले, अतिरिक्त जांच भी जोड़ी जा सकती हैं:
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
TWA लॉन्च होने से पहले, नेटवर्क की स्थिति देखने के लिए onCreate() तरीके को बदलें. tryLaunchTwa() में कॉल जोड़ें. यह एक हेल्पर तरीका है, जिसमें वह लॉजिक शामिल होगा:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
इसके बाद, tryLaunchTwa() लागू करें:
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
पिछला कोड तीन स्थितियों को हैंडल करता है:
- अगर TWA पहले लॉन्च किया जा चुका है, तो सेवा वर्कर को रजिस्टर कर दिया गया है और PWA ऑफ़लाइन जवाब दे पाएगा. ऐसे में, पैरंट क्लास में बताए गए
launchTwa()को कॉल करके, ट्रस्टेड वेब गतिविधि को सीधे लॉन्च करें. - अगर टीडब्ल्यूए पहले कभी लॉन्च नहीं हुआ है और उपयोगकर्ता ऑनलाइन है, तो
firstTimeLaunchTwa()उस तरीके का इस्तेमाल करके, भरोसेमंद वेब गतिविधि को पहली बार लॉन्च करें जिसे बाद में लागू किया जाएगा. - अगर TWA पहले से लॉन्च नहीं हुआ है और उपयोगकर्ता ऑफ़लाइन है, तो नेटिव ऑफ़लाइन फ़ॉलबैक स्क्रीन को रेंडर करें.
हेल्पर तरीके लागू करना
आखिरी चरण में, पिछले कोड से कॉल किए गए हेल्पर तरीके लागू करना है.
ऑफ़लाइन स्थिति isOnline() की जांच करने के लिए, यहां कोड दिया गया है:
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
इसके बाद, hasTwaLaunchedSuccessfully() लागू करें. इससे यह पता चलता है कि TWA को कम से कम एक बार लॉन्च किया गया है या नहीं:
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
पिछला कोड, पैरंट क्लास से launchTWA() को कॉल करता है और शेयर की गई प्राथमिकताओं में twa_launched_successfully फ़्लैग को सेव करता है. इससे पता चलता है कि TWA कम से कम एक बार लॉन्च हो चुका है.
बाकी हेल्पर तरीका, renderOfflineFallback() Android डिवाइस की ऑफ़लाइन स्क्रीन को रेंडर करता है.
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
इस डेमो के लिए, हमने activity_offline_first_twa लेआउट तय किया है. इसमें, फिर से कोशिश करने के लिए एक बटन है. यह बटन, कनेक्शन की जांच करने के बाद, समय के साथ firstTimeLaunchTwa() को लागू करेगा.

नतीजा
- जब कोई उपयोगकर्ता ट्रस्टेड वेब ऐक्टिविटी के ज़रिए पहली बार कोई प्रोग्रेसिव वेब ऐप्लिकेशन (पीडब्ल्यूए) लॉन्च करता है, तो सर्विस वर्कर उपलब्ध नहीं होगा.
- अगर उपयोगकर्ता के पास इंटरनेट कनेक्शन नहीं है, तो स्टैंडर्ड ऑफ़लाइन स्क्रीन दिखाने से बचने के लिए, ऑफ़लाइन स्थिति का पता लगाया जा सकता है और इसके बजाय, फ़ॉलबैक ऑफ़लाइन स्क्रीन दिखाई जा सकती है.
- इस गाइड में, आपको इस रणनीति को लागू करने का तरीका बताया गया है. अगर आपको इस गाइड में इस्तेमाल किए गए कोड की जांच करनी है, तो ऑफ़लाइन फ़र्स्ट टीडब्ल्यूए के डेमो में पूरा समाधान मिल सकता है.


