Salah satu keunggulan Tab Khusus adalah dapat diintegrasikan dengan lancar ke dalam aplikasi Anda. Di bagian panduan Tab Khusus ini, Anda akan mempelajari cara mengubah tampilan dan perilaku Tab Khusus agar sesuai dengan aplikasi Anda.
Menetapkan warna toolbar


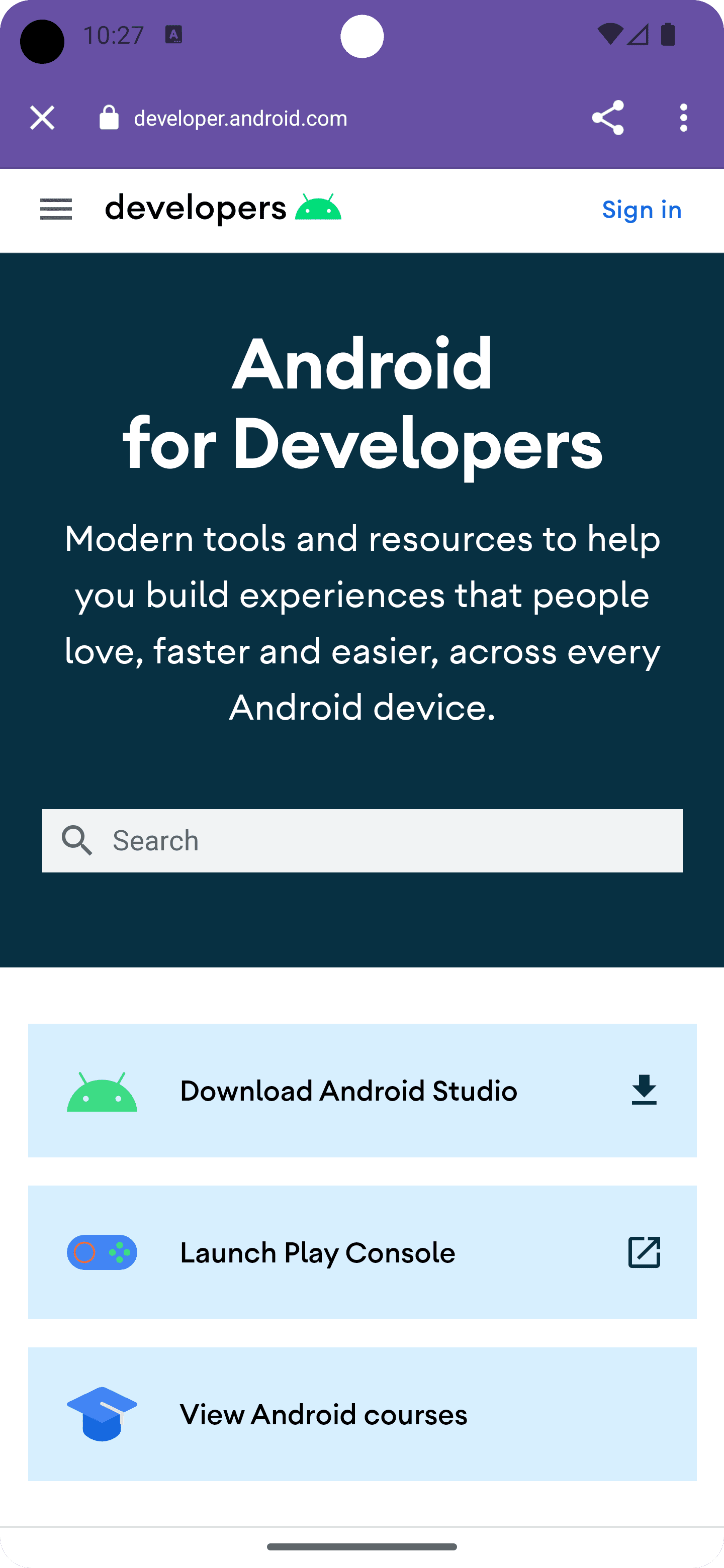
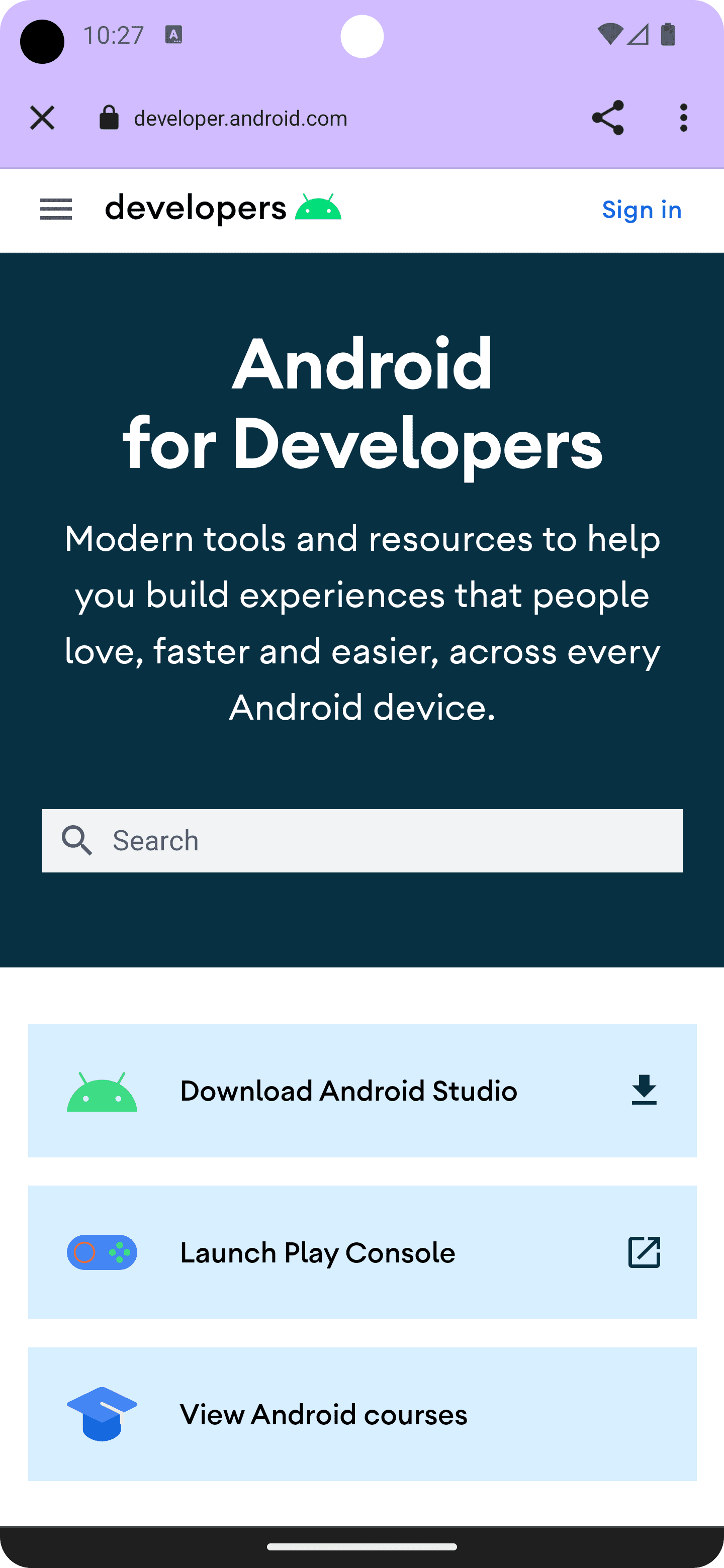
Pertama, sesuaikan kolom URL Tab Kustom agar konsisten dengan tema aplikasi Anda. Cuplikan di bawah mengubah warna toolbar default dengan memanggil setDefaultColorSchemeParams(). Jika aplikasi Anda juga mendukung skema warna gelap, tetapkan melalui .setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, …).
// get the current toolbar background color (this might work differently in your app)
@ColorInt int colorPrimaryLight = ContextCompat.getColor(MainActivity.this, R.color.md_theme_light_primary);
@ColorInt int colorPrimaryDark = ContextCompat.getColor(MainActivity.this, R.color.md_theme_dark_primary);
CustomTabsIntent intent = new CustomTabsIntent.Builder()
// set the default color scheme
.setDefaultColorSchemeParams(new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryLight)
.build())
// set the alternative dark color scheme
.setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryDark)
.build())
.build();
Toolbar kini memiliki warna latar belakang dan latar depan kustom.
Mengonfigurasi animasi masuk dan keluar kustom
Selanjutnya, Anda dapat membuat pengalaman peluncuran (dan keluar) Tab Khusus di aplikasi menjadi lebih lancar, dengan menentukan animasi awal dan keluar kustom menggunakan setStartAnimation dan setExitAnimation:
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setStartAnimations(MainActivity.this, R.anim.slide_in_right, R.anim.slide_out_left)
.setExitAnimations(MainActivity.this, android.R.anim.slide_in_left, android.R.anim.slide_out_right)
.build();
Penyesuaian lebih lanjut: judul, AppBar yang disembunyikan secara otomatis, dan ikon tutup kustom
Ada beberapa hal lain yang dapat Anda lakukan untuk menyesuaikan UI Tab Kustom dengan kebutuhan Anda.
- Sembunyikan kolom URL saat men-scroll untuk memberi pengguna lebih banyak ruang guna menjelajahi konten web menggunakan
setUrlBarHidingEnabled()(true). - Menampilkan judul dokumen, bukan URL, melalui
setShowTitle()(true). - Sesuaikan tombol tutup agar cocok dengan alur penggunaan di aplikasi Anda, misalnya, dengan menampilkan panah kembali, bukan ikon
Xdefault):setCloseButtonIcon()(myCustomCloseIcon).
Semuanya bersifat opsional, tetapi dapat meningkatkan pengalaman Tab Kustom di aplikasi Anda.
Bitmap myCustomCloseIcon = getDrawable(R.drawable.ic_baseline_arrow_back_24));
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setUrlBarHidingEnabled(true)
.setShowTitle(true)
.setCloseButtonIcon(toBitmap(myCustomCloseIcon))
.build();
Menetapkan perujuk kustom
Anda dapat menetapkan aplikasi sebagai perujuk saat meluncurkan Tab Kustom. Dengan cara ini, Anda dapat memberi tahu situs asal traffic mereka.
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder().build()
customTabsIntent.intent.putExtra(Intent.EXTRA_REFERRER,
Uri.parse("android-app://" + context.getPackageName()));
Berikutnya: pelajari cara menambahkan tindakan kustom ke Tab Khusus Anda.


