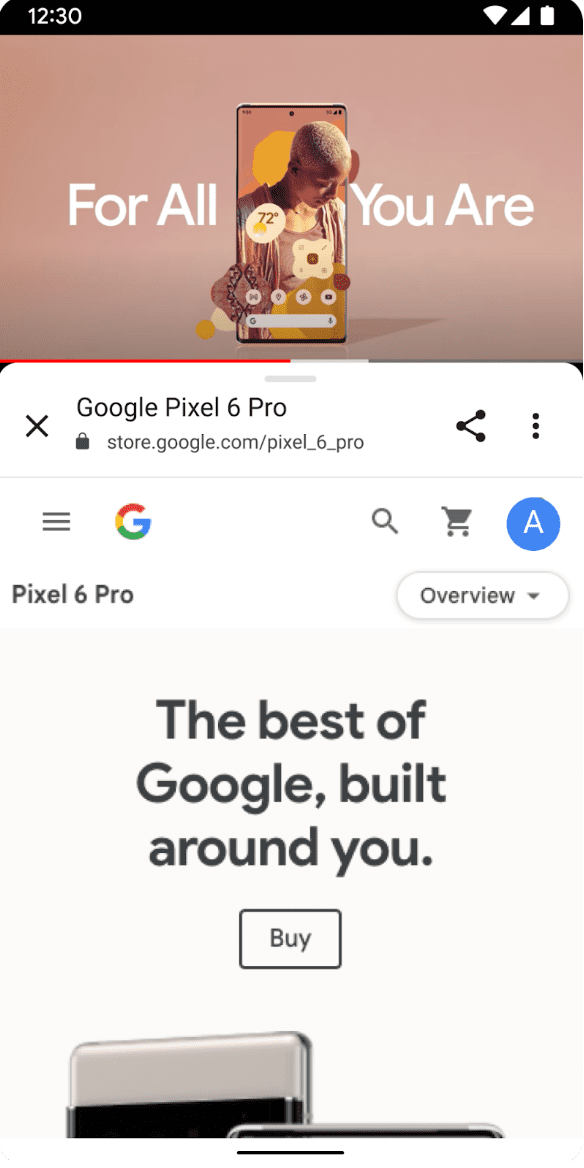
默认情况下,自定义标签页会作为全窗口 activity 启动。从 Chrome 107 开始,您可以使用部分自定义标签页在纵向模式下指定不同的启动高度,以便用户在查看 Web 内容时与您的应用互动,从而实现多任务处理。用户可以通过向上拖动工具栏手柄将自定义标签页展开到全屏,也可以通过向下拖动手柄恢复初始启动高度。

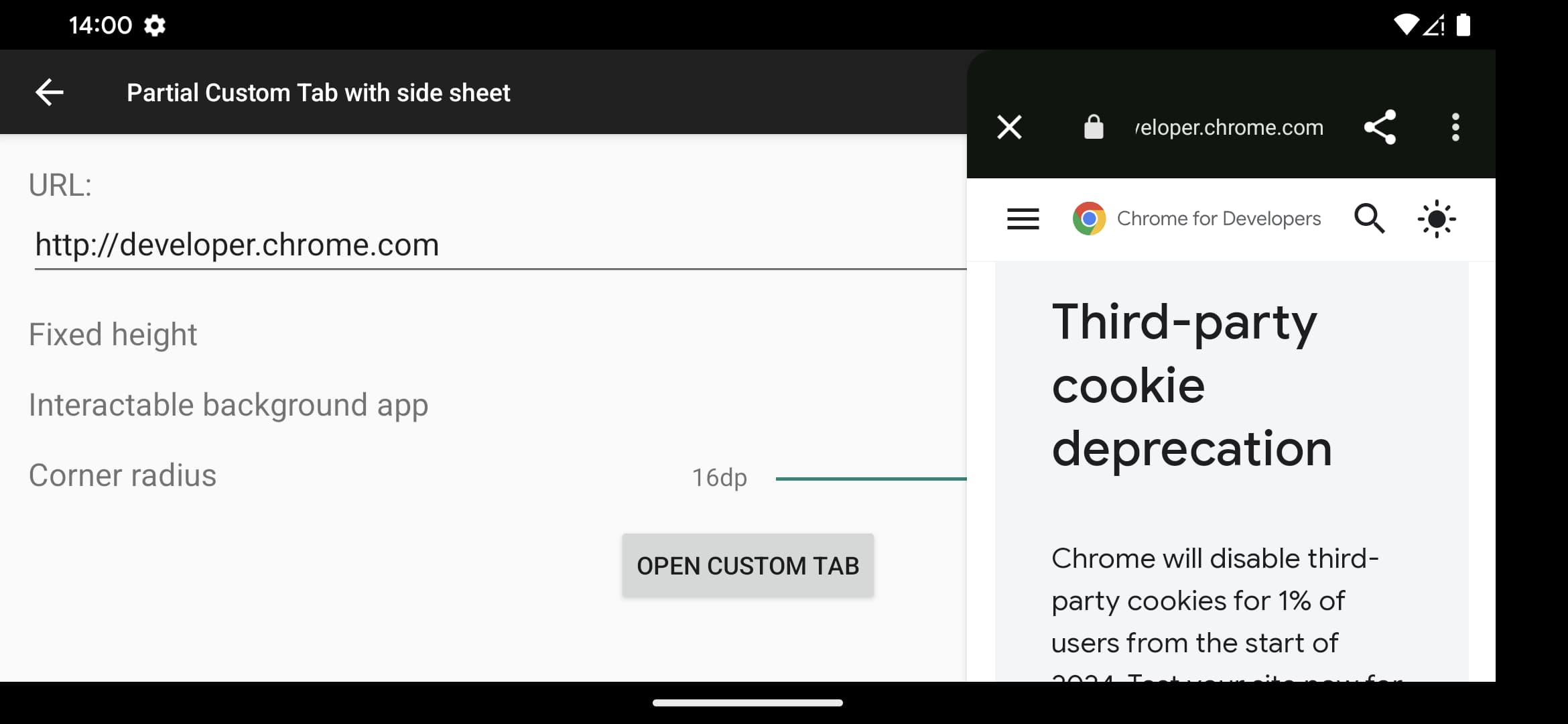
对于大屏设备或处于横屏模式的设备,从 Chrome 120 开始,您可以指定最大启动宽度,以便在侧边栏中显示部分自定义标签页。通过设置断点,您可以决定何时在底部动作条或侧边动作条中启动部分自定义标签页。

前提条件
如需使用部分式自定义标签页,您需要满足以下条件:
使用
CustomTabsServiceConnection启动新的浏览器会话,并将其传递给自定义标签页 intent,或者使用
startActivityForResult()启动自定义标签页 activity。
如果您希望在服务连接尚未建立的情况下快速启动,请结合使用这两种方法。
配置底部动作条
如需将自定义标签页转换为部分自定义标签页,请调用 CustomTabBuilder 类的 setInitialActivityHeightPx() 方法,以像素为单位定义初始启动高度。默认情况下,部分自定义标签页可调整大小,但您可以传递 ACTIVITY\_HEIGHT\_FIXED 来停用此行为:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
配置侧边栏
如需配置侧边动作条行为,请调用 CustomTabBuilder 类的 setInitialActivityWidthPx() 方法,以像素为单位定义初始启动宽度。
默认情况下,部分自定义标签页可调整大小,但您可以传递 ACTIVITY\_HEIGHT\_FIXED 来停用此行为:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
如果屏幕的宽度大于 setActivitySideSheetBreakpointDp() 设置的断点值,自定义标签页将表现为侧边动作条。如果屏幕的宽度高于 x,自定义标签页将表现为侧边动作条,否则将表现为底部动作条。如果未指定断点,则应将浏览器实现设置为默认值 840dp。如果 x 设置为 <600dp,浏览器实现应将其默认设置为 600dp。
使用现有会话启动部分自定义标签页
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
通过 startActivityForResult 启动部分式自定义标签页
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
下一步:了解如何衡量自定义标签页中的用户互动度。

