Özel sekmelerin avantajlarından biri, uygulamanıza sorunsuz bir şekilde entegre edilebilmesidir. Özel Sekmeler kılavuzunun bu bölümünde, bir özel sekmenin görünümünü ve davranışını uygulamanıza uyacak şekilde nasıl değiştireceğinizi öğreneceksiniz.
Araç çubuğunun rengini ayarlama


Öncelikle, özel sekmenin adres çubuğunu uygulamanızın temasıyla tutarlı olacak şekilde özelleştirin. Aşağıdaki snippet, setDefaultColorSchemeParams() çağrısı yaparak varsayılan araç çubuğu rengini değiştirir. Uygulamanız koyu renk şemasını da destekliyorsa .setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, …) aracılığıyla ayarlayın.
// get the current toolbar background color (this might work differently in your app)
@ColorInt int colorPrimaryLight = ContextCompat.getColor(MainActivity.this, R.color.md_theme_light_primary);
@ColorInt int colorPrimaryDark = ContextCompat.getColor(MainActivity.this, R.color.md_theme_dark_primary);
CustomTabsIntent intent = new CustomTabsIntent.Builder()
// set the default color scheme
.setDefaultColorSchemeParams(new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryLight)
.build())
// set the alternative dark color scheme
.setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryDark)
.build())
.build();
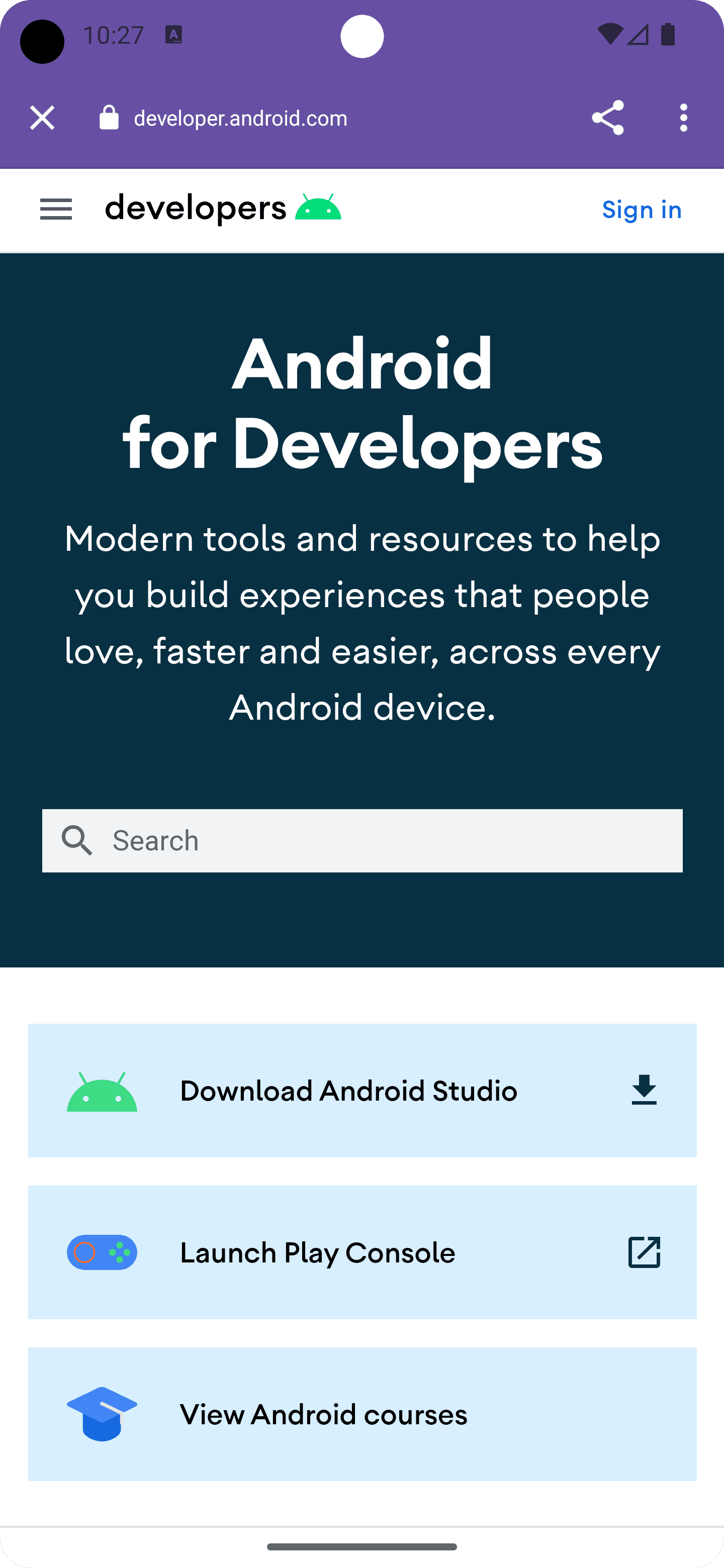
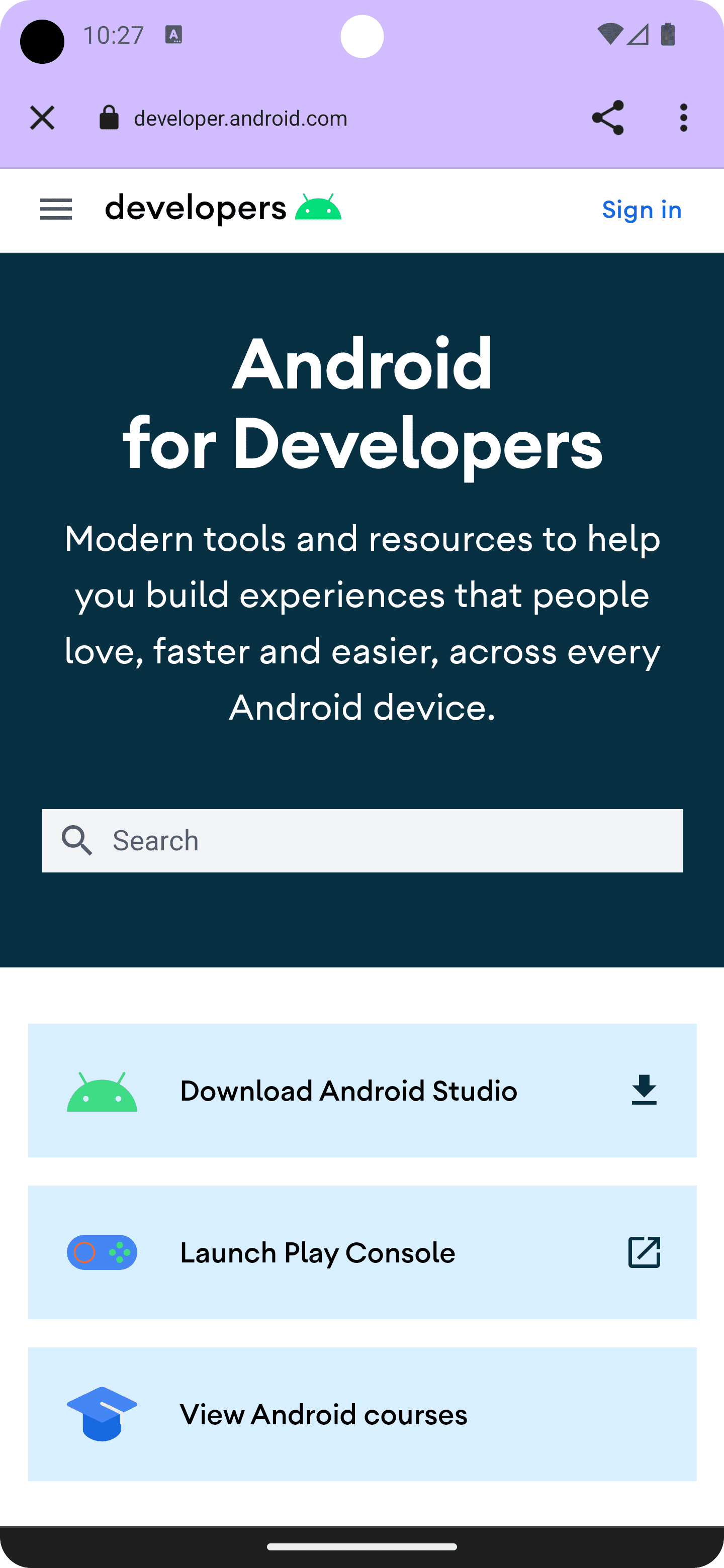
Araç çubuğunda artık özel arka plan ve ön plan renkleri var.
Özel giriş ve çıkış animasyonunu yapılandırma
Ardından, setStartAnimation ve setExitAnimation kullanarak özel başlangıç ve çıkış animasyonları tanımlayarak uygulamanızda Özel Sekme deneyimini daha sorunsuz hale getirebilirsiniz:
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setStartAnimations(MainActivity.this, R.anim.slide_in_right, R.anim.slide_out_left)
.setExitAnimations(MainActivity.this, android.R.anim.slide_in_left, android.R.anim.slide_out_right)
.build();
Diğer özelleştirmeler: başlık, uygulama çubuğunu otomatik olarak gizleme ve özel kapatma simgesi
Özel sekmenin kullanıcı arayüzünü ihtiyaçlarınıza göre ayarlamak için yapabileceğiniz birkaç işlem daha vardır.
- Kullanıcıya
setUrlBarHidingEnabled()(true)'ü kullanarak web içeriğini keşfetmesi için daha fazla alan sağlamak amacıyla kaydırma sırasında URL çubuğunu gizleyin. setShowTitle()(true)aracılığıyla URL yerine doküman başlığını gösterin.- Kapat düğmesini, uygulamanızdaki kullanıcı akışına uyacak şekilde özelleştirin (örneğin, varsayılan
Xsimgesi yerine geri ok göstererek):setCloseButtonIcon()(myCustomCloseIcon).
Bunların tümü isteğe bağlıdır ancak uygulamanızdaki özel sekme deneyimini iyileştirebilir.
Bitmap myCustomCloseIcon = getDrawable(R.drawable.ic_baseline_arrow_back_24));
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setUrlBarHidingEnabled(true)
.setShowTitle(true)
.setCloseButtonIcon(toBitmap(myCustomCloseIcon))
.build();
Özel yönlendirici ayarlama
Özel Sekme'nizi başlatırken uygulamanızı yönlendiren olarak ayarlayabilirsiniz. Böylece web sitelerine trafiğin nereden geldiğini bildirebilirsiniz.
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder().build()
customTabsIntent.intent.putExtra(Intent.EXTRA_REFERRER,
Uri.parse("android-app://" + context.getPackageName()));
Sonraki konu: Özel sekmenize nasıl özel işlem ekleyeceğinizi öğrenin.


