Uno dei vantaggi delle schede personalizzate è che possono essere integrate perfettamente nella tua app. In questa parte della guida alle schede personalizzate, scoprirai come modificare l'aspetto e il comportamento di una scheda personalizzata in base alla tua app.
Impostare il colore della barra degli strumenti


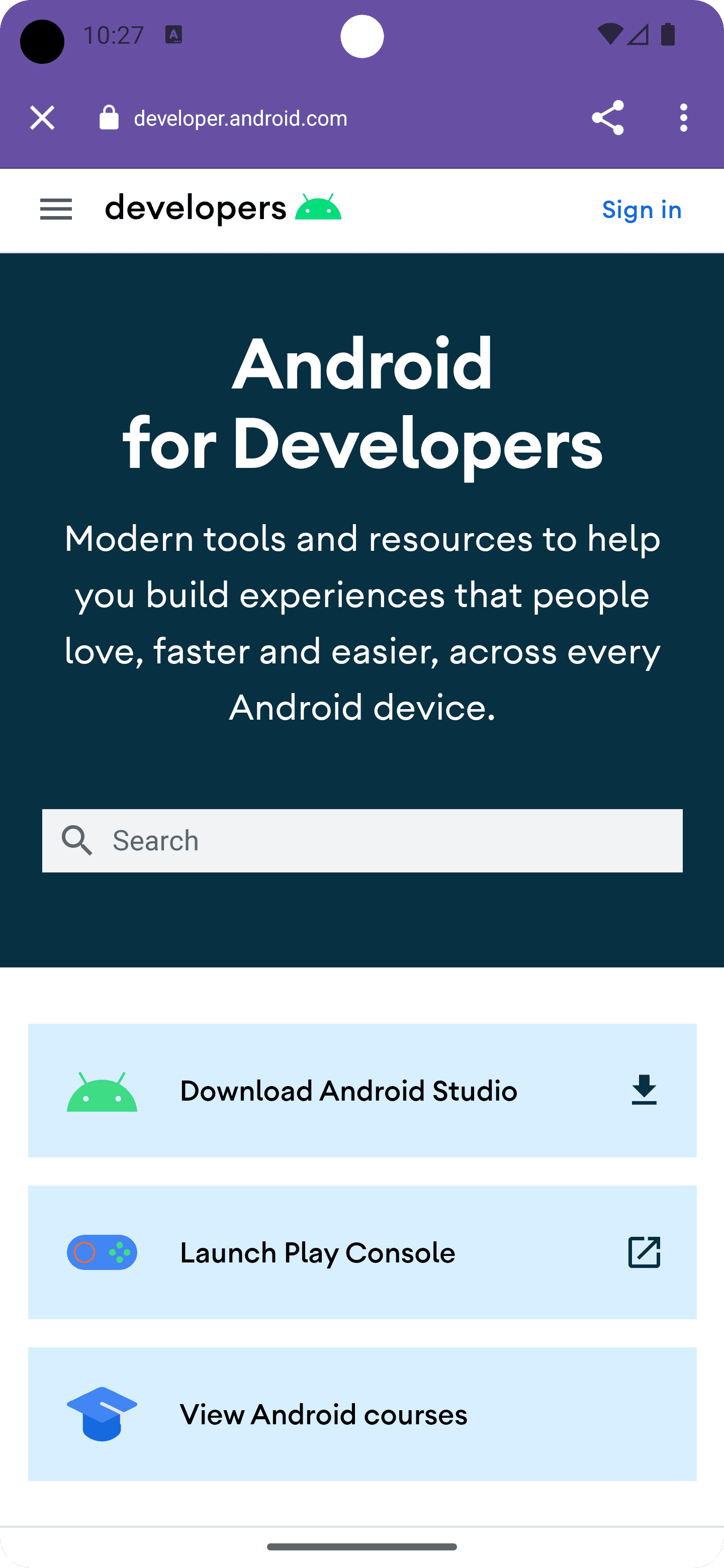
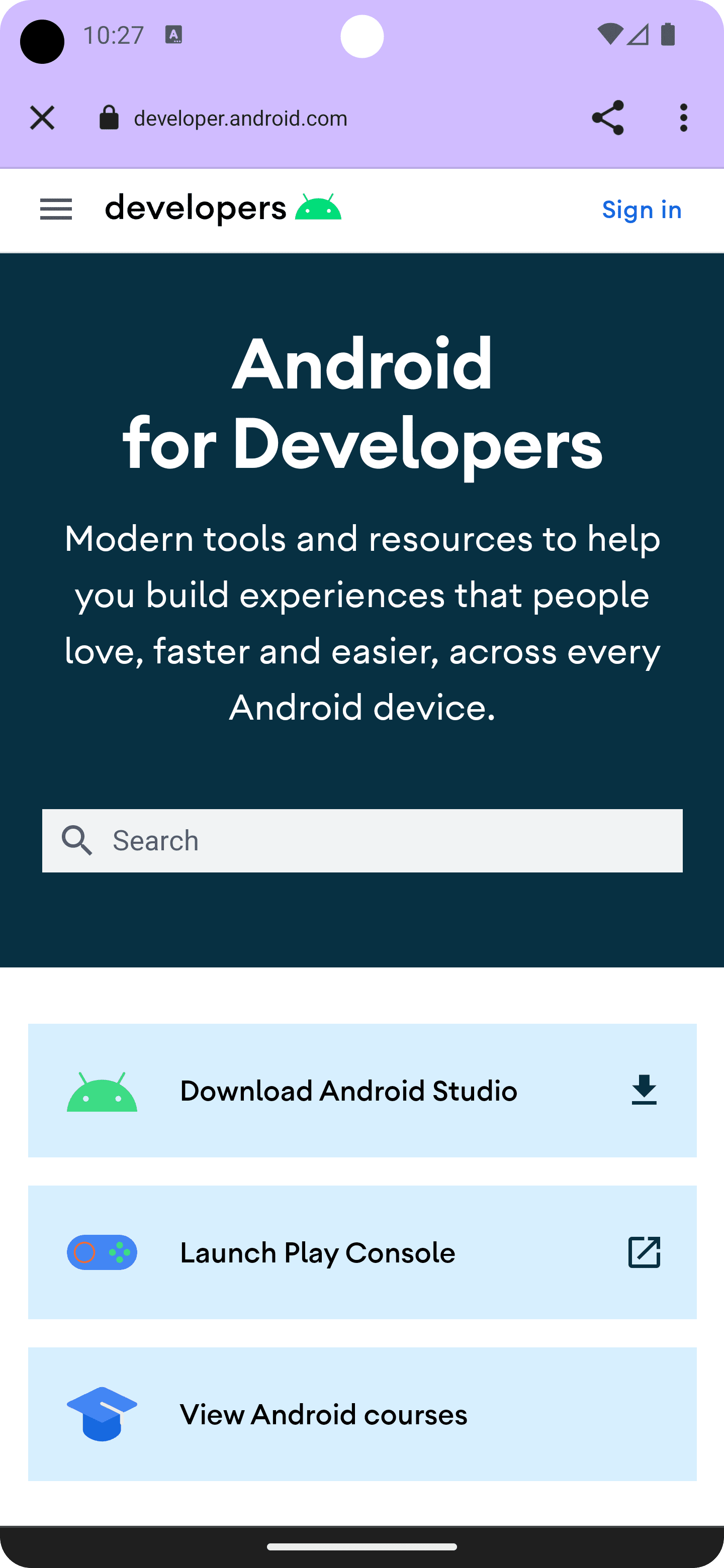
Innanzitutto, personalizza la barra degli indirizzi della scheda personalizzata in modo che sia coerente con il tema dell'app. Lo snippet riportato di seguito modifica il colore predefinito della barra degli strumenti chiamando setDefaultColorSchemeParams(). Se la tua app supporta anche una combinazione di colori scura, impostala tramite .setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, …).
// get the current toolbar background color (this might work differently in your app)
@ColorInt int colorPrimaryLight = ContextCompat.getColor(MainActivity.this, R.color.md_theme_light_primary);
@ColorInt int colorPrimaryDark = ContextCompat.getColor(MainActivity.this, R.color.md_theme_dark_primary);
CustomTabsIntent intent = new CustomTabsIntent.Builder()
// set the default color scheme
.setDefaultColorSchemeParams(new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryLight)
.build())
// set the alternative dark color scheme
.setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryDark)
.build())
.build();
La barra degli strumenti ora ha colori di sfondo e primo piano personalizzati.
Configurare un'animazione di entrata e uscita personalizzata
Successivamente, puoi semplificare l'avvio (e la chiusura) di un'esperienza della scheda personalizzata nella tua app definendo animazioni di inizio e uscita personalizzate utilizzando setStartAnimation e setExitAnimation:
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setStartAnimations(MainActivity.this, R.anim.slide_in_right, R.anim.slide_out_left)
.setExitAnimations(MainActivity.this, android.R.anim.slide_in_left, android.R.anim.slide_out_right)
.build();
Ulteriori personalizzazioni: titolo, AppBar con occultamento automatico e icona di chiusura personalizzata
Esistono altri modi per modificare l'interfaccia utente di una scheda personalizzata in base alle tue esigenze.
- Nascondi la barra degli URL durante lo scorrimento per offrire all'utente più spazio per esplorare i contenuti web utilizzando
setUrlBarHidingEnabled()(true). - Mostra il titolo del documento anziché l'URL tramite
setShowTitle()(true). - Personalizza il pulsante di chiusura in base al flusso utente nella tua app, ad esempio mostrando una freccia Indietro anziché l'icona predefinita
X:setCloseButtonIcon()(myCustomCloseIcon).
Sono tutti facoltativi, ma possono migliorare l'esperienza della scheda personalizzata nella tua app.
Bitmap myCustomCloseIcon = getDrawable(R.drawable.ic_baseline_arrow_back_24));
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setUrlBarHidingEnabled(true)
.setShowTitle(true)
.setCloseButtonIcon(toBitmap(myCustomCloseIcon))
.build();
Impostazione di un referrer personalizzato
Puoi impostare la tua app come referrer quando avvii la scheda personalizzata. In questo modo puoi comunicare ai siti web la provenienza del loro traffico.
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder().build()
customTabsIntent.intent.putExtra(Intent.EXTRA_REFERRER,
Uri.parse("android-app://" + context.getPackageName()));
Passaggio successivo: scopri come aggiungere un'azione personalizzata alla scheda personalizzata.

