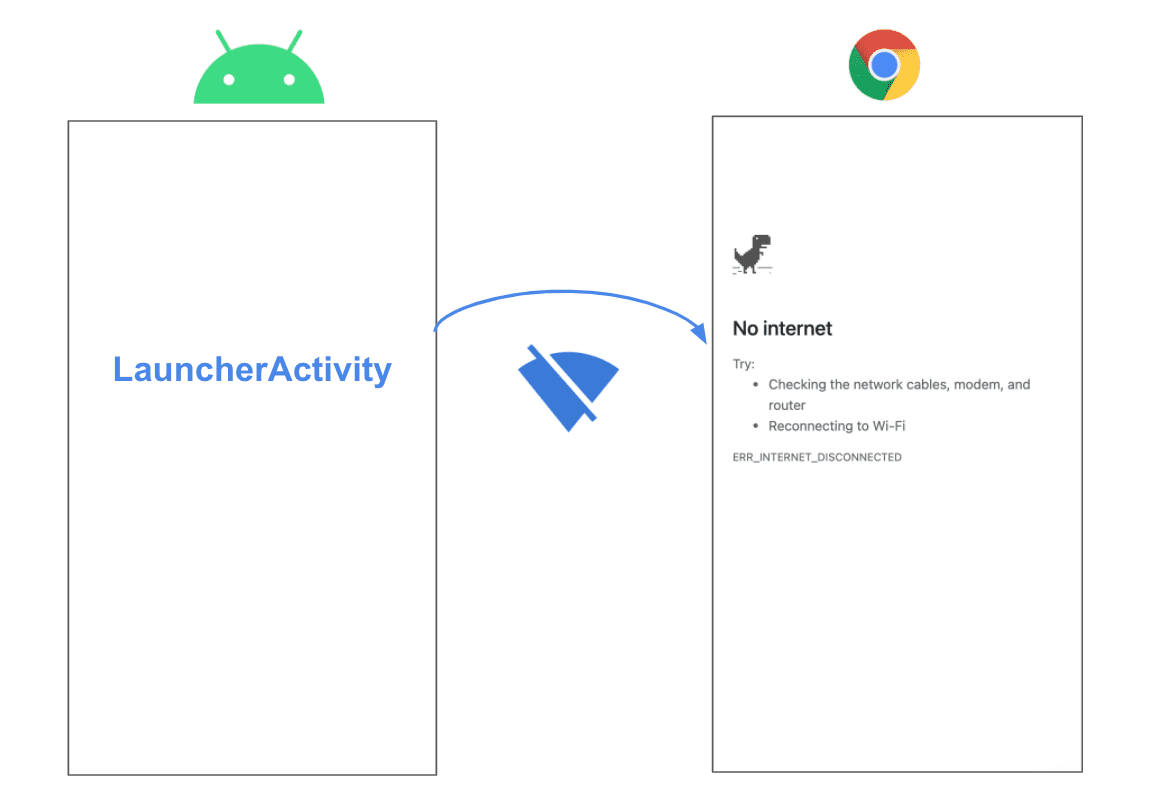
Wenn ein Nutzer zum ersten Mal eine Progressive Web-App (PWA) über Trusted Web Activity startet, ist der Service Worker noch nicht verfügbar, da die Registrierung noch nicht erfolgt ist. Wenn der Nutzer beim ersten Start der App keine Verbindung hat, wird anstelle der benutzerdefinierten Offline-Oberfläche die Netzwerkfehlerseite angezeigt.
Ein Beispiel für dieses Szenario ist, wenn der Nutzer die PWA aus dem Play Store herunterlädt. Wenn der Nutzer beim ersten Öffnen der App keine Verbindung hat, ist der Service Worker noch nicht verfügbar, um die Offline-Fallbackseite anzuzeigen. Die Standardfehlerseite wird angezeigt, was zu einer schlechten Nutzererfahrung führt.

In diesem Leitfaden wird erläutert, wie Sie Ihre eigene Aktivität in dieser Situation anzeigen können, indem Sie den Status des Netzwerks prüfen, bevor Sie die Trusted Web Activity starten.
Benutzerdefinierte LauncherActivity erstellen
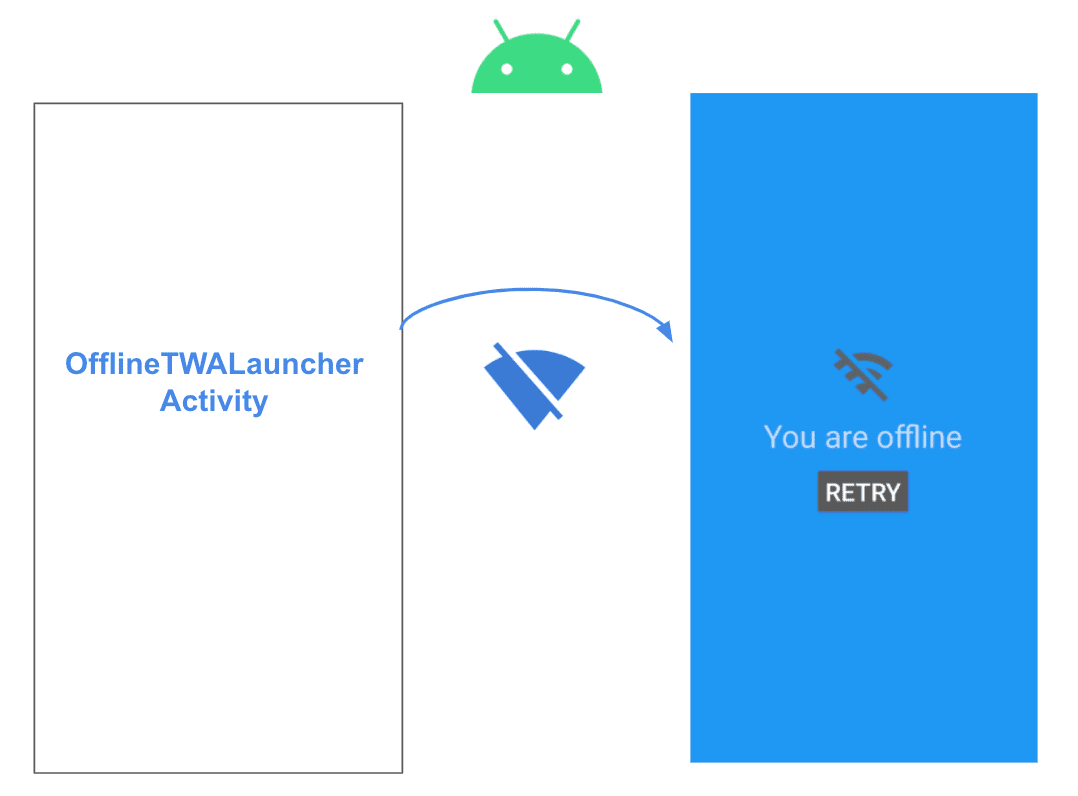
Als Erstes müssen Sie eine benutzerdefinierte Launcher-Aktivität erstellen. Diese Activity enthält den Offlinemodus-Bildschirm, der angezeigt wird, wenn ein Nutzer die App zum ersten Mal öffnet und keine Verbindung besteht.
Rufen Sie die Aktivität OfflineFirstTWALauncherActivity auf und lassen Sie sie erweitern:
com.google.androidbrowserhelper.trusted.LauncherActivity.
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
Registrieren Sie die Aktivität als Nächstes in AndroidManifest.xml:
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
Im vorherigen Code wird OfflineFirstTWALauncherActivity als Launcher-Aktivität registriert und https://airhorner.com als URL definiert, die beim Starten der TWA geöffnet werden soll.
Offlineszenarien verarbeiten
Überschreiben Sie zuerst die Methode shouldLaunchImmediately() in der Aktivität und lassen Sie sie false zurückgeben, damit die Trusted Web Activity nicht sofort gestartet wird. Sie können auch zusätzliche Prüfungen vor dem ersten Start hinzufügen:
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
Überschreiben Sie die onCreate()-Methode, um den Netzwerkstatus vor dem Starten der TWA zu prüfen. Fügen Sie einen Aufruf von tryLaunchTwa() hinzu, einer Hilfsmethode, die diese Logik enthält:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
Implementieren Sie als Nächstes tryLaunchTwa():
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
Der obige Code behandelt drei Szenarien:
- Wenn die TWA bereits gestartet wurde, ist der Service Worker registriert und die PWA kann offline reagieren. Rufen Sie in diesem Fall
launchTwa()auf, das in der übergeordneten Klasse definiert ist, um die Trusted Web Activity direkt zu starten. - Wenn die vertrauenswürdige Web-Aktivität noch nicht gestartet wurde und der Nutzer online ist, starten Sie sie zum ersten Mal mit der Methode
firstTimeLaunchTwa(), die Sie später implementieren. - Wenn die TWA noch nicht gestartet wurde und der Nutzer offline ist, rendern Sie den nativen Offline-Fallback-Bildschirm.
Hilfsmethoden implementieren
Der letzte Schritt besteht darin, die Hilfsmethoden zu implementieren, die vom vorherigen Code aufgerufen werden.
Hier ist der Code zum Prüfen des Offlinestatus isOnline():
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
Implementieren Sie als Nächstes hasTwaLaunchedSuccessfully(), um zu prüfen, ob die TWA mindestens einmal gestartet wurde:
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
Im vorherigen Code wird launchTWA() aus der übergeordneten Klasse aufgerufen und das Flag twa_launched_successfully in den freigegebenen Einstellungen gespeichert. Dies weist darauf hin, dass die TWA mindestens einmal erfolgreich gestartet wurde.
Die verbleibende Hilfsmethode renderOfflineFallback() rendert einen Android-Offlinemodus-Bildschirm.
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
Für diese Demo haben wir das activity_offline_first_twa-Layout definiert, das eine Schaltfläche zum Wiederholen enthält. Diese führt nach einer gewissen Zeit dazu, dass firstTimeLaunchTwa() ausgeführt wird, nachdem die Verbindung geprüft wurde.

Fazit
- Wenn ein Nutzer eine progressive Web-App (PWA) zum ersten Mal über eine Trusted Web Activity startet, ist der Service Worker noch nicht verfügbar.
- Wenn Sie vermeiden möchten, dass der Standardbildschirm für den Offlinemodus angezeigt wird, wenn der Nutzer keine Verbindung hat, können Sie den Offlinemodus erkennen und stattdessen einen Fallback-Bildschirm für den Offlinemodus anzeigen.
- In diesem Leitfaden haben Sie erfahren, wie Sie diese Strategie umsetzen. Wenn Sie den Code, den wir in dieser Anleitung verwendet haben, ansehen möchten, finden Sie die vollständige Lösung in der Offline First TWA Demo.


