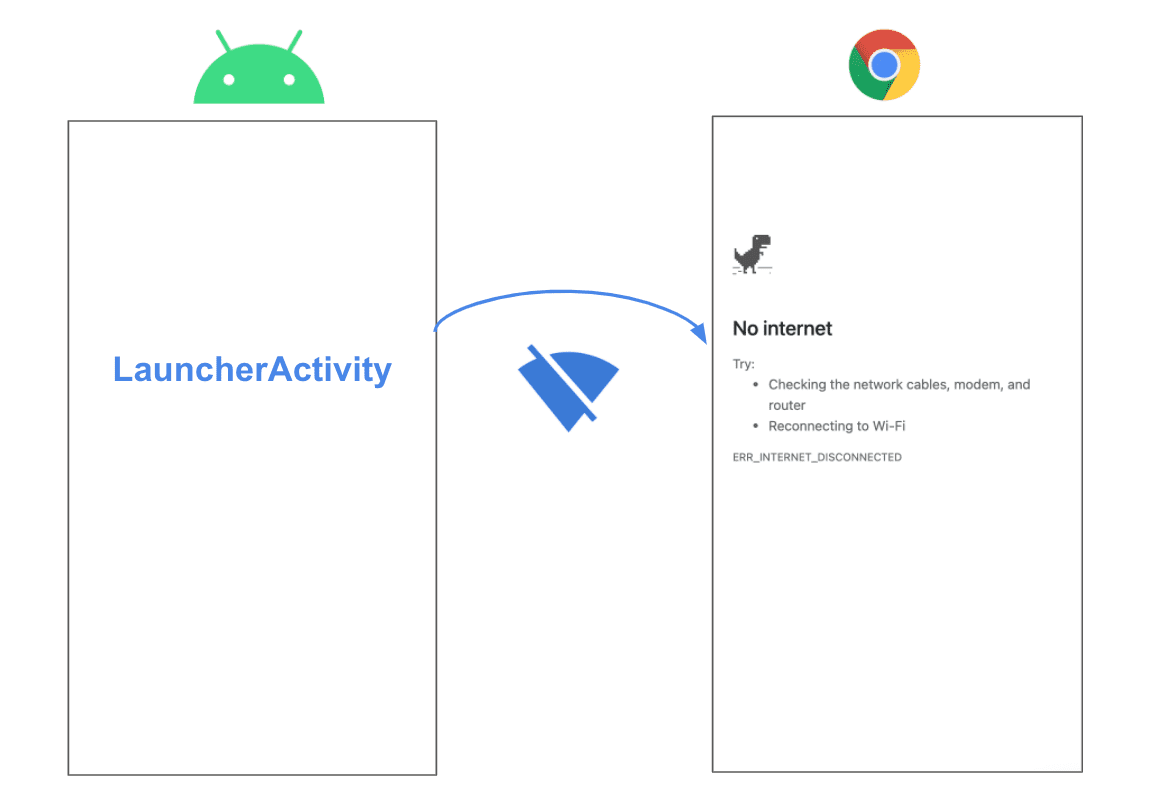
La première fois qu'un utilisateur lance une application Web progressive (PWA) via une activité Web sécurisée, le service worker n'est pas encore disponible, car le processus d'enregistrement n'a pas encore eu lieu. De plus, si l'utilisateur n'a pas de connectivité lors du premier lancement de l'application, la page d'erreur réseau s'affiche au lieu de l'expérience hors connexion personnalisée.
Ce scénario peut se produire après que l'utilisateur a téléchargé la PWA depuis le Play Store. Si l'utilisateur n'est pas connecté lorsqu'il tente d'ouvrir l'application pour la première fois, le service worker ne sera pas encore disponible pour afficher la page de remplacement hors connexion. La page d'erreur standard s'affiche, ce qui entraîne une mauvaise expérience.

Ce guide explique comment afficher votre propre activité dans cette situation en vérifiant l'état du réseau avant de lancer l'activité Web sécurisée.
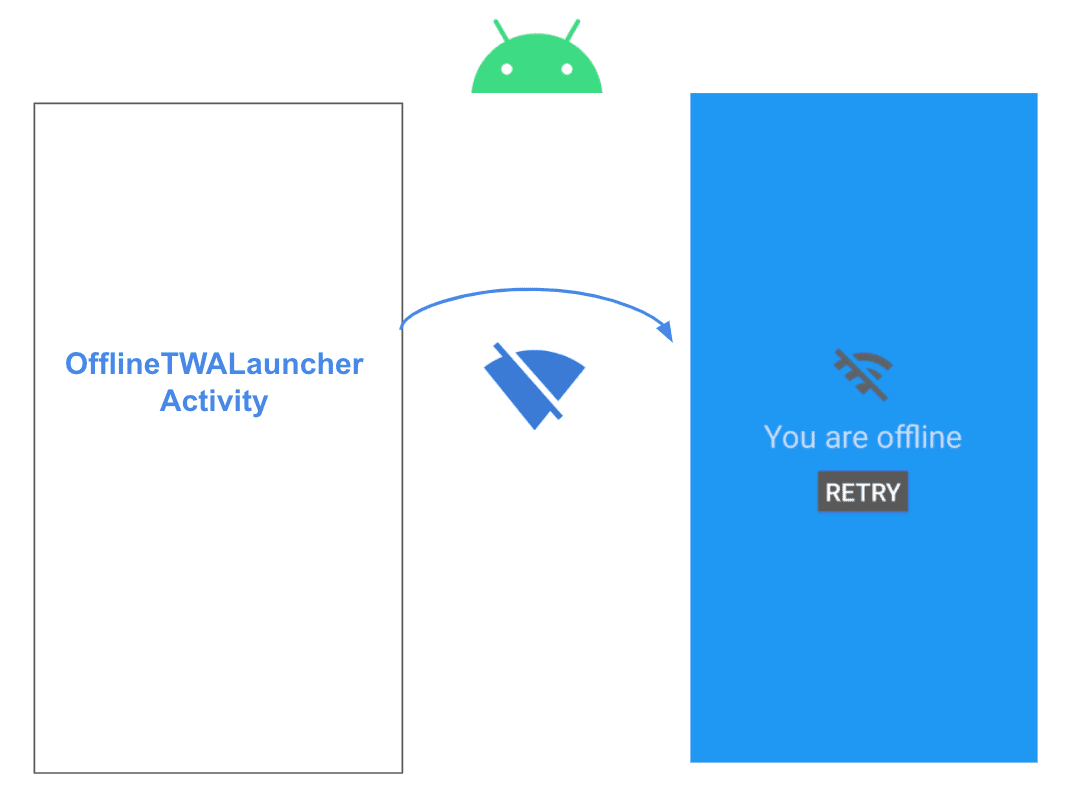
Créer une LauncherActivity personnalisée
La première étape consiste à créer une activité de lanceur personnalisée. Cet élément Activity contient l'écran hors connexion pour indiquer s'il n'y a pas de connectivité la première fois qu'un utilisateur ouvre l'application.
Appelez l'activité OfflineFirstTWALauncherActivity et faites-la étendre :
com.google.androidbrowserhelper.trusted.LauncherActivity.
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
Enregistrez ensuite l'activité dans AndroidManifest.xml :
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
Le code précédent enregistre OfflineFirstTWALauncherActivity en tant qu'activité de lanceur et définit https://airhorner.com comme URL à ouvrir lorsque la TWA est lancée.
Gérer les situations hors connexion
Tout d'abord, dans l'activité, remplacez la méthode shouldLaunchImmediately() et faites-la renvoyer false, afin que l'activité Web fiable ne se lance pas immédiatement. Vous pouvez également ajouter des vérifications supplémentaires avant le lancement initial :
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
Forcez la méthode onCreate() pour vérifier l'état du réseau avant le lancement du TWA. Ajoutez un appel à tryLaunchTwa(), une méthode d'assistance qui contiendra cette logique :
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
Ensuite, implémentez tryLaunchTwa() :
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
Le code précédent gère trois scénarios :
- Si le TWA a été lancé précédemment, le service worker a été enregistré et la PWA pourra répondre hors connexion. Dans ce cas, appelez
launchTwa(), défini dans la classe parente, pour lancer directement l'activité Web fiable. - Si l'activité Web fiable n'a pas été lancée précédemment et que l'utilisateur est en ligne, lancez-la pour la première fois à l'aide de la méthode
firstTimeLaunchTwa()que vous implémenterez ultérieurement. - Si la TWA n'a pas encore été lancée et que l'utilisateur est hors connexion, affichez l'écran de remplacement hors connexion natif.
Implémenter des méthodes d'assistance
La dernière étape consiste à implémenter les méthodes d'assistance appelées par le code précédent.
Voici le code permettant de vérifier l'état hors connexion isOnline() :
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
Ensuite, implémentez hasTwaLaunchedSuccessfully(), qui vérifie si le TWA a été lancé au moins une fois :
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
Le code précédent appelle launchTWA() à partir de la classe parente et enregistre l'indicateur twa_launched_successfully dans les préférences partagées. Cela indique que la TWA a bien été lancée, au moins une fois.
La méthode d'assistance restante, renderOfflineFallback(), affiche un écran hors connexion Android.
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
Pour cette démonstration, nous avons défini la mise en page activity_offline_first_twa, qui contient un bouton de nouvelle tentative, qui exécutera firstTimeLaunchTwa() après avoir vérifié la connexion.

Conclusion
- La première fois qu'un utilisateur lance une progressive web app (PWA) via une activité Web sécurisée, le service worker n'est pas encore disponible.
- Pour éviter d'afficher l'écran hors connexion standard si l'utilisateur n'a pas de connexion, vous pouvez détecter l'état hors connexion et afficher un écran hors connexion de remplacement à la place.
- Dans ce guide, vous avez appris à mettre en œuvre cette stratégie. Si vous souhaitez vérifier le code que nous avons utilisé tout au long de ce guide, vous trouverez la solution complète dans la démonstration de la TWA en premier hors connexion.


