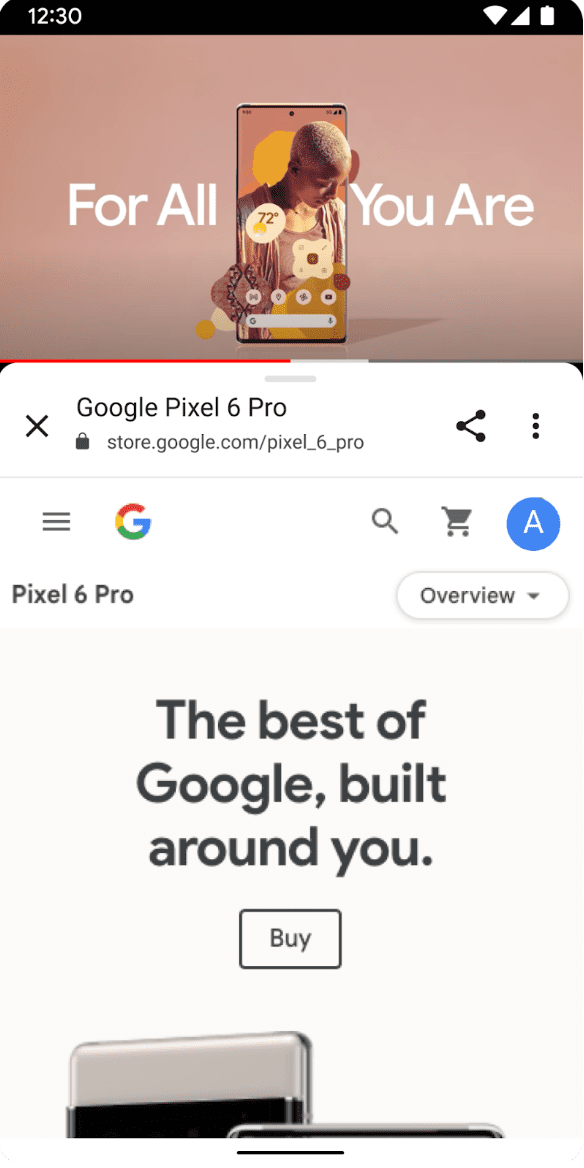
기본적으로 맞춤 탭은 전체 크기 창 활동으로 실행됩니다. Chrome 107부터 부분 맞춤 탭을 사용하여 사용자가 웹 콘텐츠를 보는 동안 앱과 상호작용하여 멀티태스킹할 수 있도록 세로 모드에서 다른 실행 높이를 지정할 수 있습니다. 사용자는 툴바 핸들을 위로 드래그하여 맞춤 탭을 전체 화면으로 확장하고 핸들을 아래로 드래그하여 초기 실행 높이를 복원할 수 있습니다.

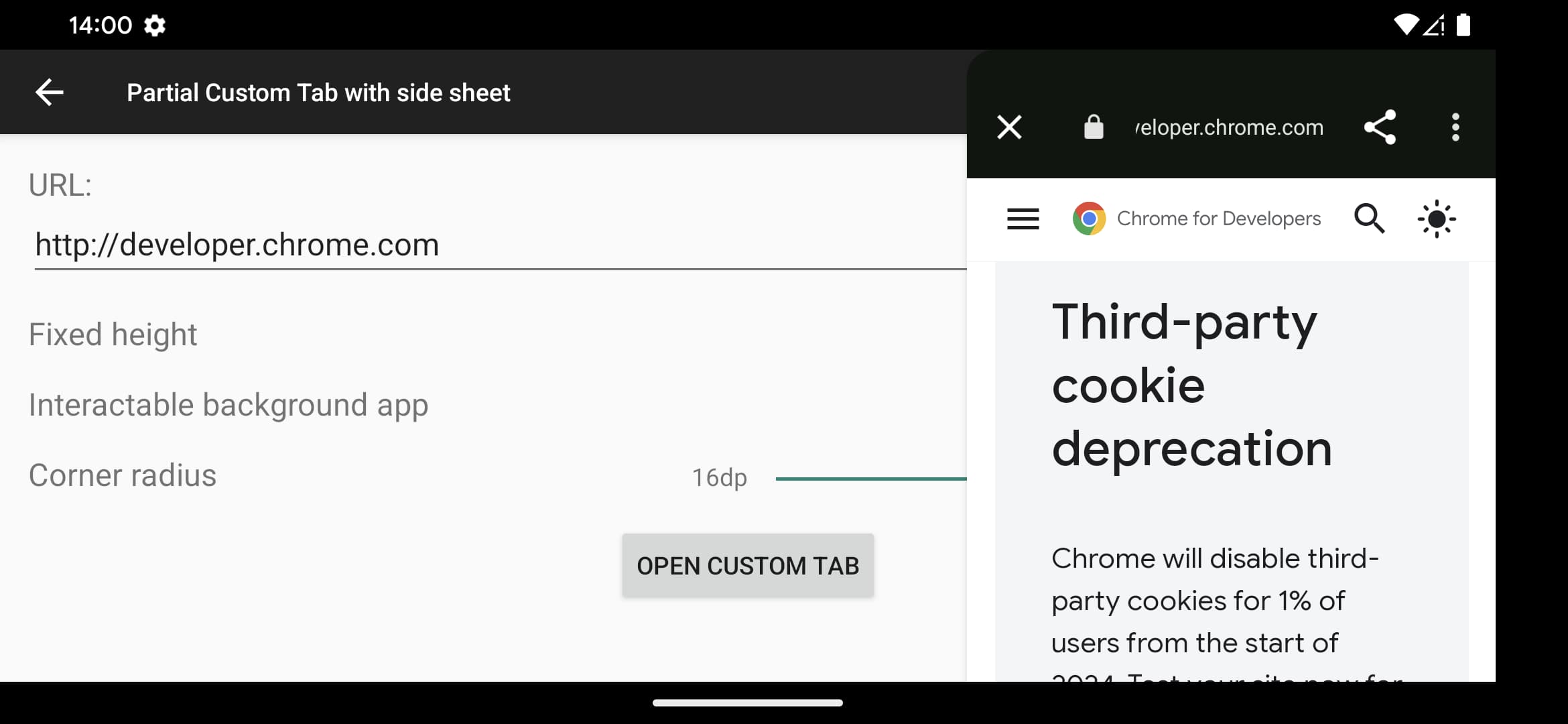
Chrome 120부터 가로 모드의 대형 화면 또는 기기의 경우 측면 시트에 부분 맞춤 탭을 표시할 최대 실행 너비를 지정할 수 있습니다. 중단점을 설정하면 하단 또는 측면 시트에서 부분 맞춤 탭을 실행할 시기를 결정할 수 있습니다.

기본 요건
부분 맞춤 탭을 사용하려면 다음을 실행해야 합니다.
CustomTabsServiceConnection를 사용하여 새 브라우저 세션을 시작하고 맞춤 탭 인텐트에 전달합니다.startActivityForResult()를 사용하여 맞춤 탭 활동을 시작합니다.
서비스 연결이 아직 설정되지 않은 경우 빠른 시작을 원한다면 두 가지 접근 방식을 결합하세요.
하단 시트 구성
맞춤 탭을 부분 맞춤 탭으로 전환하려면 CustomTabBuilder 클래스의 setInitialActivityHeightPx() 메서드를 호출하여 초기 실행 높이를 픽셀로 정의합니다. 기본적으로 부분 맞춤 탭은 크기를 조절할 수 있지만 ACTIVITY\_HEIGHT\_FIXED를 전달하여 이 동작을 사용 중지할 수 있습니다.
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
측면 시트 구성
측면 시트 동작을 구성하려면 CustomTabBuilder 클래스의 setInitialActivityWidthPx() 메서드를 호출하여 초기 실행 너비를 픽셀 단위로 정의합니다.
기본적으로 부분 맞춤 탭은 크기를 조절할 수 있지만 ACTIVITY\_HEIGHT\_FIXED를 전달하여 이 동작을 사용 중지할 수 있습니다.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
화면 너비가 setActivitySideSheetBreakpointDp()로 설정된 중단점 값보다 큰 경우 맞춤 탭이 측면 시트로 작동합니다. 화면 너비가 x보다 큰 경우 맞춤 탭이 측면 시트로 작동하고, 그렇지 않으면 하단 시트로 작동합니다. 중단점이 지정되지 않은 경우 브라우저 구현이 기본값 840dp로 설정해야 합니다.
x가 <600dp로 설정된 경우 브라우저 구현은 기본적으로 600dp로 설정해야 합니다.
기존 세션으로 부분 맞춤 탭 실행
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
startActivityForResult를 통해 부분 맞춤 탭 실행
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
다음 단계: 맞춤 탭에서 사용자 참여도를 측정하는 방법을 알아봅니다.

