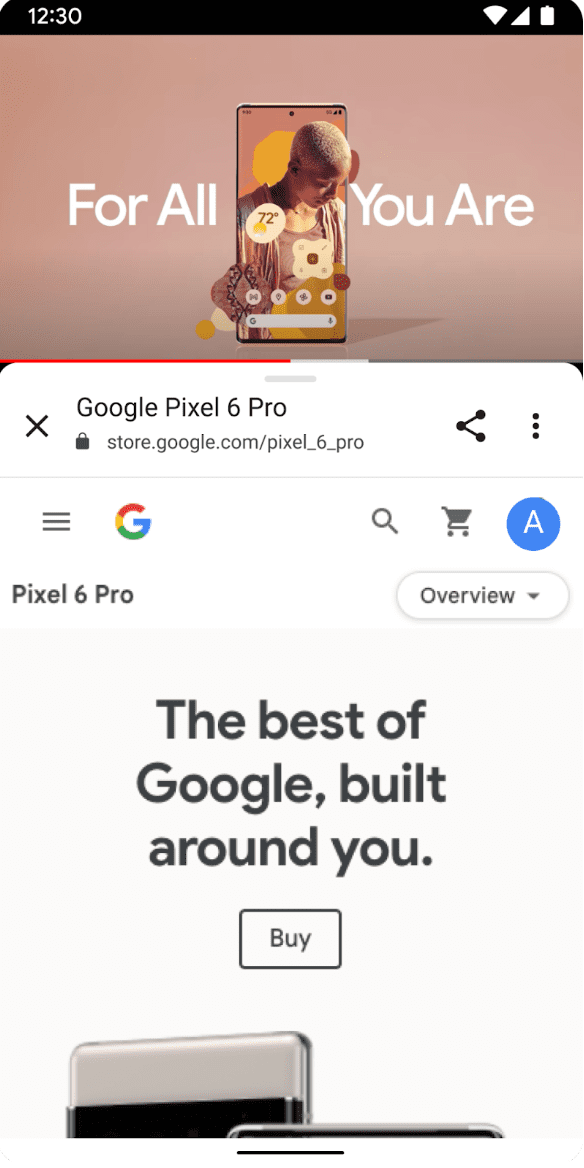
根據預設,自訂分頁會以全視窗活動啟動。自 Chrome 107 起,您可以使用部分自訂分頁,在直向模式中指定不同的啟動高度,讓使用者在瀏覽網頁內容時,透過與應用程式互動來執行多工處理。使用者可以將工具列手柄向上拖曳,將自訂分頁展開至全螢幕,並將手柄向下拖曳,還原初始啟動高度。

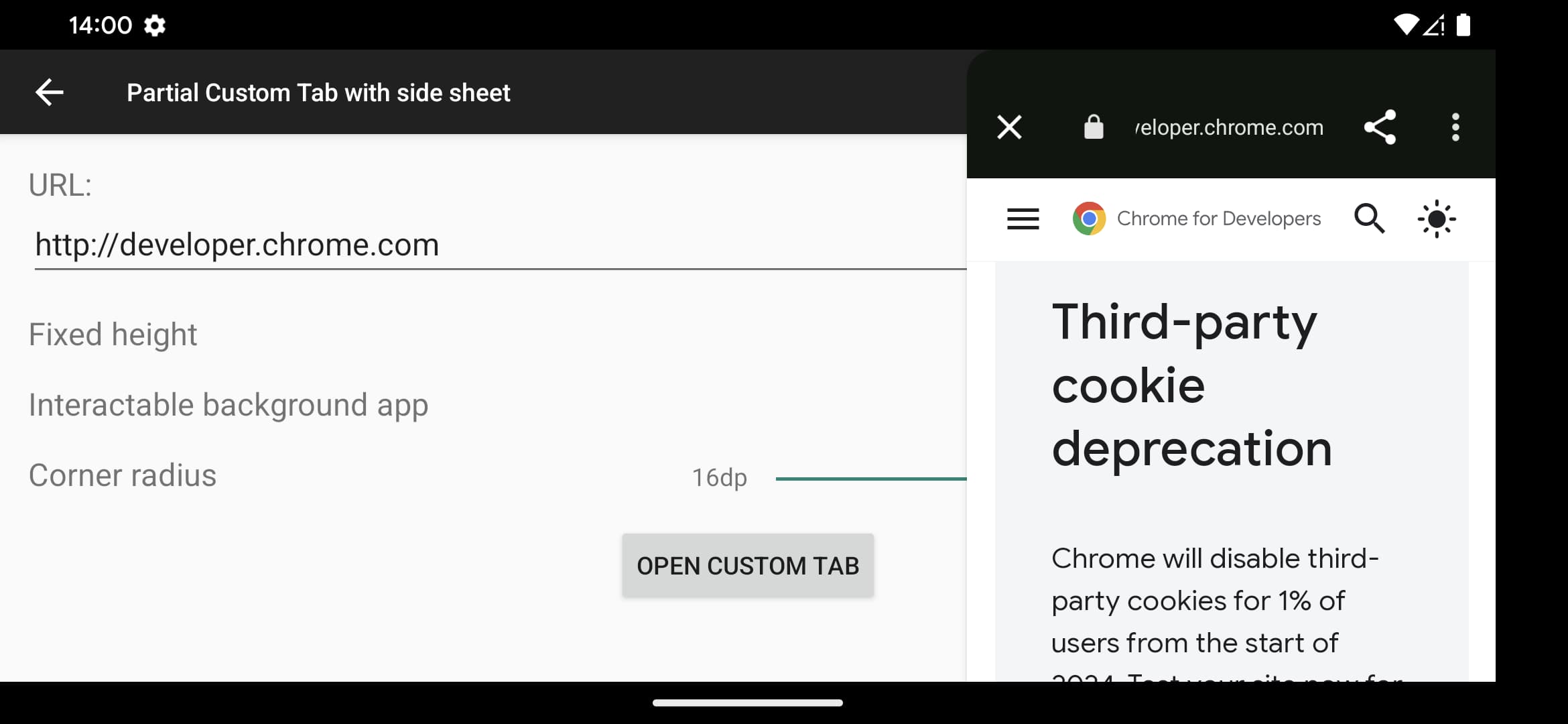
針對大螢幕或橫向模式的裝置,自 Chrome 120 起,您可以指定在側邊檢視畫面中顯示部分自訂分頁的最大啟動寬度。設定中斷點後,您就能決定何時要在底部或側邊資訊欄中啟動部分自訂分頁。

修課條件
如要使用部分自訂分頁,您必須:
使用
CustomTabsServiceConnection啟動新的瀏覽器工作階段,並將其傳遞至自訂 Tabs 意圖或使用
startActivityForResult()啟動自訂分頁活動。
如果您希望在服務連線尚未建立的情況下快速啟動,請結合這兩種方法。
設定底部功能表
如要將自訂分頁變成部分自訂分頁,請呼叫 CustomTabBuilder 類別的 setInitialActivityHeightPx() 方法,以像素為單位定義初始啟動高度。根據預設,部分自訂分頁可調整大小,但您可以傳遞 ACTIVITY\_HEIGHT\_FIXED 來停用這項行為:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
設定側邊面板
如要設定側邊區行為,請呼叫 CustomTabBuilder 類別的 setInitialActivityWidthPx() 方法,以像素為單位定義初始啟動寬度。
根據預設,部分自訂分頁可調整大小,但您可以傳遞 ACTIVITY\_HEIGHT\_FIXED 來停用這項行為:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
如果螢幕寬度大於 setActivitySideSheetBreakpointDp() 所設定的斷點值,自訂分頁就會以側邊資訊列的形式顯示。如果螢幕寬度高於 x,自訂分頁就會以側邊資訊列的形式顯示,否則會以底部資訊列的形式顯示。如果未指定中斷點,請將瀏覽器實作設為預設值 840dp。如果 x 設為 <600dp,瀏覽器實作應預設為 600dp。
使用現有工作階段啟動部分自訂分頁
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
透過 startActivityForResult 啟動部分自訂分頁
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
下一步:瞭解如何評估自訂分頁中的使用者參與度。


